エンドユーザーガイド
Red Hat CodeReady Workspaces 2.11 の使用
概要
多様性を受け入れるオープンソースの強化
Red Hat では、コード、ドキュメント、Web プロパティーにおける配慮に欠ける用語の置き換えに取り組んでいます。まずは、マスター (master)、スレーブ (slave)、ブラックリスト (blacklist)、ホワイトリスト (whitelist) の 4 つの用語の置き換えから始めます。この取り組みは膨大な作業を要するため、今後の複数のリリースで段階的に用語の置き換えを実施して参ります。詳細は、弊社 の CTO、Chris Wright のメッセージを参照してください。
第1章 CodeReady Workspaces のナビゲーション
本章では、Red Hat CodeReady Workspaces のナビゲーションについて利用できる方法を説明します。
1.1. Dashboard を使用した CodeReady Workspaces のナビゲーション
Dashboard は、\https://codeready-<openshift_deployment_name>.<domain_name>/dashboard などの URL からクラスターからアクセスできます。本セクションでは、OpenShift でこの URL にアクセスする方法を説明します。
1.1.1. OAuth を使用した OpenShift の CodeReady Workspaces への初回ログイン
本セクションでは、OAuth を使用して初めて OpenShift で CodeReady Workspaces にログインする方法を説明します。
前提条件
- OpenShift インスタンスの管理者に問い合わせ、Red Hat CodeReady Workspaces の URL を取得してください。
手順
- Red Hat CodeReady Workspaces URL に移動し、Red Hat CodeReady Workspaces ログインページを表示します。
- OpenShift OAuth オプションを選択します。
- Authorize Access ページが表示されます。
- Allow selected permissions ボタンをクリックします。
-
アカウント情報を更新します。
Username、Email、First name、およびLast nameフィールドを指定し、Submit ボタンをクリックします。
検証手順
- ブラウザーに Red Hat CodeReady Workspaces Dashboard が表示されます。
1.1.2. 新規ユーザーとして登録するための OpenShift の CodeReady Workspaces へのログイン
本セクションでは、初めて新しいユーザーとして登録するために OpenShift の CodeReady Workspaces にログインする方法を説明します。
前提条件
- OpenShift インスタンスの管理者に問い合わせ、Red Hat CodeReady Workspaces の URL を取得してください。
- 自己登録が有効にされている必要があります。自己登録の有効化を参照してください。
手順
- Red Hat CodeReady Workspaces URL に移動し、Red Hat CodeReady Workspaces ログインページを表示します。
- Register as a new user オプションを選択します。
-
アカウント情報を更新します。
Username、Email、First name、およびLast nameフィールドを指定し、Submit ボタンをクリックします。
検証手順
- ブラウザーに Red Hat CodeReady Workspaces Dashboard が表示されます。
1.1.3. crwctl を使用した CodeReady Workspaces へのログイン
本セクションでは、CodeReady Workspaces Dashboard から login コマンドをコピーして、crwctl ツールを使用して CodeReady Workspaces にログインする方法を説明します。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールについて参照してください。
- CodeReady Workspaces CLI 管理ツール。crwctl 管理ツールの使用を参照してください。
- Red Hat CodeReady Workspaces Dashboard をブラウザーで開いている。
手順
- Dashboard の右上隅を使用して、ユーザーのポップアップメニューを開きます。
- Copy crwctl login コマンド オプションを選択します。
-
通知メッセージ
The login command copied to clipboardが表示されるのを待ちます。 login コマンドをターミナルに貼り付け、ログインが正常に実行されることを確認します。
$ crwctl auth:login ... Successfully logged into <server> as <user>
1.1.4. OpenShift 4 CLI を使用した CodeReady Workspaces クラスター URL の検索
本セクションでは、OpenShift 4 コマンドラインインターフェース (CLI) を使用して CodeReady Workspaces クラスター URL を取得する方法を説明します。URL は OpenShift ログまたは checluster カスタムリソースから取得できます。
前提条件
- OpenShift で実行している Red Hat CodeReady Workspaces のインスタンス。
- ユーザーの場所は、CodeReady Workspaces インストールプロジェクトになります。
手順
checlusterCR (カスタムリソース) から CodeReady Workspaces クラスター URL を取得するには、以下を実行します。$ oc get checluster --output jsonpath='{.items[0].status.cheURL}'または、OpenShift ログから CodeReady Workspaces クラスター URL を取得するには、以下を実行します。
$ oc logs --tail=10 `(oc get pods -o name | grep operator)` | \ grep "available at" | \ awk -F'available at: ' '{print $2}' | sed 's/"//'
1.2. 証明書のブラウザーへのインポート
本セクションでは、ルート認証局を Web ブラウザーにインポートし、自己署名された TLS 証明書と共に CodeReady Workspaces を使用する方法を説明します。
TLS 証明書が信頼されていない場合には、以下のエラーメッセージが表示され、ログインプロセスがブロックされます。"Your CodeReady Workspaces server may be using a self-signed certificate.To resolve the issue, import the server CA certificate in the browser."これを防ぐには、CodeReady Workspaces のインストール後に、自己署名された CA 証明書の公開される部分をブラウザーに追加します。
1.2.1. 証明書の Linux または Windows の Google Chrome への追加
手順
- CodeReady Workspaces がデプロイされている URL に移動します。
証明書を保存します。
- アドレスバーの左側にある警告または開いたロックアイコンをクリックします。
- Certificates をクリックし、Details タブに移動します。
必要な Root 認証局である最上位の証明書を選択し(下位から古い証明書をエクスポートしないでください)、エクスポートします。
- Linux の場合は、Export ボタンをクリックします。
- Windows の場合は、Save to file ボタンをクリックします。
- Privacy and security セクションで Google Chrome Certificates settings に移動し、Authorities タブに移動します。
- Import ボタンをクリックし、保存された証明書ファイルを開きます。
- Trust this certificate for identifying websites を選択し、OK ボタンをクリックします。
- CodeReady Workspaces 証明書をブラウザーに追加すると、アドレスバーの URL の横に閉じたロックアイコンが表示され、セキュアな接続であることが示唆されます。
1.2.2. macOS の Google Chrome への証明書の追加
手順
- CodeReady Workspaces がデプロイされている URL に移動します。
証明書を保存します。
- アドレスバーの左側にあるロックアイコンをクリックします。
- Certificates をクリックします。
- 使用する証明書を選択し、表示される大きなアイコンをデスクトップにドラッグします。
- Keychain Access アプリケーションを開きます。
- System キーチェーンを選択し、保存された証明書ファイルをこれにドラッグします。
- インポートした CA をダブルクリックして Trust に移動し、When using this certificate: Always Trust を選択します。
- 追加した証明書を有効にするためにブラウザーを再起動します。
1.2.3. 証明書の Firefox への追加
手順
- CodeReady Workspaces がデプロイされている URL に移動します。
証明書を保存します。
- アドレスバーの左側にあるロックアイコンをクリックします。
- Connection not secure という警告の横にある > ボタンをクリックします。
- More information ボタンをクリックします。
- Security タブの View Certificate ボタンをクリックします。
-
2 番目の証明書タブを選択します。証明書の Common Name は
ingress-operatorで開始する必要があります。 - PEM(cert) リンクをクリックし、証明書を保存します。
-
about:preferences に移動し、
certificatesを検索して View Certificates をクリックします。 - Authorities タブに移動し、Import ボタンをクリックしてから、保存した証明書ファイルを開きます。
- Trust this CA to identify websites にチェックマークを付け、OK をクリックします。
- 追加した証明書を有効にするために Firefox を再起動します。
- CodeReady Workspaces 証明書をブラウザーに追加すると、アドレスバーの URL の横に閉じたロックアイコンが表示され、セキュアな接続であることが示唆されます。
1.3. OpenShift Developer パースペクティブからの CodeReady Workspaces へのアクセス
OpenShift Container Platform Web コンソールは、Administrator パースペクティブと Developer パースペクティブという 2 つのパースペクティブを提供します。
Developer パースペクティブは、以下を実行する機能などの、開発者のユースケースに固有のワークフローを提供します。
- 既存のコードベース、イメージ、および Dockerfile をインポートして、OpenShift Container Platform でアプリケーションを作成し、デプロイします。
- アプリケーション、コンポーネント、およびプロジェクト内のこれらに関連付けられたサービスと視覚的に対話し、それらのデプロイメントとビルドステータスを監視します。
- アプリケーション内のコンポーネントをグループ化し、アプリケーション内およびアプリケーション間でコンポーネントを接続します。
- サーバーレス機能(テクノロジープレビュー)を統合します。
- CodeReady Workspaces を使用してアプリケーションコードを編集するためにワークスペースを作成します。
1.3.1. OpenShift Developer パースペクティブの CodeReady Workspaces との統合
このセクションでは、CodeReady Workspaces の OpenShift Developer パースペクティブのサポートについて説明します。
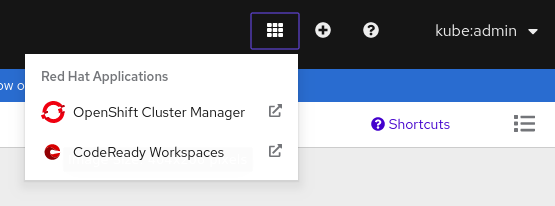
CodeReady Workspaces Operator が OpenShift Container Platform 4.2 以降にデプロイされると、ConsoleLink カスタムリソース (CR) が作成されます。これにより、OpenShift Developer パースペクティブコンソールを使用して CodeReady Workspaces インストールにアクセスするための Red Hat Applications メニューへの対話的なリンクが追加されます。
Red Hat Application メニューにアクセスするには、OpenShift Web コンソールのメイン画面の 3 x 3 のマトリックスアイコンをクリックします。ドロップダウンメニューに表示される CodeReady Workspaces Console Link では、新規ワークスペースを作成するか、またはユーザーを既存のワークスペースにリダイレクトします。
CodeReady Workspaces が HTTP リソースと共に使用される場合、OpenShift Container Platform コンソールリンクは作成されません。
From Git オプションを使用して CodeReady Workspaces をインストールする場合、OpenShift Developer パースペクティブのリンクは、CodeReady Workspaces が HTTPS を使用してデプロイされる場合にのみ作成されます。HTTP リソースが使用されている場合、コンソールリンクは作成されません。
1.3.2. CodeReady Workspaces を使用した OpenShift Container Platform で実行されるアプリケーションのコードの編集
本セクションでは、CodeReady Workspaces を使用して OpenShift で実行しているアプリケーションのソースコードの編集を開始する方法を説明します。
前提条件
- CodeReady Workspaces は同じ OpenShift 4 クラスターにデプロイされている必要があります。
手順
- Topology ビューを開き、すべてのプロジェクトを一覧表示します。
-
Select an Application 検索フィールドに
workspaceと入力してすべてのワークスペースを一覧表示します。 ワークスペースをクリックして編集します。
デプロイメントは、円形のボタンで囲まれたグラフィカルな円で表示されます。これらのボタンの 1 つは Edit Source Code です。

- CodeReady Workspaces を使用してアプリケーションのコードを編集するには、Edit Source Code ボタンをクリックします。これにより、アプリケーションコンポーネントのクローン作成されたソースコードのあるワークスペースにリダイレクトされます。
1.3.3. Red Hat Applications メニューからの CodeReady Workspaces へのアクセス
本セクションでは、OpenShift Container Platform の Red Hat Applications メニューから CodeReady Workspaces ワークスペースにアクセスする方法を説明します。
前提条件
- CodeReady Workspaces Operator は OpenShift 4 で利用可能である必要があります。
手順
メイン画面の右上にある 3 x 3 マトリックスアイコンを使用して、Red Hat Applications メニューを開きます。
ドロップダウンメニューには、利用可能なアプリケーションが表示されます。

- CodeReady Workspaces リンクをクリックして、CodeReady Workspaces Dashboard を開きます。
第2章 Che-Theia IDE の基本
本セクションでは、Che-Theia (Red Hat CodeReady Workspaces のネイティブ統合開発環境) の基本ワークフローとコマンドについて説明します。
2.1. Che-Theia のカスタムコマンドの定義
Che-Theia IDE を使用すると、ユーザーはワークスペースを使用する際に利用できる devfile でカスタムコマンドを定義できます。
これは、たとえば以下の場合に役立ちます。
- プロジェクトのビルド、実行、およびデバッグを単純化する。
- リード開発者がチームの要件に基づいてワークスペースをカスタマイズできるようにする。
- 新たなチームメンバーの研修に要する時間を短縮する。
「devfile バージョン 2のオーサリング」も参照してください。
2.1.1. Che-Theia タスクのタイプ
以下は、devfile の commands セクションの例です。
commands:
- name: Package Native App
actions:
- type: exec
component: centos-quarkus-maven
command: "mvn package -Dnative -Dmaven.test.skip"
workdir: ${CHE_PROJECTS_ROOT}/quarkus-quickstarts/getting-started
- name: Start Native App
actions:
- type: exec
component: ubi-minimal
command: ./getting-started-1.0-SNAPSHOT-runner
workdir: ${CHE_PROJECTS_ROOT}/quarkus-quickstarts/getting-started/target
- name: Attach remote debugger
actions:
- type: vscode-launch
referenceContent: |
{
"version": "0.2.0",
"configurations": [
{
"type": "java",
"request": "attach",
"name": "Attach to Remote Quarkus App",
"hostName": "localhost",
"port": 5005
}
]
}- CodeReady Workspaces コマンド
Package Native AppおよびStart Native AppCodeReady Workspaces コマンドは、ワークスペースコンテナーで実行されるタスクを定義するために使用されます。
-
execタイプは、CodeReady Workspaces ランナーがコマンド実行に使用されることを示唆します。ユーザーは、コマンドが実行されるコンテナーでコンポーネントを指定できます。 -
commandフィールドには、実行するコマンドラインが含まれます。 -
workdirは、コマンドを実行する作業ディレクトリーです。 -
componentフィールドは、コマンドを実行するコンテナーを参照します。このフィールドには、コンテナーが定義されているコンポーネントaliasが含まれます。
-
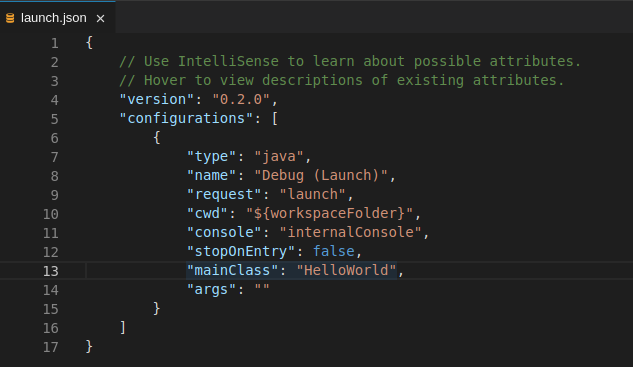
- VS Code の
launch設定 Attach remote debuggerVS Code
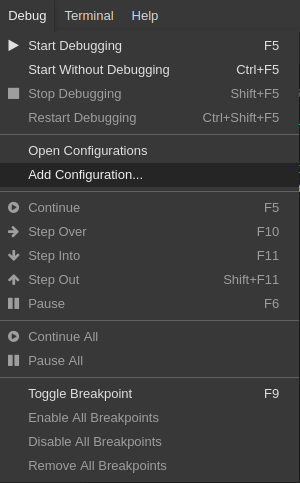
launch設定は、通常デバッグ設定を定義するために使用されます。これらの設定をトリガーするには、F5 を押すか、または Debug メニューから Start Debugging を選択します。この設定は、デバッグ用に接続するポートやデバッグするアプリケーションのタイプ (Node.js、Java など) などの情報をデバッガーに提供します。-
タイプは
vscode-launchです。 -
これには、VS Code 形式の
launch設定が含まれます。 -
VS Code の
launch設定の詳細は、Visual Studio のドキュメントページでデバッグのセクションを参照してください
-
タイプは
exec コマンドとしても知られるタイプ che のタスクは、Terminal→Run Task メニューから、または My Workspace パネルでそれらを選択して実行できます。他のタスクは、Terminal→Run Task からのみ選択できます。起動する設定が Che-Theia デバッガーで利用できます。
2.1.2. 実行およびデバッグ
Che-Theia は Debug Adapter Protocol をサポートします。このプロトコルは、開発ツールがデバッガーと通信する際の汎用的な方法を定義します。これは、Che-Theia がすべての実装で機能することを意味します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
手順
アプリケーションをデバッグするには、以下を実行します。
Debug → Add Configuration をクリックして、
launch設定のデバッグまたはプロジェクトへの追加を行います。
ポップアップメニューから、デバッグするアプリケーションの適切な設定を選択します。

