Red Hat Training
A Red Hat training course is available for Red Hat Fuse
第3章 Fuse Console の設定
以下のセクションの説明にしたがって Fuse Console を設定できます。
3.1. Fuse Console のブランディングの変更
以下で Fuse Console のブランディング名およびイメージを変更できます。
OpenShift
OpenShift では、Red Hat Fuse Console アプリケーションを OpenShift プロジェクトに追加した後、これらの手順にしたがってブランディングを更新します。
- OpenShift web コンソールで Fuse Console アプリケーションが含まれるプロジェクトを開きます。
- Resources → Config Maps と選択します。
Config Maps のリストで、Fuse Console config map を選択します。
エディタービューで
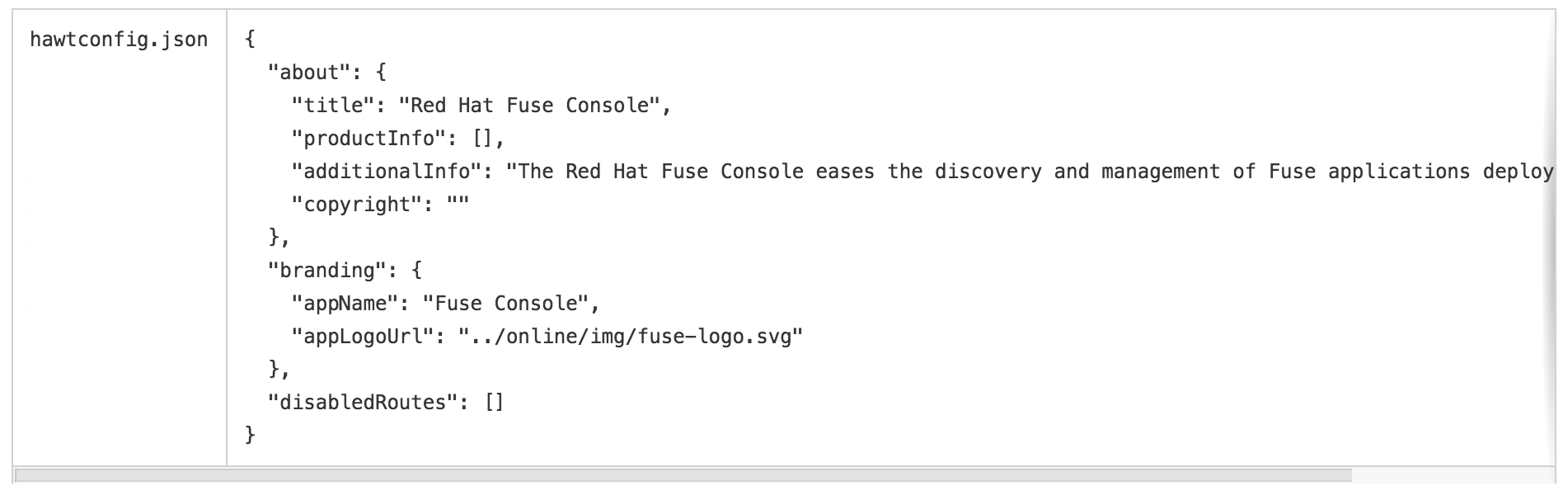
hawtconfig.jsonファイルが開きます。以下に例を示します。
aboutセクションで、Fuse Console の About モーダルウインドウに表示されるテキストを編集できます。このウインドウは Help メニューからアクセスできます。brandingセクションで、Fuse Console の縦ナビゲーションバーに表示されるイメージと、Fuse Console のブラウザータブのタイトルを編集できます。- Actions → Edit と選択した後、設定を編集します。
- 変更を保存します。
- Fuse Console アプリケーションを再デプロイします。
- 新しい Fuse Console デプロイメントの URL を開き、ブランディングの変更を確認します。
Karaf
Karaf で以下のファイルを編集します。
Fuse Console の war ファイル (
karaf-install-dir/system/io/hawt/hawtio-war/version/hawtio-war-version.war) のhawtconfig.jsonファイルを編集します。{ "branding": { "appName": "Red Hat Fuse Console", "appLogoUrl": "img/hawtio-logo.svg", "companyLogoUrl": "img/hawtio-logo.svg" }, "about": { "title": "Red Hat Fuse Console", "productInfo": [], "additionalInfo": "", "copyright": "", "imgSrc": "img/hawtio-logo.svg" }, "disabledRoutes": [] }-
war ファイルのスタイルシート (
.css) ファイルで Fuse Console UI のその他の内容を変更します。
Web ブラウザーで Fuse Console をすでに実行した場合、ブランディングはブラウザーのローカルストレージに保存されます。新しいブランディング設定を使用するには、ブラウザーのローカルストレージをクリアする必要があります。
3.2. Fuse Console でデータが正しく表示されるよう確認
Fuse Console のキューおよびコネクションの表示で、不足しているキューやコネクションがあったり、一貫性のないアイコンが表示される場合、Jolokia が応答でマーシャルするアレイの要素の最大数を指定する、Jolokia コレクションサイズパラメーターを調節します。
Fuse Console の右上隅にあるユーザーアイコンをクリックして、Preferences をクリックします。

- Maximum collection size オプションの値を大きくします (デフォルトは 50,000)。
- Close をクリックします。

