1장. 3scale 관리 API용 개발자 포털 생성 개요
3scale 개발자 포털은 API 소비자가 사용하는 웹 사이트입니다.
- 3scale 관리 업스트림 API에 대한 액세스에 등록합니다.
- 업스트림 API 사용 방법에 대한 문서 읽기
3scale은 대부분의 API 공급자가 개발자 포털에서 구현하려는 기능을 샘플 개발자 포털에 제공합니다. 이 네이티브 개발자 포털은 샘플 Echo API를 사용하여 일반적인 개발자 포털의 구조를 보여줍니다. 네이티브 개발자 포털을 탐색한 후 고유한 개발자 포털을 생성하는 방법을 배울 수 있도록 해당 포털을 변경하는 방법에 대한 지침이 있습니다.
네이티브 개발자 포털을 탐색하고 수정하기 위한 사전 요구 사항은 없습니다. 그러나 자체 개발자 포털을 생성하도록 네이티브 개발자 포털을 수정한 후에는 API 소비자에 대한 개발자 포털을 열기 전에 로그인 워크플로 및 인증도 구현해야 합니다.
1.1. 개발자 포털을 생성하기 위한 3scale 편집 환경 구성
개발자 포털을 생성하기 전에 3scale과 함께 제공되는 샘플 Echo API 개발자 포털을 살펴봅니다. Echo API 개발자 포털은 자체 개발자 포털을 생성하기 위한 시작점입니다. 개발자 포털을 처음부터 생성하지 않습니다. 대신 기본 Echo API 개발자 포털을 수정하여 원하는 모양과 느낌의 개발자 포털을 생성합니다.
프로세스
- 3scale 관리 포털에서 상단에 있는 컨텍스트 선택기를 확장하고 Audience 를 클릭합니다.
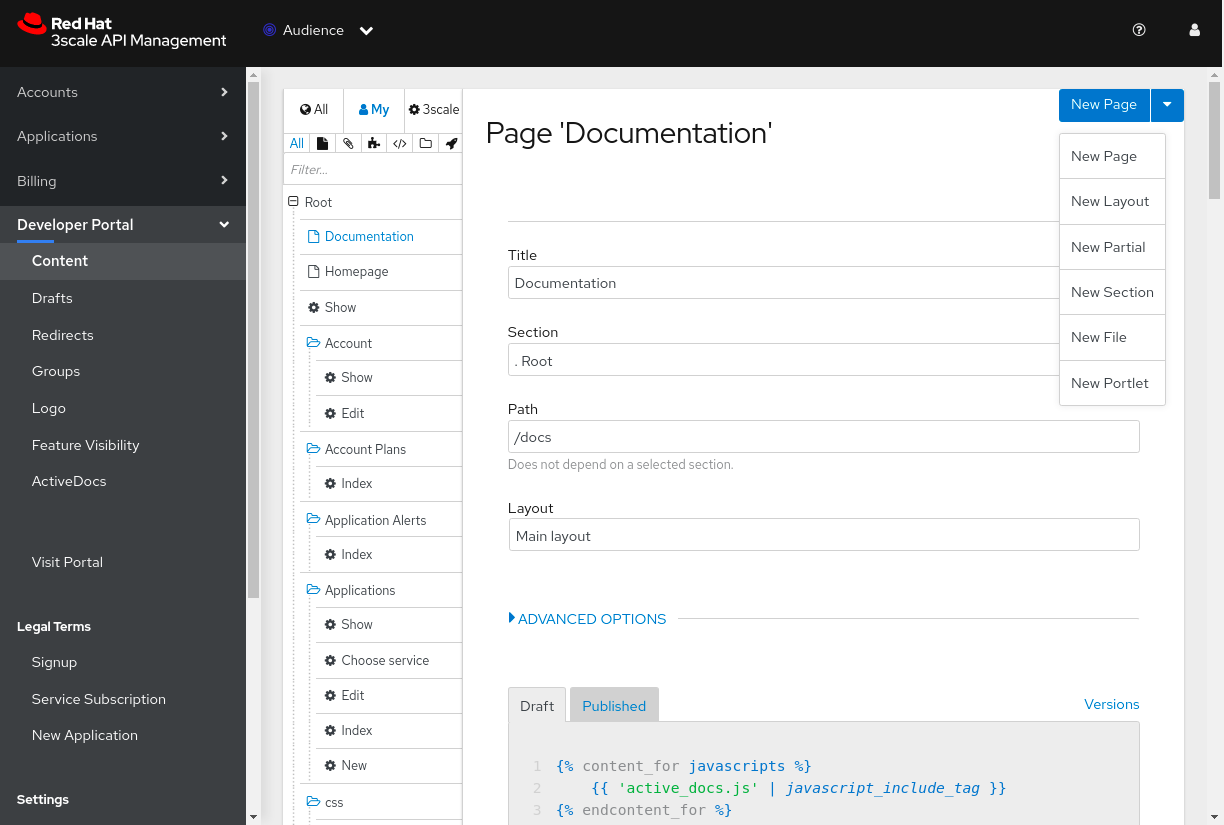
왼쪽의 탐색 트리에서 개발자 포털 을 확장하고 콘텐츠를 클릭합니다. 개발자 포털을 생성하기 위한 주요 편집 환경이 표시됩니다.