属性を変更または追加して、設定を更新します。

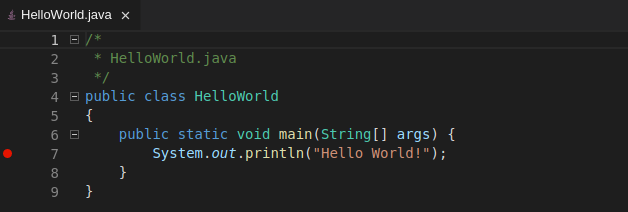
ブレークポイントは、エディターのマージンを選択して切り替えることができます。

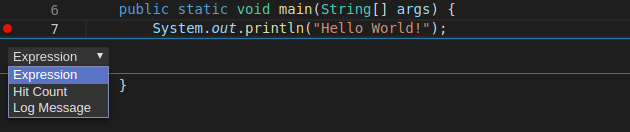
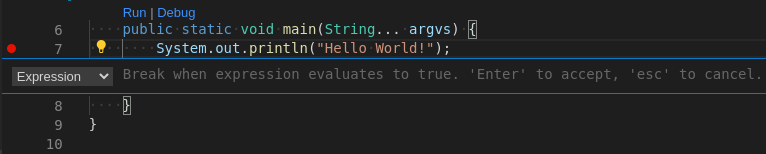
ブレークポイントメニューを開いたら、Edit Breakpoint コマンドを使用して条件を追加します。

IDE に
Expresion入力フィールドが表示されます。
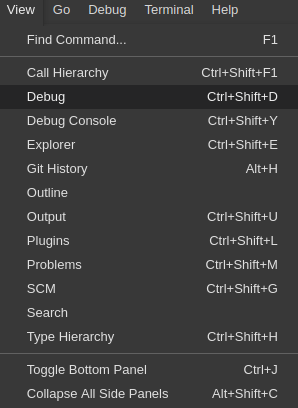
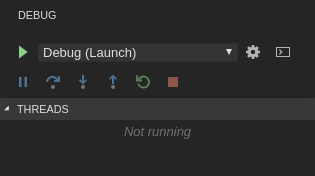
デバッグを開始するには、View→Debug をクリックします。

Debug ビューで設定を選択し、F5 を押してアプリケーションをデバッグします。または、Ctrl+F5 を押してデバッグせずにアプリケーションを起動します。

2.1.3. タスクおよびlaunch設定の編集
手順
設定ファイルをカスタマイズするには、以下を実行します。
-
tasks.jsonまたはlaunch.json設定ファイルを編集します。 設定ファイルに新規の定義を追加するか、既存の定義を変更します。
注記変更内容は設定ファイルに保存されます。
-
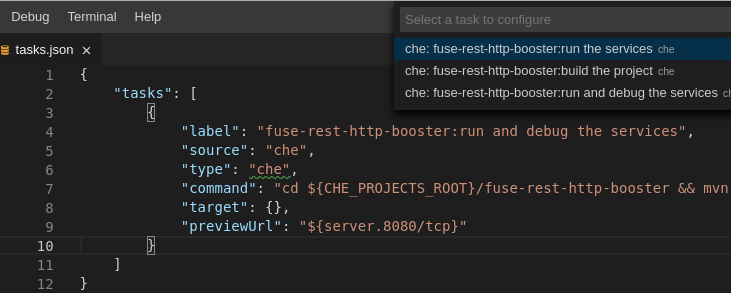
プラグインで提供されるタスク設定をカスタマイズするには、Terminal → Configure Tasks メニューオプションを選択して、設定するタスクを選択します。設定は
tasks.jsonファイルにコピーされ、編集に利用できます。
2.2. バージョン管理
Red Hat CodeReady Workspaces は VS Code SCM モデル をネイティブにサポートします。デフォルトでは、Red Hat CodeReady Workspaces には、ソースコード管理 (SCM) プロバイダーとしてのネイティブのVS Code Git 拡張が含まれます。
2.2.1. Git 設定の管理: アイデンティティー
Git の使用を開始する前に、まずユーザー名とメールアドレスを設定します。これは、毎回の Git コミットでこの情報を使用するために重要になります。
手順
CodeReady Workspaces ユーザーインターフェースを使用して Git アイデンティティーを設定するには、以下を実行します。
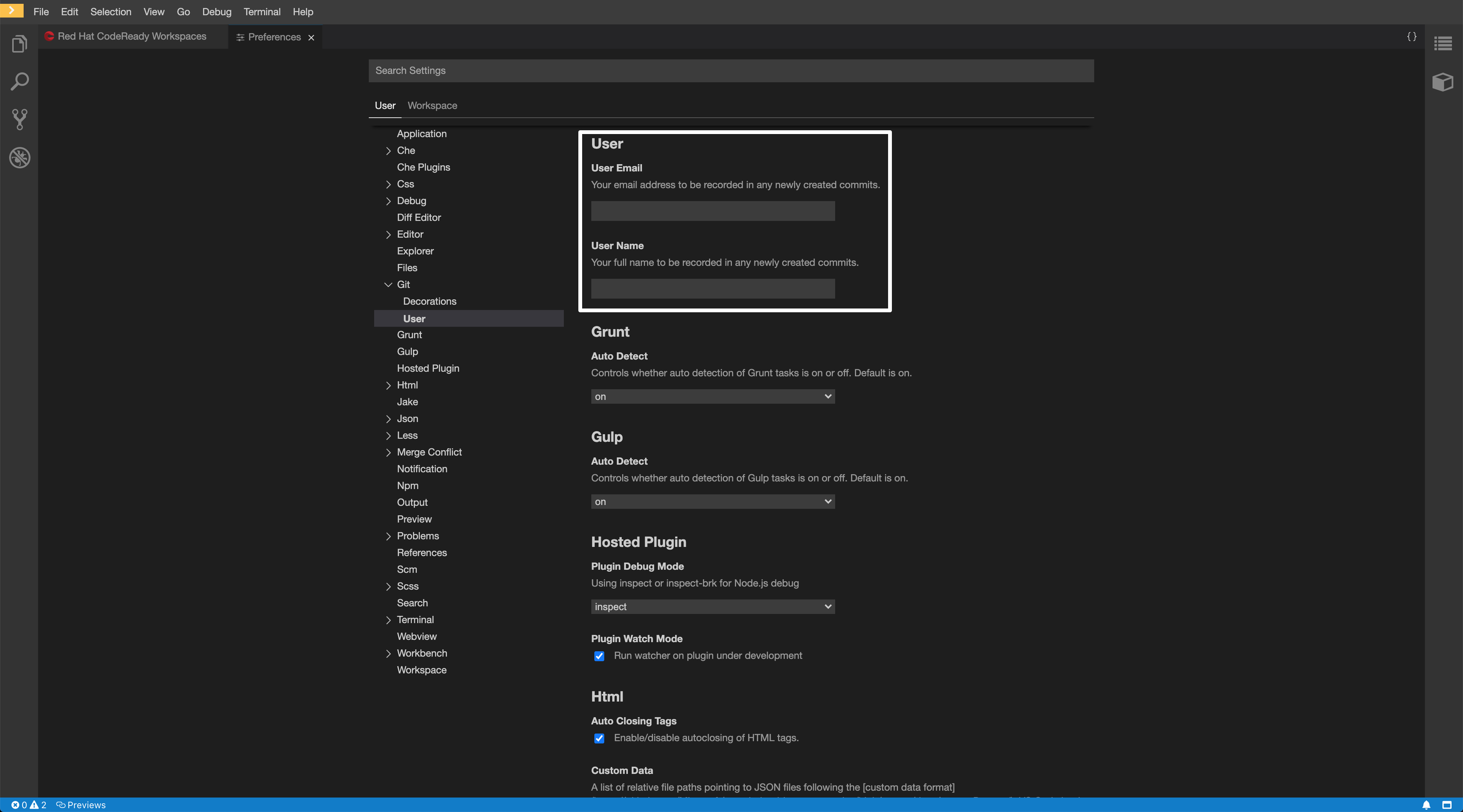
File > Settings > Open Preferences を開くか、または Ctrl+, を押します。

- 開いたウィンドウで、Git → User サブセクションに移動し、User mail と User name の値を入力します。
コマンドラインを使用して Git アイデンティティーを設定するには、Che-Theia コンテナーのターミナルを開きます。
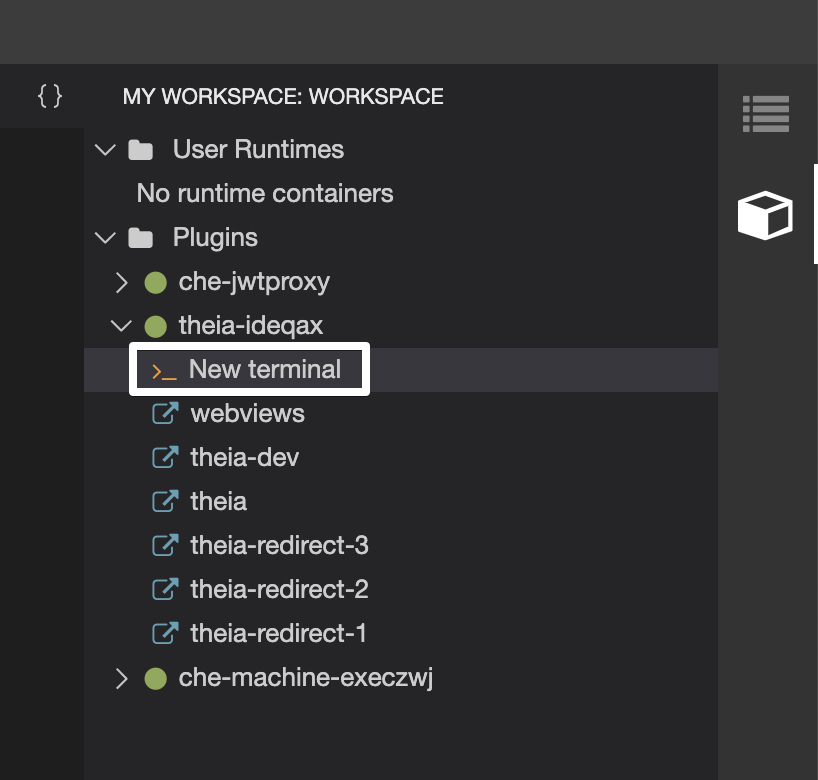
My Workspace ビューに移動し、Plugins > theia-ide > New terminal を開きます。

以下のコマンドを実行します。
$ git config --global user.name "John Doe" $ git config --global user.email johndoe@example.com
Che-Theia は、現在のコンテナーにこの情報を永続的に保存し、ワークスペースの起動時に他のコンテナー用にこの情報を復元します。
2.2.2. HTTPS を使用した Git リポジトリーへのアクセス
手順
HTTPS を使用してリポジトリーのクローンを作成するには、以下を実行します。
- Visual Studio Code Git 拡張で提供される clone コマンドを使用します。
または、ターミナルでネイティブの Git コマンドを使用して、プロジェクトのクローンを作成します。
-
cdコマンドを使用して、宛先フォルダーに移動します。 git cloneを使用して、リポジトリーのクローンを作成します。$ git clone <link>Red Hat CodeReady Workspaces は Git の自己署名された TLS 証明書をサポートします。詳細は、自己署名証明書を使用した Git リポジトリーをサポートする CodeReady Workspaces のデプロイを参照してください。
2.2.3. 生成される SSH キーペアを使用した Git リポジトリーへのアクセス
2.2.3.1. CodeReady Workspaces コマンドパレットを使用した SSH キーの生成
CodeReady Workspaces コマンドパレットを使用した SSH キーを生成できます。各 SSH キーは 1 つの特定の Git プロバイダーのパーミッションを制限するため、使用中の Git プロバイダーごとに一意の SSH キーを作成する必要があります。
デフォルトで、すべての Git プロバイダーについて機能する一般的な SSH キーペアが利用できます。この使用を開始するには、パブリックキーを Git プロバイダーに追加します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。Red Hat CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールについて参照してください。
- CodeReady Workspaces 「CodeReady Workspaces 2.11 ワークスペースの設定」 のこのインスタンスで定義される既存のワークスペース。
- 個人の GitHub アカウント または他の Git プロバイダーのアカウントが作成されている必要があります。
手順
特定の Git プロバイダーについてのみ機能する SSH キーペアを生成します。
CodeReady Workspaces IDE で F1 キーを押してコマンドパレットを開くか、またはトップメニューで View → Find Command に移動します。
コマンドパレット は、Ctrl+Shift+p (または macOS の Cmd+Shift+p) を押してアクティブにすることもできます。
-
検索ボックスに
generateを入力し、入力後に Enter を押して SSH: generate key pair for particular host の検索を行います。 SSH キーペアのホスト名を指定します (例:
github.com)。SSH キーペアが生成されます。
右下の View ボタンをクリックし、エディターからパブリックキーをコピーし、これを Git プロバイダーに追加します。
コマンドパレットから別のコマンドを使用できるようになりました。SSH セキュア URL を指定して git リポジトリーのクローンを作成できるようになりました。
2.2.3.2. 関連付けられたパブリックキーを GitHub のリポジトリーまたはアカウントに追加する
関連付けられたパブリックキーを GitHub のリポジトリーまたはアカウントに追加するには、以下を実行します。
- github.com に移動します。
- ウィンドウの右上にあるユーザーアイコンの横のドロップダウン矢印をクリックします。
- Settings → SSH and GPG keys をクリックしてから New SSH key ボタンをクリックします。
- Title フィールドにキーのタイトルを入力し、Key フィールドに CodeReady Workspaces からコピーしたパブリックキーを貼り付けます。
- Add SSH key ボタンをクリックします。
2.2.3.3. 関連付けられたパブリックキーを GitLab の Git リポジトリーまたは GitLab のアカウントに追加する
関連付けられたパブリックキーを GitLab の Git リポジトリーまたはアカウントに追加するには、以下を実行します。
- gitlab.com に移動します。
- ウィンドウの右上にあるユーザーアイコンをクリックします。
- Settings → SSH Keys をクリックします。
- Title フィールドにキーのタイトルを入力し、Key フィールドに CodeReady Workspaces からコピーしたパブリックキーを貼り付けます。
- Add key ボタンをクリックします。
2.2.4. GitHub PR プラグインを使用したプルリクエストの管理
GitHub のプルリクエストを管理するには、ワークスペースのプラグインの一覧から選択可能な VS Code GitHub Pull Request プラグインを使用します。
2.2.4.1. GitHub Pull Requests プラグインの使用
前提条件
- GitHub OAuth が設定されている必要があります。GitHub OAuth の設定について参照してください。
手順
プラグインのビューで Accounts メニューまたは Sign in ボタンを使用して GitHub にサインインします。

