11장. 유동성: 개발자 포털
이 섹션에서는 iquid 포맷 태그 및 태그의 다른 요소, 간의 연결 및 개발자 포털에서 사용하는 방법에 대한 간단한 예제를 포함하여 3scale 시스템에서 작동하는 방법에 대한 정보를 제공합니다.
리쿼드에 대한 기본 사항을 알아보려면 리쿼드 참조를 참조하십시오.
11.1. 개발자 포털에서 리쿼드 사용
이 섹션에서는 레이아웃 및 페이지에서 유동 태그 처리를 활성화하는 방법을 설명합니다.
11.1.1. 리쿼드 활성화
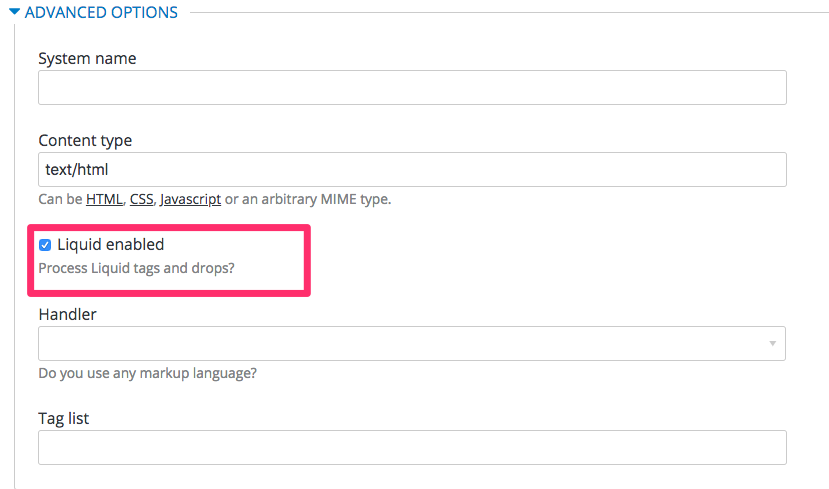
모든 부분 및 이메일 템플릿에 대해 유동 태그 처리가 기본적으로 활성화됩니다. 레이아웃에서 활성화는 system_name 입력 필드 아래에 있는 확인란을 선택하여 수행됩니다. 그러나 페이지에서 이를 활성화하려면 페이지의 고급 옵션 섹션으로 이동해야 합니다.

고급 옵션 섹션을 확장하고 iquid enabled 확인란을 표시합니다. 이제부터 모든 유동 태그를 내부 엔진에 의해 처리되고 개발자 포털 내장 편집기도 유동성을 위한 코드 강조 표시도 추가됩니다.
11.1.2. 페이지, 부분 및 레이아웃에서 서로 다른 사용
유동성을 사용하는 것은 일반적으로 페이지, 부분 및 레이아웃 간에 약간 다릅니다. 페이지 내에서 유동 요소는 단일 사용 요소이며 부분 및 레이아웃이 있는 유동 항목은 개발자 포털의 재사용 가능한 요소입니다. 즉, 페이지마다 작은 변경 사항이 있는 여러 레이아웃 또는 부분적을 적용하는 대신 일부 논리 유동 태그를 추가하고 사용자가 있는 페이지에 따라 레이아웃을 변경할 수 있습니다.
<!-- if we are inside '/documentation' URL -->
<li class="{% if request.request_uri contains "/documentation" %}active{% endif %}"><!-- add the active class to the menu item -->
<a href="/documentation">Documentation</a>
</li>11.1.3. CSS/JS와 함께 사용
유동 태그는 HTML에서만 작동하는 것이 아니라 CSS 및/또는 JavaScript 코드와 쉽게 결합하여 더 많은 제어를 할 수 있습니다. 스타일 시트 또는 JS에서 유동을 활성화하려면 페이지로 만들고 일반 페이지에서 활성화한 것과 동일한 단계를 수행합니다. 이렇게 하면 CSS에서 몇 가지 조건부 태그를 추가하거나 JavaScript에서 서버 측 데이터를 사용할 수 있습니다. 페이지의 콘텐츠 유형을 CSS 또는 JS로 설정해야 합니다.

