개발자 포털 생성
좋은 개발자 포털은 API 채택을 보장해야 합니다. 즉시 사용자 만들기.
초록
보다 포괄적 수용을 위한 오픈 소스 용어 교체
Red Hat은 코드, 문서, 웹 속성에서 문제가 있는 용어를 교체하기 위해 최선을 다하고 있습니다. 먼저 마스터(master), 슬레이브(slave), 블랙리스트(blacklist), 화이트리스트(whitelist) 등 네 가지 용어를 교체하고 있습니다. 이러한 변경 작업은 작업 범위가 크므로 향후 여러 릴리스에 걸쳐 점차 구현할 예정입니다. 자세한 내용은 CTO Chris Wright의 메시지에서 참조하십시오.
1장. 3scale 관리 API를 위한 개발자 포털 생성 개요
3scale 개발자 포털은 API 사용자가 사용하는 웹 사이트입니다.
- 3scale 관리 업스트림 API에 대한 액세스 권한 등록
- 업스트림 API 사용 방법에 대한 설명서 읽기
3scale은 대부분의 API 공급자가 개발자 포털에서 구현하려는 기능이 포함된 샘플 개발자 포털을 제공합니다. 이 기본 개발자 포털은 샘플 Echo API를 사용하여 일반적인 개발자 포털의 구조를 보여줍니다. 기본 개발자 포털을 탐색하고 나면 자체 개발자 포털을 생성하는 방법을 배울 수 있도록 해당 포털을 변경하는 지침이 있습니다.
기본 개발자 포털을 탐색 및 수정하기 위한 전제 조건은 없습니다. 그러나 기본 개발자 포털을 수정하여 자체 개발자 포털을 생성한 후에는 API 소비자에게 개발자 포털을 열기 전에 로그인 워크플로 및 인증을 구현해야 합니다.
1.1. 개발자 포털 생성을 위한 3scale 편집 환경 둘러보기
개발자 포털 생성을 시작하기 전에 3scale과 함께 제공되는 샘플 Echo API 개발자 포털을 살펴봅니다. Echo API 개발자 포털은 개발자 포털을 생성하기 위한 시작점입니다. 개발자 포털을 처음부터 생성하지 않습니다. 대신 기본 Echo API 개발자 포털을 수정하여 원하는 모양과 느낌이 있는 개발자 포털을 생성합니다.
절차
- 3scale 관리 포털의 맨 위에 있는 컨텍스트 선택기를 확장하고 NetNamespace를 클릭합니다.
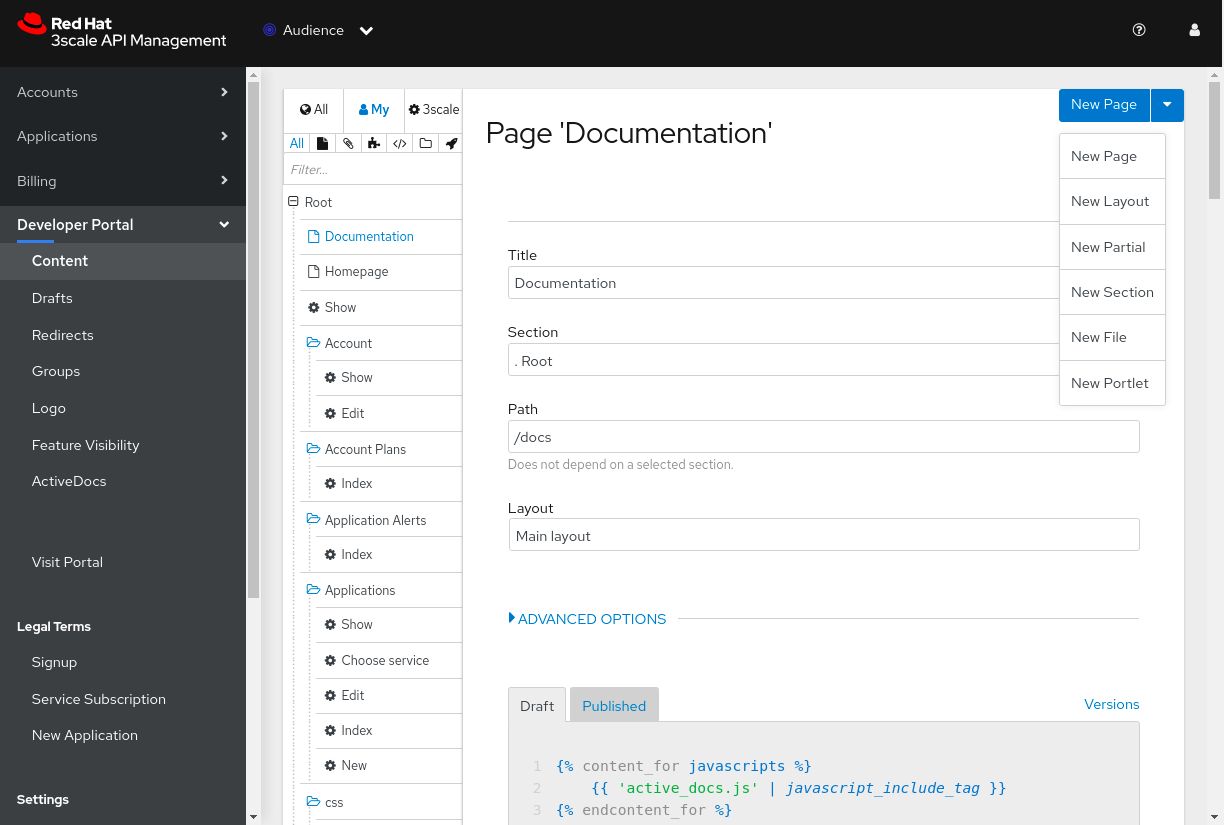
왼쪽 탐색 트리에서 개발자 포털 을 확장하고 콘텐츠 를 클릭합니다. 개발자 포털 생성을 위한 기본 편집 환경이 표시됩니다.

루트 에서 3scale은 개발자 포털 리소스 계층을 표시합니다.
- 문서 , 홈 페이지 및 표시는 개발자 포털의 기본 페이지입니다. 각 페이지의 경우 아래로 스크롤하여 페이지 콘텐츠를 정의하는 HTML을 확인합니다.
- 해당 페이지 아래의 폴더에는 3scale 리소스를 개발자 포털로 가져오는 페이지가 포함되어 있습니다. 예를 들어 계정 폴더에는 관리 포털에서 3scale 관리자가 생성한 3scale 계정을 표시하고 편집하기 위한 페이지가 포함되어 있습니다. 이러한 페이지를 시작점으로 사용하고 필요에 따라 수정합니다.
- 오른쪽 상단에서 새 페이지 드롭다운을 사용하여 페이지, 레이아웃, 부분, 섹션, 파일 또는 포틀릿을 추가할 수 있습니다. 하나를 만들기 위해 제공하는 정보를 보려면 각각에 대해 선택합니다.
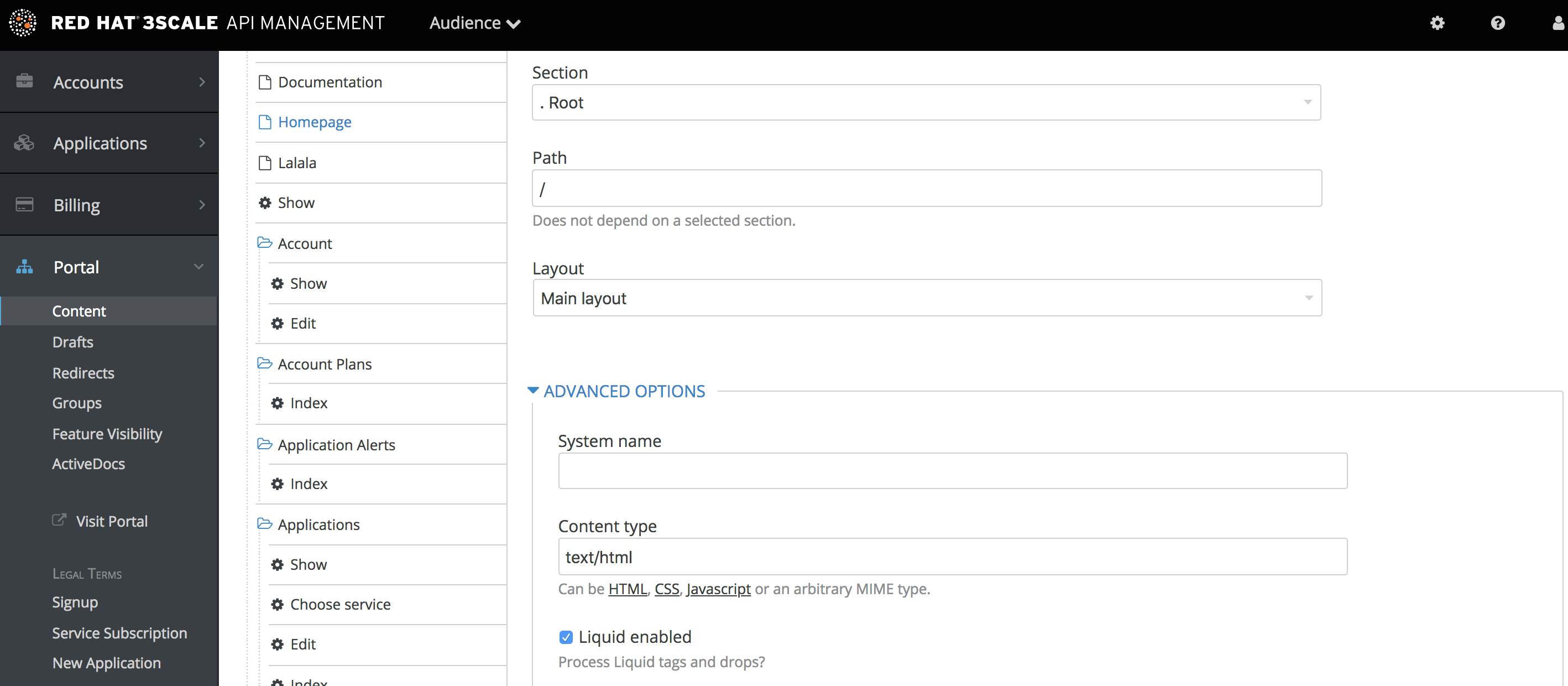
- 개발자 포털 > 콘텐츠 를 선택한 상태에서 레이아웃이 표시되고 Main 레이아웃 을 클릭할 때까지 리소스 계층 구조를 거의 아래로 스크롤합니다.
Layout 'Main Layout" 제목이 표시되도록 다시 맨 위로 스크롤합니다.
내부 제목과 시스템 이름을 확인한 후 Liquid 가 활성화되어 있음을 알 수 있습니다. Liquid는 3scale이 3scale 시스템에서 대부분의 데이터를 표시하고 처리하는 데 사용하는 프레임워크입니다. 페이지 콘텐츠를 정의하는 코드에는 Liquid Markup 및 HTML이 포함되어 있습니다. 개발자 포털 페이지의 기본 레이아웃에 대한 코드가 포함된 Draft 탭에서 확인할 수 있습니다.
- 왼쪽의 탐색 트리에서 개발자 포털 > 콘텐츠 아래에 있는 각 하위 범주를 차례로 클릭하여 확인합니다. ActiveDoc s ,Redirects,Groups,Logo,Feature visibility 및 ActiveDocs 초안을 만듭니다.
개발자 포털 아래에 있는 탐색 트리에서 마지막 항목인 포털 방문 을 클릭합니다.
새로운 브라우저 탭에는 3scale 제공 Echo API 개발자 포털의 개발 버전에 대한 웹 사이트가 표시됩니다. 이 개발 버전을 사용하여 3scale 네이티브 개발자 포털을 확인합니다. 그런 다음 기본 개발자 포털을 반복적으로 사용자 지정하여 고유한 개발자 포털을 생성할 수 있습니다.
이 기능은 Draft|Published at the right with Draft|Published에 어둡기 때문에 개발자 포털의 개발 버전임을 알고 있습니다. Draft 보기는 반복/진행 개선 기능을 지원합니다. Draft 버전이 원하는 모양으로 동작하면 게시할 수 있습니다.
오른쪽에 있는 패널에는 현재 페이지의 콘텐츠를 제공하는 요소가 나열됩니다.
- 홈 페이지
- 레이아웃 메인 레이아웃
- 부분 하위 메뉴
- 부분 분석
- 홈페이지 를 클릭합니다. 새 브라우저 탭에는 편집을 위해 페이지 '홈페이지' 가 열려 있는 개발자 포털 편집 환경이 표시됩니다.
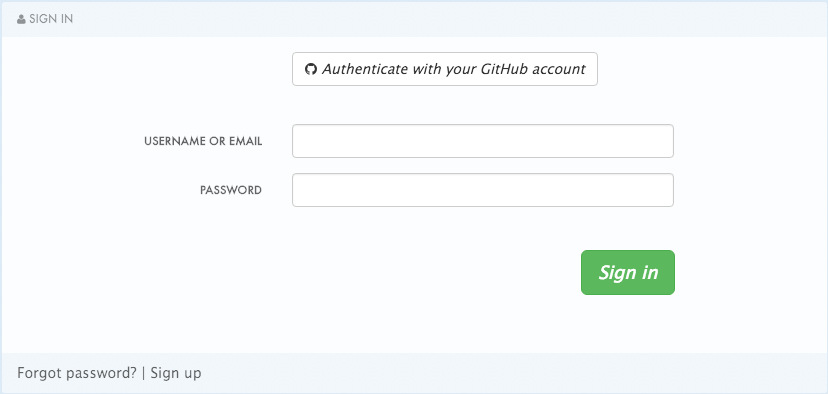
Echo API 개발자 포털의 개발 버전으로 돌아가 오른쪽 상단에서 API 소비자가 개발자 포털에 로그인하는 데 사용하는 SIGN IN 페이지를 표시하는 SIGN IN 페이지를 클릭합니다.
오른쪽의 회색 패널에서 템플릿 목록 아래에는 개발자 포털에 대한 로그인을 시뮬레이션하는 데 사용할 수 있는 사용자 이름과 암호입니다.
-
SIGN IN( SIGN IN ) 페이지의 USERNAME(사용자 이름) 또는 EMAIL (이메일) 필드에 오른쪽에 있는 회색 패널에 사용자 이름(이 사용자 이름)을 입력합니다.
-
암호 상자에 회색 패널에 나열된 암호인
123456을 입력합니다. - Sign In 을 클릭하여 API 소비자가 볼 수 있으므로 개발자 포털을 표시합니다.
-
SIGN IN( SIGN IN ) 페이지의 USERNAME(사용자 이름) 또는 EMAIL (이메일) 필드에 오른쪽에 있는 회색 패널에 사용자 이름(이 사용자 이름)을 입력합니다.
다음 단계
기본 개발자 포털을 원하는 만큼 계속 살펴보십시오. Echo API 개발자 포털의 편집 환경과 개발 버전을 쉽게 탐색할 수 있는 경우 3scale 네이티브 개발자 포털 수정 절차를 따르십시오.
1.2. 3scale 기본 개발자 포털 수정
Echo API 개발자 포털을 탐색한 후 고유한 개발자 포털을 생성하기 전에 이를 변경합니다. 이러한 실습 단계는 개발자 포털 생성을 준비하는 데 도움이 됩니다.
이 절차는 샘플 3scale Echo API 랜딩 페이지 제목을 일반 Swagger Petstore API의 제목으로 대체합니다. 또한 Petstore API에 대한 문서를 표시하도록 개발자 포털을 업데이트하는 방법을 보여줍니다.
절차
- 3scale 관리 포털의 맨 위에 있는 컨텍스트 선택기를 확장하고 NetNamespace를 클릭합니다.
- 왼쪽 탐색 트리에서 개발자 포털 을 확장하고 콘텐츠 를 클릭합니다.
루트 아래에서 개발자 포털의 내부 제목인 Homepage 를 클릭하고 개발자 포털의 개발 버전에 표시되는 시작 페이지 제목을 변경합니다.
- '홈페이지' 에서 아래로 스크롤하여 랜딩 페이지를 렌더링하는 코드를 확인합니다.
5행에서 변경<h1>Echo API</h1>
다음으로 변경
<h1>Petstore API</h1>
- 페이지 하단에서 게시 를 클릭합니다.
- 개발자 포털 아래에 있는 탐색 트리에서 포털 방문을 클릭하여 개발자 포털 의 개발 버전을 표시하고 랜딩 페이지 제목이 이제 Petstore API 임을 확인합니다.
- 개발자 포털의 개발 버전에 남아 있고 상단 메뉴 표시줄에 있는 문서 를 클릭합니다. 개발자 포털에는 Echo API의 ActiveDocs가 표시됩니다.
- 3scale 관리 포털로 돌아가서 개발자 포털 > ActiveDocs 를 선택하여 Echo API 항목을 확인합니다. 3scale은 Echo API를 정의하는 OpenAPI 문서를 제공합니다. 3scale은 이 OpenAPI 문서를 사용하여 Echo API의 ActiveDocs를 표시합니다.
Swagger Petstore API를 정의하는 OpenAPI 문서를 가져옵니다.
- https://petstore.swagger.io/v2/swagger.json 로 이동하여 JSON 콘텐츠를 클립보드에 복사합니다.
- 개발자 포털 > ActiveDocs를 선택하여 3scale 관리 포털 로 돌아갑니다.
- ActiveDocs 페이지에서 새 사양 생성을 클릭합니다.
-
이름 필드에
Petstore를 입력합니다. - 게시 를 선택합니다. .
- API JSON Spec 창을 클릭하고 클립보드에서 Swagger Petstore JSON 콘텐츠를 붙여넣습니다.
- 페이지 하단에서 Create Spec 를 클릭합니다. 3scale은 Petstore API의 ActiveDocs를 표시합니다.
- 왼쪽 탐색 트리의 개발자 포털 의 ActiveDocs 를 클릭합니다. Echo API 후, Petstore 에 대한 두 번째 항목이 있습니다.
개발자 포털에 Petstore API에 대한 문서를 표시합니다.
- 왼쪽 탐색 트리의 개발자 포털 의 콘텐츠를 클릭합니다.
- 루트 페이지에서 개발자 포털 설명서 페이지의 내부 제목인 문서 를 클릭합니다.
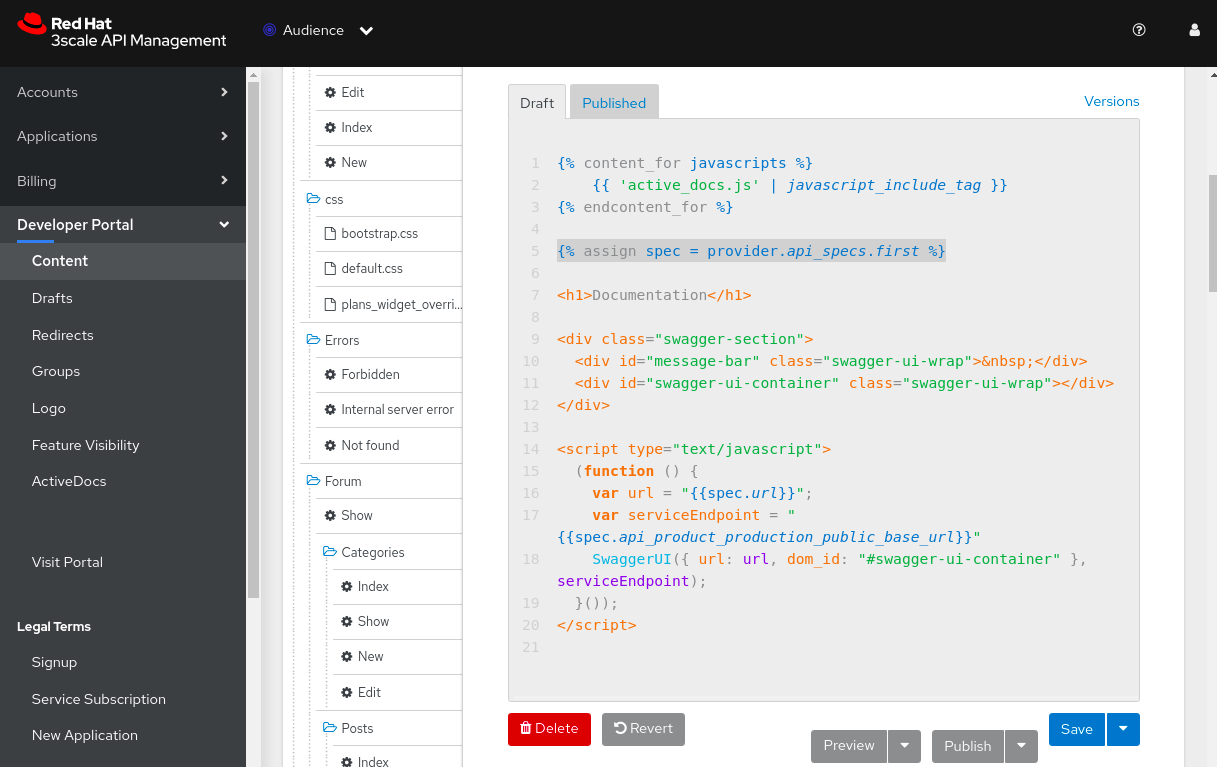
페이지 '설명서' 에서 아래로 스크롤하여 문서 시작 페이지를 렌더링하는 코드를 확인합니다. 라인
5는 개발자 포털에서 ActiveDocs를 표시하는 OpenAPI 문서를 식별합니다. 행5의 기본값은 다음과 같습니다.{% assign spec = provider.api_specs.first %}기본 동작은 개발자 포털에서 개발자 포털 > ActiveDocs 페이지에서 첫 번째 항목에 대해 ActiveDocs 를 표시하는데, 처음에는 Echo API입니다. 이 그림은 다음
5번 라인에 대해 강조합니다.
행
5를 수정하여 ActiveDocs 페이지에서 두 번째 항목을 식별하는 인덱스를 갖도록provider.api_specs.first을 변경합니다.{% assign spec = provider.api_specs[1] %}기본 동작은 개발자 포털에서 하나의 OpenAPI 문서에만 ActiveDocs를 표시하는 것입니다. 둘 이상의 OpenAPI 문서에 대한 ActiveDocs를 표시하려면 이 간단한 변경 이외의 문서 페이지를 수정해야 합니다.
- 페이지 하단에서 게시 를 클릭합니다.
- 개발자 포털 왼쪽의 탐색 트리에서 방문 포털 을 클릭하여 개발자 포털의 개발 버전을 표시합니다.
- 상단 메뉴 모음에서 문서 를 클릭하여 Swagger Petstore 문서를 참조하십시오.
다음 단계
기본 개발자 포털 페이지를 변경하여 개발자 포털 생성을 시작하여 API에 대한 3scale 관리 API 및 문서에 대한 액세스 정보를 표시합니다.
1.3. 네이티브 개발자 포털 수정을 위한 추가 3scale 기능에 대한 설명
3scale에서는 기본 개발자 포털을 사용자 정의하여 자체 개발자 포털을 생성할 수 있는 다양한 기능을 제공합니다.
개발자 포털을 개발하는 동안 개발자 포털을 볼 필요가 있는 모든 사용자는 액세스 코드를 지정해야 합니다. API 공급자는 API 소비자가 액세스할 수 있도록 개발자 포털을 여는 데 필요한 작업을 수행하는 동안 이 액세스 코드를 사용하면 사용자 또는 이 코드가 있는 사용자만 개발자 포털을 볼 수 있습니다. 액세스 코드는 Domains & Access 페이지에 있습니다. 이 페이지는 NetNamespace > Developer Portal > Domains & Access 를 선택하여 관리 포털에서 사용할 수 있습니다.
다음 목록은 기본 개발자 포털을 수정하는 몇 가지 기능을 소개합니다.
개발자 포털 > 콘텐츠 환경에서 오른쪽 상단에 있는 새 페이지 드롭다운을 사용하면 개발자 포털에 다음 요소를 추가할 수 있습니다.
- 페이지 - 개발자 포털 콘텐츠의 기본 단위입니다.
- 레이아웃 - 여러 페이지를 사용할 수 있는 템플릿입니다.
- 부분 - 다른 부분, 레이아웃 및 페이지에서 재사용할 수 있는 콘텐츠입니다.
- 섹션 - 기능과 디렉토리에 해당합니다. 개발자 포털 콘텐츠를 구성하는 섹션을 생성합니다.
- 파일 - 개발자 포털에서 스타일시트, 이미지 또는 스크립트와 같이 사용할 리소스입니다.
- Portlet - 외부 RSS 피드, 콘텐츠 테이블 또는 최신 포럼 포스트입니다.
- HTML, 마크다운 또는 텍스트로 코드를 입력할 수 있습니다. 코드 편집기는 코드 강조 표시, 탭화, 행 번호 및 기타 기능을 지원합니다.
프로젝트 또는 게시된 버전의 페이지를 미리 볼 수 있습니다. 페이지 텍스트 편집기 아래에 프리뷰 를 클릭하면 개발자 포털의 개발 버전이 표시됩니다.
이 미리 보기에는 오른쪽에 어둡은 회색 단로 막대가 있습니다. 다크 회색 표시줄의 맨 위에 Draft | published 중 하나가 표시되는 버전을 나타내기 위해 강조 표시됩니다. 이 표시줄에는 다음과 같은 편집 환경에 대한 링크가 포함되어 있습니다.
- 페이지입니다.
- 페이지에서 사용하는 레이아웃입니다.
- 페이지가 사용하는 모든 부분 부분적인 것은 여러 페이지의 여러 위치에서 재사용할 수 있는 코드입니다.
개발자 포털의 개발 버전에 대한 Draft 보기는 반복/진행 개선 기능을 지원합니다. Draft 버전이 올바르게 표시되고 제대로 동작하면 게시 할 수 있습니다. 액세스 코드가 있는 경우 페이지를 게시하면 개발자 포털이 활성화되어 있는지 확인할 수 있는 API 소비자가 확인할 수 있습니다. 액세스 코드가 더 이상 없는 경우 라이브 개발자 포털에 페이지 업데이트를 게시하십시오.
filter 필드를 사용하면 개발자 포털 환경에서 리소스를 검색할 수 있습니다. 3scale은 검색 중인 요소만 표시하므로 작업하려는 작업만 더 쉽게 찾을 수 있습니다. filter 필드는 아이콘 바로 아래에 있습니다.