GitHub からサインアウトするには、左下の Accounts メニュー、または GitHub Pull Requests: Sign out from GitHub コマンドを使用します。
2.3. Che-Theia のトラブルシューティング
本セクションでは、Che-Theia IDE で最も頻繁に発生する問題を説明します。
- Che-Theiaは、
Plugin runtime crashed unexpectedly, all plugins are not working, please reload the page. Probably there is not enough memory for the plugins.メッセージとともに通知を表示します。 つまり、Che-Theia IDE コンテナーで実行されている Che-Theia プラグインの 1 つに、コンテナーよりも多くのメモリーが必要です。この問題を修正するには、Che-Theia IDE コンテナーのメモリーの量を増やします。
- CodeReady Workspaces Dashboard に移動します。
- 問題が発生したワークスペースを選択します。
- Devfile タブに切り替えます。
-
devfile の
componentsセクションで、cheEditorタイプのコンポーネントを見つけます。 -
新規のプロパティーを追加します (
memoryLimit: 1024M)(またはすでにある場合は値を増やします)。 - 変更を保存し、ワークスペースを再起動します。
2.4. 単一ホストモードおよびマルチホストモードの Che-Theia Webview の相違点
使用される Che デプロイメントストラテジー、単一ホストかマルチホストに応じて、Che-Theia Webview API が機能する仕方に違いがあります。
2.4.1. Webview の概要
Webview プラグイン API を使用すると、Che-Theia 内でビューを作成し、任意の HTML コンテンツを表示できます。内部的には、これは iframe およびサービスワーカーを使用して実装されます。
2.4.2. マルチホストモードの Webview
Red Hat CodeReady Workspaces がマルチホストモードでデプロイされると、Webview コンテンツは別の Origin (オリジン) で提供されます。つまり、これはメインの Che-Theia コンテキストから分離されます。そのため、コントリビュートしたビューは以下にアクセスできません。
- 最上位の DOM
- ローカルストレージ、Cookie などの Che-Theia ステート
2.4.3. 単一ホストモードの Webview
Red Hat CodeReady Workspaces が単一ホストモードでデプロイされると、Webview コンテンツがメインの Che-Theia コンテキストと同じオリジンを使用して読み込まれます。これは、外部コンテンツがブラウザーでメイン Che-Theia にアクセスすることを妨げるものは何もないことを意味します。そのため、Webview をコントリビュートする異なるプラグインによって読み込まれる可能性のあるコンテンツに細心の注意を払う必要があります。
第3章 開発者ワークスペース
Red Hat CodeReady Workspaces は、開発者ワークスペースに、アプリケーションのコード、ビルド、テスト、実行、およびデバッグに必要なすべてのものを提供します。これを許可するために、開発者ワークスペースは 4 つの主なコンポーネントを提供します。
- プロジェクトのソースコード。
- Web ベースの統合開発環境 (IDE)
- 開発者がプロジェクトで作業するために必要なツールの依存関係。
- アプリケーションランタイム: アプリケーションの実稼働環境での実行に使用される環境のレプリカ。
Pod は CodeReady Workspaces ワークスペースの各コンポーネントを管理します。そのため、CodeReady Workspaces ワークスペースで実行されているすべてのものは、コンテナー内で実行されます。これにより、CodeReady Workspaces ワークスペースに高い移植性を持たせることができます。
組み込みブラウザーベースの IDE は、CodeReady Workspaces ワークスペースで実行しているすべてについてのアクセスポイントです。これにより、CodeReady Workspaces ワークスペースの共有が簡単になります。
デフォルトでは、1 度に 1 つのワークスペースのみを実行できます。ユーザーが実行できる同時ワークスペースの数を増やすには、CheCluster を更新します。
$ oc patch checluster/codeready-workspaces -n openshift-workspaces --type=merge \
-p '{ "spec": { "server": { "customCheProperties": { "CHE_LIMITS_USER_WORKSPACES_RUN_COUNT": "-1" } } } }'詳細は、ユーザーワークスペースの制限について参照してください。
表3.1 機能および利点
| 機能 | 従来の IDE ワークスペース | Red Hat CodeReady Workspaces ワークスペース |
|---|---|---|
| 設定およびインストールが必要 | Yes | No |
| 組み込みツール | 部分的。IDE プラグインには設定が必要です。依存関係にはインストールと設定が必要です。例: JDK、Maven、Node | Yesプラグインは、それらの依存関係を提供します。 |
| アプリケーションランタイムが指定される | No。開発者はこれを個別に管理する必要があります。 | Yesアプリケーションランタイムはワークスペースで複製されます。 |
| 共有可能 | No。または容易ではない | Yes開発者ワークスペースは URL で共有可能です。 |
| バージョンが使用可能 | いいえ | Yesdevfile はプロジェクトのソースコードと共に存在します。 |
| どこからでもアクセス可能 | No。インストールが必要です。 | Yesブラウザーのみが必要です。 |
CodeReady Workspaces ワークスペースを起動するには、以下を実行します。
Dashboard を使用して CodeReady Workspaces 2.11 を検出します。
CodeReady Workspaces 2.11 ワークスペースの起動に推奨される方法として devfile を使用します。
CodeReady Workspaces 2.11 ワークスペースと対話に推奨される方法としてブラウザーベースの IDE を使用します。CodeReady Workspaces 2.11 ワークスペースと対話する別の方法については、「ワークスペースへのリモートアクセス」 を参照してください。
3.1. コードサンプルからのワークスペースの作成
本セクションでは、コードサンプルまたは devfile テンプレートからワークスペースを作成する方法を説明します。
- Quick Add ビュー を使用したサンプルからのワークスペースの作成。
- Custom Workspace ビュー でテンプレートを使用したカスタムワークスペースの作成。
devfile についての詳細は、「devfile バージョン 2のオーサリング」 を参照してください。
3.1.1. ユーザーダッシュボードのQuick Addからのワークスペースの作成
本セクションでは、ユーザーダッシュボードおよびコードサンプルを使用してワークスペースを作成する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルで Create Workspace に移動します。
Quick Add タブをクリックします。
ギャラリーには、ビルドして実行するサンプルプロジェクトを一覧表示しています。
- ワークスペースを起動するには、事前に作成した devfile のセットからサンプルプロジェクトを選択します。
上書きしない限り、ワークスペース名は devfile の metadata.generateName プロパティーと、一意性を確保するために 4 つのランダムな文字が生成されます。
3.1.2. テンプレートからのカスタムワークスペースの作成
本セクションでは、テンプレートからカスタムワークスペースを作成する方法を説明します。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールについて参照してください。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルで Create Workspace に移動します。
- Custom Workspace タブをクリックします。
ワークスペースの Name を定義します。
新規ワークスペース名ワークスペース名は、スタックの基礎となる devfile に基づいて自動生成できます。生成される名前は、常にプレフィックスおよび 4 つのランダムな文字としての devfile
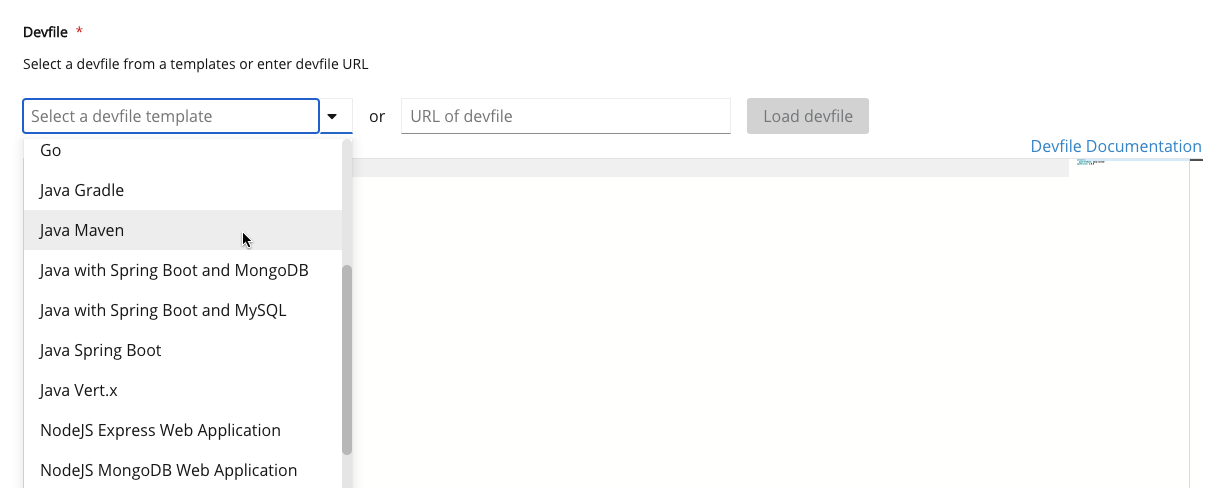
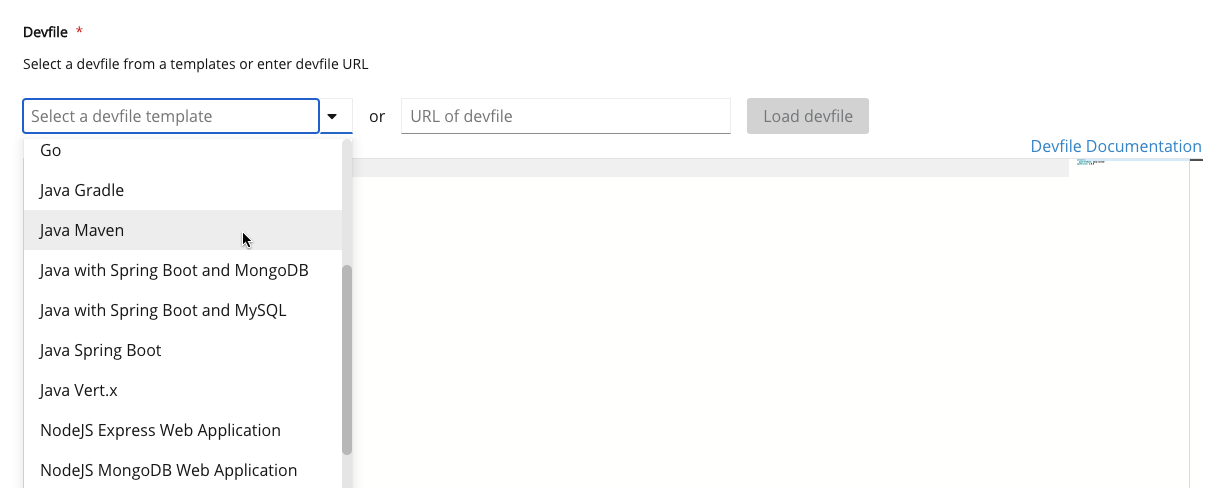
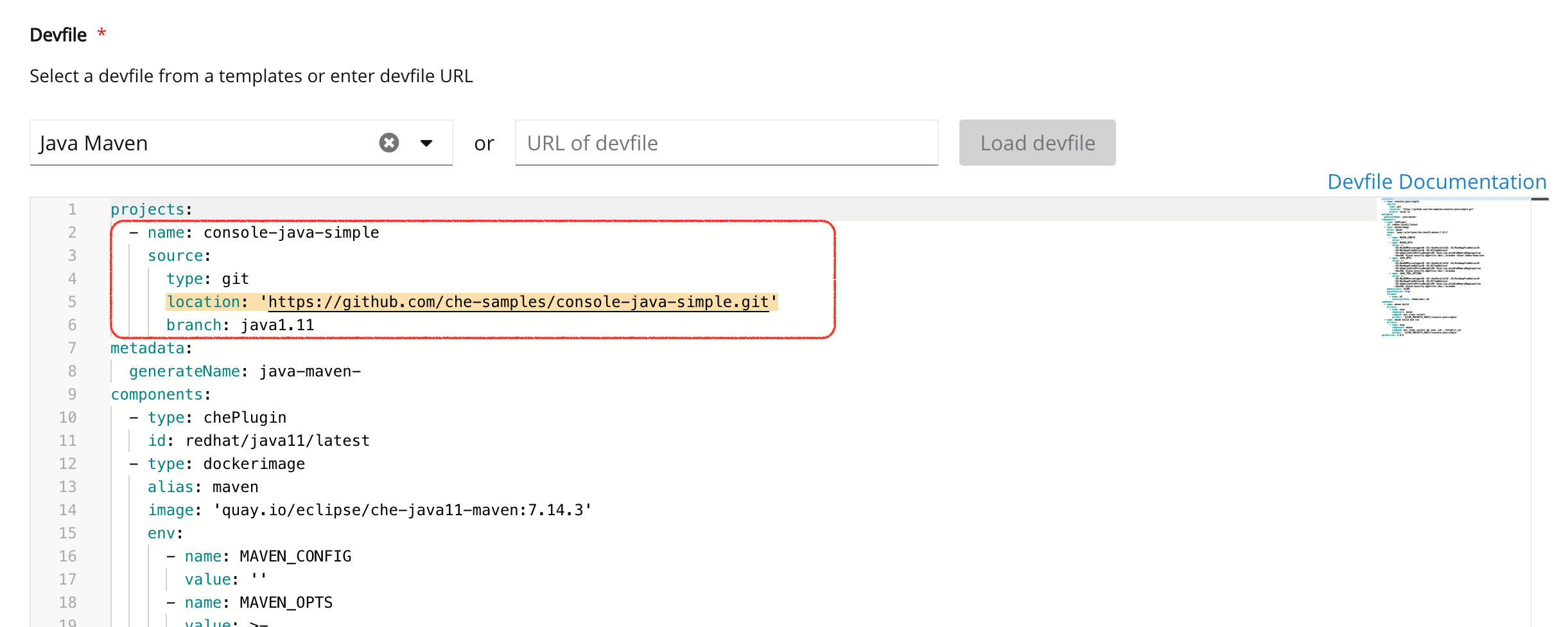
metadata.generateNameのプロパティーで構成されます。Devfile セクションで、プロジェクトのビルドおよび実行に使用される devfile テンプレートを選択します。

