14.8. 개인 정보 보호 카드 게이트웨이
3scale은 카드 거래를 위해 다음과 같은 결제 게이트웨이와 통합됩니다.
- Braintree
- 스트라이프
14.8.1. 스트라이프 통합(권장)
이 단계를 완료하면 계정에 대한 결제 게이트웨이로 Stripe을 구성하게 됩니다. 이를 통해 개발자는 귀하의 카드 정보를 입력할 수 있으며 계산된 송장에 따라 Stripe을 통해 자동으로 API에 액세스할 수 있습니다.
유료 API에 대해 대금 카드 과충을 활성화하는 경우 한 가지 주요 단계는 결제 게이트웨이를 설정하는 것입니다. 3scale 계정과 함께 사용할 수 있는 대체 결제 게이트웨이가 여러 가지가 있습니다. 여기에서는 Stripe의 단계를 다룹니다.
14.8.1.1. 사전 요구 사항
이러한 단계를 시작하기 전에 Stripe 계정을 열어야 합니다.
14.8.1.2. Stripe에서 API 키 가져오기
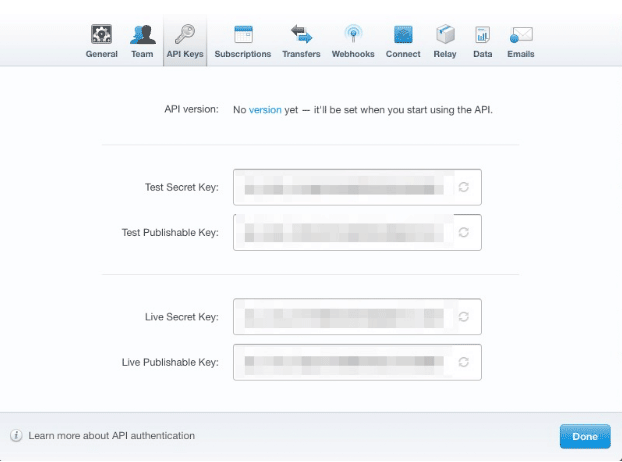
Stripe 계정에 로그인하고 https://dashboard.stripe.com/account/apikeys 에서 API 키를 가져옵니다. 두 개의 키가 필요합니다. "비밀" 1과 "공개" 1개입니다. 테스트를 수행할 때 "테스트" 세트와 "라이프트"를 시작할 준비가 되면 "라이브" 세트를 사용하십시오.