- 개발자 포털 > 리디렉션 페이지를 사용하면 한 개발자 포털 URL에서 다른 개발자 포털 URL로 리디렉션을 설정할 수 있습니다. 예를 들어 생성한 페이지를 사용 중단하면 요청을 새 페이지로 리디렉션할 수 있습니다.
자리 표시자는 편집 가능한 필드입니다. 예를 들어 개발자 포털 > 콘텐츠 > 로그인 > 새 페이지에는 여러 자리 표시자가 있습니다.
<input id="session_username" name="username" tabindex="1" autofocus="autofocus" type="text" placeholder="Authenticate with your email" class="form-control"> ... <input id="session_password" name="password" tabindex="2" type="password" placeholder="…and password" class="form-control">
이 코드는 개발자 포털에 다음 필드를 생성합니다.

자리 표시자 텍스트를 업데이트하고 게시하여 개발자 포털에서 업데이트를 확인할 수 있습니다. 예를 들어 이메일을
사용하여 Authenticate를변경할 수 있습니다. 페이지를 게시한 후 개발자 포털에서 업데이트된 프롬프트를 확인할 수 있습니다. 예를 들면 다음과 같습니다.Authenticate이메일로
1.4. 3scale 레이아웃 및 부분적으로 개발자 포털 콘텐츠를 재사용하는 방법
개발자 포털 > 콘텐츠 환경에서 리소스 계층 구조에서 아래로 스크롤할 때 레이아웃 및 파트에 대한 제목을 볼 수 있습니다. 레이아웃 및 부분적을 통해 개발자 포털의 콘텐츠를 재사용할 수 있습니다.
- 레이아웃은 페이지 템플릿의 기본 구조를 정의하고 페이지 템플릿으로 작동합니다. 특정 레이아웃을 사용하는 모든 페이지에는 레이아웃이 정의하는 콘텐츠가 포함되어 있습니다. 레이아웃 아래의 리소스 계층 구조에서 볼 수 있듯이 기본 개발자 포털은 오류 레이아웃과 기본 레이아웃 을 제공합니다. 이러한 레이아웃의 코드를 수정할 수 있으며 레이아웃을 만들 수 있습니다.
개발자 포털에서 둘 이상의 위치에서 사용하는 코드를 부분적으로 정의합니다. 예를 들어 부분적인 내용은 모든 레이아웃에서 푸너를 정의하거나 여러 페이지의 사이드바를 정의할 수 있습니다. 페이지, 레이아웃, 다른 부분 또는 이메일 템플릿에서 부분적으로 사용할 수 있습니다. 리소스 계층 구조의 Partials 에서 기본 개발자 포털에서 제공하는 부분을 확인할 수 있습니다. 분석을 수집하고, 애플리케이션 계획을 구독하고, 하위 메뉴를 표시하는 부분 등이 있습니다. 다시 말해서, 이러한 부분들을 수정할 수 있으며, 부분적인 부분을 만들 수 있습니다.
부분적인 페이지, 레이아웃, 부분 또는 이메일 템플릿에서 부분적인 이름으로
include명령을 지정합니다. 예를 들어 하위 메뉴 를 부분적으로 사용하려면 다음을 지정합니다.{% include “submenu” %}
레이아웃 및 부분적인 초안 및 게시 상태뿐만 아니라 버전 기록이 있습니다. 예를 들어 초안을 저장하고 게시하고 마지막으로 게시된 버전으로 되돌릴 수 있습니다.
레이아웃 및 부분 구조에 대한 코드 편집 및 작성에 대한 자세한 내용은 3scale Liquid Reference 를 참조하십시오.
1.5. 3scale 관리 API를 위한 개발자 포털에 이미지 및 기타 자산 추가
일반적으로 자체 이미지, 파일 또는 기타 자산을 사용하여 기본 개발자 포털을 사용자 지정하려고 합니다. 이렇게 하려면 개발자 포털 콘텐츠 라이브러리에 파일을 추가하고, 이 환경의 경로를 기록한 다음 코드에서 콘텐츠 라이브러리에서 파일 위치에 대한 링크를 추가합니다.
사전 요구 사항
- 개발자 포털에서 사용하려는 이미지, 파일 또는 기타 자산에 액세스
절차
개발자 포털 콘텐츠 라이브러리에 자산을 추가합니다.
- 개발자 포털 > 콘텐츠 환경의 오른쪽 상단에서 새 페이지를 확장하고 새 파일 을 선택합니다.
- Upload File (파일 업로드) 아래에서 Section (섹션) 필드를 클릭하여 추가하는 자산을 저장하고 적절한 디렉토리를 클릭하여 선택할 수 있는 디렉터리 목록을 표시합니다. 예를 들어 |- 이미지를 선택할 수 있습니다.
- 선택 사항: 경로 필드에 유용한 추가 경로 수준을 입력합니다.
- Downloadable 을 선택합니다.
- 파일 선택을 클릭하고 추가할 파일로 이동하여 선택하고 열기를 클릭합니다.
-
선택 사항: Tag(태그) 목록 필드에 이 새 콘텐츠를 코드에 포함하는 데 사용할 Liquid 태그를 입력합니다. 예를 들어
my-logo를 입력합니다. - Create File (파일 생성)을 클릭하여 개발자 포털 콘텐츠 라이브러리에 자산을 추가합니다.
-
추가한 자산의 경로를 기록해 두십시오. 예를 들어, 이미지 섹션에
MyLogo.png이미지를 추가한 경우 경로는/ images /MyLogo.png입니다. 코드에서 자산을 사용하려면 HTML <
a> 요소를삽입합니다. 예를 들면 다음과 같습니다.<a href="/images/MyLogo.png"/>
또는 에 Liquid 태그를 추가한 경우, 태그를 지정하여 코드에서 자산을 사용할 수 있습니다. 예를 들면 다음과 같습니다.
{% my-logo %}
1.6. 3scale 관리 API에 대한 기본 개발자 포털 사용자 지정 고려 사항
기본 개발자 포털을 사용자 지정하여 자체 개발자 포털 사용자 지정을 시작하기 전에 기본 요소, 재사용 가능 콘텐츠, 페이지 계층, 페이지 헤더 및 페더, 브랜딩에 대한 계획이 있어야 합니다.
기본 개발자 포털 요소 - 개발자 포털 계획에는 다음이 포함되어야 합니다.
- 사이트 맵: 포털을 구성하는 방법에 대한 요약입니다.
- 상단 메뉴 표시줄: 각 페이지에서 반복되는 탐색.
- 사이드 메뉴 막대: 각 섹션의 개별 페이지에 액세스합니다.
- 페이지 레이아웃 지침: 일관된 모양과 느낌이 필요합니다.
- 재사용 가능한 콘텐츠 - 레이아웃 및 부분적으로 개발자 포털에서 일관성을 유지합니다. 페이지를 만들기 전에 만듭니다.
페이지 계층 - 사이트 맵의 루트 수준에서 시작하여 각 상위 메뉴 항목에 대한 섹션을 생성합니다.
다음으로 각 상위 메뉴 항목에 필요한 페이지를 만듭니다. 페이지를 만들 때 올바른 섹션과 연결해야 합니다. 이를 통해 개발자 포털의 URL 경로에 대한 일관된 구조가 생성됩니다. textile 또는 Markdown과 같은 태그 언어를 사용하여 페이지를 코딩하려면 페이지의 ADVANCED OPTIONS 를 확장합니다. Handler 필드는 태그 언어를 식별합니다.
- 페이지 헤더 및 바닥글 - 재생 페이지 요소는 일반적으로 부분적으로 정의됩니다. 몇 가지 레이아웃만 있는 경우 부분적인 대신 레이아웃에서 헤더와 푸너를 직접 정의하는 것을 선호할 수 있습니다.
브랜딩 - 기본 기본 개발자 포털 스타일 sheet,
default.css, 크고 복잡한입니다. 이 스타일시트를 확장하는 대신, 기본값을 덮어쓰는 사용자 지정으로 고유한 스타일시트립트를 만듭니다.페이지를 만드는 것과 동일한 방식으로 새 스타일시트트를 만들 수 있습니다. 고급 페이지 설정에서 css 섹션 및 적절한 MIME 콘텐츠 유형을 선택합니다. 그런 다음 레이아웃에서
default.css에 대한 링크 후 사용자 지정 스타일스트에 링크를 추가합니다. 예를 들어,my-custom.css를 만드는 경우 다음을 삽입합니다.<link rel="stylesheet" href="/css/my-custom.css" />
수정할 수 없는 기본 제공 기능은 다음과 같습니다.
- 페이지 번호
- 메시지 메뉴
- 포럼 - 레이아웃만 변경할 수 있습니다.
- 결제 - 이 페이지에서 몇 개의 텍스트 필드만 편집할 수 있습니다.
1.7. 3scale 관리 API에 대한 개발자 포털에 대한 액세스를 허용하는 요구사항
API 사용자에게 개발자 포털에 대한 액세스 권한을 부여하려면 API 공급자가 다음 작업을 수행해야 합니다. 이러한 작업은 동시에 수행할 수 있습니다.
원하는 모양과 느낌이 되도록 3scale 네이티브 개발자 포털을 변경합니다.
- 유동성: Developer Portal 는 Liquid Markup을 사용하여 API와 관련된 3scale 시스템 데이터를 표시하고 처리하는 방법을 보여줍니다. Liquid Markup은 개발자 포털 페이지에 논리를 추가하는 기본 방법입니다.
- 개발자 포털 레이아웃 사용자 정의에서는 기본 개발자 포털을 자체 브랜딩과 일치하도록 변경하는 방법을 설명합니다. 표준 cascading 스타일시트 (CSS)를 사용하여 사용자 정의를위한 간편한 시작 지점을 제공 할 수 있습니다.
- 기본 제공 페이지 변경에서는 CSS 및 JavaScript를 사용하여 시스템 생성 페이지에서 요소를 수정하거나 숨기는 방법을 설명합니다. 기본 개발자 포털의 일부로 제공되는 모든 페이지를 시스템 생성 페이지라고 합니다.
HTML, CSS, Liquid 및 웹 사이트에 익숙한 개발자는 일반적으로 기본 Echo API 개발자 포털을 수정하여 개발자 포털 웹 페이지를 만들 수 있습니다. 이 개발자는 시스템 생성 페이지에서 페이지를 생성하고 개발자 포털에서 API 소비자가 표시할 모든 항목을 생성할 수 있습니다.
3scale API 제품, 백엔드 및 애플리케이션 계획을 정의하고 제품에 정책을 할당합니다.
3scale 제품은 API를 소비자에게 노출하는 3scale 리소스입니다. 개발자 포털에서 API 소비자는 제품에 대한 문서를 읽고 제품에서 제공하는 API를 사용하도록 서브스크립션합니다. 3scale 제품에는 다음과 같은 특성이 있습니다.
- 번들은 생성한 내부 3scale API인 백엔드 하나 이상 번들입니다.
- 제한, 가격 및 사용 가능한 기능과 관련하여 제품을 사용하기 위한 규칙을 정의하는 애플리케이션 계획이 있습니다.
- 게이트웨이가 API로 보내기 전에 API 소비자 호출을 처리하는 방법에 대한 APIcast 게이트웨이 구성이 있습니다. 제품에 추가하는 정책은 기본 APIcast 게이트웨이 동작을 변경합니다.
관리 포털 가이드 를 참조하십시오.
3scale 관리 API를 정의하고 문서화하는 OpenAPI 문서를 가져옵니다.
개발자 포털의 기반은 API를 정의하는 OpenAPI 문서입니다. OpenAPI 문서를 3scale로 가져오면 3scale은 ActiveDocs를 생성하거나 업데이트하므로 즉시 API에 대한 기능 문서를 설정할 수 있습니다. 개발자 포털에서 API 소비자는 이 문서를 사용하여 API를 탐색, 테스트 및 통합합니다.
OpenAPI 문서에 정의된 각 작업에 대해 문서를 가져오면 3scale에서 방법과 매핑 규칙을 생성합니다. 메서드 및 매핑 규칙은 API 소비자 액세스의 제한 및 규칙을 적용하는 데 도움이 됩니다.
개발자 포털의 3scale 가이드인 Providing APIs 에는 3scale 및 OpenAPI 문서 작업을 위한 정보 및 절차가 포함되어 있습니다. 특히 3scale 사양으로 사용하기 위해 OpenAPI 문서를 작성하는 방법과 3scale 에 ActiveDocs 추가를 참조하십시오.
API 소비자가 3scale 관리 API에 액세스하기 위해 서명하는 방법에 대한 워크플로를 구성합니다.
등록 워크플로는 개발자 포털에 대한 API 소비자 경험의 중요한 측면입니다. 워크플로는 셀프 서비스부터 액세스 권한을 얻은 사람에 대한 총 제어에 이르기까지 다양합니다. 계정, 서비스 및 애플리케이션 계획은 여러 수준의 세분성을 제공합니다. 각 수준에서 작동하는 승인 게이트와 API 소비자가 어떤 선택을 할 필요가 있는지 여부를 제어할 수 있습니다.
자동화 및 셀프 서비스를 극대화하려면 모든 승인 단계를 제거하고 가능한 모든 기본 계획을 활성화할 수 있습니다. 가입 직후 개발자 포털은 개발자 포털에 API 소비자 액세스 권한을 제공하는 키를 발행할 수 있습니다.
기본 개발자 포털은 사용자, 계정 및 애플리케이션 서명에 일반적으로 사용되는 필드를 제공합니다. 일반적으로 사용되는 이러한 필드에 사용자 지정 필드를 추가해야 할 수 있습니다. 자세한 내용은 등록 흐름 구성 및 사용자 정의 서명 양식 필드를 참조하십시오. 이메일 템플릿을 사용자 지정하기 전에 워크플로를 구성해야 합니다.
API 소비자의 인증을 구현합니다.
개발자 포털에 대한 API 소비자 액세스 인증을 통해 개발자 포털 리소스 및 API를 보호할 수 있습니다. 다음 방법 중 하나를 사용하여 개발자 포털에 대한 액세스를 인증할 수 있습니다.
개발자 포털 인증을 참조하십시오.
개발자 포털과 API 소비자 간의 이메일 통신에 사용할 3scale 네이티브 템플릿을 사용자 지정합니다.
다양한 이벤트에서는 등록 시 계정 활성화 링크, 암호 복구, 서비스 비용, 변경 알림 등을 포함하여 개발자 포털과 API 소비자 간의 통신이 필요합니다. 3scale은 개발자 포털에서 API 소비자에게 전송하는 각 일반적인 이메일 유형에 대한 템플릿을 제공합니다.
등록 워크플로를 정의한 후 이메일 메시지의 콘텐츠를 사용자 지정합니다. 이를 통해 개발자 포털에 설정한 워크플로와 밀접하게 일치시킬 수 있습니다.
3scale 관리 API에 액세스하기 위해 API 소비자가 동의해야 하는 약관 및 정책을 지정합니다.
API 소비자가 API에 등록하고 호출하도록 허용하면 일반적으로 액세스 권한을 부여하기 전에 사용 약관 및 정책에 동의하도록 합니다. 개발자 포털에서 둘 이상의 서비스를 제공하는 경우(예: 특정 애플리케이션 사용 또는 특정 서비스 사용용) 다양한 용어 및 조건이 있을 수 있습니다.
귀하의 API를 사용하기 위해 요금을 청구하는 경우, 귀하의 신용카드 정책에 동의하고 싶을 것입니다.
용어 및 조건 설정을 참조하십시오.
API 소비자 청구 및 신용카드 게이트웨이를 설정합니다.
3scale 청구 프로세스는 매일 실행됩니다. 유료 서비스를 구독하는 각 API 소비자 계정에 대한 송장을 생성합니다. 송장은 open, finalized, pending, unpaid, paid, failed, canceled 중 하나에 있을 수 있습니다. 3scale은 송장을 처리하도록 구성한 결제 게이트웨이를 사용합니다.
3scale 청구 프로세스는 선불 또는 취소 모드로 실행될 수 있습니다. 3scale의 청구는 월에 따라 청구되며 해당 월의 첫 번째 날에 발생하는 특수 이벤트가 있습니다.
관리 포털 가이드, 청구 를 참조하십시오.
개발자 포털이 활성화되기 전에 마지막으로 수행해야 하는 작업은 액세스 코드를 제거하는 것입니다. 개발자 포털에 대한 액세스 권한을 위해 인증 후, 개발자 포털을 철저하게 테스트한 후만 수행하여 원하는 대로 작동하는지 확인합니다.
액세스 코드를 삭제하려면 개발자 포털 > 콘텐츠 환경을 표시합니다. 오른쪽 하단에서 Open your Portal to the world 를 클릭하고 이 작업을 확인합니다.
1.8. 3scale 관리 API에 대한 개발자 포털을 사용자 정의하는 선택적 단계
API 소비자에 대한 개발자 포털을 여는 요구 사항 이상으로 다음을 수행할 수 있습니다.
개발자 포털에 여러 API를 제공합니다.
3scale로 가져온 각 OpenAPI 문서는 별도의 서비스라고도 하는 별도의 API 제공을 위한 기반을 제공합니다. 여러 서비스를 제공하도록 개발자 포털을 구성하려면 기본 작업은 API 소비자가 구독할 서비스 또는 서비스를 선택할 수 있는 페이지를 생성하는 것입니다.
자세한 내용은 Multi-service signup 을 참조하십시오.
지정한 API 소비자에만 표시되는 페이지 또는 페이지 부분을 표시합니다.
개발자 포털의 일부만 특정 API 소비자 그룹에만 액세스할 수 있어야 할 수 있습니다. 페이지에 대한 액세스를 제한하거나 페이지의 일부 또는 일반적으로 섹션에 해당하는 메뉴 선택을 제한할 수 있습니다.
섹션에 대한 액세스를 제한하는 편리한 방법은 각 섹션을 API 소비자의 논리적 그룹에 매핑하는 것입니다. 예를 들어 파트너인 API 소비자가 있다고 가정합니다. partners라는 그룹을 생성하고 특정 섹션에 대한 액세스 권한만 제공할 수 있습니다.
상태 변경에 따라 API 소비자에게 제한된 콘텐츠에 대한 액세스를 제공할 수 있습니다. 예를 들어 API 소비자가 새 애플리케이션 계획으로 업그레이드하는 경우 해당 API 소비자에 자동으로 추가 페이지가 표시될 수 있습니다.
액세스를 제한하는 또 다른 방법은 API 소비자가 특정 콘텐츠를 보기 위해 로그인해야 하는 것입니다.
자세한 내용은 제한된 콘텐츠를 참조하십시오.
Webhook를 구현합니다.
Webhook를 사용하면 3scale을 백오피스 워크플로와 긴밀하게 통합할 수 있습니다. 3scale 시스템에서 지정된 이벤트가 발생하면 백오피스 애플리케이션에 Webhook 메시지를 통해 알릴 수 있습니다. 그러면 애플리케이션에서 해당 데이터를 사용하여 새 계정에 대한 정보를 사용하여 개발자 포털을 채울 수 있습니다.
자세한 내용은 Webhooks 를 참조하십시오.
1.9. 2.8 미만의 3scale 릴리스에서 사용되는 개발자 포털 업데이트
3scale 2.8에서 외부 자산은 CDN(Content Delivery Networks)에서 3scale 코드베이스로 이동했습니다. 그 결과 3scale 2.8부터 네이티브 개발자 포털은 cdn_asset Liquid 태그를 사용하여 생성됩니다. 2.8보다 오래된 3scale 릴리스에서 업그레이드하는 경우 cdn_asset 태그와 함께 새 자산을 사용하도록 개발자 포털을 업데이트해야 합니다. 이 태그를 사용하면 더 이상 외부 웹 사이트에서 자산을 다운로드하기위한 종속성이 없습니다.
사전 요구 사항
- 3scale 2.8 이상 설치
- 3scale 2.7 또는 이전 버전으로 생성한 개발자 포털
절차
3scale 관리 포털에서 NetNamespace > 개발자 포털 > 컨텐츠가 선택된 상태에서 리소스 계층 구조의 상단에서 <
;/>를 클릭하여 레이아웃만 표시합니다.
- 레이아웃에서 주 레이아웃 을 클릭합니다.
기본 레이아웃의 코드 편집기에서 17행 또는 해당 줄에 있는 다음 행을 바꿉니다.In the code editor for the main layout, on or around line
17, replace this line:{{ '//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css' | stylesheet_link_tag }}이 라인에서:
{% cdn_asset /font-awesome/4.3.0/css/font-awesome.css %}19행 이상에서는 다음 줄을 바꿉니다.{{ '//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' | javascript_include_tag }}이 라인에서:
{% cdn_asset /jquery/1.7.1/jquery.min.js %}- 아래로 스크롤하고 게시 를 클릭합니다.
-
리소스 계층 구조의 맨 위로 이동하고
 를 클릭하여 일부를 표시합니다.
를 클릭하여 일부를 표시합니다.
- Partials 에서 stats/chart 를 클릭합니다.
stats/chart 에 대한 코드 편집기에서 다음 행을 행을 바꿉니다.
{{ '//ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/ui-lightness/jquery-ui.css' | stylesheet_link_tag }}이 라인에서:
{% cdn_asset /jquery-ui/1.11.4/jquery-ui.css %}- 아래로 스크롤하고 게시 를 클릭합니다.
- 선택 사항: 메인 레이아웃을 기반으로 하거나 통계/도체에 따라 파일을 생성한 경우, 파일을 유사하게 업데이트해야 합니다.
추가 리소스
- 3scale Liquid Reference에서 유동 조각, 태그 및 필터
2장. 사용자 정의 등록 양식 필드
이 기능을 중심으로 사용자 지정 등록 필드와 다양한 옵션을 추가하는 방법을 알아봅니다.
기본적으로 3scale은 user/account/application 등록에서 일반적으로 사용되는 필드를 제공합니다. 이러한 일반 기본값에 고유한 사용자 지정 필드를 추가해야 할 수 있습니다.
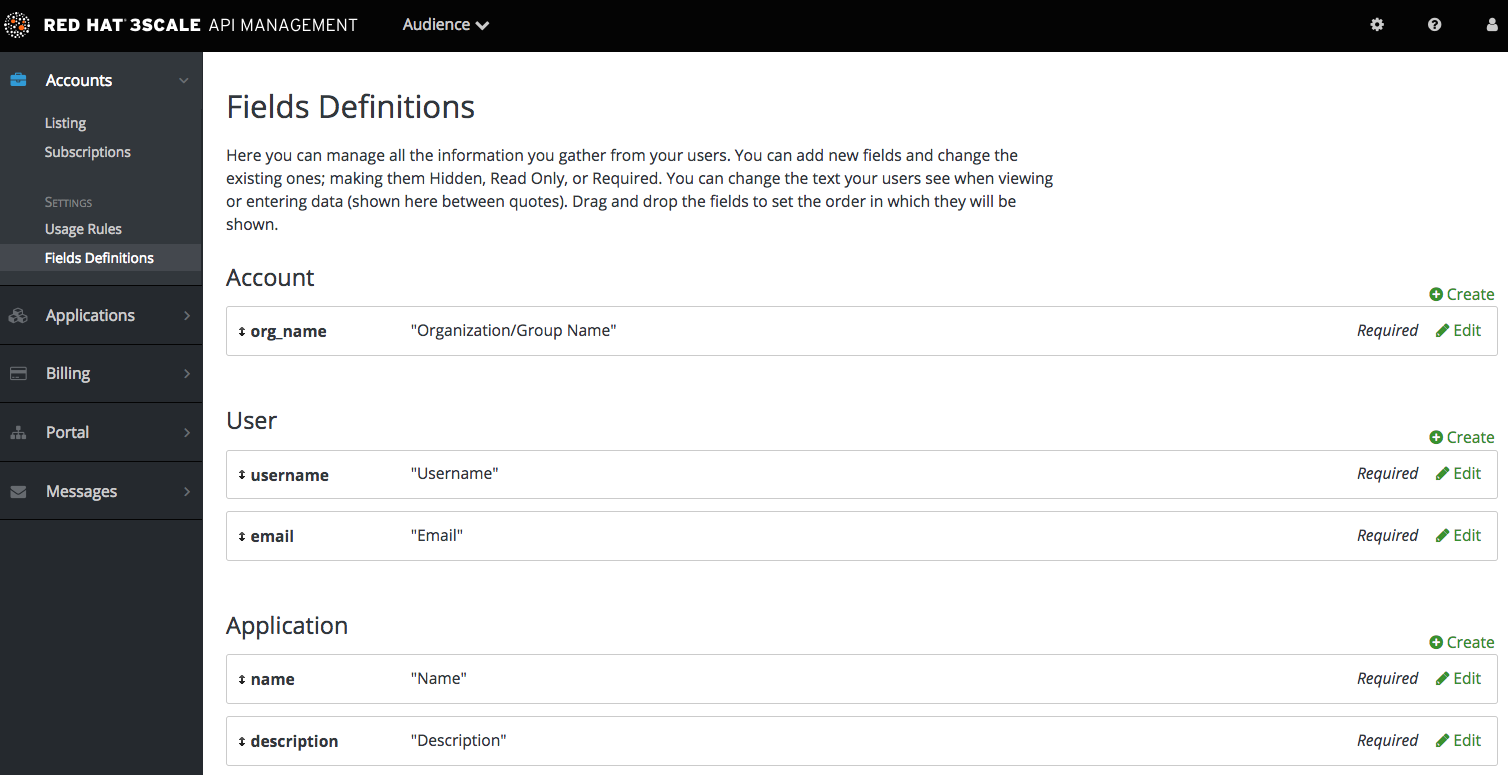
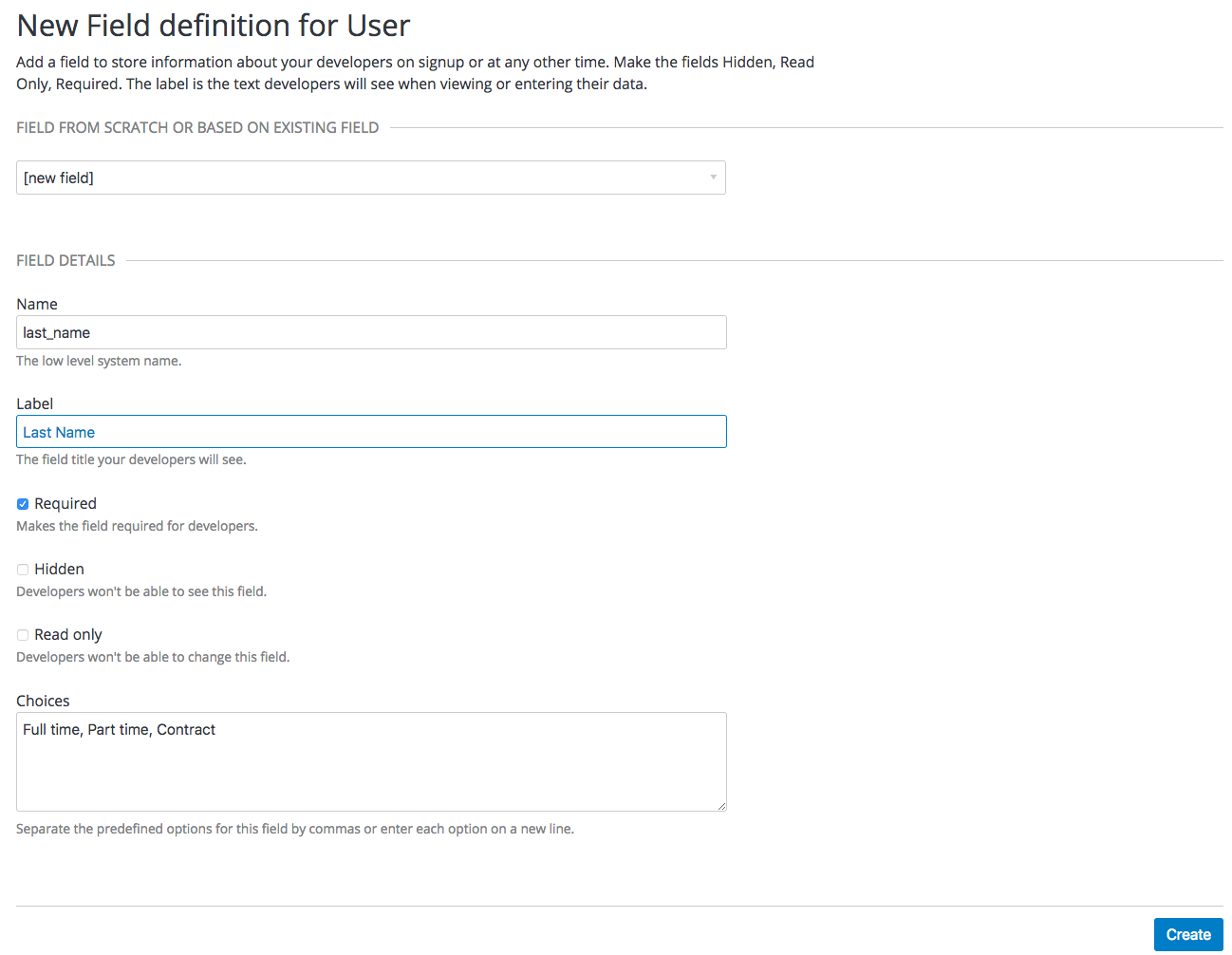
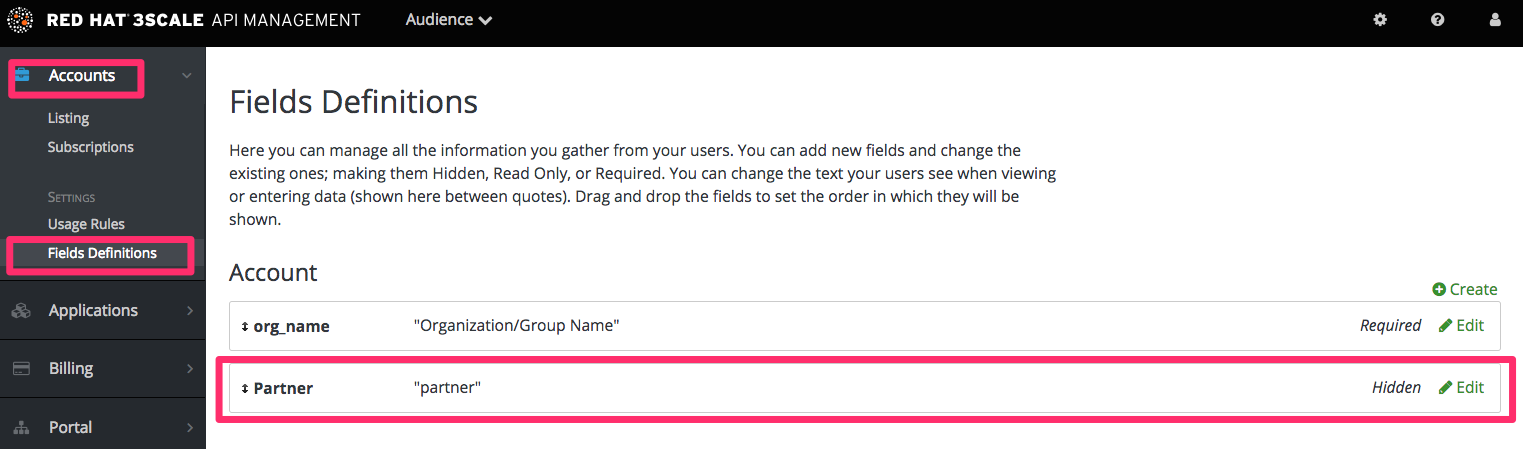
관리 포털에서 기본 양식 필드를 보고 새 양식을 정의할 수 있는 대상 > 계정 > 필드 정의로 이동합니다.