- ワークスペースを起動します。フォームの下部にある Create & Open ボタンをクリックします。
3.2. リモート devfile からのワークスペースの作成
CodeReady Workspaces ワークスペース作成を迅速かつ簡単にするには、factory リンクを使用します。
3.2.1. Git リポジトリーのデフォルトブランチでのワークスペースの作成
本セクションでは、ファクトリー URL を使用して CodeReady Workspaces ワークスペースを起動する方法を説明します。ファクトリー URL は、CodeReady Workspaces が devfile を含む Git ソースリポジトリーを参照するリンクです。
ファクトリー URL は 2 つの形式に存在します。
-
短縮形
/#$URL -
以前のバージョンの CodeReady Workspaces で使用される追加の設定パラメーターをサポートする長い形式
/f?url=$URL
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインストールを参照してください。
-
Git リポジトリー <GIT_REPOSITORY_URL> は HTTPS 経由で利用でき、ルートフォルダーに
devfile.yamlまたは.devfile.yamlが含まれます。「devfile バージョン 2のオーサリング」 を参照してください。
手順
ファクトリー URL を開いてワークスペースを実行します。以下の 2 つの形式を使用できます。
\https://codeready-<openshift_deployment_name>.<domain_name>/#<GIT_REPOSITORY_URL>- これは短縮形です。
\https://codeready-<openshift_deployment_name>.<domain_name>/f?url=<GIT_REPOSITORY_URL>この長い形式は、追加の設定パラメーターをサポートします。
例3.1 短縮形のファクトリー URL を使用して、Red Hat が
https://github.com/eclipse-che/che-serverリポジトリーのデフォルトブランチからホストされる Eclipse Che にワークスペースを作成します。例3.2 長い形式のファクトリー URL を使用して、Red Hat が
https://github.com/eclipse-che/che-serverリポジトリーのデフォルトブランチからホストされる Eclipse Che にワークスペースを作成します。
3.2.2. Git リポジトリーの機能ブランチでのワークスペースの作成
CodeReady Workspaces ワークスペースは、ユーザーの選択する機能ブランチの Git ソースリポジトリーに保存される devfile を参照して作成できます。次に CodeReady Workspaces インスタンスは検出された devfile を使用してワークスペースをビルドします。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールについて参照してください。
-
devfile.yamlまたは.devfile.yamlファイルは、HTTPS 経由でアクセス可能なユーザーが選択する特定のブランチの、Git リポジトリーのルートフォルダーにあります。devfile の作成および使用についての詳細は、「devfile バージョン 2のオーサリング」 を参照してください。
手順
URL \https://codeready-<openshift_deployment_name>.<domain_name>/#<GitHubBranch> を開いてワークスペースを実行します。
例
以下の URL 形式を使用して、workspaces.openshift.com でホストされる実験的な quarkus-quickstarts ブランチを開きます。
https://workspaces.openshift.com/f?url=https://github.com/maxandersen/quarkus-quickstarts/tree/che
3.2.3. HTTP を使用した一般にアクセス可能なスタンドアロン devfile でのワークスペースの作成
ワークスペースは、devfile、devfile の未加工コンテンツを参照する URL を使用して作成できます。次に CodeReady Workspaces インスタンスは検出された devfile を使用してワークスペースをビルドします。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールについて参照してください。
-
一般にアクセス可能なスタンドアロン
devfile.yamlファイル。devfile の作成および使用についての詳細は、「devfile バージョン 2のオーサリング」 を参照してください。
手順
-
URL
\https://codeready-<openshift_deployment_name>.<domain_name>/#https://<yourhosturl>/devfile.yamlを開いてワークスペースを実行します。
3.2.4. factory パラメーターを使用した devfile 値の上書き
リモート devfile の以下のセクションで値を上書きできます。
-
apiVersion -
metadata -
projects -
属性
追加の factory パラメーターを使用して値を上書きできます。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインストールを参照してください。
-
一般にアクセス可能なスタンドアロンの
devfile.yamlファイル。devfile の作成および使用の詳細は、「devfile バージョン 2のオーサリング」 を参照してください。
手順
-
URL
\https://codeready-<openshift_deployment_name>.<domain_name>/f?url=https://<hostURL>/devfile.yaml&override.<parameter.path>=<value>に移動してワークスペースを開きます。
例3.3 generateName プロパティーを上書きする例
以下の初期 devfile について考えてみましょう。
apiVersion: 1.0.0 metadata: generateName: golang- projects: ...
generateName 値を追加または上書きするには、以下の factory URL を使用します。
https://workspaces.openshift.com/f?url=<repository-url>&override.metadata.generateName=myprefix作成されるワークスペースには、以下の devfile モデルがあります。
apiVersion: 1.0.0 metadata: generateName: myprefix projects: ...
例3.4 プロジェクトソースブランチプロパティーの上書き例
以下の初期 devfile について考えてみましょう。
apiVersion: 1.0.0
metadata:
generateName: java-mysql-
projects:
- name: web-java-spring-petclinic
source:
type: git
location: "https://github.com/spring-projects/spring-petclinic.git"
...
ソースの branch の値を追加または上書きするには、以下の factory URL を使用します。
https://workspaces.openshift.com/f?url=<repository-url>&override.projects.web-java-spring-petclinic.source.branch=1.0.x作成されるワークスペースには、以下の devfile モデルがあります。
apiVersion: 1.0.0
metadata:
generateName: java-mysql-
projects:
- name: web-java-spring-petclinic
source:
type: git
location: "https://github.com/spring-projects/spring-petclinic.git"
branch: 1.0.x
...例3.5 属性値の上書きまたは作成例
以下の初期 devfile について考えてみましょう。
apiVersion: 1.0.0 metadata: generateName: golang- attributes: persistVolumes: false projects: ...
persistVolumes 属性値を追加または上書きするには、以下の factory URL を使用します。
https://workspaces.openshift.com/f?url=<repository-url>&override.attributes.persistVolumes=true作成されるワークスペースには、以下の devfile モデルがあります。
--- apiVersion: 1.0.0 metadata: generateName: golang- attributes: persistVolumes: true projects: ...
属性を上書きする場合、attributes キーワードをベースとするものはすべて属性名として解釈されます。ドットで区切られた名前を使用できます。
https://workspaces.openshift.com/f?url=<repository-url>&override.attributes.dot.name.format.attribute=true作成されるワークスペースには、以下の devfile モデルがあります。
apiVersion: 1.0.0 metadata: generateName: golang- attributes: dot.name.format.attribute: true projects: ...
検証手順
- CodeReady Workspaces ダッシュボードで、新たに作成されたワークスペースの Devfile タブに移動し、コンテンツを検査します。
3.2.5. ユーザーによるワークスペースのデプロイメントラベルおよびアノテーションの定義を許可する
本セクションでは、factory パラメーターを使用してワークスペースのデプロイメントのラベルとアノテーションをカスタマイズする方法を説明します。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールについて参照してください。
-
一般にアクセス可能なスタンドアロン
devfile.yamlファイル。devfile の作成および使用についての詳細は、「devfile バージョン 2のオーサリング」 を参照してください。
手順
-
URL
\https://codeready-<openshift_deployment_name>.<domain_name>/f?url=https://<hostURL>/devfile.yaml&workspaceDeploymentLabels=<url_encoded_comma_separated_key_values>&workspaceDeploymentAnnotations=<url_encoded_comma_separated_key_values override>に移動してワークスペースを開きます。
例3.6 deployment labelsを上書きする例
追加する以下のラベルについて検討します。
ike.target=preference-v1 ike.session=test
ラベルを追加または上書きするには、以下のファクトリー URL を使用します。
https://workspaces.openshift.com/f?url=<repository-url>&workspaceDeploymentLabels=ike.target%3Dpreference-v1%2Cike.session%3Dtest作成されるワークスペースには、以下のデプロイメントラベルが含まれます。
apiVersion: apps/v1
kind: Deployment
metadata:
annotations:
deployment.kubernetes.io/revision: "1"
creationTimestamp: "2020-10-27T14:03:26Z"
generation: 1
labels:
che.component.name: che-docs-dev
che.original_name: che-docs-dev
che.workspace_id: workspacegln2g1shejjufpkd
ike.session: test
ike.target: preference-v1
name: workspacegln2g1shejjufpkd.che-docs-dev
namespace: opentlc-mgr-che
resourceVersion: "107516"
spec:
...例3.7 deployment annotationsを上書きする例
追加する以下のアノテーションについて検討します。
ike.A1=preference-v1 ike.A=test
アノテーションを追加または上書きするには、以下のファクトリー URL を使用します。
https://workspaces.openshift.com/f?url=<repository-url>&workspaceDeploymentAnnotations=ike.A1%3Dpreference-v1%2Cike.A%3Dtest生成されるワークスペースには、以下のデプロイメントアノテーションが含まれます。
apiVersion: apps/v1
kind: Deployment
metadata:
annotations:
deployment.kubernetes.io/revision: "1"
ike.A: test
ike.A1: preference-v1
creationTimestamp: "2020-10-28T09:58:52Z"
generation: 1
labels:
che.component.name: che-docs-dev
che.original_name: che-docs-dev
che.workspace_id: workspacexrtf710v64rl5ouz
name: workspacexrtf710v64rl5ouz.che-docs-dev
namespace: opentlc-mgr-che
resourceVersion: "213191"
...検証手順
デプロイメントラベルとアノテーションを表示するには、以下を実行します。
- ユーザーの namespace の名前を取得します。
- CodeReady Workspaces Dashboard を使用して、Workspaces タブに移動し、OpenShift namespace フィールドの名前を読み取ります。
クラスターにログインします。
checlusterCR (カスタムリソース) から CodeReady Workspaces クラスター URL を取得するには、以下を実行します。$ oc get checluster --output jsonpath='{.items[0].status.cheURL}'ログイン:
$ oc login -u <username> -p <password> <cluster_URL>
最初の手順の OpenShift namespace 名を使用して、プロジェクトのすべてのデプロイメントのデプロイメントラベルとアノテーションを表示します。
$ oc get deployment -n <NAMESPACE> -o=custom-columns="NAMESPACE:.metadata.namespace,NAME:.metadata.name,LABELS:.metadata.labels,ANNOTATIONS:.metadata.annotations"
3.2.6. ユーザーのワークスペース作成ストラテジーの定義の許可
開発者は、CodeReadyワークスペースを構成して、ファクトリURLを受け入れるたびに新しいワークスペースを作成するか、ユーザーが既に持っている場合は既存のワークスペースを再利用できます。
CodeReady Workspaces は以下のオプションをサポートします。
-
perclick: デフォルトのストラテジーであり、指定のファクトリー URL が許可されるたびに新規ワークスペースを作成します。 -
peruser: 最初に、ワークスペースはファクトリー URL を使用して作成されます。他のユーザーの呼び出しは、ファクトリー URL(1 ファクトリー = 1 ワークスペース)によって作成された特定のワークスペースを再利用します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインストールを参照してください。
- Git リポジトリー <GIT_REPOSITORY_URL> は HTTPS 経由で利用できます。
手順
ファクトリー URL を開き、追加のストラテジーパラメーターを指定してワークスペースを実行します。
\https://codeready-<openshift_deployment_name>.<domain_name>/f?url=<GIT_REPOSITORY_URL>&policies.create=<value>
3.3. crwctl およびローカル devfile を使用したワークスペースの作成
crwctl ツールにローカルに保存された devfile を参照させて、CodeReady Workspaces ワークスペースを作成できます。次に CodeReady Workspaces インスタンスは検出された devfile を使用してワークスペースをビルドします。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールについて参照してください。
- CodeReady Workspaces CLI 管理ツール。crwctl 管理ツールの使用を参照してください。
- devfile は、現在の作業ディレクトリー内のローカルファイルシステムで利用できます。devfile の作成および使用についての詳細は、「devfile バージョン 2のオーサリング」 を参照してください。
- Red Hat CodeReady Workspaces にログインしている必要があります。How to login into CodeReady Workspaces using crwctlを参照してください。
手順
-
以下のように、
crwctlツールにworkspace:createパラメーターを指定して devfile からワークスペースを実行します。
$ crwctl workspace:create --name=<WORKSPACE_NAME> \ 1 --devfile=devfile.yaml --start \ -n openshift-workspaces
- 1
- 作成するワークスペース名。
--devfile フラグを省略すると、crwctl は現行ディレクトリーで、ワークスペースの作成に使用する devfile.yaml または devfile.yml ファイルを検索します。
3.4. プロジェクトのソースコードをインポートしてワークスペースを作成する
本セクションでは、既存のコードベースを編集するために新規ワークスペースを作成する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- Red Hat CodeReady Workspaces 「CodeReady Workspaces 2.11 ワークスペースの設定」 のこのインスタンスで定義する開発環境に関連するプラグインが含まれる既存のワークスペース。
ユーザーは、ワークスペースを開始する前に適用する必要がある 2 つの方法で進行することができます。
既存のコードベースを編集するために新規ワークスペースを作成するには、ワークスペースの起動後に、以下のいずれかの方法を使用します。
3.4.1. Dashboard からサンプルを選択し、devfile をプロジェクトに含めるように変更します。
- 左側のナビゲーションパネルで Create Workspace に移動します。
- Custom Workspace タブがまだ選択されていない場合はクリックします。
Devfile セクションで、プロジェクトのビルドおよび実行に使用される devfile テンプレートを選択します。