14.8.1.3. 3scale에서 설정 구성
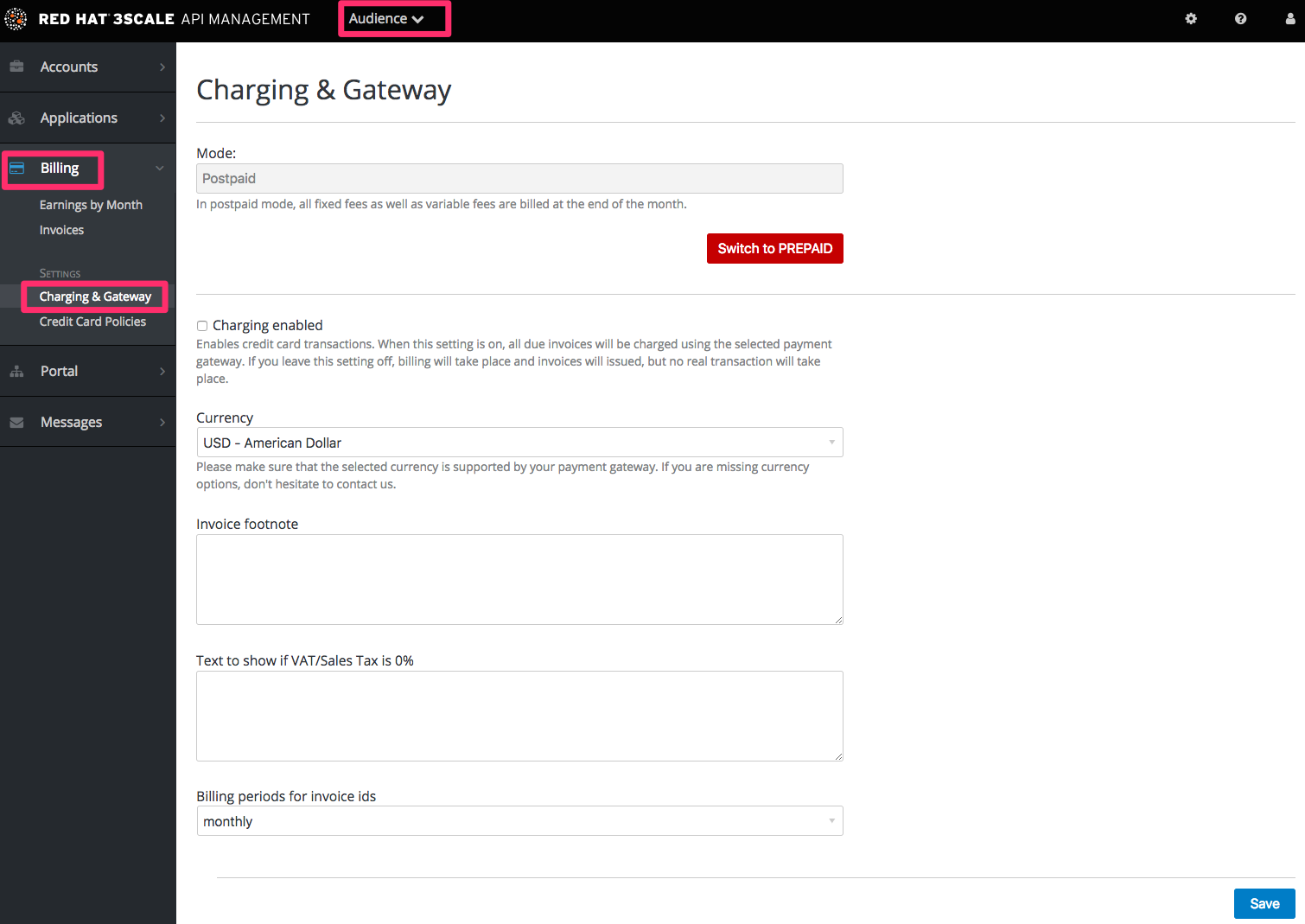
이러한 API 키 사용을 시작하도록 3scale에 지시해야 합니다. 이렇게 하려면 3scale 관리 포털에 로그인하고ECDHE > go to makeging & Gateway 로 이동합니다.

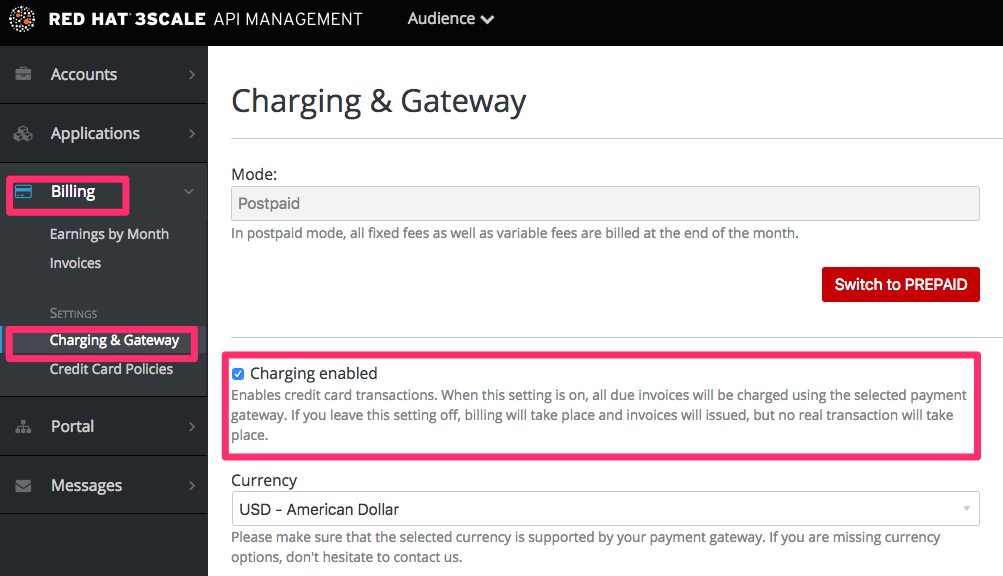
Enabled 플래그가 활성화되지 않은 경우 활성화한 후 저장을 클릭합니다.