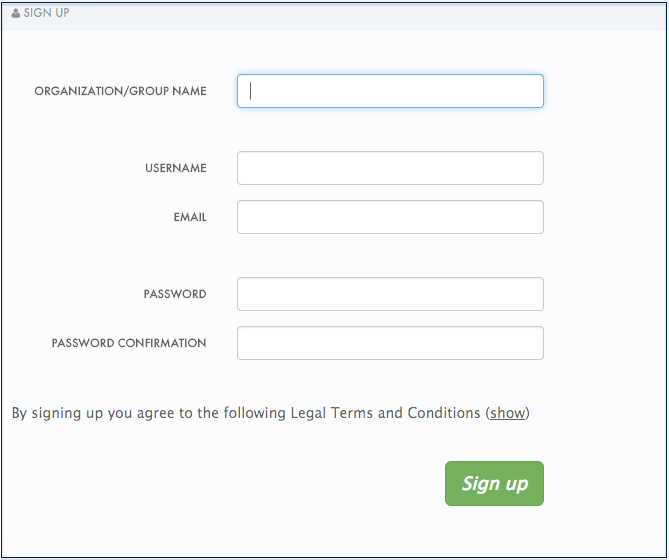
새 계정/사용자 가입 페이지는 실제로 처음 두 섹션이 잘못되었습니다. account 필드가 맨 위에 표시되고 사용자 필드가 오고, 구성하지 않아도 되는 암호 필드가 표시됩니다.

3개의 추가 필드, 2를 사용자 등록 섹션에 추가하고 1을 account 섹션에 추가합니다. create를 클릭하고 다음과 같은 새 필드 정의를 추가하고 생성합니다. 필수 확인란은 물론 등록 양식에 필수 입력 항목입니다. 또한 숨기고 읽을 수 있는 옵션도 있습니다. 예를 들어 새 등록에 기본적으로 비어 있는 access_restricted_areas와 같이 강조 표시를 원하지 않는 필드를 설정하려는 경우 숨겨진 필드가 추가될 수 있습니다. 관리자는 사용자별로 나중에 true로 업데이트할 수 있습니다. 페이지 논리는 에서 읽어 표시할 항목을 결정할 수 있습니다. 읽기 전용 필드(예: 브라우저 위치)는 페이지 로드에서 설정할 때 JavaScript를 사용할 수 있습니다.

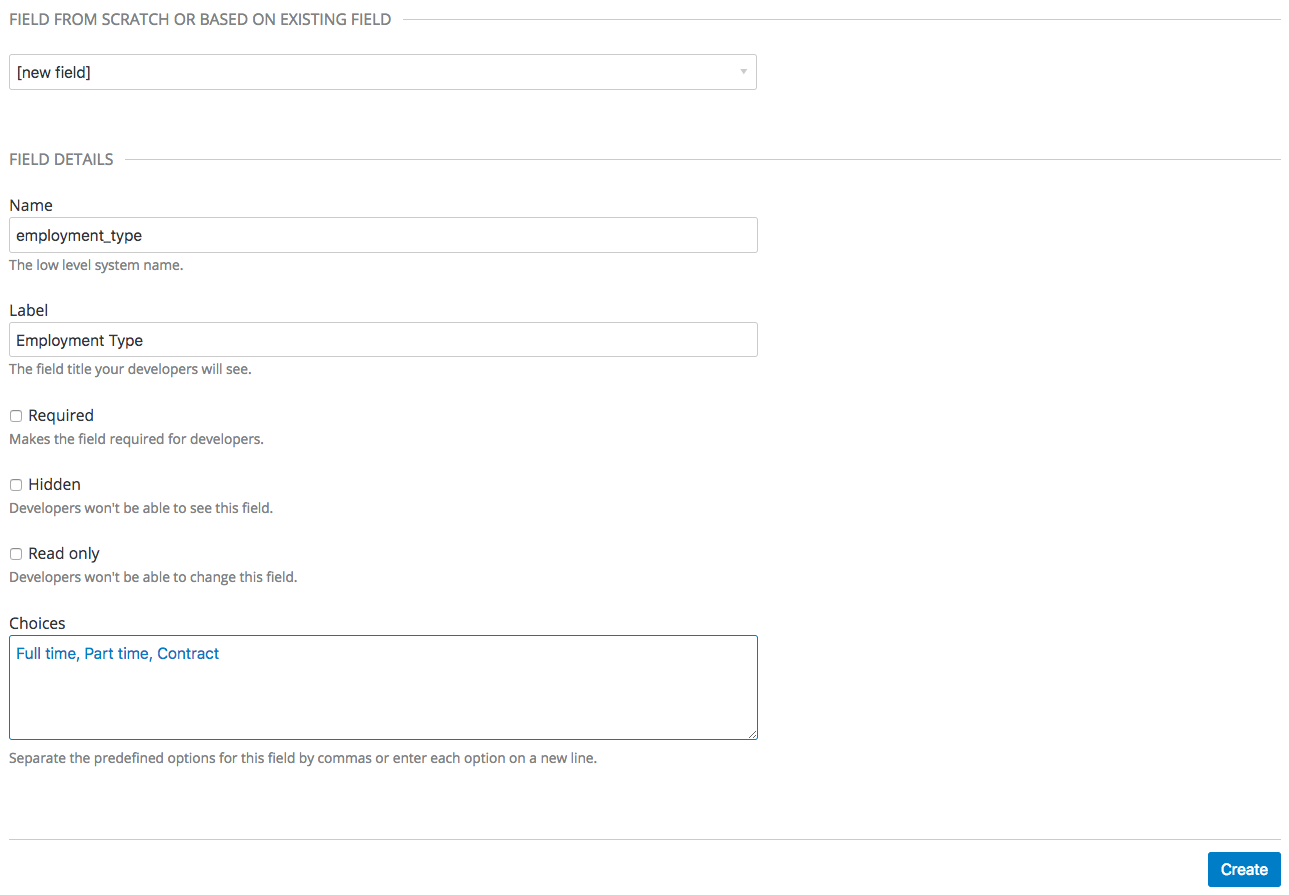
이제 사용자 등록 양식에 드롭다운을 추가하십시오. 이를 "직원 유형"이라고 합니다. 이 쉼표로 구분된 값을 선택 사항 필드에 추가합니다. full time, part time, contract. 드롭다운은 이러한 값으로 채워집니다.

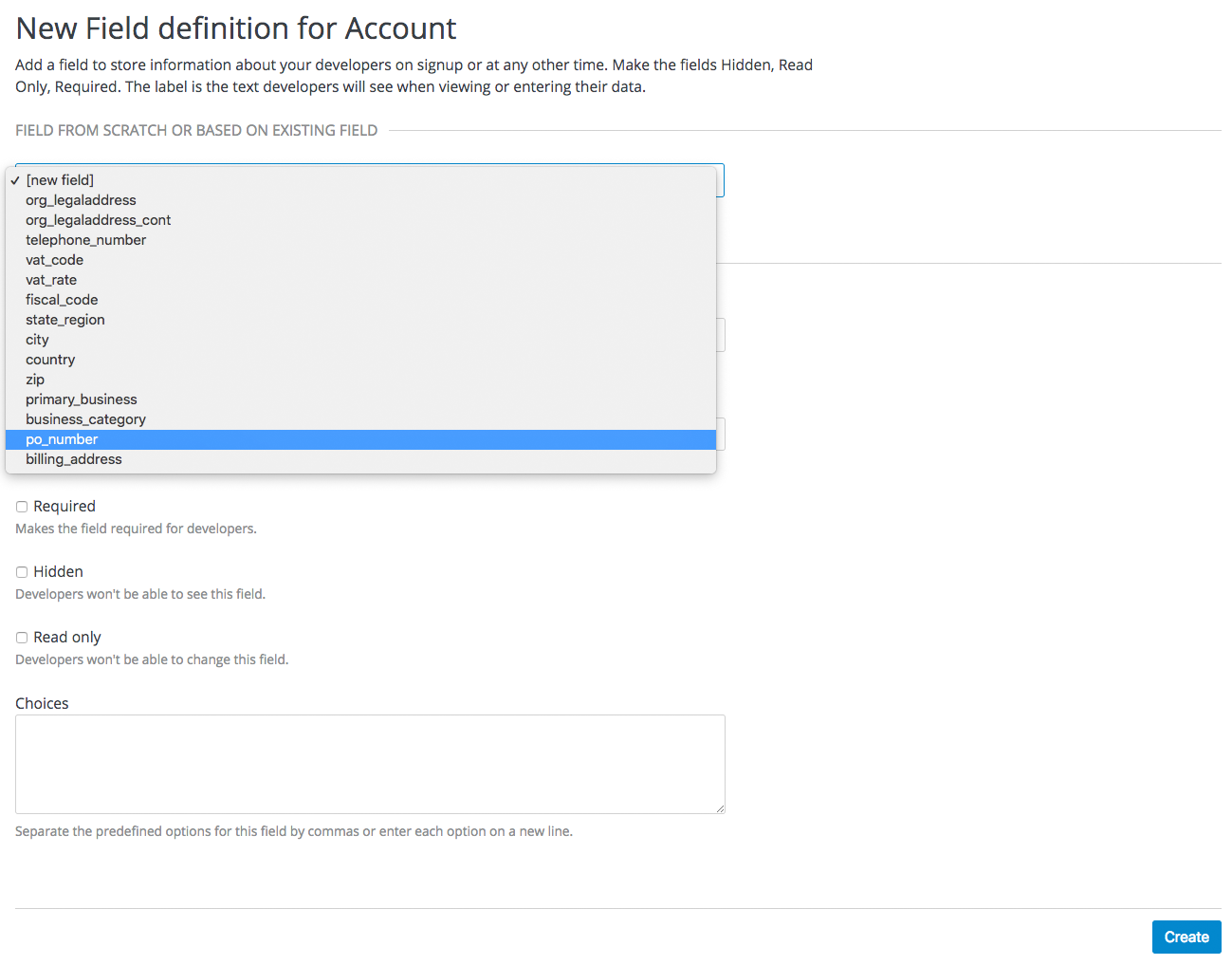
이제 사전 정의된 필드를 계정에 추가합니다. 일반적으로 추가하는 필드에는 시스템 기능이 없습니다. 나중에 액세스할 수 있는 데이터를 보관하기만 하면 됩니다. ( 제한된 내용 참조)
필드를 정상적으로 생성합니다. 그런 다음 "name" 위의 드롭다운에서 po_number를 선택합니다. 이 필드를 사용하면 이 개발자 계정으로 전송된 3scale-generated 송장에 PO 번호가 나타납니다. 시스템 생성 필드는 언제든지 관리자가 재정의할 수 있습니다. 필드에 이름을 지정하고 "PO 번호"와 같은 이름을 지정하여 만듭니다.