Devfile エディター で
projectsセクションを更新します。 例: プロジェクトの追加
例: プロジェクトの追加プロジェクトをワークスペースに追加するには、以下のセクションを追加または編集します。
projects: - name: che source: type: git location: 'https://github.com/eclipse-che/che-server.git'Devfile リファレンスを参照してください。
- ワークスペースを開くには、Create & Open ボタンをクリックします。
3.4.2. Dashboard から既存ワークスペースへのインポート
- Dashboard から Workspace を選択します。
- 名前を選択してワークスペースを選択します。これにより、ワークスペースの Overview タブにリンクされます。
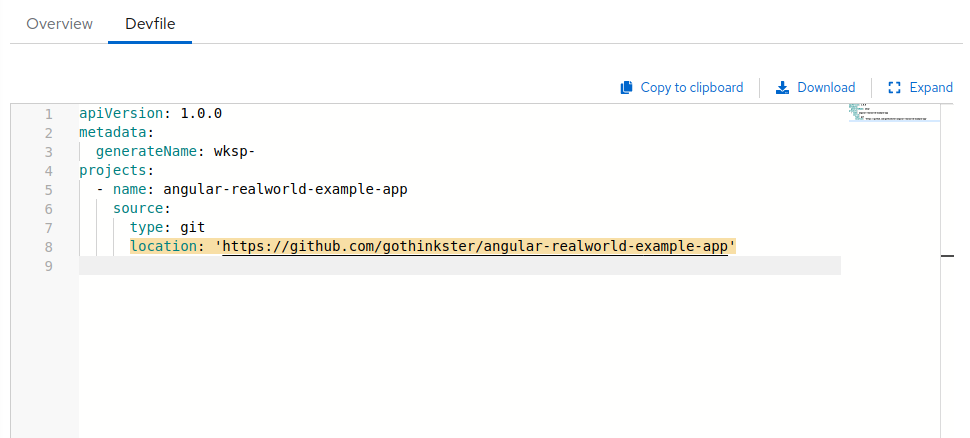
- Devfile タブを開いて、独自の YAML 設定を入力できます。
- プロジェクトを追加します。
プロジェクトをワークスペースに追加するには、以下のセクションを追加または編集します。
projects:
- name: che
source:
type: git
location: 'https://github.com/eclipse-che/che-server.git'Devfile リファレンスを参照してください。
3.4.2.1. プロジェクトのインポート後のコマンドの編集
ワークスペースにプロジェクトを追加したら、これにコマンドを追加できます。プロジェクトにコマンドを追加すると、ブラウザーでアプリケーションを実行し、デバッグし、起動できます。
プロジェクトにコマンドを追加するには、以下を実行します。
- Dashboard でワークスペース設定を開き、Devfile タブを選択します。
- commands フィールドを変更します。
- ワークスペースを開きます。
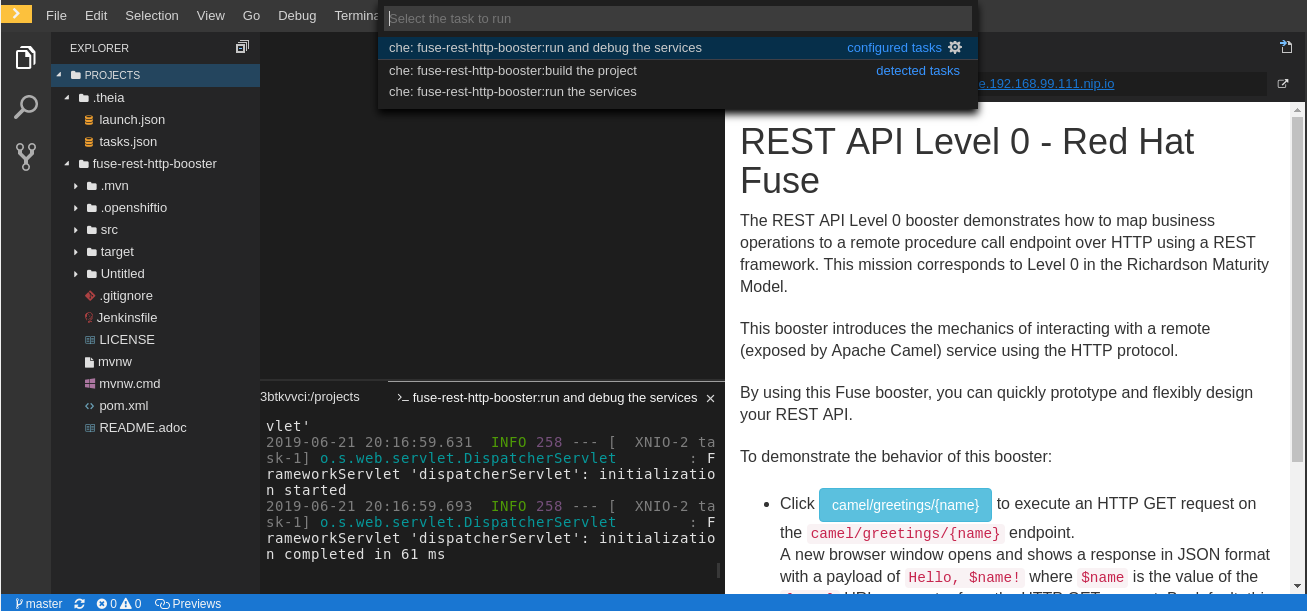
コマンドを実行するには、メインメニューから Terminal > Run Task を選択します。

コマンドを設定するには、メインメニューから Terminal > Configure Tasks を選択します。

3.4.3. Git: Clone コマンドを使用した実行中のワークスペースへのインポート
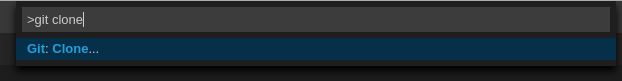
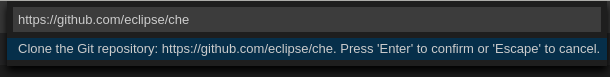
Git: Clone コマンドを使用して実行中のワークスペースにインポートするには、以下を実行します。
ワークスペースを起動してから、コマンドパレットまたは Welcome 画面で Git: Clone コマンドを使用して、プロジェクトを実行中のワークスペースにインポートします。

F1、CTRL-SHIFT-P、または Welcome 画面に表示されるリンクを使用して、コマンドパレットを開きます。
クローンを作成するプロジェクトのパスを入力します。

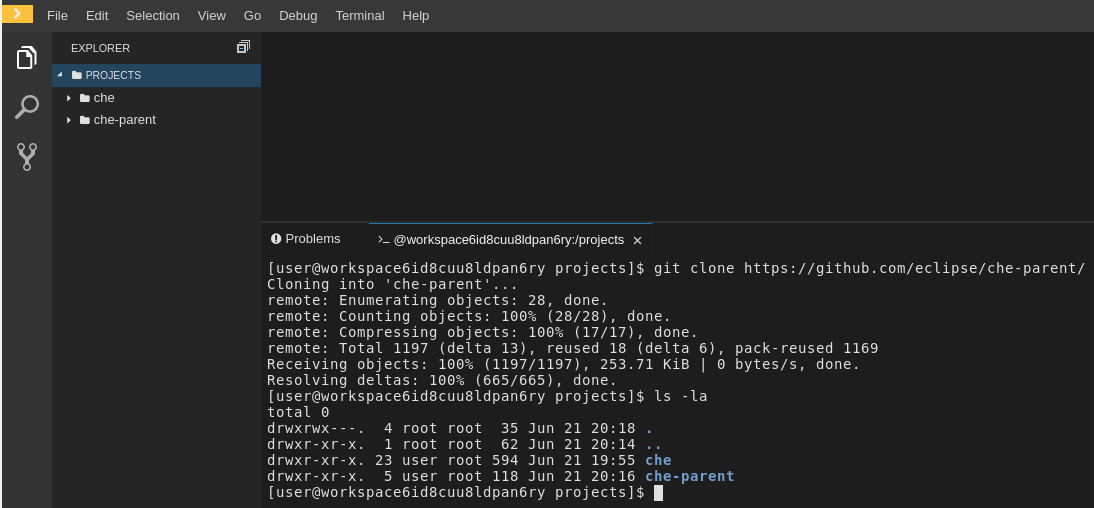
3.4.4. ターミナルで git clone を使用した実行中のワークスペースへのインポート
上記の方法に加え、ワークスペースを起動し、ターミナル を開き、git clone を入力してコードをプルすることもできます。

ターミナルでワークスペースプロジェクトをインポートまたは削除してもワークスペース設定が更新されず、IDE はダッシュボードの Devfile タブへの変更を反映しません。
同様に、Dashboard を使用してプロジェクトを追加してから rm -fr myproject でプロジェクトを削除すると、プロジェクトは、Devfile タブに依然として表示される可能性があります。
3.5. CodeReady Workspaces 2.11 ワークスペースの設定
3.5.1. 既存ワークスペースの設定変更
本セクションでは、User Dashboard から既存のワークスペースの設定を変更する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- CodeReady Workspaces のこのインスタンスで定義される既存のワークスペース。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルで Workspaces に移動します。
- ワークスペースの名前をクリックして、設定の概要ページに移動します。
Overview タブをクリックし、以下の操作を実行します。
- Workspace name を変更します。
- Storage Type を選択します。
- プロジェクト を確認します。
- Devfile タブで、ワークスペースの YAML 設定を編集します。「devfile バージョン 2のオーサリング」 を参照してください。
3.5.2. ワークスペースへのプロジェクトの追加
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- CodeReady Workspaces のこのインスタンスで定義される既存のワークスペース。
手順
ワークスペースにプロジェクトを追加するには、以下を実行します。
- Workspaces ページに移動し、更新されるワークスペースをクリックします。
- Devfile タブを開きます。
Devfile editor で、必要なプロジェクトを指定して
projectsセクションを追加します。
プロジェクトを追加したら、Save ボタンをクリックしてこのワークスペース設定を保存します。
デモの例は、以下を参照してください。
例: devfile を使用したワークスペースへの
.gitプロジェクトの追加以下のインスタンスでは、プロジェクト
crwはユーザーのプロジェクトのサンプルとして機能します。ユーザーは、devfile のname属性を使用してこのプロジェクトを指定します。location属性は、Git リポジトリーまたは ZIP アーカイブへの URL で表されるソースリポジトリーを定義します。プロジェクトをワークスペースに追加するには、以下のセクションを追加または編集します。
projects: - name: <crw> source: type: git location: 'https://github.com/<github-organization>/<crw>.git'
詳細は、「devfile リファレンス」 のセクションを参照してください。
3.5.3. ワークスペースツールの設定
3.5.3.1. プラグインの追加
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- CodeReady Workspaces のこのインスタンスで定義される既存のワークスペース。
手順
ワークスペースにプラグインを追加するには、以下を実行します。
- Devfile タブをクリックします。
必要な
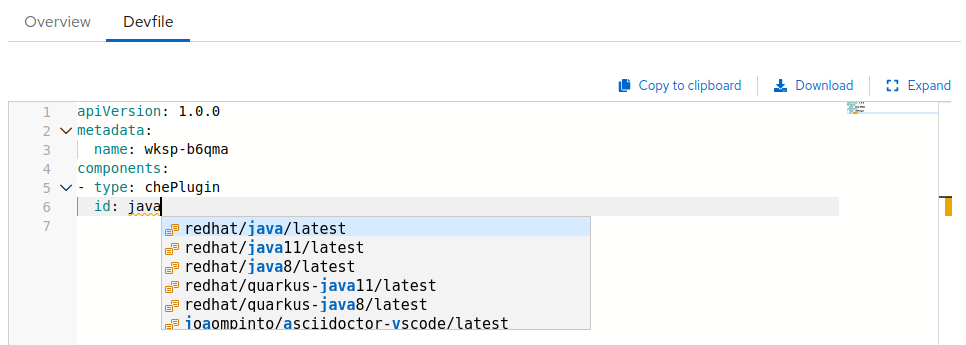
chePluginコンポーネントを追加し、Save ボタンをクリックします。注記利用可能なプラグイン一覧を表示するには、Ctrl+Space を押して、完了機能をアクティブにします。

3.5.3.2. ワークスペースエディターの定義
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- CodeReady Workspaces のこのインスタンスで定義される既存のワークスペース。
手順
ワークスペースで使用するエディターを定義するには、以下を実行します。
- Devfile タブをクリックします。
必要な
cheEditorコンポーネントを追加し、Save ボタンをクリックします。注記利用可能なプラグイン一覧を表示するには、Ctrl+Space を押して、完了機能をアクティブにします。CodeReady Workspaces 2.11 に推奨されるエディターは Che-Theia です。