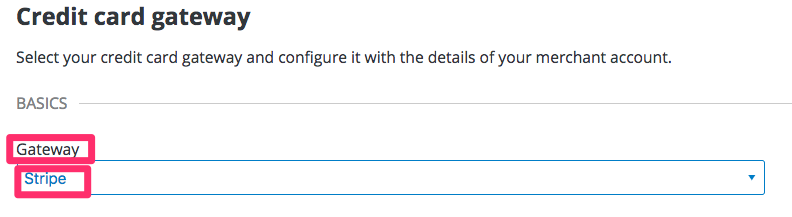
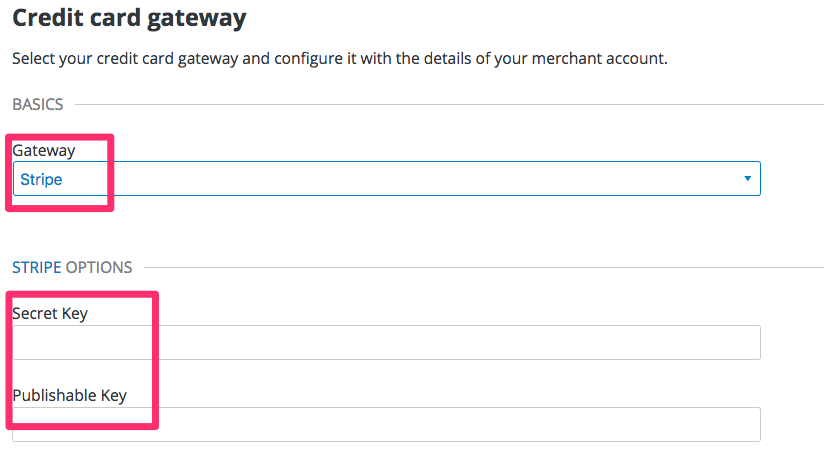
페이지 하단에 게이트웨이라는 드롭다운이 표시되어야 합니다. Stripe로 변경하십시오.

드롭다운 아래의 양식은 두 개의 필드를 표시하도록 변경됩니다. Stripe API 키를 삽입하고 저장을 클릭합니다.

결제 게이트웨이를 변경할 때 몇 가지 경고가 표시될 수 있습니다. 이는 예상입니다. 내용을 읽고 나타나는 경우 이를 수락하십시오.
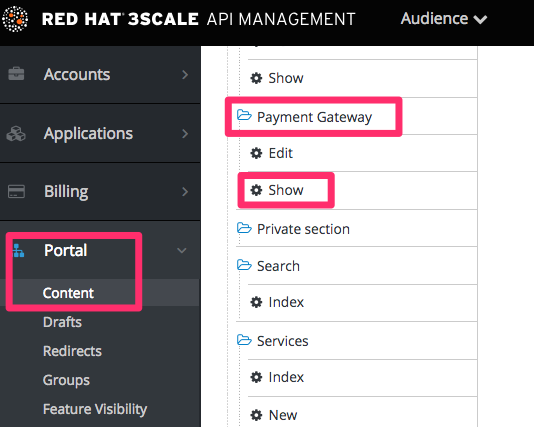
이제 결제 게이트웨이가 설정되어 있지만 사용자는 CMS에서 구성되지 않았기 때문에 아직 사용하지 못할 수 있습니다. 개발자 포털로 이동하여 왼쪽 탐색 창에서ECDHE Gateway / Show라는 템플릿을 클릭합니다.

아직 없는 경우 "braintree_blue" %} : {% 전에 다음 코드를 추가하십시오.
{% when "stripe" %}
<p><a href="{{ current_account.edit_stripe_billing_address_url }}">Edit billing address</a></p>
{% if current_account.has_billing_address? %}
{% stripe_form "Edit Credit Card Details" %}
{% else %}
<p>After entering billing address, the option to enter credit card will be enabled.</p>
{% endif %}마지막으로 저장 및 게시를 클릭합니다. 이제 사용자가 Stripe 게이트웨이를 사용하여 비용을 결제할 수 있어야 합니다.
3scale에서 데이터와 Stripe의 데이터를 매핑하려면 3scale-[PROVIDER_ID]-[DEVELOPER_ACCOUNT_ID]로 구성된 metadata.3scale_account_reference 라는 Stripe 필드를 사용할 수 있습니다.