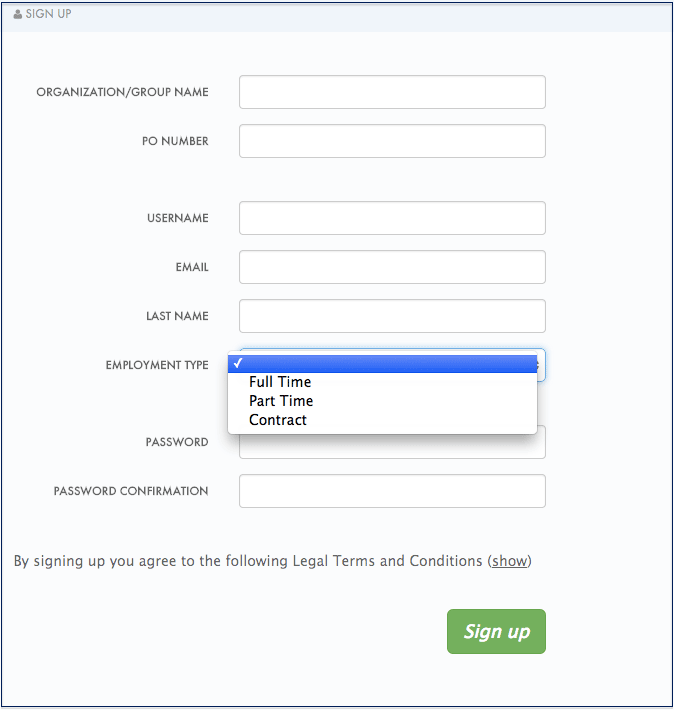
이제 작업을 살펴보겠습니다. 무료 텍스트 성 및 고용 유형 드롭다운이 User(사용자) 섹션에 추가되었습니다. PO 번호 시스템 필드(사용 가능한 텍스트)도 Account(계정) 섹션에 추가되었습니다.

마지막으로 이러한 사용자 지정 필드는 3scale ActiveDocs(예: application create )를 사용하여 설정할 수 있습니다.
3장. 등록 흐름 구성
이 섹션에서는 가입 워크플로를 조정하기 위해 구성할 설정을 확인합니다.
가입 워크플로는 개발자 포털을 통해 제공한 개발자 환경의 중요한 측면입니다. 이 프로세스는 완전 자동 및 셀프 서비스가 포함되는 것부터 다양한 수준의 세분화를 통해 누가 무엇을 액세스할 수 있는지에 대한 전체 제어 권한이 필요한 다른 극단까지 망라할 수 있습니다.
3scale 플랫폼을 사용하면 계정(선택 사항), 서비스(옵션) 및 애플리케이션 계획을 조합하여 API를 모델링할 수 있습니다. 이러한 각 계획에 대해 귀사가 운영하는 승인 게이트가 있는지 여부를 제어할 수 있습니다. 각 항목에 대해 기본값이 있는지 또는 개발자가 다음 단계를 수행하여 선택해야 하는지를 결정합니다.
최대 자동화 및 셀프 서비스 최대화의 경우 모든 승인 단계를 제거하고 가능한 모든 기본 계획을 활성화합니다. 이렇게 하면 등록 후 즉시 API에 액세스할 수 있는 키를 발행할 수 있습니다.
3.1. 모든 승인 단계 제거
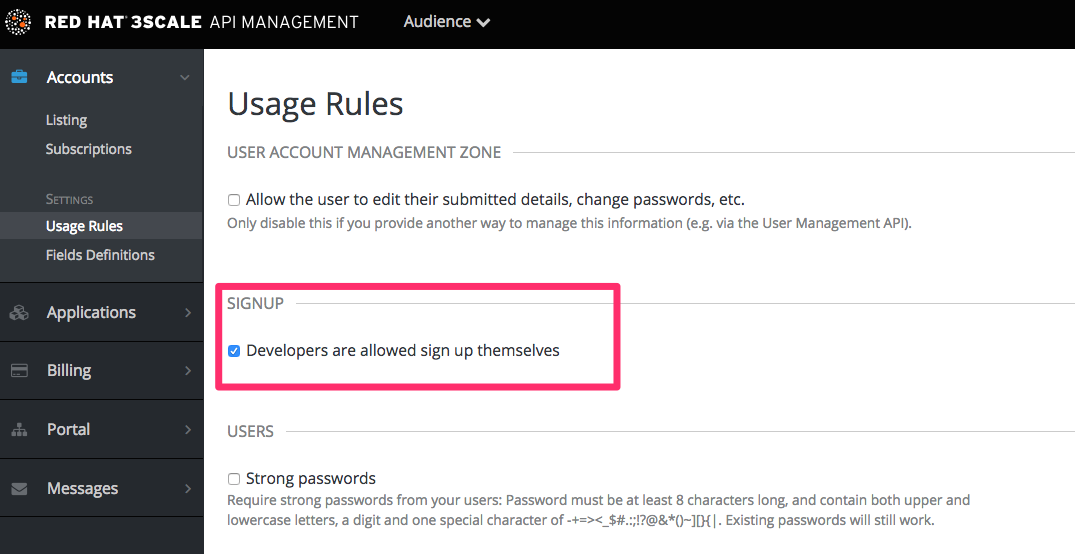
승인을 제거하려면 대상 > 계정 > 사용 규칙으로 이동한 다음 가입 섹션에서 개발자의 옵션을 직접 등록할 수 있는지 확인합니다.

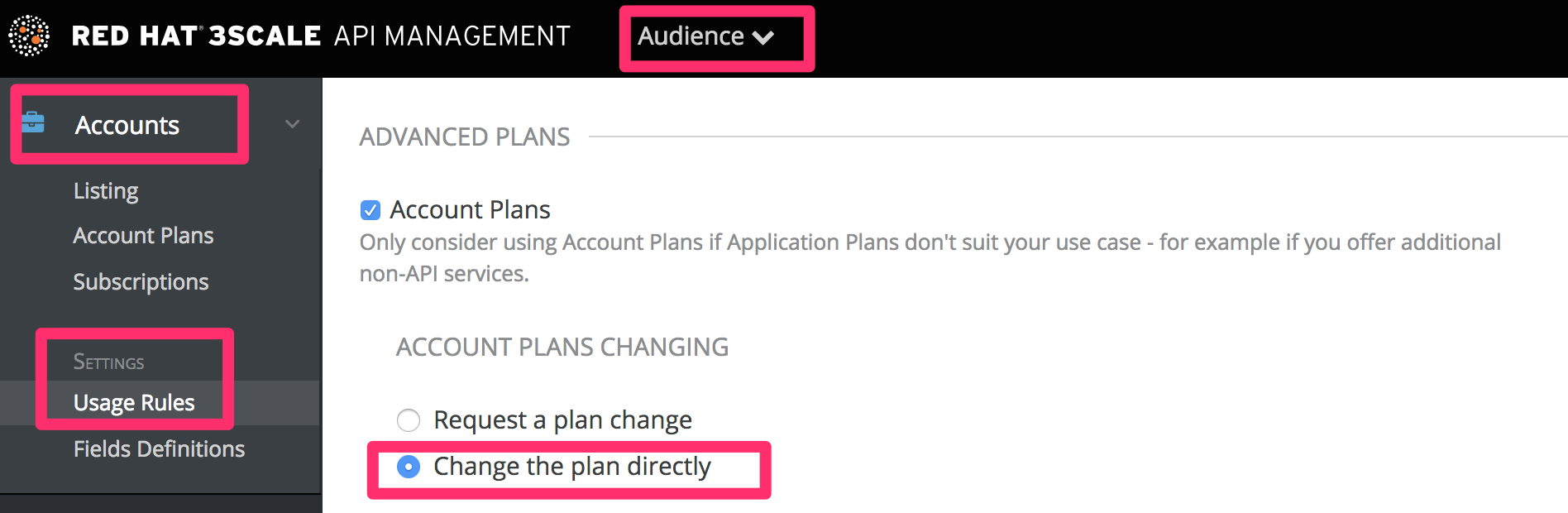
필요한 경우 계정 및 서비스 계획이 활성화된 경우 페이지를 아래로 스크롤하여 두 경우 모두 변경 계획이 직접 활성화되었는지 확인합니다.

3.2. 가능한 모든 기본 계획 활성화
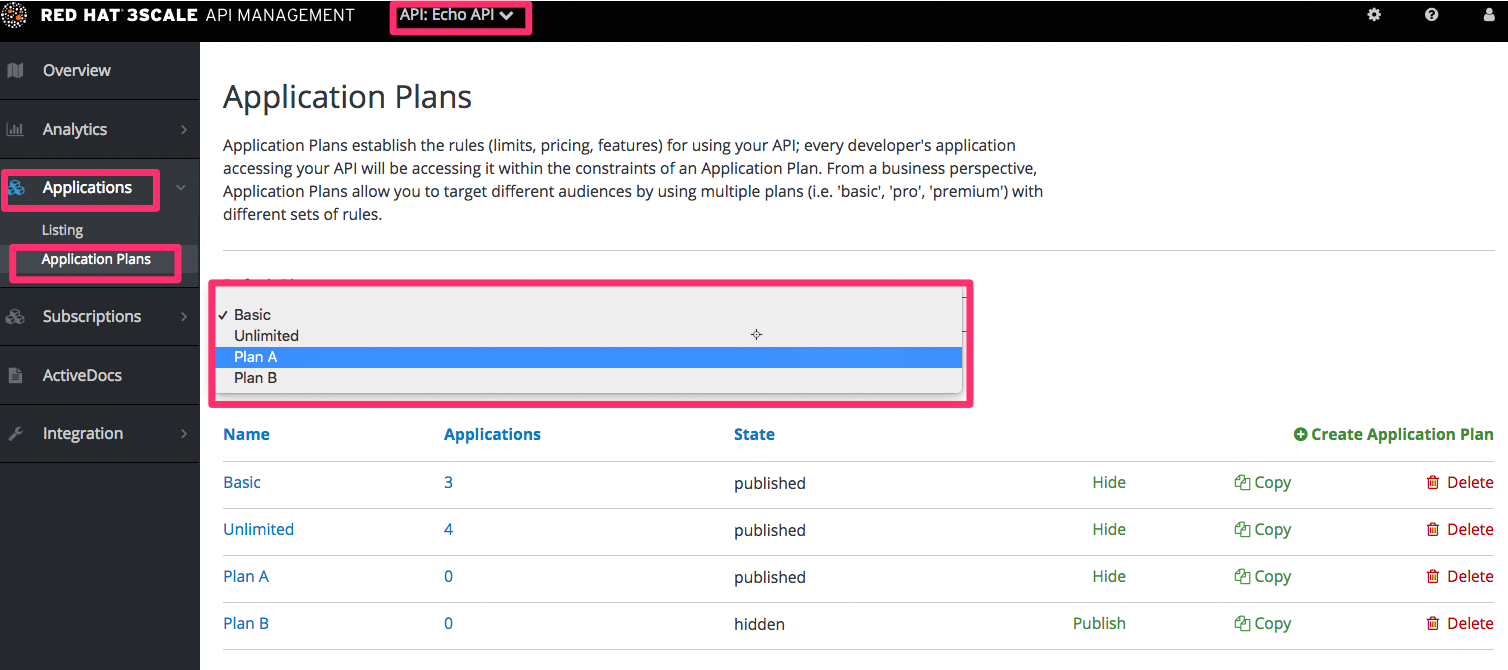
애플리케이션 계획

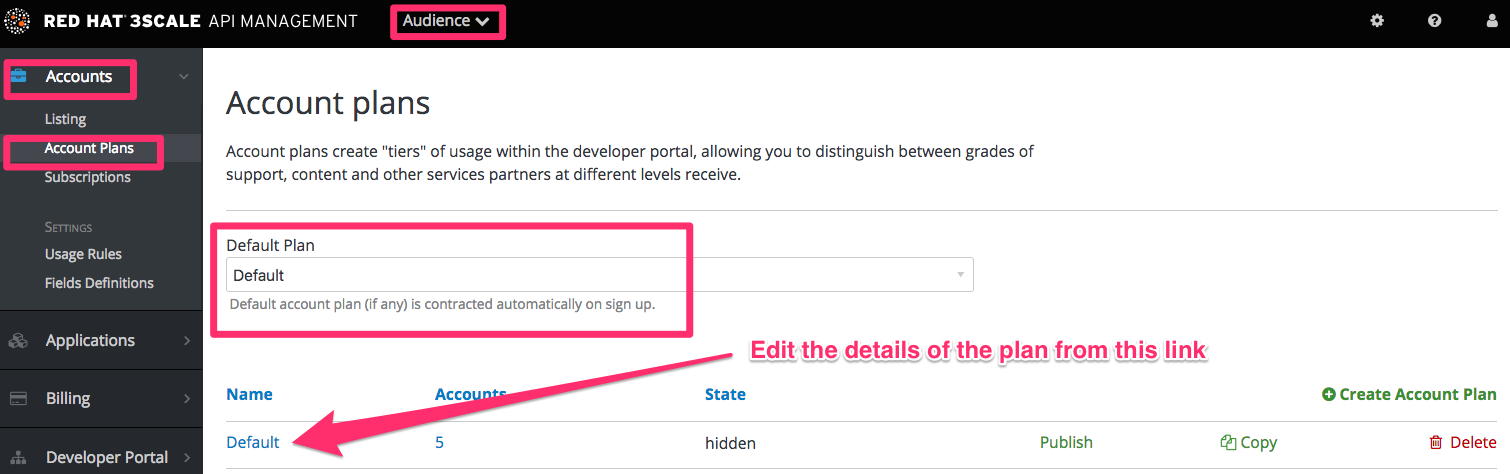
계정 및 서비스 플랜이 활성화된 경우 선택적으로 기본 계획을 선택하십시오.
계정 계획 (선택 사항)

서비스 플랜 (선택 사항)

3.3. 워크플로 테스트
원하는 설정을 변경했으면 개발자 포털로 이동한 후 새 개발자로 등록하여 결과를 테스트합니다. API에 맞는 올바른 워크플로를 얻기 위해 필요한 모든 사항을 실험하고 조정합니다. 워크플로에 만족한다면 이메일 알림을 확인하여 개발자에게 올바른 정보를 제공하는지 확인할 수 있습니다.

4장. 멀티 서비스 등록
이 섹션의 끝 부분에서는 다중 서비스 가입 페이지를 만들고 사용자 지정하는 절차에 익숙해집니다.
여러 서비스 기능을 사용하는 경우 고객이 다른 서비스를 서브스크립션할 수 있도록 등록 절차를 사용자 지정할 수 있습니다.
4.1. 전제 조건
레이아웃 및 페이지 생성 절차는 물론, 태그 기본 사항에 대해서도 잘 알고 있어야 합니다. 유동 태그에 대한 자세한 내용은 플레이버 참조를 참조하십시오. 계정에서도 "여러 서비스" 기능을 활성화해야 합니다(Pro 계획 이상).
가입 워크플로 를 읽어 보는 것이 좋습니다. 따라서 전체 설정을 준비하고 작동 방식을 알 수 있습니다.
4.2. 소개
다중 서비스 가입 페이지의 템플릿 역할을 할 새 레이아웃을 만들어 프로세스를 시작합니다. CMS 시스템의 Layouts 섹션으로 이동하여 새 레이아웃을 만듭니다. multipleservicesignup 을 호출하면 이를 다른 레이아웃과 쉽게 구분할 수 있습니다. 편집기에서 표준 레이아웃의 일반 구조(예: 홈 또는 주 레이아웃)를 붙여넣습니다. 이제 필요하지 않은 모든 컨테이너, 사이드바, 추가 박스 등을 삭제합니다.

레이아웃의 백본을 생성한 후 구독할 코드를 사용자 지정합니다.
4.3. 멀티 서비스 등록
4.3.1. 서비스에 대한 정보 검색
적절한 등록 링크를 구성하는 데 필요한 서비스에 대한 모든 정보를 검색하려면 서비스 개체를 반복해야 합니다. 서비스는 모델 개체의 일부입니다.
{% for service in provider.services %}
.
.
.
{% endfor %}4.3.2. 등록 열 구성
레이아웃 및 루프가 이미 service 오브젝트에 액세스할 수 있습니다. 이제 서비스 및 가입 링크에 대한 정보를 표시하는 방법을 결정합니다. 예를 들어 하단에 서비스 설명과 가입 링크를 사용하여 열을 열로 나눕니다. 모든 열은 필요한 모든 정보를 포함하는 서비스 열 클래스가 있는 div 상자가 됩니다.
{% for service in provider.services %}
<div class="service-column">
<p>{{ service.name }}</p>
<p>{{ service.description }}</p>
.
.
.
</div>
{% endfor %}내부의 컨테이너는 사용자 지정 설명 필드로 사용됩니다. service.name은 서비스 이름이며, 이 경우 컨테이너의 이름이 됩니다.
4.3.3. 서브스크립션 구성
이제 사용자 지정 서비스 등록의 주요 부분 - 가입 링크를 만들려면 가입 URL과 서비스 ID를 추출합니다. 반복문에서 반복하는 서비스 오브젝트에서 URL의 오브젝트 및 서비스 ID에서 가입 URL을 가져옵니다. 최종 링크 코드는 다음과 같습니다.
<a href="{{ urls.signup }}?{{ service | toparam }}">Signup to {{ service.name }}</a>또한 사용자가 일부 서비스에 이미 등록되어 있을 수 있다는 점을 고려해야 합니다. 확인할 조건부 블록을 만듭니다.
{% unless service.subscribed? %}
<a href="{{ urls.signup }}?{{ service | toparam }}">Signup to {{ service.name }}</a>
{% endunless %}이를 통해 최종 코드를 생성할 수 있습니다.
{% for service in provider.services %}
<div class="service-column">
<p>{{ service.name }}</p>
<p>{{ service.description }}</p>
{% unless service.subscribed? %}
<a href="{{ urls.signup }}?{{ service | to_param }}">Signup to {{ service.name }}</a>
{% endunless %}
</div>
{% endfor %}4.3.4. 스타일링
현재 보유한 서비스 수에 따라 생성된 마크업에 최종 터치를 추가합니다. 이 예에서는 두 가지이므로 service-column div의 CSS 코드는 다음과 같습니다.
.service-column {
float: left;
margin-left: 10%;
width: 45%;
}
.service-column:first-child {
margin-left: 0;
}이 예제에서는 백분율 기반 레이아웃을 사용하여 div의 크기를 포함하는 기본 열의 너비를 동적으로 할당했습니다.
이제 제대로 작동하고 여러 서비스 하위스크립션 페이지를 잘 찾아야 합니다. 축하합니다!
열을 특정 순서로 표시하려면 조건부 표현식(if/else/case)을 서비스 이름 또는 알고 있는 다른 값을 사용해 보십시오.
5장. 개발자 포털 인증
다음 단계에 따라 개발자 포털에 대한 액세스를 구성합니다.
이 문서에서는 개발자가 등록 또는 로그인할 수 있도록 개발자 포털에서 사용할 수 있는 다양한 유형의 인증을 활성화 및 비활성화하는 방법을 설명합니다.
현재 3scale은 다음 섹션에서 다루는 개발자 포털에 대한 여러 가지 인증 방법을 지원합니다.
기본적으로 3scale.net에 가입한 경우 개발자 포털에서 하나의 인증 유형만 활성화됩니다.
- 사용자 이름/이메일 및 암호
- GitHub를 통한 인증(3scale GitHub 애플리케이션 사용) - 3scale.net에서 등록한 경우에만 기본적으로 활성화됩니다.