Root 아래에서 3scale은 개발자 포털 리소스 계층 구조를 표시합니다.
- 문서 , 홈 페이지 및 표시는 개발자 포털의 기본 페이지입니다. 각 페이지에 대해 아래로 스크롤하여 페이지 콘텐츠를 정의하는 HTML을 확인합니다.
- 해당 페이지 아래의 폴더에는 3scale 리소스를 개발자 포털로 가져오는 페이지가 포함되어 있습니다. 예를 들어 계정 폴더에는 3scale 관리자가 관리 포털에서 생성한 3scale 계정을 표시하고 편집하기 위한 페이지가 포함되어 있습니다. 이 페이지를 시작점으로 사용하고 필요에 따라 수정합니다.
- 오른쪽 상단에서 새 페이지 드롭다운을 사용하면 페이지, 레이아웃, 부분, 섹션, 파일 또는 포틀릿을 추가할 수 있습니다. 하나를 만들려면 각 항목을 선택하여 제공하는 정보를 확인합니다.
- 개발자 포털 > 콘텐츠를 선택한 상태에서 레이아웃이 표시될 때까지 리소스 계층 구조를 거의 아래로 스크롤하고 기본 레이아웃을 클릭합니다.
레이아웃 'Main Layout' 제목이 표시되도록 맨 위로 스크롤합니다.
내부 제목 및 시스템 이름 후에 리쿼드가 활성화되어 있음을 확인할 수 있습니다. 유동성은 3scale 시스템에서 대부분의 데이터를 표시하고 처리하는 데 사용하는 프레임워크입니다. 페이지 콘텐츠를 정의하는 코드에는 리쿼드 태그와 HTML이 포함되어 있습니다. 개발자 포털 페이지의 기본 레이아웃 코드가 포함된 Draft 탭에서 확인할 수 있습니다.
- 왼쪽의 탐색 트리에서 개발자 포털 > 콘텐츠 아래에서 각 하위 범주를 차례로 클릭하여 Drafts ,Redirects,Groups,Logo,Feature Visibility, ActiveDocs.
왼쪽의 탐색 트리에서 개발자 포털 아래 마지막 항목인 Visit Portal 을 클릭합니다.
새 브라우저 탭에는 3scale 제공 Echo API 개발자 포털의 개발 버전에 대한 웹 페이지가 표시됩니다. 이 개발 버전을 사용하여 3scale 네이티브 개발자 포털을 확인합니다. 그런 다음 기본 개발자 포털을 반복적으로 사용자 지정하고 변경 사항을 확인하여 고유한 개발자 포털을 생성할 수 있습니다.
이는 Draft|Published at the right에 다크 회색 패널이 있기 때문에 개발자 포털의 개발 버전입니다. Draft 보기는 반복/수상 개선 사항을 지원합니다. Draft 버전은 원하는 방식으로 보이고 작동하면 게시할 수 있습니다.
오른쪽 패널에는 현재 페이지의 콘텐츠를 제공하는 요소가 나열됩니다.
- 페이지 홈 페이지
- 레이아웃 기본 레이아웃
- 부분적인 하위 메뉴
- 부분적인 분석
- 페이지 홈 페이지를 클릭합니다. 편집할 수 있도록 페이지 'homepage' 가 열려 있는 개발자 포털 편집 환경이 새 브라우저 탭에 표시됩니다.
Echo API 개발자 포털의 개발 버전으로 돌아가서 오른쪽 상단에서 API 소비자가 개발자 포털에 로그인하는 데 사용하는 SIGN IN 페이지가 표시됩니다.
오른쪽의 회색 패널에서 템플릿 목록 아래에는 개발자 포털에 로그인을 시뮬레이션하는 데 사용할 수 있는 사용자 이름과 암호가 있습니다.
-
SIGN IN 페이지의 USERNAME OR EMAIL (사용자 이름 또는 EMAIL) 필드에 오른쪽의 회색 패널에 나열된 사용자 이름인 0.0.0.0/0을 입력합니다.
-
PASSWORD 필드에 회색 패널에 나열된 암호인
123456을 입력합니다. - Sign In 을 클릭하여 API 소비자가 볼 수 있듯이 개발자 포털을 표시합니다.
-
SIGN IN 페이지의 USERNAME OR EMAIL (사용자 이름 또는 EMAIL) 필드에 오른쪽의 회색 패널에 나열된 사용자 이름인 0.0.0.0/0을 입력합니다.
다음 단계
계속해서 기본 개발자 포털을 원하는 만큼 탐색합니다. 편집 환경 및 Echo API 개발자 포털의 개발 버전을 쉽게 탐색하는 경우 3scale 네이티브 개발자 포털을 수정하는 절차를 따르십시오.

