9.17. ダッシュボードのログオンバナーの表示
HIPAA、PCI-DSS、および米国政府などの規制では、ユーザーログオンバナーを表示する必要があります。Red Hat OpenStack Platform (RHOSP) Dashboard (horizon) では、horizon コンテナー内に保管されるデフォルトのテーマ (RCUE) が使用されます。
カスタムの Dashboard コンテナーでは、/usr/share/openstack-dashboard/openstack_dashboard/themes/rcue/templates/auth/login.html ファイルを手動で編集して、ログオンバナーを作成できます。
手順
{% include 'auth/_login.html' %}セクションの直前に、必要なログオンバナーを入力します。HTML タグが許可されます。<snip> <div class="container"> <div class="row-fluid"> <div class="span12"> <div id="brand"> <img src="../../static/themes/rcue/images/RHOSP-Login-Logo.svg"> </div><!--/#brand--> </div><!--/.span*--> <!-- Start of Logon Banner --> <p>Authentication to this information system reflects acceptance of user monitoring agreement.</p> <!-- End of Logon Banner --> {% include 'auth/_login.html' %} </div><!--/.row-fluid→ </div><!--/.container--> {% block js %} {% include "horizon/_scripts.html" %} {% endblock %} </body> </html>
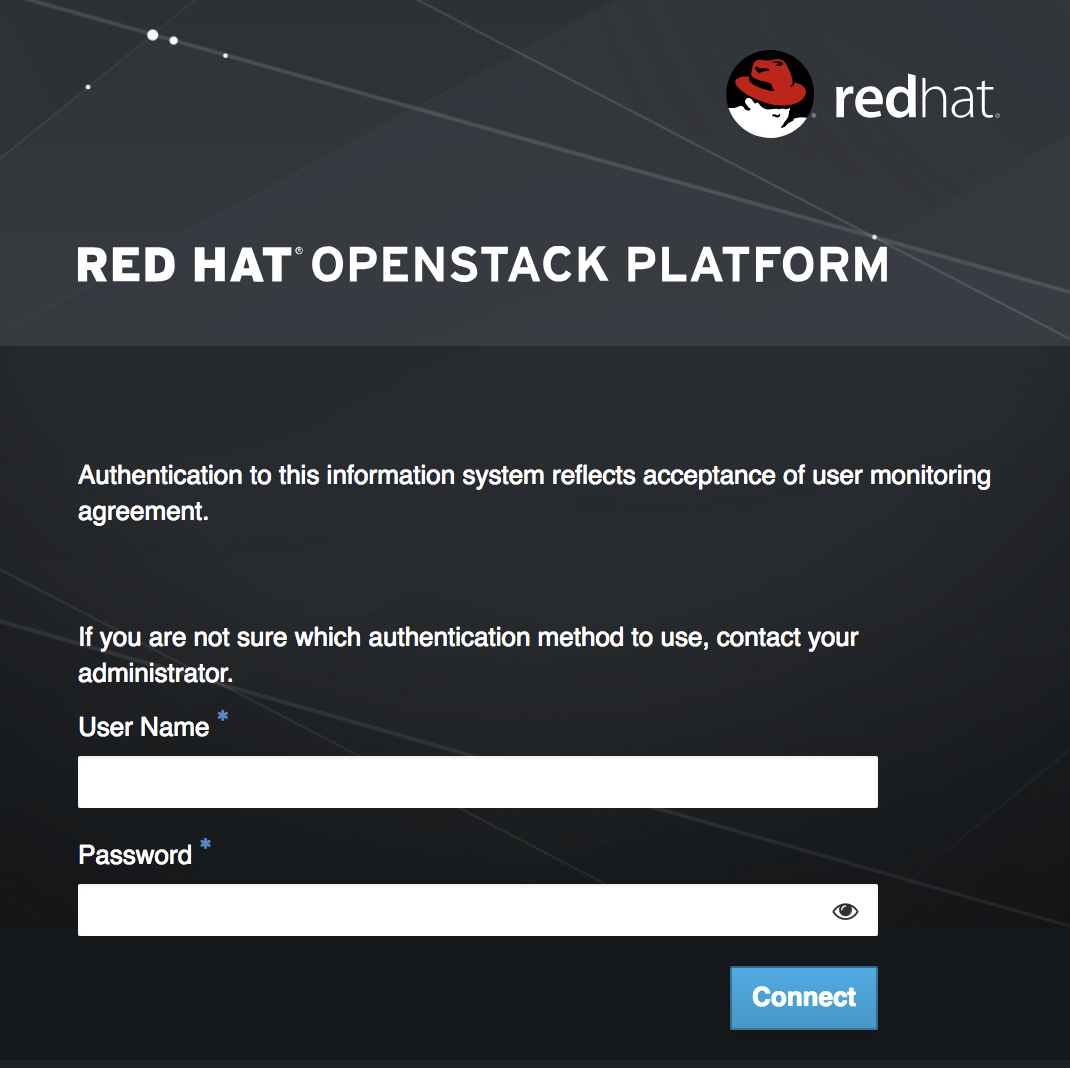
上の例では、次のようなダッシュボードが作成されます。

関連情報