GitHub 및 Auth0 인증을 활성화하려면 2015년 12월 14일 이전에 생성된 이전 3scale 계정은 추가 단계를 따라야 할 수 있습니다.
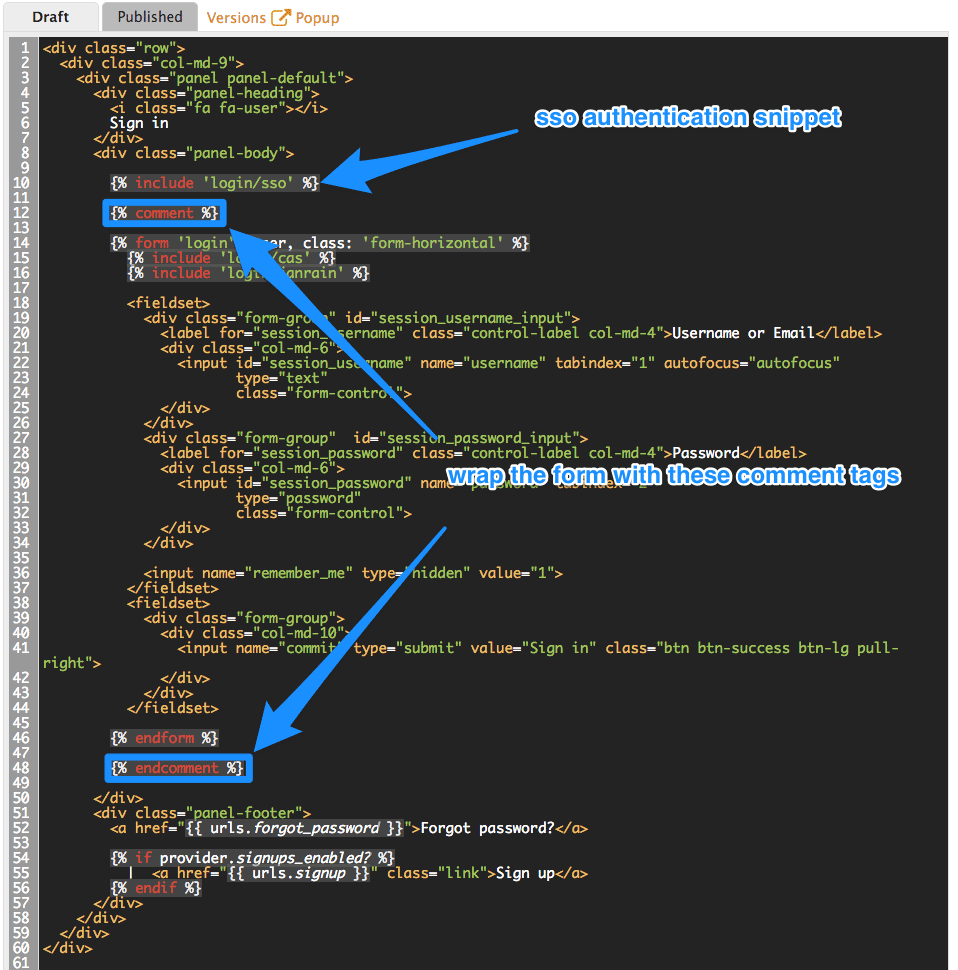
이 기능이 적용되는 경우 두 양식 모두에서 이 기능을 활성화하려면 로그인 및 등록 템플릿에 다음 코드 조각을 추가해야 합니다.
{% include 'login/sso' %}5.1. 사용자 이름/이메일 및 암호 활성화 및 비활성화
기본적으로 사용자 이름/이메일 및 암호 인증은 개발자 포털에서 활성화됩니다. 일반적으로 여기에 변경할 사항은 없습니다. 이는 개발자가 계정을 생성하고 로그인하는 표준 방식입니다.
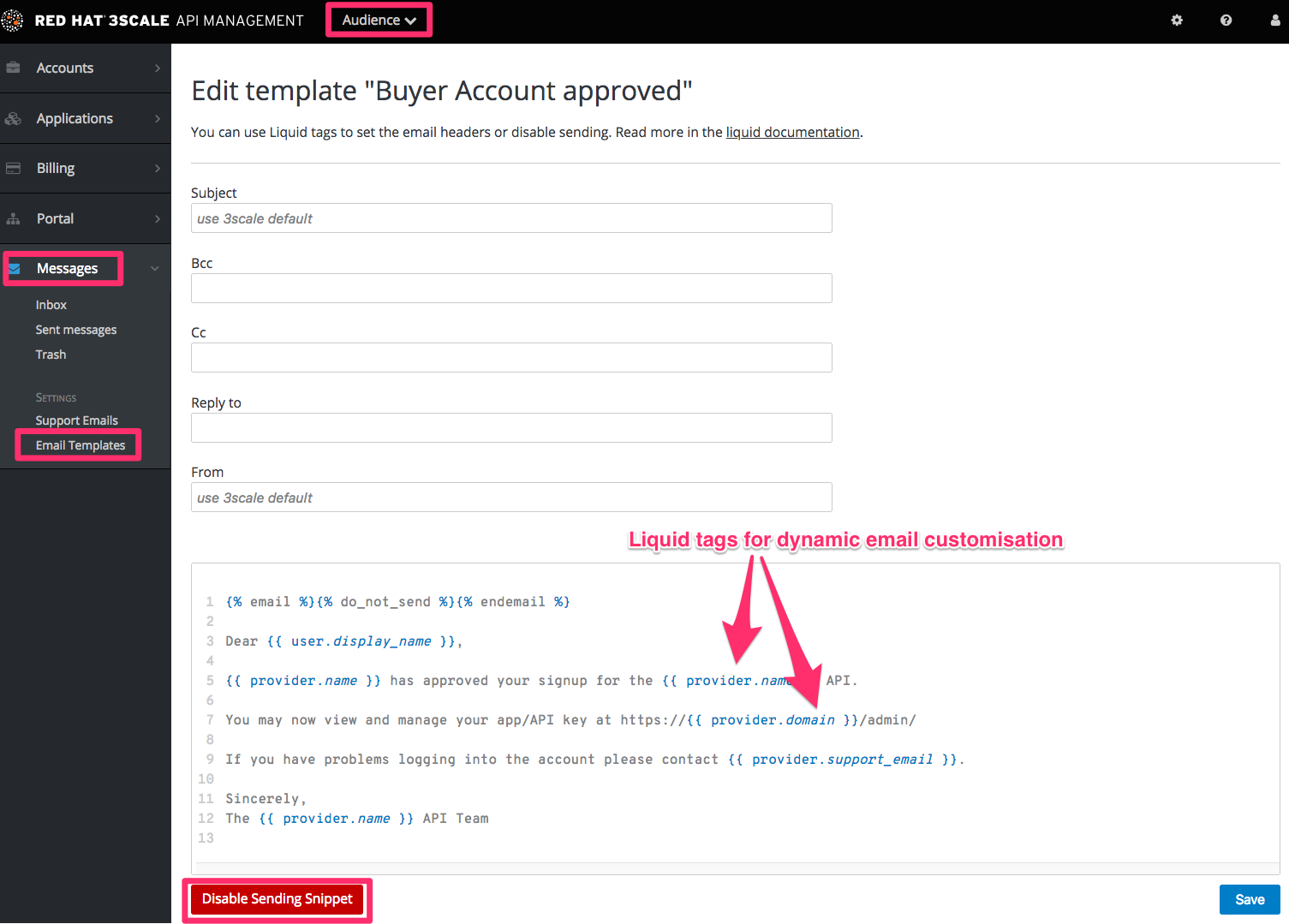
그러나 일부 경우에는 이 인증 유형을 제거하려고 할 수 있습니다. 이를 수행하려면 다음 스크린샷과 같이 Login > New 템플릿을 편집합니다.

사용자 이름/이메일 및 암호 인증을 개발자 포털에 다시 추가해야 하는 경우 이전 단계에서 추가한 유동 주석 태그를 제거하기만 하면 됩니다.
5.2. GitHub를 통한 인증 활성화 및 비활성화
고유한 GitHub 애플리케이션을 활성화하려면 먼저 애플리케이션을 생성하고 해당 자격 증명을 검색해야 합니다.
GitHub를 통해 인증을 구성할 수 있는 방법은 두 가지가 있습니다.
- 3scale GitHub 애플리케이션 사용(호스트된 3scale 계정에 기본적으로 사용)
- 자체 GitHub 애플리케이션 사용(사내 설치용)
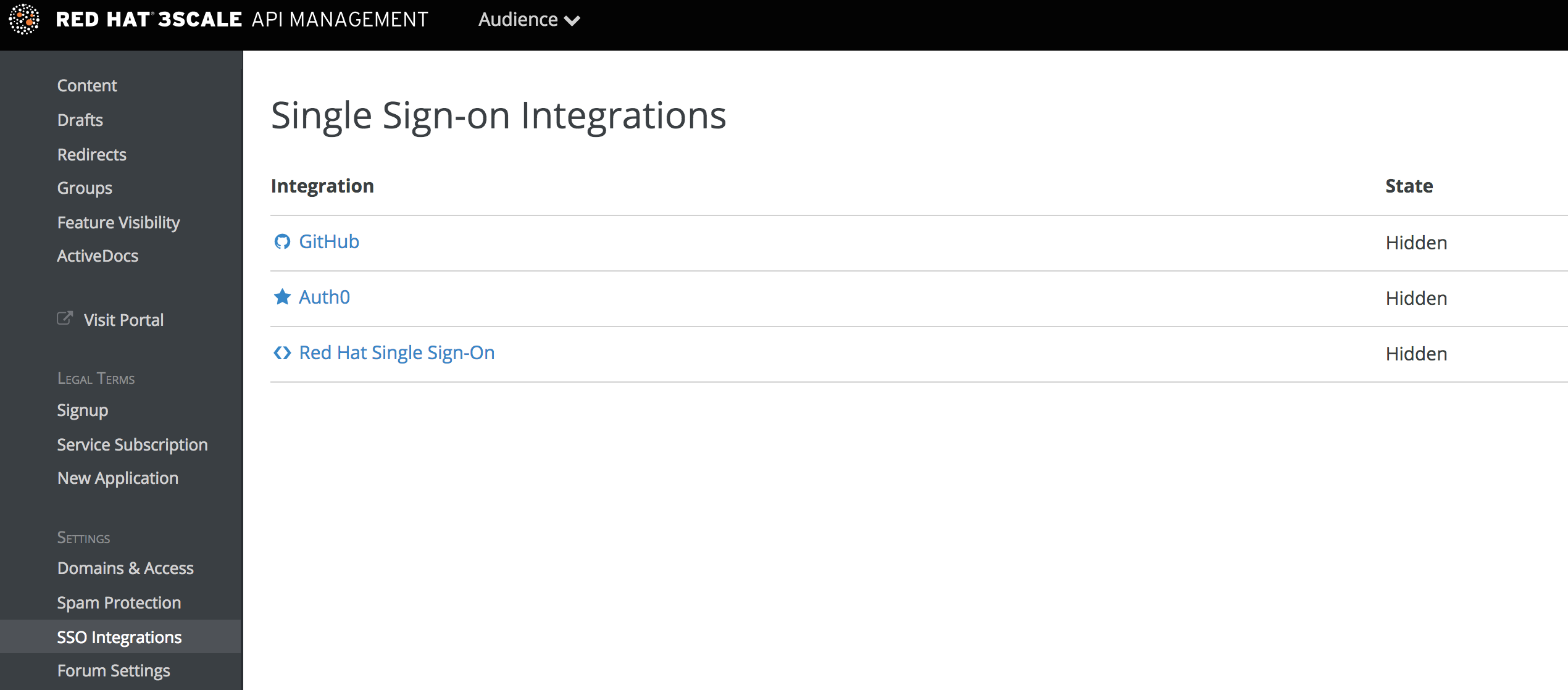
이 기본 구성을 변경하려면 3scale 관리 포털로 이동하여 대상 > 개발자 포털 > SSO 통합 에서 다음 화면이 표시됩니다.

GitHub 를 클릭하여 구성 화면에 액세스합니다.

이 화면에서 다음을 수행할 수 있습니다.
- 개발자 포털에서 GitHub 인증을 사용할 수 없거나 사용할 수 없게 합니다. 이렇게 하려면 "Published"(게시됨) 상자를 선택하거나 선택 취소합니다.
-
3scale 브랜드 GitHub 애플리케이션을 선택하거나 자체 GitHub 애플리케이션을 추가합니다. 즉 기본적으로 3scale GitHub 애플리케이션이 활성화(게시됨)됩니다. GitHub("클라이언트" 및 "클라이언트 시크릿")에서 생성된 OAuth 애플리케이션의 세부 정보를 입력하여 자체 GitHub 애플리케이션을 구성할 수 있습니다. 자체 GitHub 애플리케이션과의 통합이 제대로 작동하도록 하려면 "Callback URL" 옵션을 사용하여 GitHub 애플리케이션의 권한 부여 콜백 URL을 구성해야 합니다(예:
https://yourdomain.3scale.net/auth/github/callback). - 구성된 인증 흐름이 예상대로 작동하는지 테스트합니다.
5.3. Auth0을 통한 인증 활성화 및 비활성화
5.3.1. 참고
이 기능은 엔터프라이즈 계획에서만 사용할 수 있습니다.
개발자가 Auth0을 사용하여 인증하려면 먼저 유효한 Auth0 서브스크립션이 있어야 합니다.
Auth0을 통한 인증은 기본적으로 활성화되지 않습니다. 3scale과 함께 Auth0 계정을 사용하여 개발자 포털에 대한 액세스를 관리하려면 다음 단계를 수행하여 구성할 수 있습니다.
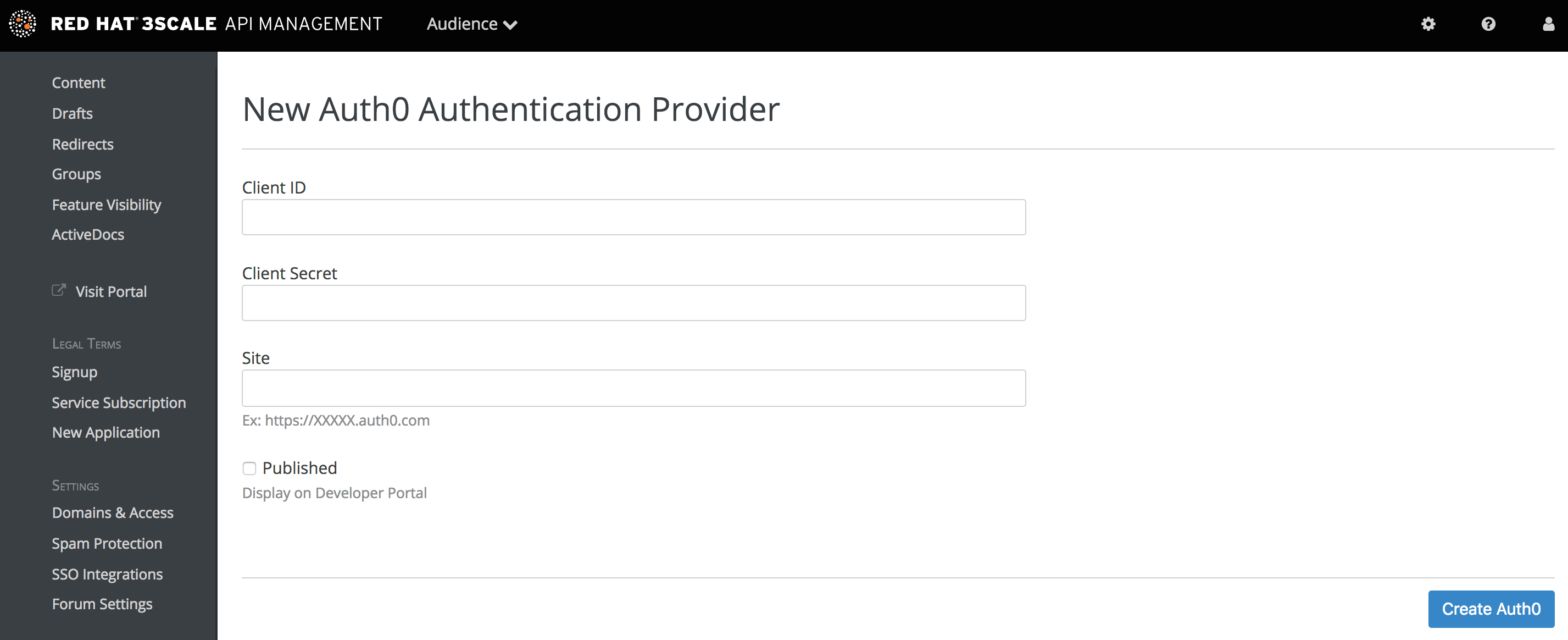
3scale 관리 포털로 이동하여 대상 > 개발자 포털 > SSO 통합 에서 Auth0 을 클릭합니다.

이 구성 화면에서 Auth0 계정의 세부 정보를 추가해야 합니다. 클라이언트 ID, 클라이언트 시크릿 및 사이트를 입력한 후 "Published" 상자를 선택하고 Create Auth0 을 클릭하여 개발자 포털에서 사용할 수 있도록 합니다.
5.4. Red Hat Single Sign-On을 통한 인증 활성화 및 비활성화
이 기능은 엔터프라이즈 계획에서만 사용할 수 있습니다.
RH-SSO(Red Hat Single Sign-On)는 3scale과 함께 사용할 때 사용 가능한 RH-SSO ID 브로커링 및 사용자 페더레이션 옵션을 사용하여 개발자를 인증할 수 있는 통합 Sign-On 솔루션(SSO)입니다.
3scale과 호환되는 Red Hat Single Sign-On 버전에 대한 자세한 내용은 지원되는 구성 페이지를 참조하십시오.
5.4.1. 시작하기 전
Red Hat Single Sign-On을 3scale과 통합하려면 먼저 작동 중인 Red Hat Single Sign-On 인스턴스가 있어야 합니다. 설치 지침은 Red Hat Single Sign-On 문서를 참조하십시오. RH-SSO 7.2 설치
5.4.2. 개발자 포털 인증을 위해 RH SSO 구성
Red Hat Single Sign-On을 구성하려면 다음 단계를 수행합니다.
- Red Hat Single Sign-On 설명서에 설명된 대로 영역을 생성합니다.
- Clients (클라이언트)로 이동하여 Create (만들기)를 클릭하여 클라이언트를 추가합니다.
다음 필드와 값을 고려한 양식을 작성합니다.
- 클라이언트 ID: 클라이언트에 원하는 이름을 입력합니다.
-
Enabled:
ON으로 전환합니다. -
동의 필요:
OFF(꺼짐)로 전환합니다. - 클라이언트 프로토콜: openid-connect 를 선택합니다.
- 액세스 유형: confidential 선택.
-
Standard Flow Enabled:
ON으로 전환합니다. -
루트 URL: 3scale 관리 포털 URL을 입력합니다. 이는 개발자 포털에 로그인하는 데 사용하는 URL 주소입니다(예:
https://yourdomain.3scale.net또는 사용자 정의 URL). 유효한 리디렉션 URL: 다음과 같이
/*에 의해 개발자 포털을 다시 입력하십시오:https://yourdomain.3scale.net/*.다른 모든 매개 변수는 비워 두거나
OFF(꺼짐)로 전환해야 합니다.
다음 단계를 수행하여 클라이언트 시크릿을 가져옵니다.
- 방금 만든 클라이언트로 이동합니다.
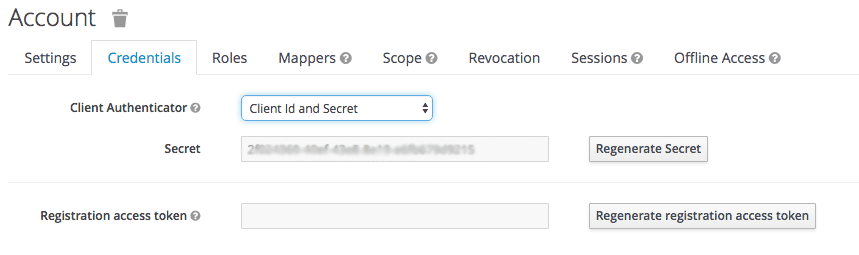
- Credentials(자격 증명 ) 탭을 클릭합니다.
Client Authenticator(클라이언트 인증자) 필드에서 Client Id(클라이언트 ID) 및 Secret (시크릿) 필드를 선택합니다.

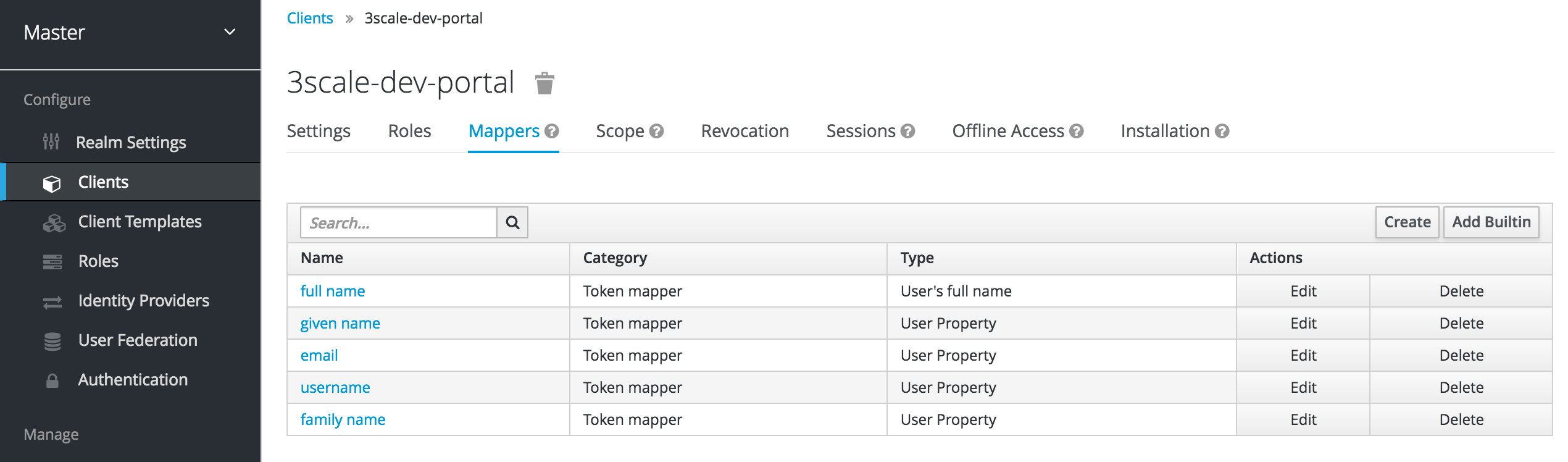
email_verified 매퍼를구성합니다. 3scale에서는 사용자 데이터의email_verified 클레임이true로 설정되어야 합니다. "이메일 확인" 사용자 속성을email_verified 클레임에매핑하려면 다음을 수행합니다.- 클라이언트의 Mappers (매퍼) 탭으로 이동합니다.
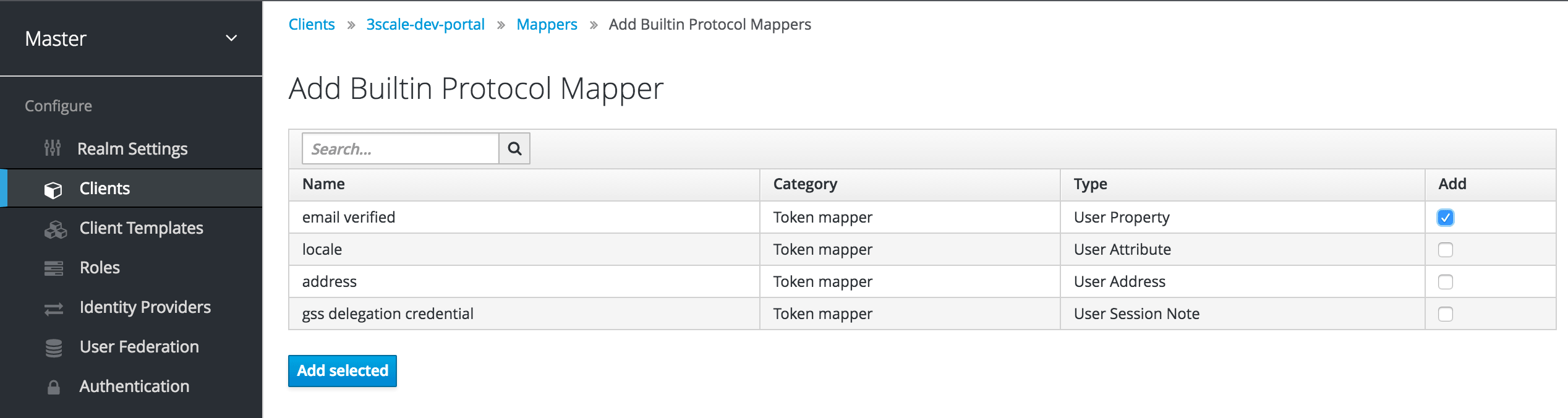
Add builtin(빌드 추가 )을 클릭합니다.