3.6. ユーザーダッシュボードからの既存ワークスペースの実行
本セクションでは、ユーザーダッシュボードから既存のワークスペースを実行する方法を説明します。
3.6.1. Run ボタンを使用したユーザーダッシュボードからの既存ワークスペースの実行
本セクションでは、Run ボタンを使用してユーザーダッシュボードから既存のワークスペースを実行する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- CodeReady Workspaces のこのインスタンスで定義される既存のワークスペース。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルで Workspaces に移動します。
- 実行していないワークスペースの名前をクリックし、概要ページに移動します。
ページ右上の Run ボタンをクリックします。
ワークスペースが起動し、ブラウザーはワークスペースに移動しません。
3.6.2. Open ボタンを使用したユーザーダッシュボードからの既存ワークスペースの実行
本セクションでは、Open ボタンを使用して、ユーザーダッシュボードから既存のワークスペースを実行する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- CodeReady Workspaces のこのインスタンスで定義される既存のワークスペース。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルで Workspaces に移動します。
- 実行していないワークスペースの名前をクリックし、概要ページに移動します。
ページ右上にある Open ボタンをクリックします。
ワークスペースが起動し、ブラウザーはワークスペースに移動します。
3.6.3. Recent Workspaces を使用したユーザーダッシュボードからの既存ワークスペースの実行
本セクションでは、Recent Workspaces を使用して、ユーザーダッシュボードから既存のワークスペースを実行する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- CodeReady Workspaces のこのインスタンスで定義される既存のワークスペース。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルの Recent Workspaces セクションで、実行していないワークスペースの名前を右クリックし、コンテキストメニューで Run をクリックしてこれを起動します。
3.7. OpenShift アプリケーションのワークスペースへのインポート
CodeReady Workspaces ワークスペースでアプリケーションの新規インスタンスをデプロイするには、以下のいずれかのシナリオを使用します。
- 既存ワークスペースの変更: Dashboard ユーザーインターフェースの使用
-
実行中のアプリケーションの使用:
crwctlを使用した dev ファイルの生成
3.7.1. OpenShift アプリケーションのワークスペース devfile 定義への追加
この手順では、OpenShift アプリケーションを組み込むために CodeReady Workspaces ワークスペース devfile を定義する方法を説明します。
デモの目的で、以下の 2 つの Pod を持つサンプル OpenShift アプリケーションを使用します。
- この nodejs-app.yaml で指定される Node.js アプリケーション
- この mongo-db.yaml で指定される MongoDB Pod
OpenShift クラスターでアプリケーションを実行するには、以下を実行します。
$ node=https://raw.githubusercontent.com/redhat-developer/devfile/master/samples/web-nodejs-with-db-sample/nodejs-app.yaml && \
mongo=https://raw.githubusercontent.com/redhat-developer/devfile/master/samples/web-nodejs-with-db-sample/mongo-db.yaml && \
oc apply -f ${mongo} && \
oc apply -f ${node}前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンスでクラスターにログインしている。Red Hat CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールについて参照してください。
-
crwctl管理ツールが利用可能である。Using the crwctl management toolセクションを参照してください。
手順
最も簡単な devfile を作成します。
apiVersion: 1.0.0 metadata: name: minimal-workspace 1- 1
minimal-workspaceの名前を指定します。CodeReady Workspaces サーバーがこの devfile を処理すると、devfile はデフォルトのエディター (Che-Theia) とデフォルトのエディタープラグイン (ターミナルなど) のみを持つ最小の CodeReady Workspaces ワークスペースに変換されます。
OpenShift アプリケーションをワークスペースに追加するには、devfile を変更して
Kubernetesコンポーネントタイプを追加します。たとえば、NodeJS-Mongo アプリケーションを
minimal-workspaceに組み込むには、以下を実行します。apiVersion: 1.0.0 metadata: name: minimal-workspace components: - type: openshift reference: https://raw.githubusercontent.com/.../mongo-db.yaml - alias: nodejs-app type: openshift reference: https://raw.githubusercontent.com/.../nodejs-app.yaml entrypoints: - command: ['sleep'] 1 args: ['infinity']- 1
sleep infinityコマンドは、Node.js アプリケーションのエントリーポイントとして追加されます。このコマンドは、ワークスペースの開始フェーズでアプリケーションが起動しないようにします。この設定により、ユーザーはテストまたはデバッグ目的で必要に応じてアプリケーションを起動できます。
devfile にコマンドを追加して、開発者のアプリケーションのテストをより容易にします。
apiVersion: 1.0.0 metadata: name: nodejs-with-db projects: - name: nodejs-mongo-app source: type: git location: 'https://github.com/ijason/NodeJS-Sample-App.git' commitId: 187d468 # refers to the last commitId the project compiles (with express3) components: - type: openshift reference: https://raw.githubusercontent.com/redhat-developer/devfile/master/samples/web-nodejs-with-db-sample/mongo-db.yaml - alias: nodejs-app type: openshift reference: https://raw.githubusercontent.com/redhat-developer/devfile/master/samples/web-nodejs-with-db-sample/nodejs-app.yaml commands: - name: run 1 actions: - type: exec component: nodejs-app command: cd ${CHE_PROJECTS_ROOT}/nodejs-mongo-app/EmployeeDB/ && npm install && sed -i -- ''s/localhost/mongo/g'' app.js && node app.js- 1
- devfile に追加された
runコマンドは、コマンドパレットから Che-Theia のタスクとして利用できます。実行すると、コマンドは Node.js アプリケーションを起動します。
devfile を使用してワークスペースを作成し、起動します。
$ crwctl workspace:start --devfile <devfile-path>
関連資料
3.7.2. Dashboard を使用した OpenShift アプリケーションの既存ワークスペースへの追加
この手順では、既存のワークスペースを変更し、新たに作成された devfile を使用して OpenShift アプリケーションをインポートする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- CodeReady Workspaces のこのインスタンスで定義される既存のワークスペース。
手順
- ワークスペースの作成後に、Workspace メニューを使用して必要なワークスペースをクリックします。
- ワークスペース devfile を変更し、Devfile タブを使用します。
- OpenShift コンポーネントを追加します。
- 変更を有効にするには、devfile を保存して、CodeReady Workspaces ワークスペースを再起動します。
3.7.3. 既存の OpenShift アプリケーションからの devfile の生成
この手順では、crwctl ツールを使用して、既存の OpenShift アプリケーションから devfile を生成する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
-
crwctl管理ツールが利用可能である。crwctl 管理ツールの使用を参照してください。 - CodeReady Workspaces にログインしている。How to login into CodeReady Workspaces using crwctlを参照してください。
手順
devfile を生成するには、以下を使用します。
$ crwctl devfile:generate
crwctl devfile:generateコマンドを使用して、NodeJSコンポーネントが含まれるNodeJS-MongoDBアプリケーションなどから devfile を生成することもできます。例:
$ crwctl devfile:generate --selector="app=nodejs" apiVersion: 1.0.0 metadata: name: crwctl-generated components: - type: kubernetes alias: app=nodejs referenceContent: | kind: List apiVersion: v1 metadata: name: app=nodejs items: - apiVersion: apps/v1 kind: Deployment metadata: labels: app: nodejs name: web (...)Node.js アプリケーションの YAML 定義は、
referenceContent属性を使用し、devfile のインラインで利用できます。言語のサポートを追加するには、
--languageパラメーターを使用します。$ crwctl devfile:generate --selector="app=nodejs" --language="typescript" apiVersion: 1.0.0 metadata: name: crwctl-generated components: - type: kubernetes alias: app=nodejs referenceContent: | kind: List apiVersion: v1 (...) - type: chePlugin alias: typescript-ls id: che-incubator/typescript/latest
生成された devfile を使用して、
crwctlで CodeReady Workspaces ワークスペースを起動します。$ crwctl workspace:start --devfile=devfile.yaml
3.8. ワークスペースへのリモートアクセス
本セクションでは、ブラウザーの外部で CodeReady Workspaces ワークスペースにリモートでアクセスする方法を説明します。
CodeReady Workspaces ワークスペースはコンテナーとして存在し、デフォルトではブラウザーウィンドウから変更されます。さらに、CodeReady Workspaces ワークスペースと対話する方法として以下の方法を使用できます。
-
OpenShift コマンドラインツール
ocを使用して、ワークスペースコンテナーでコマンドラインを開きます。 -
ocツールを使用したファイルのアップロードおよびダウンロード。
3.8.1. oc を使用したワークスペースへのリモートアクセス
OpenShift コマンドラインツール (oc) を使用して CodeReady Workspaces ワークスペースにリモートでアクセスするには、本セクションの手順に従います。
前提条件
ocバージョン 1.5.0 以降が利用できる。インストールされているバージョンの情報については、以下を実行します。$ oc version Client Version: version.Info{Major:"1", Minor:"15", GitVersion:"v1.15.0" ...
手順
以下の例を参照してください。
-
workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4は Pod の名前です。 crwはプロジェクトです。OpenShift プロジェクトの名前と、CodeReady Workspaces ワークスペースを実行する Pod を検索するには、以下を実行します。
$ oc get pod -l che.workspace_id --all-namespaces NAMESPACE NAME READY STATUS RESTARTS AGE crw workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 4/4 Running 0 6m4s
コンテナーの名前を見つけるには、以下を実行します。
$ NAMESPACE=crw $ POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 $ oc get pod ${POD} -o custom-columns=CONTAINERS:.spec.containers[*].name CONTAINERS maven,che-machine-execpau,theia-ide6dj,vscode-javaw92プロジェクト、Pod 名、およびコンテナーの名前がある場合は、'oc ' コマンドを使用してリモートシェルを開きます。
$ NAMESPACE=crw $ POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 $ CONTAINER=maven $ oc exec -ti -n ${NAMESPACE} ${POD} -c ${CONTAINER} bash user@workspace7b2wemdf3hx7s3ln $コンテナーから
buildおよびrunコマンドを実行します (CodeReady Workspaces ワークスペースのターミナルから実行する場合と同様)。user@workspace7b2wemdf3hx7s3ln $ mvn clean install [INFO] Scanning for projects... (...)
関連資料
-
ocの詳細は、Getting started with the CLIを参照してください。
3.8.2. コマンドラインインターフェースを使用したワークスペースへのファイルのダウンロードおよびアップロード
この手順では、ocツールを使用してファイルをリモートで CodeReady Workspaces ワークスペースから/にダウンロードする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- 変更する予定の CodeReady Workspaces ワークスペースへのリモートアクセスワークスペースへのリモートアクセスを参照してください。
ocバージョン 1.5.0 以降が利用できる。インストールされているバージョンの情報については、以下を実行します。$ oc version Client Version: version.Info{Major:"1", Minor:"15", GitVersion:"v1.15.0" ...
手順
以下の手順では、ユーザープロジェクトの例として crw を使用します。
ワークスペースコンテナーからユーザーの現在のホームディレクトリーに
downloadme.txtという名前のローカルファイルをダウンロードするには、CodeReady Workspaces リモートシェルで以下を実行します。$ REMOTE_FILE_PATH=/projects/downloadme.txt $ NAMESPACE=crw $ POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 $ CONTAINER=maven $ oc cp ${NAMESPACE}/${POD}:${REMOTE_FILE_PATH} ~/downloadme.txt -c ${CONTAINER}-
uploadme.txtという名前のローカルファイルを/projectsディレクトリー内のワークスペースコンテナーにアップロードするには、以下を実行します。
$ LOCAL_FILE_PATH=./uploadme.txt
$ NAMESPACE=crw
$ POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4
$ CONTAINER=maven
$ oc cp ${LOCAL_FILE_PATH} ${NAMESPACE}/${POD}:/projects -c ${CONTAINER}前述の手順を使用すると、ユーザーはディレクトリーをダウンロードし、アップロードすることもできます。
関連資料
-
ocの詳細は、Getting started with the CLIを参照してください。
3.9. シークレットをファイルまたは環境変数としてワークスペースコンテナーにマウントする
シークレットは、ユーザー名、パスワード、認証トークン、設定などの機密データを暗号化された形式で保存する OpenShift オブジェクトです。
ユーザーは、機密データが含まれるシークレットをワークスペースコンテナーにマウントできます。これにより、新規に作成されるワークスペースごとに、シークレットから保存されたデータが自動的に再適用されます。その結果、ユーザーはこれらの認証情報と設定を手動で指定する必要はありません。
以下のセクションでは、OpenShift シークレットをワークスペースコンテナーに自動的にマウントし、以下のようなコンポーネントの永続的なマウントポイントを作成する方法を説明します。
-
Maven 設定(
settings.xmlファイル) - SSH キーペア
- AWS 認証トークン
- Git 認証情報ストアファイル
OpenShift シークレットは以下のようにワークスペースコンテナーにマウントできます。
- ファイル: これにより、Maven 機能を持つすべての新規ワークスペースに適用される自動的にマウントされた Maven 設定が作成されます。
環境変数: これは、自動認証に SSH キーペアおよい AWS 認証トークンを使用します。
注記SSH キーペアはファイルとしてマウントすることもできますが、この形式は主に Maven 設定を設定することを目的として使用されます。
マウントプロセスでは標準の OpenShift マウントメカニズムを使用しますが、シークレットを必要な CodeReady Workspaces ワークスペースコンテナーに適切にバインドするために追加のアノテーションとラベルが必要です。
3.9.1. シークレットをファイルとしてワークスペースコンテナーにマウントする
OpenShift 3.11 では、ファイルとしてマウントされるシークレットは devfile に定義されたボリュームマウントを上書きします。
本セクションでは、CodeReady Workspaces の単一ワークスペースまたは複数ワークスペースコンテナーで、ユーザーのプロジェクトからシークレットをファイルとしてマウントする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
手順
CodeReady Workspaces ワークスペースが作成される OpenShift プロジェクトで新規の OpenShift シークレットを作成します。
-
作成されるシークレットのラベルは、CodeReady Workspaces の
che.workspace.provision.secret.labelsプロパティーに設定されるラベルのセットと一致する必要があります。デフォルトのラベルは以下の通りです。 -
app.kubernetes.io/part-of: che.eclipse.org app.kubernetes.io/component: workspace-secret:注記以下の例では、Red Hat CodeReady Workspaces のバージョン 2.1 と 2.2 での
target-containerアノテーションの使用法の違いについて説明します。例:
