14장. 기본 제공 페이지 변경
이 섹션을 완료하면 시스템 생성 페이지에서 모든 요소의 가시성을 수정하고 구성할 수 있습니다.
시스템에서 생성한 일부 요소는 Signup, Dashboard, Account 페이지 등 개발자 포털에서 수정할 수 없습니다. 이 가이드에서는 CSS 및 JavaScript로 이러한 페이지의 콘텐츠를 사용자 지정하는 방법을 보여줍니다.
시스템 생성 페이지는 백엔드 규칙에 따라 액세스 및 가시성을 따르므로 해당 URL은 특정하고 하드 코딩된 값이어야 합니다. 고객 포털 의 기술 자료 문서는 시스템에서 생성된 페이지 및 해당 URL 목록을 제공합니다.
3scale 시스템 생성 페이지는 변경될 수 있습니다(잘못된 페이지). 이러한 변경 사항은 이 가이드에 따라 구현하는 사용자 정의가 손상될 수 있습니다. 이러한 해킹을 사용하지 않는 것을 피할 수 있다면 그렇게하십시오. 계속하기 전에 중단된 변경 사항을 모니터링하고 포털이 올바르게 작동하도록 하는 데 필요한 유지 관리 작업을 수행할 수 있는지 확인하십시오.
14.1. 요소 식별
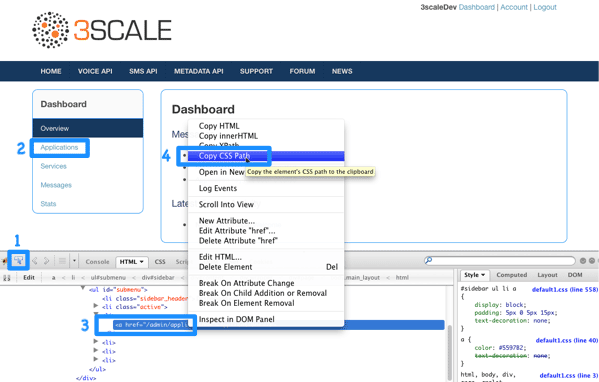
가장 먼저 해야 할 일은 숨기고 싶은 것을 파악하는 것입니다. 이를 위해 Firebug (또는 Chrome 개발자 도구 또는 Opera Dragonfly와 같은 다른 개발자 도구)를 사용합니다. 원하는 요소를 선택하고 콘솔에서 마우스 오른쪽 버튼으로 클릭하고 CSS 경로 복사를 선택합니다. 이렇게 하면 쉽게 조작할 수 있도록 정확한 CSS 경로를 저장합니다. 요소가 사이드바 탐색 위젯의 일부인 경우 목록의 위치를 지정해야 합니다. 이를 위해 "+" 선택기(예: 3rd li element: ul + li + li + li + li + li) 또는 :nth-child(n) CSS3 의사 클래스를 사용할 수 있습니다.