이메일 확인 옵션을 선택하고 Add selected(선택한 추가 )를 클릭하여 변경 사항을 저장합니다.

Red Hat Single Sign-On 로컬 데이터베이스에서 사용자를 관리하는 경우 사용자의 Email Verified 특성이
ON(켜짐)으로 설정되어 있는지 확인합니다.사용자 페더레이션 을 사용하는 경우 이전에 3scale SSO 통합을 위해 생성한 클라이언트에서 토큰 이름을
email_verified로 설정하고클레임 값을true로 설정하여 하드 코딩된 클레임을 구성할 수 있습니다.
선택적으로
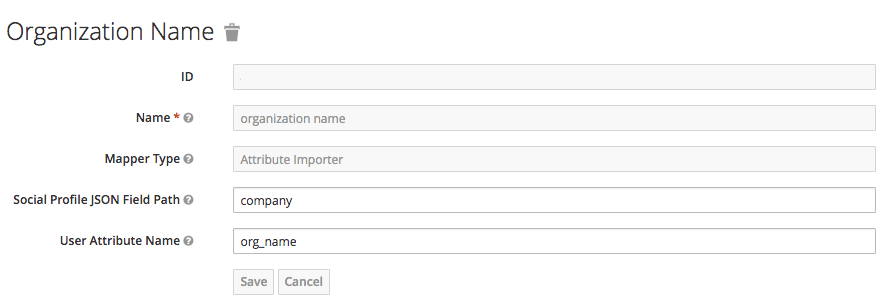
org_name매퍼를 구성합니다.
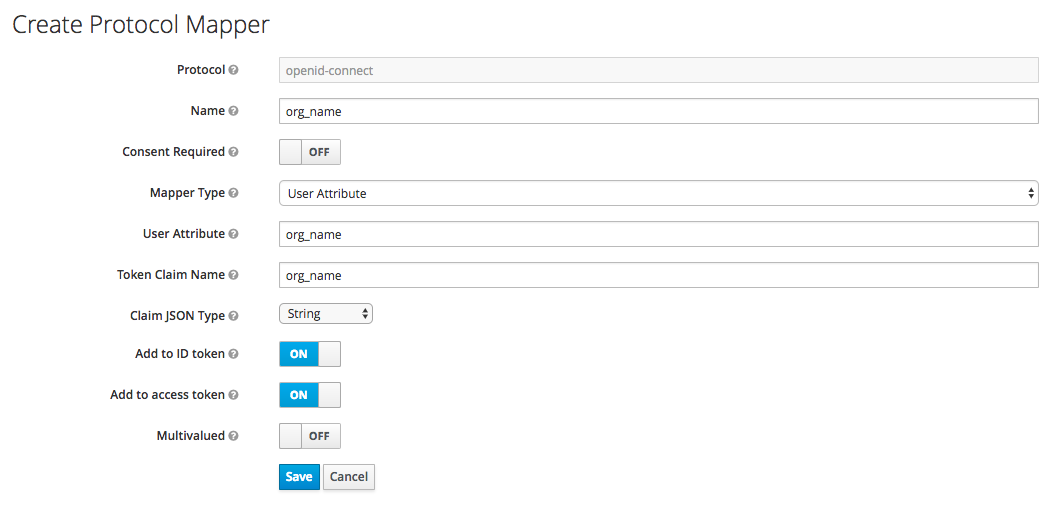
사용자가 3scale에 등록하면 Organization Name(조직 이름) 값으로 가입 양식을 작성해야 합니다. 개발자 포털에서 가입 양식을 작성할 필요 없이 Red Hat SSO(Single Sign-On)를 통해 가입하려면 추가org_name매퍼를 구성해야 합니다.- 클라이언트의 Mappers (매퍼) 탭으로 이동합니다.
- 생성을 클릭합니다.
매퍼 매개변수를 다음과 같이 채웁니다.
-
name : 원하는 이름을 입력합니다(예:
org_name). -
동의 필요:
OFF(꺼짐)로 전환합니다. - Mapper Type: User Attribute 를 선택합니다.
- User Attribute (사용자 속성): type org_name.
- 토큰 클레임 이름: org_name을 입력합니다.
- Claim JSON Type:(JVM JSON 유형: 문자열 )을 선택합니다.
-
ID 토큰에 추가:
ON으로 전환합니다. -
액세스 토큰 :
ON으로 전환에 추가. -
add to userinfo:
ON으로 전환합니다. -
다중 값:
OFF로 전환합니다.
-
name : 원하는 이름을 입력합니다(예:
저장을 클릭합니다.

Red Hat SSO(Single Sign-On)의 사용자가
org_name속성을 가지면 3scale에서 자동으로 계정을 만들 수 있습니다. 그렇지 않은 경우 계정을 생성하기 전에 사용자에게 조직 이름을 표시하라는 메시지가 표시됩니다. 또는 Hardcoded 클레임 유형의 매퍼를 생성하여 조직 이름을 Red Hat Single Sign-On 계정으로 로그인하는 모든 사용자의 하드 코딩된 값으로 설정할 수 있습니다.
-
통합을 테스트하려면 사용자를 추가해야 합니다. 이를 위해 Users (사용자)로 이동하여 Add user(사용자 추가 )를 클릭하고 필수 필드를 채웁니다. Red Hat Single Sign-On에서 사용자를 만들 때 Email Verified 특성(
email_verified)을으로 설정해야 합니다. 그렇지 않으면 사용자가 3scale에서 활성화되지 않습니다.ON(켜짐)
Red Hat Single Sign-On을 ID 브로커로 사용
Red Hat Single Sign-On을 ID 브로커로 사용하거나 외부 데이터베이스를 통합하도록 구성할 수 있습니다. 이러한 구성 방법에 대한 자세한 내용은 Red Hat Single Sign-On 설명서에서 ID 브로커 및 사용자 페더레이션 을 참조하십시오.
Red Hat Single Sign-On을 ID 브로커로 사용하기로 결정하고 개발자가 RH-SSO 및 3scale 계정 생성 단계를 모두 건너뛸 수 있도록 하려면 다음 구성을 권장합니다. 제공된 예제에서는 GitHub를 ID 프로바이더로 사용합니다.
Red Hat Single Sign-On(단일 사인온)의 ID 프로바이더 에서 GitHub를 구성한 후 Mappers 라는 탭으로 이동하여 Create(생성 )를 클릭합니다.

- 이름을 지정하여 식별할 수 있습니다.
- 매퍼 유형에서 속성 가져오기 를 선택합니다.
- 소셜 프로필 JSON 필드 경로에서 GitHub의 속성 이름입니다.
사용자 속성 이름에서 org_name을 Red Hat Single Sign-On에서 해당 속성을 추가하는 방식입니다.
참고Red Hat Single Sign-On에는 필수 필드와 이메일이 있어야 합니다. 3scale에는 이메일 주소, 사용자 이름 및 조직 이름이 필요합니다. 따라서 조직 이름에 대한 매퍼를 구성하고 사용자가 두 양식을 모두 생략할 수 있도록 다음 사항을 확인하십시오.
- IdP 계정에는 이름 및 성이 설정되어 있습니다.
- IdP 계정에서는 해당 이메일 주소에 액세스할 수 있습니다. 예: GitHub에서 이메일 주소를 비공개로 설정하면 공유되지 않습니다.
5.4.3. 개발자 포털 인증을 위해 3scale 구성
API 프로바이더로서 RH-SSO(Red Hat Single Sign-On)를 사용하여 개발자 포털에 대한 인증을 허용하도록 3scale을 구성합니다.
RH-SSO를 통한 인증은 기본적으로 활성화되어 있지 않습니다. RH-SSO는 엔터프라이즈 3scale 계정만 사용할 수 있으므로 계정 관리자에게 RH-SSO를 통해 인증을 사용하도록 요청해야 합니다.
사전 요구 사항
- 엔터프라이즈 3scale 계정이 RH-SSO를 사용하도록 설정되어 있습니다.
개발자 포털을 인증하기 위해 RH SSO를 구성한 후 다음 세부 정보를 알 수 있습니다.
- 클라이언트: RH-SSO 고객 이름
- 클라이언트 시크릿: RH-SSO의 클라이언트 비밀
- 영역: RH-SSO 계정의 영역 이름 및 URL 주소
절차
- 3scale 관리 포털에서 대상 > 개발자 포털 > SSO 통합을 선택합니다.
- Red Hat Single Sign-On 을 클릭합니다.
- 5.4.2절. “개발자 포털 인증을 위해 RH SSO 구성” 에서 구성한 RH-SSO 클라이언트의 세부 정보를 지정합니다(클라이언트, 클라이언트 보안 및 영역).
- 변경 사항을 저장하려면 Create Red Hat Single Sign-On을 클릭합니다.
6장. 개발자 포털을 위한 Red Hat Single Sign On
RH SSO(Red Hat Single Sign On)를 사용하면 여러 독립 시스템에 대한 액세스 제어를 관리할 수 있습니다. 이 가이드를 따라 시스템에 로그인한 사용자가 다시 로그인하라는 메시지 없이 3scale-powered Developer Portal에 자동으로 로그인하도록 허용할 수 있습니다.
이 문서에서는 웹 사이트의 기존 사용자 자격 증명을 사용하여 3scale-powered Developer Portal에 자동으로 로그인하는 방법을 보여 줍니다.
이 기능은 API 프로바이더가 ID 공급자이기도 한 경우와 같이 API 소비자(사용자 이름 및 암호)의 ID를 이미 소유하고 있는 API 프로바이더를 위한 것입니다.
6.1. 3scale 플랫폼에서 사용자 생성
무엇보다도 API 소비자는 개발자 포털에 계정이 있어야 합니다. 계정 관리 API를 사용하여 사용자를 3scale로 가져오거나 수동으로 생성할 수 있습니다. 오른쪽 상단에 있는 문서(?) → 3scale API Docs 섹션의 관리 포털에서 사용할 수 있는 3scale ActiveDocs에서 계정 관리 API 를 찾습니다.
6.2. 로그인 링크 요청
사용자가 존재하는 경우 API 요청 호출을 사용하여 기본 제공 SSO 토큰으로 URL을 생성할 수 있습니다.
curl -X POST -d "provider_key=YOUR_PROVIDER_KEY&username=USERNAME&expires_in=60" https://YOUR_ADMIN_PORTAL.3scale.net/admin/api/sso_tokens.xml
이 호출에는 2개의 매개 변수가 있습니다. username은 토큰을 요청하려는 사용자를 지정하고, expires_in은 토큰이 유효할 시간(기본값: 10분)입니다.
로그인에 성공한 후 사용자를 리디렉션할 위치를 사용하여 추가 매개 변수 redirect_url을 전달할 수도 있습니다. 이 매개변수는 백분율로 인코딩 되어야 합니다. XML 응답에는 보안 토큰이 포함된 URL이 포함됩니다.
<?xml version="1.0" encoding="UTF-8"?> <sso_url> https://YOUR_DEVELOPER_PORTAL/session/create?expires_at=1365087501&token=Q0dNWGtjL2h2MnloR11yWmNwazVZY0NhenlabnBoRUNaNUlyWjZaVG8wMnBGdVNhT0VGN1NUb3FRc1pwSnRrclBZSTIwOUFwRkVTc3NuK1JTbjUrMEE9PS0tY1ZrOGFldzFJNkxna1hrQzQyZ0NGQT09--712f2990ac9248ab4b8962be6467fb149b346000 </sso_url>
user_id 또는 username을 전달하여 3scale 사용자를 식별할 수 있습니다. 일반적으로 사용자 이름은 시스템 및 3scale 포털에서 동일합니다. 이 경우 사용자 이름은 사용자측에 저장되는 추가 정보가 필요 없으므로 쉽게 사용할 수 있습니다. 그러나 어떤 방법으로도 일부 페어링 및 시스템 프로세스를 URL에 대해 수행해야 하는 경우 user_id를 사용하는 것이 더 나을 수 있습니다.
6.3. 자동 로그인으로 사용자 리디렉션
응답에는 토큰이 있는 RH SSO 로그인 URL이 포함됩니다.
https://YOUR_DEVELOPER_PORTAL/session/create?expires_at=1365087501&token=Q0dNWGtjL2h2MnloR11yWmNwazVZY0NhenlabnBoRUNaNUlyWjZaVG8wMnBGdVNhT0VGN1NUb3FRc1pwSnRrclBZSTIwOUFwRkVTc3NuK1JTbjUrMEE9PS0tY1ZrOGFldzFJNkxna1hrQzQyZ0NGQT09--712f2990ac9248ab4b8962be6467fb149b346000
URL에는 3scale 개발자 포털 SSO가 로그인하는 데 필요한 모든 정보가 포함되어 있습니다. 웹에 직접 임베드할 수 있습니다. 그러나 URL은 사용자가 클릭하기 전에 만료될 수 있으므로 페이지에 새 SSO URL을 동적으로 요청하고 리디렉션할 일반 링크를 사용하는 것이 좋습니다. 이렇게 하면 사용자가 개발자 포털에 원활하게 로그인됩니다.
URL 주소를 이스케이프 해제해야 합니다. 브라우저에서 수동으로 시도하려면 브라우저에서 &를 로 바꿔야 합니다. 또한 토큰의 모든 & % 인코딩은 이스케이프되지 않은 문자로 바꿔야 합니다.
7장. 제한된 콘텐츠
여기에서 일부 사용자에게만 표시되는 개발자 포털에서 콘텐츠를 만드는 방법을 배울 수 있습니다.
특정 메뉴에서 페이지 또는 항목의 일부 일부에 대해서만 액세스할 수 있는 개발자 포털의 일부 페이지가 필요할 수 있습니다. 두 가지 목표는 아래에 도입된 두 가지 기술을 통해 달성할 수 있습니다.
7.1. 제한된 페이지
제한된 섹션을 만들 때 각 섹션이 논리적 사용자 그룹에 매핑되도록 하는 것이 유용합니다. 이 예에서는 "파트너"라는 개발자 그룹이 있다고 가정합니다.
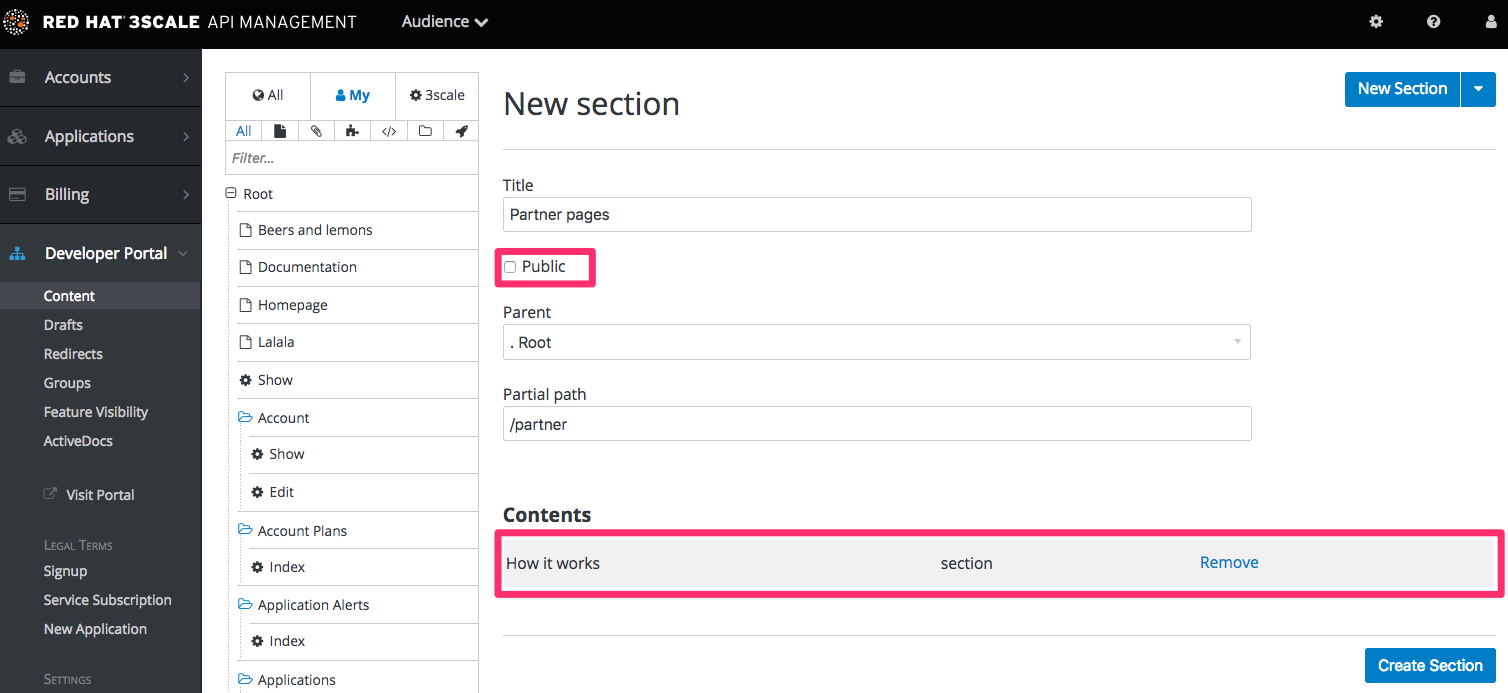
액세스를 제한하려는 모든 페이지 또는 페이지 그룹에 대해 개발자 포털에 새 섹션을 생성합니다. "public" 상태 필드를 선택 취소합니다. 그런 다음 이 섹션 내부에서 원하는 페이지를 드래그 앤 드롭합니다.

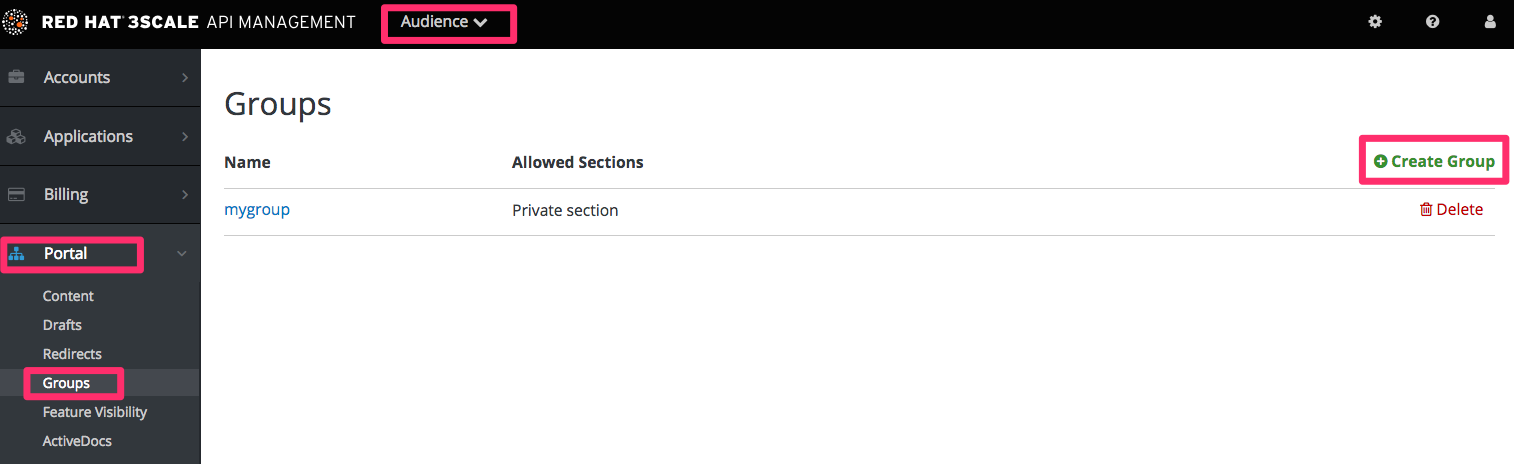
그룹을 생성하고 생성한 섹션에 대한 액세스 권한을 부여합니다.

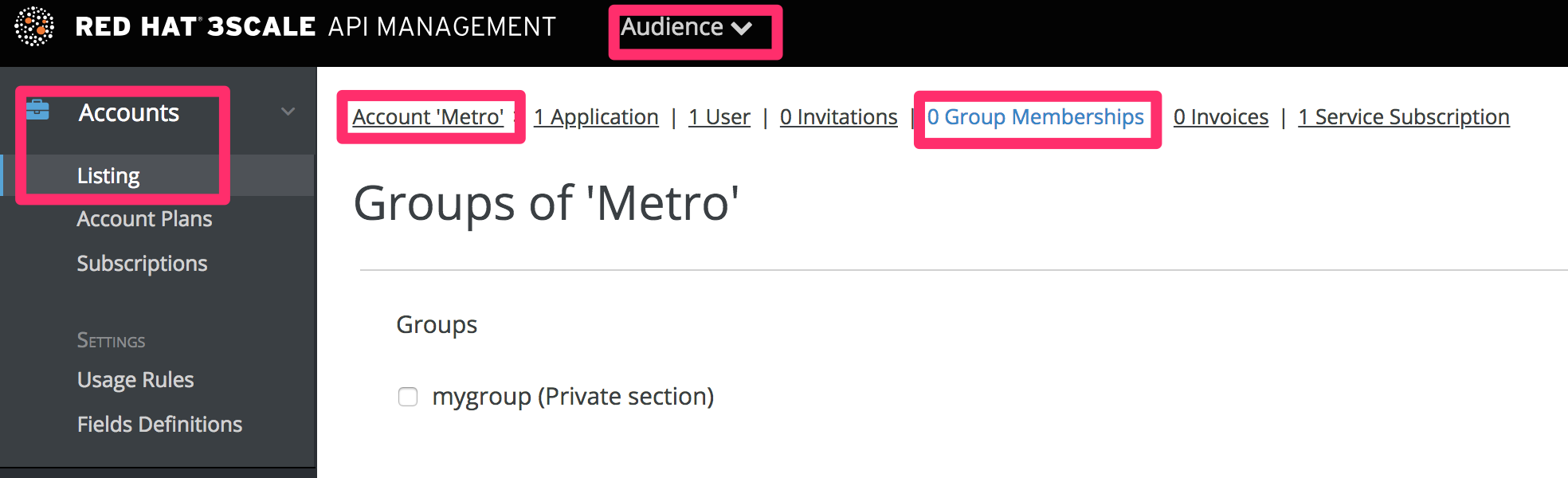
이제 사용자 중 한 명에게 이 섹션에 대한 액세스 권한을 부여해야 할 때마다 이 그룹에 할당하면 됩니다. 이렇게 하려면 해당 계정 세부 정보 페이지로 이동한 다음 "Group Permissions(그룹 권한)"으로 이동합니다. 그런 다음 허용하려는 섹션의 확인란을 선택합니다.

