8.2. 新しい HTML5 jQuery Mobile ファイルの追加
HTML5 jQuery Mobile ファイルテンプレートは、ファイルの HTML ヘッダーに挿入される JavaScript および CSS ライブラリー参照で構成されます。このテンプレートは、jQuery Mobile ページのスケルトンや、ファイルの HTML ボディーの listview ウィジェットも挿入します。
既存のプロジェクトに新しい HTML5 jQuery Mobile ファイルを追加する方法を説明します。
前提条件
設定済みのサーバー。
ローカルランタイムサーバーの設定およびアプリケーションのローカルランタイムサーバーへのデプロイメントに関する詳細は、「ローカルサーバーの設定」 を参照してください。
CodeReady Studio は、アプリケーションをデプロイするすべてのサーバーに対して設定する必要があります。これには、アプリケーションサーバーの場所およびタイプ、カスタム設定、カスタム管理設定などが含まれます。
手順
- CodeReady Studio を起動します。
Ctrl+N キーを押します。
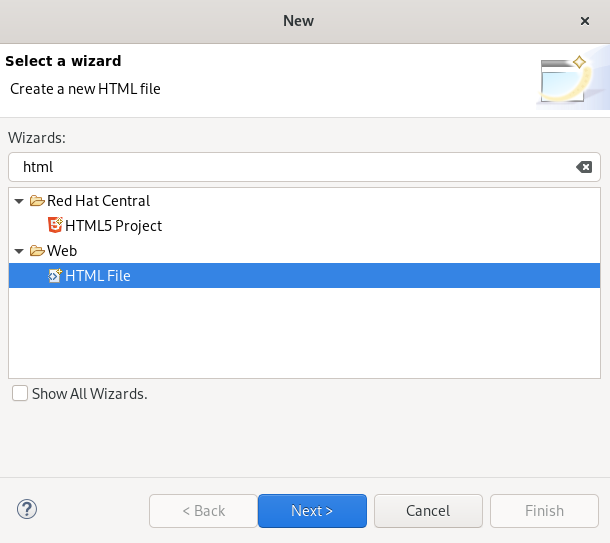
Select a wizard ウインドウが表示されます。

- 検索フィールドに HTML と入力します。
- HTML File を選択します。
Next をクリックします。
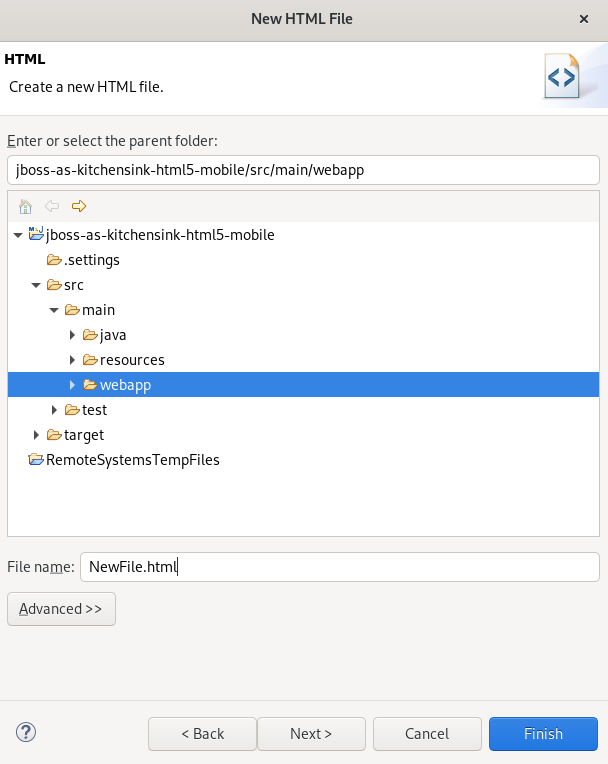
New HTML File ウインドウが表示されます。

- ファイルの場所を選択します。
- ファイルに名前を付けます。
Next をクリックします。
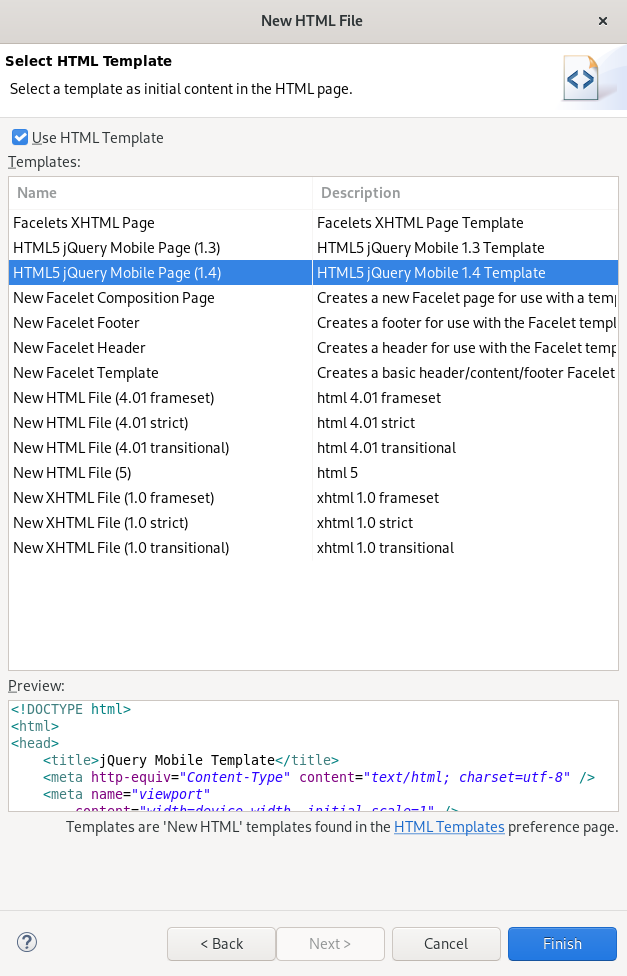
Select HTML Template ウインドウが表示されます。

- テンプレートを選択します。
- Finish をクリックします。
新たに作成された HTML ファイルが CodeReady Studio エディターに表示されます。

