第 14 章 更改内置页面
在本节结束时,您将能够修改并配置系统生成的页面中任何元素的可见性。
系统生成的一些元素无法从 Developer Portal 修改,如 Signup、Dashboard 和 Account 页面。本指南介绍了如何使用 CSS 和 JavaScript 在这些页面上的内容进行自定义。
系统生成的页面遵循后端规则来访问和可见性,因此其 URL 必须是具体的和硬编码的值。客户门户网站中的知识库文章提供了 系统生成的页面及其 URL 列表。
小心
3scale 系统生成的页面可能会改变(尽管经常发生)。这些更改可能会破坏您在本指南下实施的任何自定义。如果避免使用这些黑色,请这样做。继续之前,请确保您能够监控任何破坏性更改,并进行必要的维护工作,以保持您的门户正常工作。
14.1. 确定元素
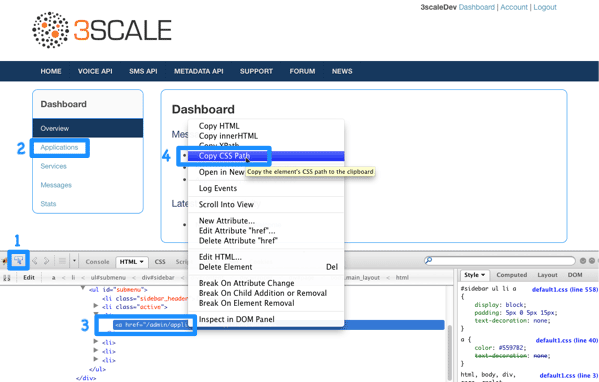
最重要的一点是确定要隐藏的内容。为此,请使用 Firebug(或其他开发人员工具,如 Chrome 开发人员工具或 Opera Dragonfly)。选择所需元素,并在控制台中点击它并选择 Copy CSS 路径。这样,您可以保存准确的 CSS 路径,以简化操作。请记住,如果元素是侧栏导航小部件的一部分,您还必须指定列表中的位置。对于这一点,您可以使用"+"选择器(例如,选择第 3 个部分),例如:ul + li + li + li + li + li)或 :nthild(n)CSS3 pseudoclass。