7.2. 제한된 콘텐츠 블록
유동 태그는 개발자 포털을 사용자 지정할 수 있는 매우 강력한 방법입니다. 조건을 기반으로 페이지의 일부를 숨기거나 표시하려면 여기에서 사용합니다. 3scale을 사용하면 계정, 애플리케이션 및 사용자에 대한 사용자 지정 필드를 만들 수 있습니다. API 프로바이더로 유용한 정보를 저장하는 데 사용할 수 있습니다. 여기에서 모든 계정에 연결된 사용자 지정 필드를 생성하고 이를 사용하여 지정된 계정이 파트너인지 여부를 나타냅니다. 대상 > 계정 > 필드 정의로 이동하여 이 필드를 생성할 수 있습니다. Account(계정) 섹션에 필드를 추가하고 숨겨진 것으로 표시하여 등록 페이지 또는 포털의 다른 위치에 표시되지 않습니다.

사용자 지정 필드를 배치하면 다음 코드 조각과 같이 조건에 래핑하여 파트너에게 특수 콘텐츠를 표시할 수 있습니다.
{{ if current_account.extra_fields.partner == 'true' }}
// content only accessible to partners
{{ endif }}또는 케이스에 더 적합한 경우 역순 논리를 사용합니다.
{{ unless current_account.extra_fields.partner == 'true' }}
// content forbidden for partners
{{ endunless }}여기에서 사용자에게 숨겨진 콘텐츠를 표시하려는 경우 계정 세부 정보 페이지의 파트너 필드에 'true'만 입력하면 됩니다.
7.3. 추가 필드 구성 자동화
상태 변경에 따라 제한된 콘텐츠에 대한 액세스 권한을 개발자에게 제공할 수 있습니다. 예를 들어 애플리케이션 계획을 업그레이드할 때.
계정 관리 API와 함께 Webhook 를 사용하여 액세스 프로비저닝 프로세스를 간소화합니다. 계정 관리 API는 관리 포털에서 사용할 수 있는 3scale ActiveDocs에 있습니다.
- 창의 오른쪽 상단에 있는 물음표 아이콘(?)인 Documentation (설명서)를 클릭합니다.
- 3scale API Docs 를 선택합니다.
- 웹 후크 요청에서 보낸 메시지를 확인하여 제한된 콘텐츠에 액세스할 개발자의 새 계획을 가져옵니다.
- 개발자의 새 계획에 따라 파트너 필드를 업데이트하도록 API를 호출하여 개인 콘텐츠에 대한 액세스 권한을 부여합니다.
7.4. 사용자 로그인 필요
위에서 설명한 콘텐츠에 대한 액세스를 제한하는 두 가지 방법 외에도 로그인한 사용자가 필요한 또 다른 기술이 있습니다.
이 방법은 매우 쉽게 태그를 사용하여 수행할 수 있습니다. 다음 조건 내에서 로그인한 사용자만 사용할 수 있는 콘텐츠를 래핑하면 됩니다.
{{ if current_user }}
// only visible if the user is logged in
{{ endif }}8장. 이메일 템플릿
이 섹션이 끝나면 사용자 지정 이메일 템플릿을 편집하고 저장하게 됩니다.
개발자와 모든 표준 이메일 통신의 콘텐츠를 완전히 사용자 지정할 수 있으므로 개발자 포털에 설정한 워크플로우와 밀접하게 일치할 수 있습니다.
8.1. 이메일 템플릿 사용자 정의
8.1.1. 이메일 구성 전에 워크플로우 정의
많은 이메일 템플릿 옵션이 있으며, 의 하위 집합만 워크플로와 관련이 있습니다. 이메일 템플릿 편집을 시작하기 전에 워크플로에 만족하도록 함으로써 시간을 절약하십시오. 이렇게 하면 실제로 사용할 템플릿만 편집할 수 있습니다.
8.1.2. 워크플로우 테스트 및 활성 이메일 템플릿 식별
최종 워크플로의 예행 연습을 수행하여 가능한 모든 분기(예: 승인 및 거부)를 테스트하십시오. 그런 다음 테스트 개발자 계정이 수신하는 각 이메일 알림을 확인하여 다음 단계에서 편집할 내용을 결정합니다.
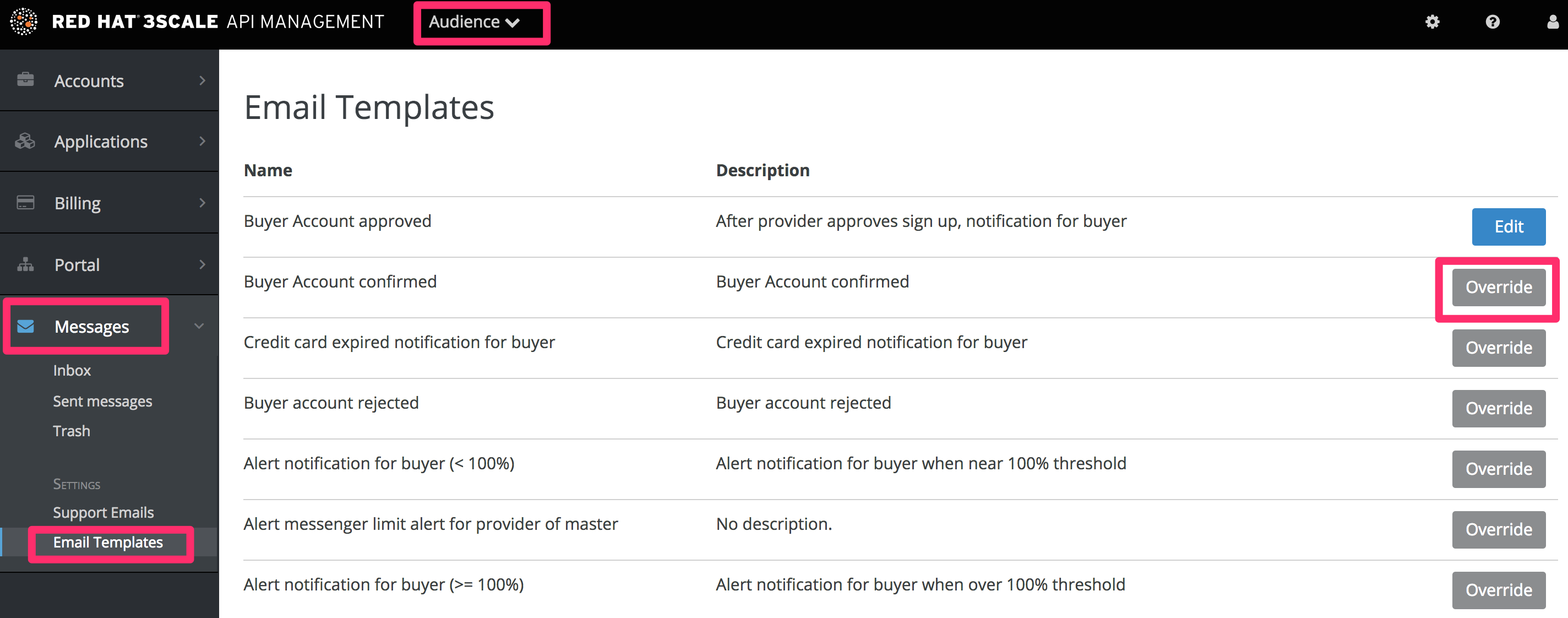
8.1.3. 템플릿 편집 및 저장
템플릿을 처음 편집하면 실제로 사용자 지정 템플릿을 "생성"합니다. 이후 편집하면 변경 사항을 저장합니다. 경고: 버전 제어가 없습니다. 변경 사항을 되돌리려면 로컬 복사본을 생성하는 것이 좋습니다.
이메일의 동적 콘텐츠에 유동 태그를 사용할 수 있습니다. 유동 태그를 변경할 때 특히 백업을 수행하는 것이 좋습니다.

8.1.4. 워크플로우의 모든 템플릿에 대해 반복
워크플로에 대해 가능한 모든 분기를 처리할 때까지 동일한 단계를 완료합니다.
8.2. 자세한 정보
9장. 유동: 개발자 포털
이 섹션에서는 마커의 다양한 요소, 연결 간 연결 및 개발자 포털에서 사용하는 방법에 대한 간단한 예제를 포함하여 3scale 시스템에서의 형식 지정 태그 및 작동 방법에 대한 정보를 제공합니다.
기본 사항에 대한 자세한 내용은 참조 문서를 참조하십시오.
9.1. 개발자 포털에서 스트라이프 사용
이 섹션에서는 레이아웃과 페이지에서 유동 마크업 처리를 활성화하는 방법을 설명합니다.
9.1.1. 플래티넘 활성화
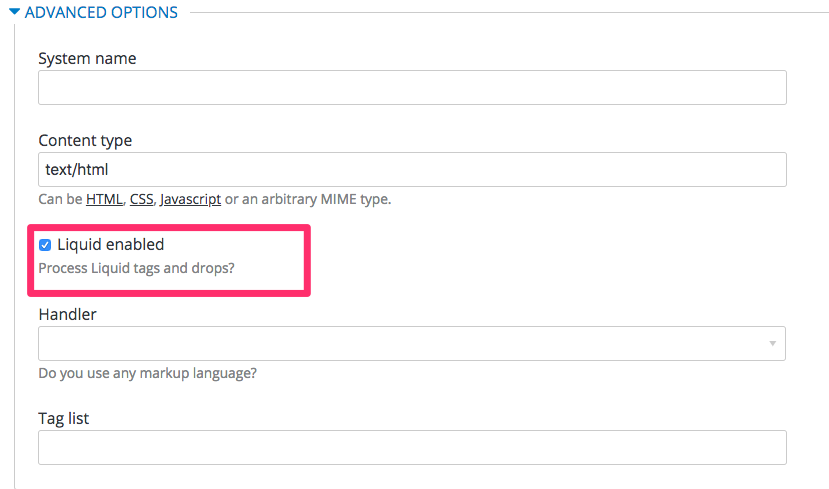
유동 마크업 처리는 모든 부분 및 이메일 템플릿에 기본적으로 활성화됩니다. 레이아웃에서 활성화는 system_name 입력 필드 바로 아래에 확인란을 선택하여 수행됩니다. 그러나 페이지에서 사용하려면 페이지의 고급 옵션 섹션으로 이동해야 합니다.

Advanced options(고급 옵션 ) 섹션을 확장하고 현재 활성화된 확인란을 표시하기만 하면 됩니다. 이제부터 내부 엔진에서 모든 유동 마크업을 처리하고 Developer Portal(개발자 포털) 기본 제공 편집기에서도 유동체에 대한 코드 강조 표시를 추가합니다.
9.1.2. 페이지, 부분 및 레이아웃의 다른 사용
유동을 사용하는 것은 일반적으로 페이지, 부분 및 레이아웃마다 약간 다릅니다. 페이지 내에서 유동은 단일 사용 요소이지만 부분 및 레이아웃이 있는 유동은 개발자 포털의 재사용 가능한 요소입니다. 즉, 작은 변경이 있는 여러 레이아웃이나 부분적인 페이지를 다른 페이지에 적용하지 않고 일부 논리 유동 태그를 추가하고 사용자가 있는 페이지에 따라 레이아웃을 변경할 수 있습니다.
<!-- if we are inside '/documentation' URL -->
<li class="{% if request.request_uri contains "/documentation" %}active{% endif %}"><!-- add the active class to the menu item -->
<a href="/documentation">Documentation</a>
</li>9.1.3. CSS/JS와 함께 사용
유동 마크업은 HTML에서 뿐만 아니라 CSS 및/또는 JavaScript 코드로 쉽게 결합하여 더욱 제어가 가능합니다. 스타일시트 또는 JS에서 유동을 사용하려면 페이지로 생성하고 일반 페이지에서 활성화한 것과 동일한 단계를 따릅니다. 이렇게 하면 CSS에 조건부 마크업을 추가하거나 JavaScript에서 서버 측 데이터를 사용할 수 있습니다. 페이지의 콘텐츠 유형을 CSS 또는 JS로 설정하기만 하면 됩니다.
9.2. 이메일 템플릿에서 유동 사용
이 섹션에서는 유동 태그를 사용하여 이메일 템플릿을 사용자 지정하는 방법을 설명합니다.
9.2.1. 개발자 포털의 차이점
앞에서 언급했듯이 유동 태그를 사용하여 사용자에게 전송된 이메일 템플릿을 사용자 지정할 수도 있습니다. 앞에서 언급한 유동을 작성하는 모든 일반 규칙은 이메일 템플릿에도 적용됩니다. 몇 가지 예외는 다음과 같습니다.
-
모든 템플릿에서 사용할 수 있는 변수의 일반적으로 공유 목록은 없습니다. 대신 이전에 언급한
{% debug:help %}태그를 사용하여 일부 테스트를 수행해야 합니다. -
이메일은 웹 페이지와는 다르므로 일부 태그에 대한 액세스가 제한되거나 없습니다. 예를 들어,
{{ request.request_uri }}는 이메일에 URL이 없으므로 의미가 없습니다.
9.3. 문제 해결
이 문제 해결 섹션에서는 발생할 수 있는 일반적인 오류를 디버그하고 수정하는 데 도움이 됩니다.
9.3.1. 디버깅
의도한 대로 작동하지 않지만 올바르게 저장되는 경우 다음을 확인하십시오.
- 모든 태그가 올바르게 닫힙니다.
- 현재 페이지에서 사용할 수 있는 변수를 참조합니다.
- 배열에 액세스하려고 하지 않습니다. 예를 들어 current_account.applications는 애플리케이션 배열입니다.
- 논리가 정확합니다.
9.3.2. 일반적인 오류 및 해결 방법
-
유동 오류로 인해 문서를 저장할 수 없는 경우 일반적으로 일부 태그 또는 드롭이 올바르게 닫히지 않았기 때문입니다. 모든
{% %}및{{ }}태그가 올바르게 종료되었고 논리 표현식(예: if,for 등)이 endif 로 올바르게 종료되었는지 확인합니다.enfor. 일반적으로 이 경우 편집기 위의 페이지 상단에 설명된 오류 메시지가 표시됩니다. -
올바르게 저장되어 있고 효과가 표시되지 않는 경우 빈 요소를 참조하지 않고 logic 태그를 사용하여 콘텐츠를 표시하지 않는지 확인합니다.
{% %}는 이미 더 복잡한 태그 및 드롭의 별칭인 태그의 사용법 외에도 콘텐츠를 렌더링하지 않습니다. -
#기호만 표시되면 배열인 요소를 표시하려고 했습니다. 유동 계층 구조의 섹션을 확인합니다.
9.3.3. 지원 문의
여전히 문제가 있는 경우 Red Hat 고객 포털을 통해 새 케이스를 열 수 있습니다.
10장. 유동: 이메일 템플릿
3scale은 조직의 자체 메시징 및 용어로 이메일 템플릿을 사용자 지정하는 기능을 제공합니다. 또한 액정 드롭을 활용하여 각 고객에 대한 맞춤형 정보를 표시할 수 있습니다.
개발자 포털에서 유동 삭제를 사용하는 방법과 유사하게 모든 이메일 템플릿에는 자체 컨텍스트가 있습니다. 즉, 한 이메일 템플릿에서 사용할 수 있는 유동적인 삭제가 다른 이메일 템플릿에 반드시 제공되지 않을 수도 있습니다.
이 참조는 주제별 이메일 템플릿과 지원하는 유동 감소 세트와 함께 사용할 수 있는 유동 삭제에 대해 간단히 설명합니다.
10.1. 계정 관리
이러한 이메일 템플릿은 계정 관리 범주에 속합니다.
- 구매자 계정 확인
- 구매자 계정 승인
- 구매자 계정 거부
이러한 템플릿의 경우 다음과 같은 유동 드롭을 사용할 수 있습니다.
-
사용자 - 사용자 -
도메인 ✓문자열 -
계정 - 계정 -
제공자 -
support_email ✓ 문자열
또한 다음 템플릿은 다음과 같습니다.
구매자를 위한 암호 복구
이러한 유동 드롭에 액세스할 수 있습니다.
-
사용자 - 사용자 -
제공자 -
url ⇒ url
추가 사용자를 계정에 초대하는 이메일:
초대
다음을 수행할 수 있습니다.
-
계정 - 계정 -
제공자 -
url ⇒ url
10.2. 신용 카드 알림
- 공급자에 대한 신용 카드 만료 알림
- 구매자의 신용 카드 만료 알림
다음과 같은 유동 드롭을 사용할 수 있습니다.
-
user_account 계정 -
계정 - 계정 -
provider_account 공급자 -
제공자
10.3. 경고 제한
- 공급자에 대한 알림 알림 (>= 100%)
- 구매자에 대한 알림 (>= 100%)
- 공급자에 대한 알림 알림 (< 100%)
- 구매자에 대한 알림 (< 100%)
다음을 수행할 수 있습니다.
-
애플리케이션 - 애플리케이션 -
계정 - 계정 -
제공자 -
서비스 서비스 -
경고 경고
10.4. 애플리케이션
다음 이메일 템플릿은 모두 애플리케이션 및 애플리케이션 계획 알림을 처리합니다.
- 공급자용으로 생성된 애플리케이션
다음에 액세스할 수 있습니다.
-
url ⇒ url
애플리케이션 계획 변경 요청 알림 이메일 템플릿:
- 구매자에 대한 변경 요청 계획
- 공급자에 대한 계획 변경 요청
다음에 액세스할 수 있습니다.
-
애플리케이션 - 애플리케이션 -
제공자 -
계정 - 계정 -
사용자 - 사용자 -
계획 - 계획 -
credit_card_url ⇒ credit_card_url
다음 이메일 템플릿에는 다음과 같은 사용 가능한 여러 삭제가 포함되어 있습니다.
- 구매자의 애플리케이션 계획 변경
- 공급자의 애플리케이션 계획이 변경되었습니다
- 구매자의 애플리케이션 시험 기간 만료
다음에 액세스할 수 있습니다.
-
제공자 -
계정 - 계정 -
사용자 - 사용자 -
계획 - 계획
위의 모든 유동이 떨어지는 것은 물론 다음과 같은 애플리케이션 계획 메시지까지..
- 구매자를 위한 신청 일시 중지
- 구매자 신청 신청
- 구매자 신청 거부
- 공급자에 대한 신청 계약 취소
추가 유동 감소가 나열되어 있습니다
-
애플리케이션 - 애플리케이션 -
서비스 서비스
애플리케이션 키에 대한 다음 이메일 템플릿에 대해 더 많은 유동적인 감소가 누적됩니다.
- 구매자를 위해 생성된 애플리케이션 키
- 구매자를 위해 애플리케이션 키가 삭제되었습니다
-
키 키
10.5. invoicing
다음 이메일 템플릿…
- 공급업체에 대한 청구 전 송장 확인
다음을 수행할 수 있습니다.
-
제공자 -
URL ✓ 문자열>
또한 다음 템플릿…
- 재시도 없는 공급자에 대한 송장 청구 실패
- 구매자 송장 예정 비용
- 재시도가 있는 공급자에 대한 송장 청구 실패
- 재시도 없는 구매자에 대한 송장 청구 실패
- 구매자에 송장 청구 성공
- 재시도가 있는 구매자에 대한 송장 청구 실패
다음 유동을 공유합니다.
-
계정 - 계정 -
제공자 -
비용 비용 -
invoice_url ⇒ invoice_url -
payment_url ✓ payment_url
10.6. 서비스
다음 이메일 템플릿:
- 공급자에 대한 서비스 계약 취소
- 구매자의 서비스 시험 기간 만료
- 공급자의 서비스 계획 변경
- 구매자의 서비스 계약 일시 중지
다음을 수행할 수 있습니다.
-
제공자 -
계정 - 계정 -
사용자 - 사용자 -
계획 - 계획
위의 유동이 떨어지는 것은 물론 다음과 같은 서비스 템플릿...
- 공급자용으로 생성된 서비스
- 구매자에 대한 서비스 허용
- 구매자 서비스 거부
추가 유동 드롭이 나열되도록 합니다.
-
서비스 서비스 -
service_contract ⇒ Contract -
서브스크립션 - 계약
10.7. 등록
다음 이메일 템플릿…
- 공급업체에 대한 가입 알림
- 구매자 등록 알림
다음을 수행할 수 있습니다.
-
사용자 - 사용자 -
제공자 -
URL ✓ activate_url
11장. 개발자 포털 레이아웃 사용자 정의
자체 브랜딩과 일치하도록 전체 개발자 포털의 모양과 느낌을 사용자 지정할 수 있습니다. 표준 CSS 스타일시트를 사용하여 사용자 정의의 간편한 시작 지점을 제공할 수 있습니다. 레이아웃 템플릿을 만들려면 기본 레이아웃 의 코드를 시작점으로 사용합니다.
이 튜토리얼에서는 개발자 포털에 자신의 CSS 사용자 정의를 추가하고 다시 로드하여 새 스타일 변경 사항을 실시간으로 적용합니다.
11.1. 새 CSS 파일 만들기
기본 스타일시트인 default.css가 있습니다. 매우 크고 복잡하므로 확장하는 것이 아니라 사용자 지정을 위해 기본값을 덮어쓰는 것이 좋습니다. 페이지를 만드는 방식과 동일한 방식으로 새 스타일시트를 만듭니다(고급 페이지 설정에서 적절한 MIME 콘텐츠 유형을 선택해야 함).
선택한 레이아웃이 비어 있는 것이 중요합니다. 그렇지 않으면 페이지 레이아웃 HTML이 CSS 규칙을 약화합니다.
11.2. 스타일시트를 페이지 레이아웃에 연결
bootstrap.css 링크 뒤에 각 레이아웃 템플릿(또는 공통 HEAD 섹션이 있는 경우 부분)에 사용자 지정 CSS를 추가합니다. 예를 들면 다음과 같습니다.
<link rel="stylesheet" href="/stylesheets/custom.css">
고유한 브랜딩을 경험해 보십시오!
11.3. 페이지 레이아웃 템플릿 정의
일반적인 개념은 포털에서 다양한 페이지 스타일마다 별도의 레이아웃을 정의하는 것입니다. 시작할 때 Main layout 라는 하나의 표준 레이아웃이 있습니다. 이 레이아웃은 모든 시스템 생성 페이지에서 사용되므로 개발자 포털을 사용하는 전문가가 될 때까지 이 레이아웃을 변경하지 마십시오.
일반적으로 포털의 홈페이지에 고유한 스타일을 지정합니다. 기본 레이아웃 템플릿은 사용자 정의의 시작점입니다. 페이지 레이아웃 템플릿을 생성하려면 다음을 수행합니다.
- 메인 레이아웃 을 열고 코드를 클립보드에 복사합니다.
- 새 레이아웃을 만들고 제목, 시스템 이름을 지정하고 Liquid enabled 를 선택합니다.
- 기본 레이아웃 코드를 새 레이아웃에 붙여넣습니다.
새 레이아웃에서 이 행을 삭제하여 사이드바 메뉴를 제거합니다.
{% include 'submenu'%}- 레이아웃 템플릿을 생성하도록 코드를 사용자 지정합니다.
12장. 기본 제공 페이지 변경
이 섹션을 마치면 시스템 생성 페이지에 있는 모든 요소의 가시성을 수정하고 구성할 수 있습니다.
시스템에서 생성한 일부 요소는 서브스크립션, 대시보드 및 계정 페이지와 같은 개발자 포털에서 수정할 수 없습니다. 이 가이드에서는 CSS 및 JavaScript로 이러한 페이지의 콘텐츠를 사용자 지정하는 방법을 보여줍니다.
시스템이 생성한 페이지는 백엔드 규칙에 따라 액세스 및 가시성을 따르므로 URL은 특정되고 하드 코드된 값이어야 합니다. 고객 포털 의 기술 자료 문서는 시스템 생성 페이지 및 해당 URL 목록을 제공합니다.
3scale 시스템 생성 페이지는 변경될 수 있습니다(frequently). 이러한 변경으로 인해 이 가이드에 따라 구현한 사용자 지정이 중단될 수 있습니다. 이러한 해커 사용을 방지할 수 있는 경우 그렇게 하십시오. 계속 진행하기 전에 방해가 되는 변경 사항을 모니터링하고 포털이 올바르게 작동하도록 유지하기 위해 필요한 유지 관리 작업을 수행할 수 있는지 확인하십시오.
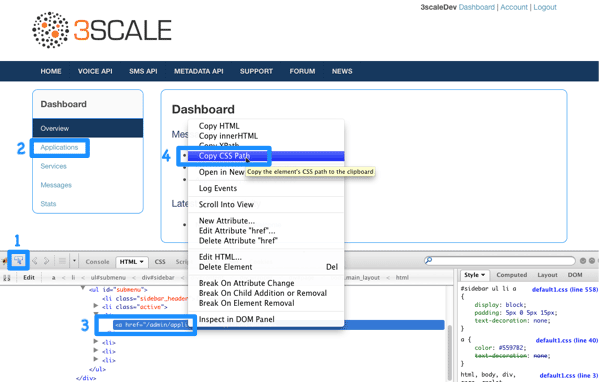
12.1. 요소 식별
첫 번째이자 가장 중요한 작업은 숨기려는 항목을 파악하는 것입니다. 이렇게 하려면 Firebug(또는 Chrome 개발자 도구 또는 Operakonfly와 같은 기타 개발자 도구)를 사용합니다. 원하는 요소를 선택하고 콘솔에서 마우스 오른쪽 버튼을 클릭하고 Copy CSS path를 선택합니다. 이렇게 하면 정확한 CSS 경로를 저장하여 쉽게 조작할 수 있습니다. 요소가 사이드바 탐색 위젯의 일부인 경우 목록에서 어떤 위치를 지정해야 합니다. 이를 위해 "+" 선택기(예: ul + li + li + li + li) 또는 :nth-child(n) CSS3 의사 클래스를 선택할 수 있습니다.