apiVersion: v1 kind: Secret metadata: name: mvn-settings-secret labels: app.kubernetes.io/part-of: che.eclipse.org app.kubernetes.io/component: workspace-secret ...アノテーションは指定のシークレットがファイルとしてマウントされていることを示し、オプションで、シークレットがマウントされるコンテナーの名前を指定します。target-container アノテーションがない場合、シークレットは CodeReady Workspaces ワークスペースのすべてのユーザーコンテナーにマウントされますが、これは CodeReady Workspaces バージョン 2.1 についてのみ 適用されます。
apiVersion: v1 kind: Secret metadata: name: mvn-settings-secret annotations: che.eclipse.org/target-container: maven che.eclipse.org/mount-path: {prod-home}/.m2/ che.eclipse.org/mount-as: file labels: ...CodeReady Workspaces バージョン 2.2 以降、
target-containerアノテーションは非推奨となり、ブール値が含まれるautomount-workspace-secretアノテーションが導入されました。これは、devfile で上書きされる機能を使用して、デフォルトのシークレットのマウント動作を定義することを目的としています。trueの値により、すべてのワークスペースコンテナーへの自動マウントが有効になります。これとは対照的に、falseの値は、automountWorkspaceSecrets:trueプロパティーを使用して devfile コンポーネントで明示的に要求されるまでマウントプロセスを無効にします。apiVersion: v1 kind: Secret metadata: name: mvn-settings-secret annotations: che.eclipse.org/automount-workspace-secret: "true" che.eclipse.org/mount-path: {prod-home}/.m2/ che.eclipse.org/mount-as: file labels: ...OpenShift シークレットのデータには複数の項目が含まれる可能性があり、その名前はコンテナーにマウントされる必要なファイル名と一致する必要があります。
apiVersion: v1 kind: Secret metadata: name: mvn-settings-secret labels: app.kubernetes.io/part-of: che.eclipse.org app.kubernetes.io/component: workspace-secret annotations: che.eclipse.org/automount-workspace-secret: "true" che.eclipse.org/mount-path: {prod-home}/.m2/ che.eclipse.org/mount-as: file data: settings.xml: <base64 encoded data content here>これにより、
settings.xmlという名前のファイルが、すべてのワークスペースコンテナーの/home/jboss/.m2/パスにマウントされます。secret-s マウントパスは、devfile を使用するワークスペースの特定のコンポーネントに対して上書きできます。マウントパスを変更するには、devfile のコンポーネントで、上書きされたシークレット名と必要なマウントパスと一致する名前を使用して追加のボリュームを宣言する必要があります。
apiVersion: 1.0.0 metadata: ... components: - type: dockerimage alias: maven image: maven:3.11 volumes: - name: <secret-name> containerPath: /my/new/path ...このような上書きの場合、コンポーネントはそれらに属するコンテナーを区別するためにエイリアスを宣言し、上書きパスをこれらのコンテナーについてのみに適用する必要があります。
-
作成されるシークレットのラベルは、CodeReady Workspaces の
3.9.2. シークレットを環境変数としてワークスペースコンテナーにマウントする
以下のセクションでは、OpenShift シークレットを環境変数として、ユーザーのプロジェクトから CodeReady Workspaces の単一ワークスペースまたは複数ワークスペースコンテナーにマウントする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
手順
CodeReady Workspaces ワークスペースが作成される OpenShift プロジェクトで新規の OpenShift シークレットを作成します。
-
生成されるシークレットのラベルは、CodeReady Workspaces の
che.workspace.provision.secret.labelsプロパティーに設定されるラベルのセットと一致する必要があります。デフォルトでは、これは 2 つのラベルのセットになります。 -
app.kubernetes.io/part-of: che.eclipse.org app.kubernetes.io/component: workspace-secret:注記以下の例では、Red Hat CodeReady Workspaces のバージョン 2.1 と 2.2 での
target-containerアノテーションの使用法の違いについて説明します。例:
apiVersion: v1 kind: Secret metadata: name: mvn-settings-secret labels: app.kubernetes.io/part-of: che.eclipse.org app.kubernetes.io/component: workspace-secret ...アノテーションは、指定のシークレットが環境変数としてマウントされていることを示す必要があり、オプションでこのマウントが適用されるコンテナー名を指定します。target-container アノテーションが定義されていない場合、シークレットは CodeReady Workspaces ワークスペースのすべてのユーザーコンテナーにマウントされますが、これは CodeReady Workspaces バージョン 2.1 についてのみ 適用されます。
apiVersion: v1 kind: Secret metadata: name: mvn-settings-secret annotations: che.eclipse.org/target-container: maven che.eclipse.org/env-name: FOO_ENV che.eclipse.org/mount-as: env labels: ... data: mykey: myvalueこれにより、
FOO_ENVという名前の環境変数と値myvalueが、mavenという名前のコンテナーにプロビジョニングされます。CodeReady Workspaces バージョン 2.2 以降、
target-containerアノテーションは非推奨となり、ブール値が含まれるautomount-workspace-secretアノテーションが導入されました。これは、devfile で上書きされる機能を使用して、デフォルトのシークレットのマウント動作を定義することを目的としています。trueの値により、すべてのワークスペースコンテナーへの自動マウントが有効になります。これとは対照的に、falseの値は、automountWorkspaceSecrets:trueプロパティーを使用して devfile コンポーネントで明示的に要求されるまでマウントプロセスを無効にします。apiVersion: v1 kind: Secret metadata: name: mvn-settings-secret annotations: che.eclipse.org/automount-workspace-secret: "true" che.eclipse.org/env-name: FOO_ENV che.eclipse.org/mount-as: env labels: ... data: mykey: myvalueこれにより、
FOO_ENVという名前の環境変数、および値myvalueがすべてのワークスペースコンテナーにプロビジョニングされます。シークレットに複数のデータ項目がある場合、環境変数の名前は以下のようにそれぞれのデータキーについて指定される必要があります。
apiVersion: v1 kind: Secret metadata: name: mvn-settings-secret annotations: che.eclipse.org/automount-workspace-secret: "true" che.eclipse.org/mount-as: env che.eclipse.org/mykey_env-name: FOO_ENV che.eclipse.org/otherkey_env-name: OTHER_ENV labels: ... data: mykey: myvalue otherkey: othervalueこれにより、
FOO_ENV、OTHER_ENVという名前の、myvalueおよびothervalueの値を持つ 2 つの環境変数がワークスペースコンテナーにプロビジョニングされます。注記OpenShift シークレットのアノテーション名の最大長さは 63 文字です。ここで、9 文字は、
/で終わるプレフィックス用に予約されます。これは、シークレットに使用できるキーの最大長さの制限として機能します。
-
生成されるシークレットのラベルは、CodeReady Workspaces の
3.9.3. git 認証情報のワークスペースコンテナーへのマウント
本セクションでは、git 認証情報ストアをユーザーのプロジェクトから、CodeReady Workspaces の単一ワークスペースまたは複数ワークスペースコンテナーのファイルにシークレットとしてマウントする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
手順
- ストレージフォーマットで git 認証情報ファイルを準備します。
- ファイルのコンテンツを base64 形式にエンコードします。
CodeReady Workspaces ワークスペースが作成される OpenShift プロジェクトで新規の OpenShift シークレットを作成します。
-
作成されるシークレットのラベルは、CodeReady Workspaces の
che.workspace.provision.secret.labelsプロパティーに設定されるラベルのセットと一致する必要があります。デフォルトのラベルは以下の通りです。 -
app.kubernetes.io/part-of: che.eclipse.org -
app.kubernetes.io/component: workspace-secret:
-
作成されるシークレットのラベルは、CodeReady Workspaces の
3.9.4. シークレットをワークスペースコンテナーにマウントするプロセスでのアノテーションの使用
Kubernetes アノテーションとラベルは、任意の非識別メタデータを OpenShift ネイティブオブジェクトに割り当てるために、ライブラリー、ツール、およびその他のクライアントで使用されるツールです。
ラベルはオブジェクトを選択し、それらを特定の条件を満たすコレクションに接続します。ここで、アノテーションは OpenShift オブジェクトによって内部で使用されない非識別情報に使用されます。
本セクションでは、CodeReady Workspaces ワークスペースでの OpenShift シークレットのマウントプロセスで使用される OpenShift アノテーションの値について説明します。
アノテーションには、適切なマウント設定を特定するのに役立つアイテムが含まれている必要があります。これらのアイテムは以下の通りです。
-
che.eclipse.org/target-container: バージョン 2.1 まで有効です。マウントするコンテナーの名前。名前が定義されていない場合、シークレットは CodeReady Workspaces ワークスペースのすべてのユーザーのコンテナーにマウントされます。 -
che.eclipse.org/automount-workspace-secret:バージョン 2.2. で導入 されました。メインマウントセレクター。trueに設定すると、シークレットは CodeReady Workspaces ワークスペースのすべてのユーザーのコンテナーにマウントされます。falseに設定すると、シークレットはデフォルトでコンテナーにマウントされません。この属性の値は、ワークスペースのオーナーにより多くの柔軟性を提供するautomountWorkspaceSecretsブール値プロパティーを使用して devfile コンポーネントで上書きできます。このプロパティーを使用するには、これを使用するコンポーネントについてaliasを定義する必要があります。 -
che.eclipse.org/env-name: シークレットのマウントに使用される環境変数の名前。 -
che.eclipse.org/mount-as: このアイテムは、シークレットが環境変数またはファイルとしてマウントされるかどうかを記述します。オプション:envまたはfile。 -
che.eclipse.org/<mykeyName>-env-name: FOO_ENV: データに複数のアイテムが含まれる場合に使用される環境変数の名前。mykeyNameは例として使用されます。
3.10. SCM サーバーのプライベートリポジトリーでのユーザーの認証
次のセクションでは、SCM サーバーのユーザー認証を設定する方法を説明します。
3.10.1. Bitbucket サーバーでの認証
Red Hat CodeReady Workspaces ユーザーは、Bitbucket SCM (Source Code Management) システムのパブリックまたはプライベートリポジトリーをプロジェクトのソースとして使用できます。
プライベートリポジトリーを使用するには、以下で説明されている追加の設定が必要です。
Bitbucket 認証は、個人アクセストークンの使用をベースとします。各 Bitbucket ユーザーは、異なる名前、パーミッション、有効期限などを持つ複数の個人アクセストークンを要求できます。これらのトークンを使用して、Bitbucket REST API 呼び出しに署名し、Git リポジトリー操作を実行することができます。
CodeReady Workspaces 側で Bitbucket 認証を許可するには、個人トークンをシークレット形式でユーザーのプロジェクトに保存する必要があります。シークレットは以下のようになります。
apiVersion: v1
kind: Secret
metadata:
name: bitbucket-personal-access-token-secret
labels:
app.kubernetes.io/part-of: che.eclipse.org
app.kubernetes.io/component: scm-personal-access-token
annotations:
che.eclipse.org/expired-after: '-1'
che.eclipse.org/che-userid: '355d1ce5-990e-401e-9a8c-094bca10b5b3'
che.eclipse.org/scm-userid: '2'
che.eclipse.org/scm-username: 'user-foo'
che.eclipse.org/scm-url: 'https://bitbucket.apps.cluster-example.com'
data:
token: TlRnNE1UazRORFl5TWpNeU9sMTI1aDFFT2dRbXBlTUYvbmhiLzNQUC9hT08=シークレットの主な部分は以下のようになります。
| ラベル |
| SCM 個人トークンシークレットであることを示します。 |
| アノテーション |
| トークンが属するユーザーの Red Hat CodeReady Workspaces ID。 |
| アノテーション |
| トークンが属する Bitbucket ユーザー ID |
| アノテーション |
| トークンが属する Bitbucket ユーザー名 |
| アノテーション |
| このトークンが属する Bitbucket サーバーの URL |
| アノテーション |
| 個人アクセストークンの有効期限 |
| データエントリー |
| 個人アクセストークンの base-64 でエンコードされた値 |
Linux マシンで base64 ツールを使用して文字列を base64 形式にエンコードすると、ソース文字列の最後に改行文字が追加され、値はデコード後の認証ヘッダー値として使用できなくなります。これを回避するには、base64 -w0 を使用します。これにより、新たに追加された行が削除されるか、または 'tr -džn' を使用して改行が明示的に削除されます。
REST API URL への呼び出しを使用してシークレットからユーザー ID を取得するには、以下を実行します。
Bitbucket の場合:
https://<bitbucket-hostname>/rest/api/1.0/users/<username>
CodeReady Workspaces の場合
\https://codeready-<openshift_deployment_name>.<domain_name>/api/user
- シークレットから取得したトークン認証情報に関して、別のシークレットが自動的に作成され、Git 操作に対する認証が可能になります。このシークレットは Git 認証情報ファイルとしてワークスペースコンテナーにマウントされ、プライベート Git リポジトリーと連携するために追加の設定は不要になります。
- リモート Git リポジトリーが自己署名証明書を使用する場合は、サーバー設定を追加します。自己署名証明書を使用した Git リポジトリーをサポートする CodeReady Workspaces のデプロイを参照してください。
3.10.2. GitLab サーバーでの認証
GitLab システムでの認証の設定は Bitbucket に似ています。
GitLab 認証は、個人アクセストークンの使用をベースとします。各 GitLab ユーザーは、異なる名前、パーミッション、有効期限などを持つ複数の個人アクセストークンを要求できます。これらのトークンを使用して、GitLab REST API 呼び出しに署名し、Git リポジトリー操作を実行することができます。
個人アクセストークンの詳細は、GitLab のドキュメントを参照してください。
CodeReady Workspaces 側で GitLab 認証を許可するには、個人トークンをシークレット形式でユーザーのプロジェクトに保存する必要があります。シークレットは以下のようになります。
例3.8 GitLab 個人アクセストークンシークレット
apiVersion: v1
kind: Secret
metadata:
name: gitlab-personal-access-token-secret
labels:
app.kubernetes.io/part-of: che.eclipse.org
app.kubernetes.io/component: scm-personal-access-token
annotations:
che.eclipse.org/expired-after: '-1'
che.eclipse.org/che-userid: '355d1ce5-990e-401e-9a8c-094bca10b5b3'
che.eclipse.org/scm-userid: '2'
che.eclipse.org/scm-username: 'user-foo'
che.eclipse.org/scm-url: 'https://gitlab.apps.cluster-example.com'
data:
token: Yzh5cEt6cURxUWVCa3FKazhtaHg=シークレットの主な部分は以下のようになります。
| ラベル |
| SCM 個人トークンシークレットであることを示します。 |
| アノテーション |
| トークンが属するユーザーの Red Hat CodeReady Workspaces ID。 |
| アノテーション |
| トークンが属する GitLab ユーザー ID |
| アノテーション |
| トークンが属する GitlLab ユーザー名 |
| アノテーション |
| このトークンが属する GitLab サーバーの URL |
| アノテーション |
| 個人アクセストークンの有効期限 |
| データエントリー |
| 個人アクセストークンの base-64 でエンコードされた値 |
Linux マシンで base64 ツールを使用して文字列を base64 形式にエンコードすると、ソース文字列の最後に改行文字が追加され、値はデコード後の認証ヘッダー値として使用できなくなります。これを回避するには、base64 -w0 を使用します。これにより、新たに追加された行が削除されるか、または 'tr -džn' を使用して改行が明示的に削除されます。
シークレットからユーザー ID を取得するには、GitLab Web UI の ユーザープロファイルページを確認するか、REST API URL を呼び出します。
GitLab の場合:
https://<gitlab-hostname>/api/v4/users?username=<username>
CodeReady Workspaces の場合
\https://codeready-<openshift_deployment_name>.<domain_name>/api/user
