1.9. 更新早于 2.8 的 3scale 版本中使用的开发者门户
在 3scale 2.8 中,外部资产从 Content Delivery Networks(CDN)移到 3scale 代码库。因此,从 3scale 2.8 开始,原生开发人员门户是使用 cdn_asset Liquid 标签创建的。如果要从早于 2.8 的 3scale 版本升级,您必须更新开发人员门户以使用带有 cdn_asset 标签的新资产。使用该标签时,从外部网站下载资产不再有依赖项。
先决条件
- 安装 3scale 2.8 或更高版本
- 使用 3scale 2.7 或更早版本创建的开发者门户
流程
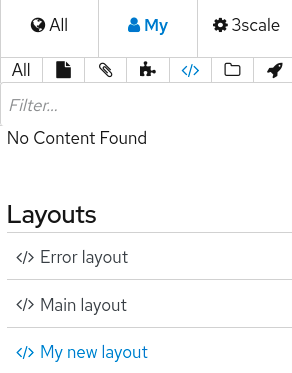
在 3scale 管理门户中,带有 Audience > Developer Portal > Content,在资源层次结构的顶部选择,点
</>仅显示布局:
- 在 布局 下,单击 主布局。
在主布局的代码编辑器中,在第 17 行或第
17行替换这一行:{{ '//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css' | stylesheet_link_tag }}使用这个行:
{% cdn_asset /font-awesome/4.3.0/css/font-awesome.css %}在第
19行中,替换此行:{{ '//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' | javascript_include_tag }}使用这个行:
{% cdn_asset /jquery/1.7.1/jquery.min.js %}- 向下滚动并单击 Publish。
-
进入资源层次结构的顶部,点
 显示部分。
显示部分。
- 在 Partials 下,单击 stats/chart。
在 stats/chart 的代码编辑器中,在 3 行或第
3行替换这一行:{{ '//ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/ui-lightness/jquery-ui.css' | stylesheet_link_tag }}使用这个行:
{% cdn_asset /jquery-ui/1.11.4/jquery-ui.css %}- 向下滚动并单击 Publish。
- 可选。如果根据主布局或基于 stats/chart 部分创建的文件,您必须采用类似更新这些文件。
其他资源
- 3scale Liquid 参考中的 Liquid drops, tags, and filters