12.2. 요소 수정 또는 숨기기
이제 요소를 식별하면 디스플레이 설정을 변경할 수 있습니다. 요소 유형에 따라 다음과 같은 두 가지 방법을 선택할 수 있습니다. CSS 조작 또는 autoscript 스크립트. CSS 조작은 더 가볍고 안정적이지만 여러 페이지에 있는 일부 요소에는 잘 작동하지 않습니다(예: 관리 포털 대시보드의 사이드바에 있는 3차 요소는 계정 섹션에도 있지만 다른 값이 있습니다). 일부 복잡한 구현에서는 기존 브라우저에서 지원하지 않는 CSS3을 사용해야 합니다. 다음 두 단계에서는 두 가지 방법을 모두 확인할 수 있습니다.
12.3. 옵션 A: CSS
예를 들어 Dashboard(대시보드) 페이지에서 최신 요소를 숨기십시오. 첫 번째 단계에 따라 CSS 경로를 다음과 같이 식별했습니다.
#three-scale .dashboard_bubble
경로가 같은 두 번째 박스이므로 "+" 선택기를 사용합니다. 이제 경로가 다음과 같이 표시됩니다.
.main_layout #three-scale .dashboard_bubble + .dashboard_bubble /* or */ .main_layout #three-scale .dashboard_bubble:nth-child(1)
디스플레이 속성을 none으로 변경하면 해당 상자가 표시되지 않습니다.
.main_layout #three-scale .dashboard_bubble:nth-child(1) {
display: none;
}12.4. Option B: jQuery
사이드바 메뉴 요소와 같이 숨기는 복잡한 요소가 있는 경우, 몇 가지를 사용하는 것이 좋습니다. 이러한 요소의 CSS 경로는 Dashboard 및 Account 섹션에서 동일하며 두 섹션의 요소를 숨기는 것을 원하지 않습니다. 따라서 CSS 경로와 컨텐츠에 따라 요소를 선택하십시오. 이 예에서는 대시보드의 사이드바에서 messages 섹션을 숨기고 있다고 가정합니다. CSS 경로는 다음과 같습니다.
#three-scale #submenu li a
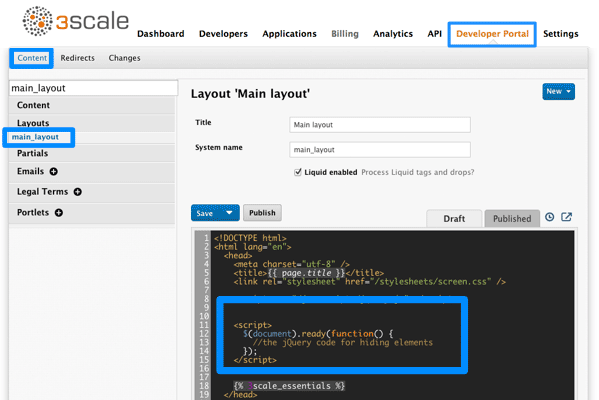
콘텐츠와 일치하려면 .text() 함수를 사용합니다. 또한 문서의 헤드와 준비 함수 내에 코드를 포함하므로 모든 내용이 생성된 후에 실행됩니다.

결과 코드 조각은 다음과 같습니다.
$(function() {
$('#three-scale #submenu li a').each(function() {
if ($(this).text() == "Messages")
$(this).parent().css('display', 'none');
});
});이것이 유일한 솔루션이 아닙니다. 가능한 한 가지 방법을 보여 줍니다. 동일한 예는 속성 값에 기반하는 CSS3 선택기와 함께 순수 CSS를 사용하여 수행할 수 있습니다. 전체 CSS3 선택기 사양을 보려면 여기를 참조하십시오.
13장. 사용 약관 설정
개발자가 API에 등록할 수 있도록 허용하면 사용 약관에 동의하여 액세스 권한을 부여하기 전에 정책을 명확하게 만들 수 있습니다.
개발자가 준수해야 하는 다양한 버전의 이용 약관이 있을 수 있습니다. 등록 과정 전체에서 다양한 지점에서 쉽게 설정할 수 있습니다. 예를 들면 다음과 같습니다.
- 등록 사용 약관
- 신청 사용 약관
- 서비스/서브스크립션 사용 약관 (여러 서비스가 있을 때만 사용 가능)
또한 API 사용에 대한 비용을 청구하는 경우 신용 카드 정책을 명시적으로 설정할 수 있습니다. 3scale을 사용하면 다음과 같은 종류의 신용 카드 정책 URL을 쉽게 설정할 수 있습니다.
- 법률적 약관
- 개인 정보 보호
- 환불
13.1. 이용 약관
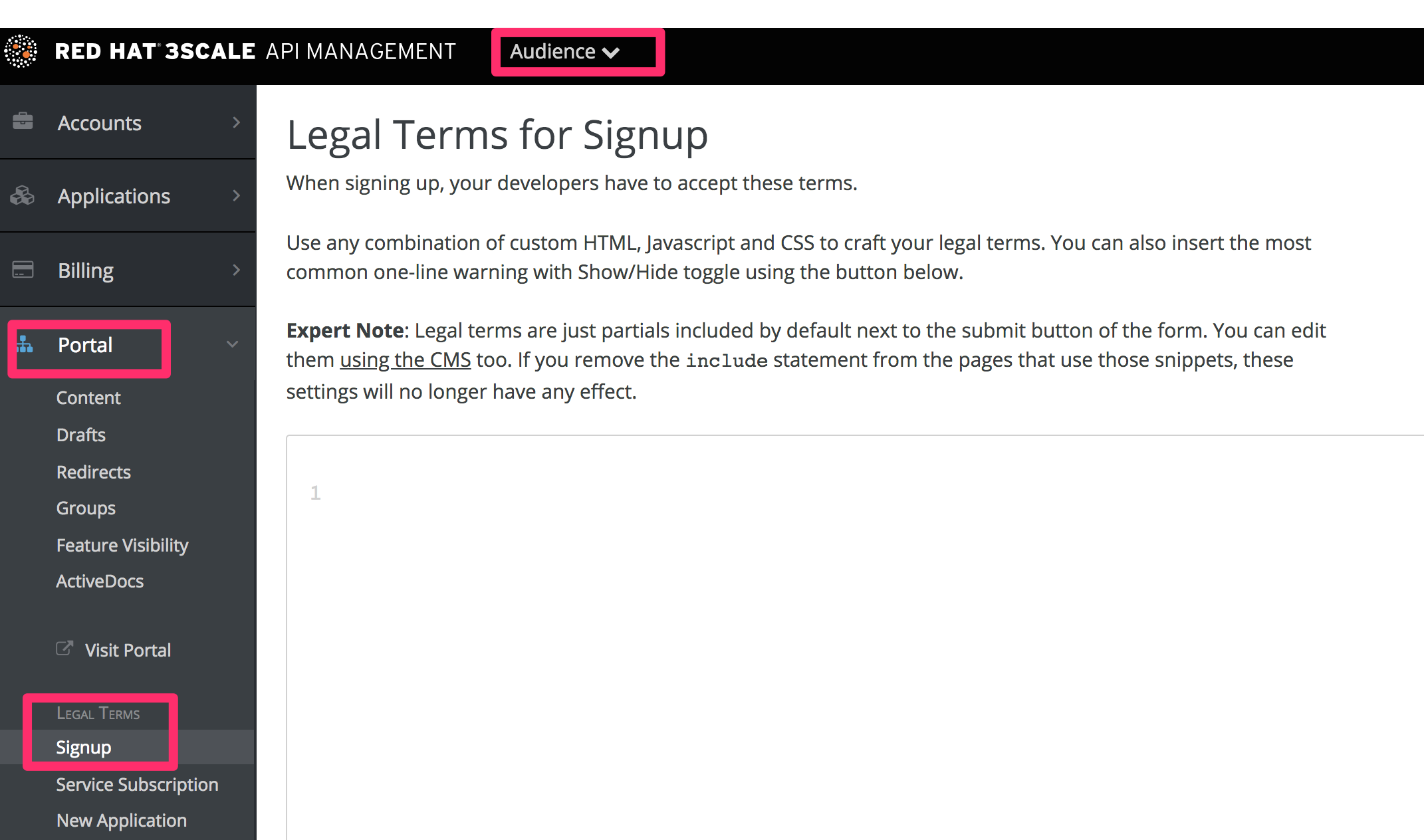
이 워크플로 부분은 아래 단계에 따라 관리 포털에서 쉽게 설정할 수 있습니다.
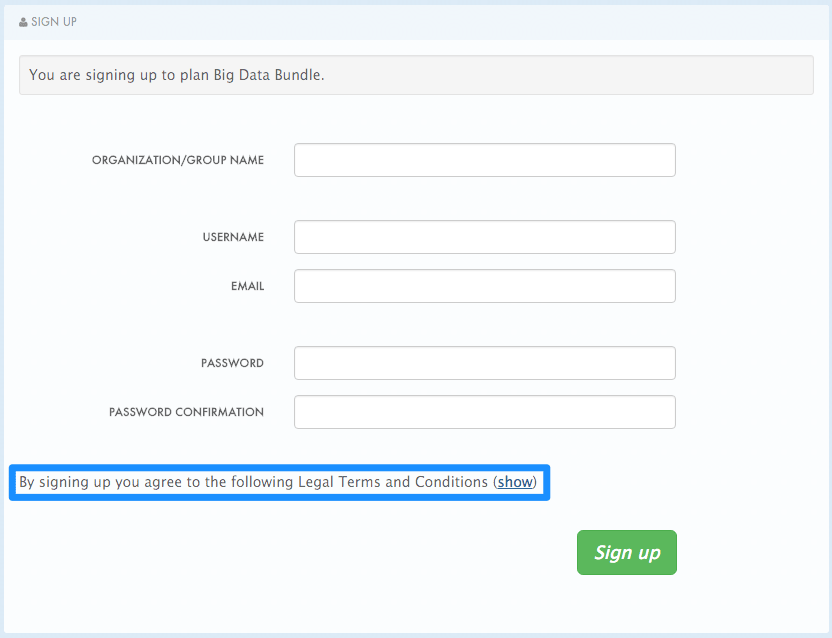
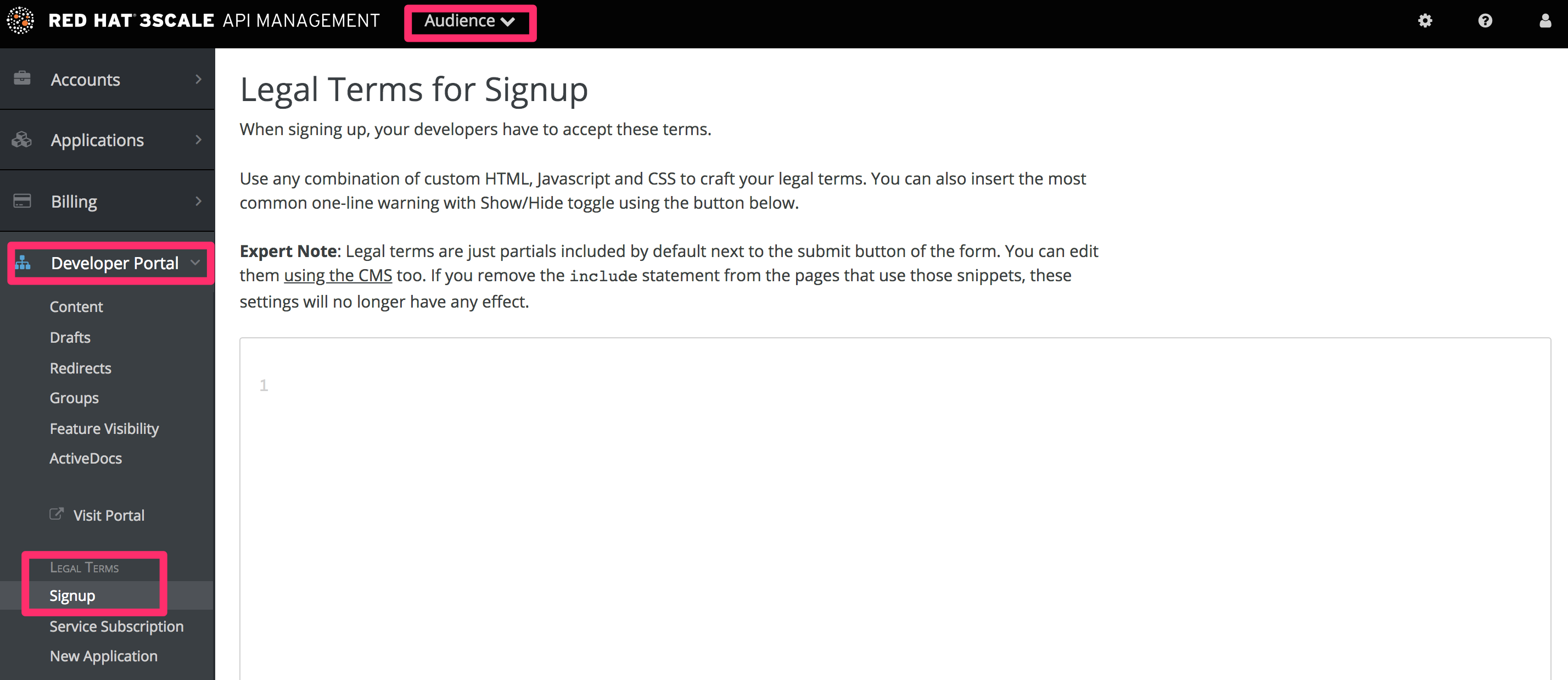
대상 > 개발자 포털 > 가입 으로 이동하면 가입 법적 약관을 입력할 빈 페이지가 표시됩니다. HTML, JavaScript 및 CSS를 조합하여 사용할 수 있습니다. 또한 코드 삽입을 클릭하여 제공하는 몇 가지 토글 코드도 있습니다. 이 상자에서 작성한 콘텐츠는 개발자 포털의 등록 페이지에 있는 Sign Up(로그인) 버튼 바로 위에 표시됩니다.

사용 약관을 작성하고 나면 Update(업데이트)를 클릭하여 저장합니다.
코드 토글을 사용한 경우 "다음 법률적 약관에 동의하여" 지정한 사용 약관을 표시하고 숨기는 링크를 표시합니다.

기본적으로 Signup(등록) 페이지에 저장되지만 개발자 포털의 모든 위치에 포함될 수 있는 부분(signup_licence)입니다. Signup 페이지에서 이를 제거하려면 페이지에서 {% include 'signup_licence' %} 행을 제거하면 됩니다. 마찬가지로, 다른 곳에 포함하려는 경우 코드 조각을 통해 동일한 부분을 사용할 수 있습니다. 코드 조각은 개발자 포털의 모든 위치에 배치할 수 있습니다.
또한 사용자가 새 애플리케이션(new_application_licence 부분)을 만들 때 또는 새 부분)를 서브스크립션할 때 다른 사용 약관 세트를 수락할 수도 있습니다. 이를 설정하려면 위에 설명된 동일한 절차를 수행하면 됩니다.
서비스(service_subscription_licence
13.2. 신용 카드 정책
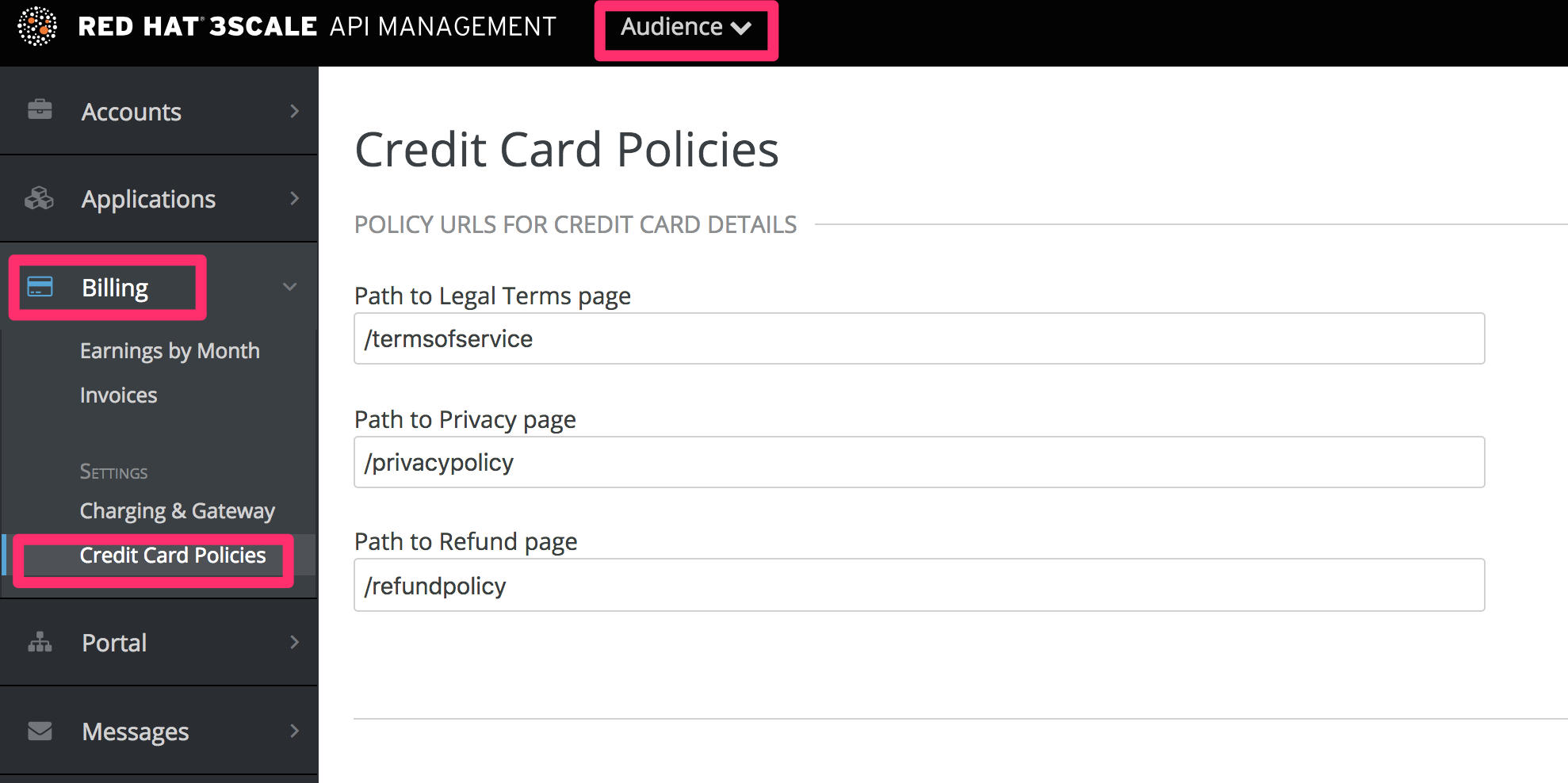
다른 정책이 상주하는 다른 URL도 정의할 수 있습니다. 대상 > 청구 > 신용 카드 정책으로 이동하여 정책 페이지가 있는 경로를 설정하여 설정합니다.

이러한 링크가 작동하려면 개발자 포털에서 새 페이지를 만들어야 합니다.

완료되면 URL의 유동 삭제를 사용하여 참조할 수 있습니다. 예를 들면 다음과 같습니다.
<a href="{{ urls.credit_card_terms }}">Legal Terms</a>
<a href="{{ urls.credit_card_privacy }}">Privacy</a>
<a href="{{ urls.credit_card_refunds }}">Refunds</a>이제 다 끝났습니다!