- シークレットから取得したトークン認証情報に関して、別のシークレットが自動的に作成され、Git 操作に対する認証が可能になります。このシークレットは Git 認証情報ファイルとしてワークスペースコンテナーにマウントされ、プライベート Git リポジトリーと連携するために追加の設定は不要になります。
- リモート Git リポジトリーが自己署名証明書を使用する場合は、サーバー設定を追加します。自己署名証明書を使用した Git リポジトリーをサポートする CodeReady Workspaces のデプロイを参照してください。
3.10.3. GitHub サーバーでの認証
GitHub システムでの認証の設定は GitLab に似ています。
GitHub 認証は、個人アクセストークンの使用をベースとします。各 GitHub ユーザーは、異なる名前、パーミッション、有効期限などを持つ複数の個人アクセストークンを要求できます。これらのトークンを使用して、GitHub REST API 呼び出しに署名し、Git リポジトリー操作を実行することができます。
CodeReady Workspaces 側で GitHub 認証を許可するには、個人トークンをシークレット形式でユーザーのプロジェクトに保存する必要があります。シークレットは以下のようになります。
例3.9 GitHub 個人アクセストークンシークレット
apiVersion: v1
kind: Secret
metadata:
name: github-personal-access-token-secret
labels:
app.kubernetes.io/part-of: che.eclipse.org
app.kubernetes.io/component: scm-personal-access-token
annotations:
che.eclipse.org/expired-after: '-1'
che.eclipse.org/che-userid: '355d1ce5-990e-401e-9a8c-094bca10b5b3'
che.eclipse.org/scm-userid: '1651062'
che.eclipse.org/scm-username: 'user-foo'
che.eclipse.org/scm-url: 'https://github.com'
data:
token: Yzh5cEt6cURxUWVCa3FKazhtaHg=シークレットの主な部分は以下のようになります。
| ラベル |
| SCM 個人トークンシークレットであることを示します。 |
| アノテーション |
| トークンが属するユーザーの Red Hat CodeReady Workspaces ID。 |
| アノテーション |
| トークンが属する GitHub ユーザー ID |
| アノテーション |
| トークンが属する GitHub ユーザー名 |
| アノテーション |
|
このトークンが属する GitHub サーバーの URL通常、これは |
| アノテーション |
| 個人アクセストークンの有効期限 |
| データエントリー |
| 個人アクセストークンの base-64 でエンコードされた値 |
Linux マシンで base64 ツールを使用して文字列を base64 形式にエンコードすると、ソース文字列の最後に改行文字が追加され、値はデコード後の認証ヘッダー値として使用できなくなります。これを回避するには、base64 -w0 を使用します。これにより、新たに追加された行が削除されるか、または 'tr -džn' を使用して改行が明示的に削除されます。
シークレットからユーザー ID を取得するには、REST API URL を呼び出します。
https://api.github.com/user
CodeReady Workspaces の場合
\https://codeready-<openshift_deployment_name>.<domain_name>/api/user
- シークレットから取得したトークン認証情報に関して、別のシークレットが自動的に作成され、Git 操作に対する認証が可能になります。このシークレットは Git 認証情報ファイルとしてワークスペースコンテナーにマウントされ、プライベート Git リポジトリーと連携するために追加の設定は不要になります。
- リモート Git リポジトリーが自己署名証明書を使用する場合は、サーバー設定を追加します。自己署名証明書を使用した Git リポジトリーをサポートする CodeReady Workspaces のデプロイを参照してください。
第4章 devfileのオーサリング
4.1. devfile バージョン 1のオーサリング
本セクションでは、devfile の概念および 1.0 仕様の devfile を使用して CodeReady Workspaces ワークスペースを設定する方法を説明します。
4.1.1. devfile とは
devfile は、開発環境を記述し、定義するファイルです。
- ソースコード。
- ブラウザー IDE ツールやアプリケーションランタイムなどの開発コンポーネント。
- 事前定義コマンドの一覧。
- クローン作成するプロジェクト。
devfile は、CodeReady Workspaces が消費し、複数のコンテナーで構成されるクラウドワークスペースに変換する YAML ファイルです。devfile はリモートまたはローカルに保存できます。以下のような各種の方法で実行できます。
- git リポジトリーのルートフォルダー、または機能ブランチを使用。
- HTTP 経由でアクセス可能な一般にアクセスできる Web サーバーを使用。
-
ローカルでファイルとして使用、または
crwctlを使用してデプロイ。 - devfile のコレクション (devfile レジストリー として知られる) を使用。
ワークスペースの作成時に、CodeReady Workspaces はその定義を使用してすべてを開始し、必要なツールおよびアプリケーションランタイムのすべてのコンテナーを実行します。また、CodeReady Workspaces はファイルシステムボリュームをマウントして、ソースコードをワークスペースで利用できるようにします。
devfile は、プロジェクトのソースコードでバージョン管理できます。ワークスペースで古いメンテナンスブランチを修正する必要がある場合、プロジェクトの devfile は、ワークスペースの定義を古いブランチでの機能を開始するために必要な各種ツールと依存関係と共に提供します。これを使用してワークスペースをオンデマンドでインスタンス化します。
CodeReady Workspaces は、ワークスペースで使用するツールと共に devfile の最新の状態を維持します。
- パス、git の場所、ブランチなどのプロジェクトの要素。
- ビルド、実行、テスト、デバッグなどの日次タスクを実行するためのコマンド。
- アプリケーションの実行に必要なコンテナーイメージを含むランタイム環境。
- 開発者がワークスペースで使用するツール、IDE 機能、ヘルパーが含まれる Che-Theia プラグイン (例: Git、Java サポート、SonarLint、およびプルリクエスト)。
4.1.2. 最小の devfile
以下は、devfile で必要なコンテンツの最小コンテンツです。
apiVersion: 1.0.0 metadata: name: crw-in-crw-out
devfile の完全なサンプルについては、CodeReady Workspaces devfile.yaml の Red Hat CodeReady Workspaces を参照してください。
パラメーター generateName または name を使用するかどうかは選択できますが、ユーザーはこれらのパラメーターのいずれかを選択し、定義する必要があります。両方の属性を指定すると、generateName は無視されます。「ワークスペース名の生成」 を参照してください。
metadata: generatedName:
または
metadata: name:
4.1.3. ワークスペース名の生成
自動生成されるワークスペース名のプレフィックスを指定するには、devfile で generateName パラメーターを設定します。
apiVersion: 1.0.0 metadata: generateName: crw-
ワークスペース名は <generateName>YYYYY 形式(例: che-2y7kp)になります。Y はランダムな [a-z0-9] 文字です。
ワークスペースの作成時に、以下の命名規則が適用されます。
-
nameが定義される際に、これはワークスペース名<name>として使用されます。 -
generateNameのみが定義されている場合、これは生成される名前<generateName>YYYYYのベースとして使用されます。
factory を使用して作成されたワークスペースの場合、name または generateName を定義すると同じ結果になります。定義された値は、名前のプレフィックス <name>YYYYY または <generateName>YYYYY として使用されます。generateName と name の両方が定義されている場合は、generateName が優先されます。
4.1.4. プロジェクトの devfile の作成
本セクションでは、プロジェクト用に最小限の devfile を作成し、devfile に複数のプロジェクトを追加する方法を説明します。
4.1.4.1. 最小 devfile の作成
ワークスペースを実行するのに十分な最小の devfile は、以下の部分素で構成されます。
- 仕様バージョン
- 名前
プロジェクトのない最小 devfile の例
apiVersion: 1.0.0 metadata: name: minimal-workspace
追加の設定がない場合、デフォルトのエディターが含まれるワークスペースが CodeReady Workspaces サーバーで設定されるデフォルトのプラグインと共に起動します。Che-Theia は、CodeReady Workspaces Machine Exec プラグインと共にデフォルトのエディターとして設定されます。factory を使用して Git リポジトリー内でワークスペースを起動すると、指定のリポジトリーとブランチからのプロジェクトがデフォルトで作成されます。プロジェクト名は、リポジトリー名と一致します。
ワークスペースの機能を追加するために、以下の部分を追加します。
- コンポーネントの一覧: 開発コンポーネントおよびユーザーランタイム
- プロジェクトの一覧: ソースコードリポジトリー
- コマンドの一覧: 開発環境の実行、ランタイム環境の起動など、ワークスペースコンポーネントを管理するためのアクション
プロジェクトを含む最小 devfile の例
apiVersion: 1.0.0
metadata:
name: petclinic-dev-environment
projects:
- name: petclinic
source:
type: git
location: 'https://github.com/spring-projects/spring-petclinic.git'
components:
- type: chePlugin
id: redhat/java/latest
4.1.4.2. devfile の複数プロジェクトの指定
単一の devfile は、必要な宛先に対してクローン作成される複数のプロジェクトを定義できます。これらのプロジェクトは、ワークスペースの起動後にユーザーのワークスペース内に作成されます。
各プロジェクトについて、以下を指定します。
- ソースリポジトリーのタイプ: これには .git または .zip を指定できます。詳細は、Devfile リファレンスのセクションを参照してください。
- ソースリポジトリーの場所: Git リポジトリーまたは zip アーカイブへの URL。
- オプションで、プロジェクトのクローンが作成されるディレクトリー。指定がない場合は、デフォルトのディレクトリーが使用されます。これは、プロジェクト名またはプロジェクトの Git リポジトリーに一致するディレクトリーです。
2 つのプロジェクトを含む devfile の例
以下の例では、プロジェクトの frontend および backend はユーザーのプロジェクトのサンプルとして機能します。各プロジェクトは別個のリポジトリーに置かれます。
-
backendプロジェクトには、CodeReady Workspaces ランタイムで暗黙的に定義される、ソースルート下のsrc/github.com/<github-organization>/<backend>/ディレクトリーにクローン作成する特定の要件があります。 -
frontendプロジェクトは、ソースルート下の<frontend/>ディレクトリーにクローン作成されます。
apiVersion: 1.0.0 metadata: name: example-devfile projects: - name: <frontend> source: type: git location: https://github.com/<github-organization>/<frontend>.git - name: <backend> clonePath: src/github.com/<github-organization>/<backend> source: type: git location: https://github.com/<github-organization>/<backend>.git
関連資料
すべての devfile コンポーネントの割り当てと使用可能な値についての詳細は、以下を参照してください。
以下のサンプル devfile は、適切な参照例です。
4.1.5. devfile リファレンス
本セクションでは、devfile の参照および devfile を構成するさまざまな要素を使用する方法について説明します。
4.1.5.1. devfile へのスキーマバージョンの追加
手順
-
devfile で
schemaVersion属性を定義します。
例4.1 devfile へのスキーマバージョンの追加
schemaVersion: 1.0.0
4.1.5.2. devfile への名前の追加
devfile への名前の追加は必須です。name および generateName はどちらも任意の属性ですが、少なくともそのうちの 1 つを定義する必要があります。
手順
ワークスペースの静的名を指定するには、
name属性を定義します。devfile への静的名の追加
schemaVersion: 1.0.0 metadata: name: devfile-sample
自動生成されるワークスペース名のプレフィックスを指定するには
generateName属性を定義し、name属性を定義しません。ワークスペース名は<generateName>YYYYY形式になります(例:devfile-sample-2y7kp)。Yはランダムな[a-z0-9]文字です。生成された名前の devfile への追加
schemaVersion: 1.0.0 metadata: generateName: devfile-sample-
factory を使用して作成されたワークスペースの場合、name または generateName を定義すると同じ結果になります。定義された値は、名前のプレフィックス <name>YYYYY または <generateName>YYYYY として使用されます。generateName と name の両方が定義されている場合は、generateName が優先されます。
4.1.5.3. devfile へのプロジェクトの追加
devfile は、1 つ以上のプロジェクトが含まれるように設計されています。これらのプロジェクトを開発するためのワークスペースが作成されます。プロジェクトは、devfile の projects セクションに追加されます。
単一 devfile の各プロジェクトには、以下が必要です。
- 一意な名前
- 指定されるソース
プロジェクトソースは、type および location の 2 つの必須の値で構成されます。
type- プロジェクトソースプロバイダーの種類。
location- プロジェクトソースの URL。
CodeReady Workspaces は以下のプロジェクトタイプをサポートします。
git- Git のソースを含むプロジェクト。この場所はクローンのリンクを参照します。
github-
gitと同じですが、GitHub でホストされるプロジェクト専用です。GitHub 固有の機能を使用しないプロジェクトにはgitを使用します。 zip- ZIP アーカイブのソースを含むプロジェクト。場所は ZIP ファイルを参照します。
4.1.5.3.1. プロジェクトソースタイプ: git
source:
type: git
location: https://github.com/eclipse-che/che-server.git
startPoint: main 1
tag: 7.34.0
commitId: 36fe587
branch: 7.34.x
sparseCheckoutDir: core 2例4.2 sparseCheckoutDir パラメーター設定
-
ルートの
my-moduleディレクトリー (およびそのコンテンツ) のみを作成するには/my-module/に設定されます。 先頭のスラッシュ (
my-module/) を省略して、プロジェクトに存在するすべてのmy-moduleディレクトリーを作成します。たとえば、/addons/my-module/を含みます。最後のスラッシュは、指定される名前のディレクトリー (それらのコンテンツを含む) のみが作成されることを示します。
-
ワイルドカードを使用して、複数のディレクトリー名を指定します。たとえば、
module-*を設定すると、module-で始まる指定のプロジェクトのすべてのディレクトリーがチェックアウトされます。
詳細は、Git ドキュメントで sparse checkout を参照してください。
4.1.5.3.2. プロジェクトソースタイプ: zip
source:
type: zip
location: http://host.net/path/project-src.zip4.1.5.3.3. プロジェクトのクローンパスパラメーター: clonePath
clonePath パラメーターは、プロジェクトのクローンを作成するパスを指定します。パスは /projects/ ディレクトリーに相対的であり、/projects/ ディレクトリーから外すことはできません。デフォルト値はプロジェクト名です。
プロジェクトが含まれる devfile の例
apiVersion: 1.0.0
metadata:
name: my-project-dev
projects:
- name: my-project-resourse
clonePath: resources/my-project
source:
type: zip
location: http://host.net/path/project-res.zip
- name: my-project
source:
type: git
location: https://github.com/my-org/project.git
branch: develop
4.1.5.4. devfile へのコンポーネントの追加
単一の devfile のコンポーネントにはそれぞれ一意の名前を指定する必要があります。
4.1.5.4.1. コンポーネントタイプ: cheEditor
id を定義してワークスペースで使用するエディターを記述します。devfile には、cheEditor タイプの 1 つのコンポーネントのみを含めることができます。
components:
- alias: theia-editor
type: cheEditor
id: eclipse/che-theia/next
cheEditor がない場合、デフォルトのエディターがそのデフォルトのプラグインと共に提供されます。デフォルトのプラグインは、デフォルトと同じ id で明示的に定義されるエディターについて指定されます (バージョンが異なる場合でも同様です)。Che-Theia は、CodeReady Workspaces Machine Exec プラグインと共にデフォルトのエディターとして設定されます。
ワークスペースでエディターが必要にならないように指定するには、devfile 属性の editorFree:true 属性 を使用します。
4.1.5.4.2. コンポーネントタイプ: chePlugin
id を定義してワークスペース内のプラグインを記述します。devfile は、複数の chePlugin コンポーネントを含めることができます。
components:
- alias: exec-plugin
type: chePlugin
id: eclipse/che-machine-exec-plugin/latest
上記の両方のタイプで、CodeReady Workspaces プラグインレジストリーからの、スラッシュで区切られたパブリッシャー、プラグインの名前およびバージョンである ID を使用します。CodeReady Workspaces プラグインレジストリーは、デフォルトですべてのプラグインに latest バージョンを使用することに注意してください。
ID でカスタムプラグインを参照するには、カスタムプラグインレジストリーをビルドし、デプロイします。カスタムレジストリーイメージのビルドを参照してください。
4.1.5.4.3. 代替コンポーネントレジストリーの指定
cheEditor および chePlugin コンポーネントタイプの代替レジストリーを指定するには、registryUrl パラメーターを使用します。
components:
- alias: exec-plugin
type: chePlugin
registryUrl: https://my-customregistry.com
id: eclipse/che-machine-exec-plugin/latest4.1.5.4.4. 記述子にリンクしてコンポーネントを指定する
エディターまたはプラグイン id を使用して cheEditor または chePlugin を指定するのではなく、reference フィールドを使用して、通常 meta.yaml という名前のコンポーネント記述子への直接リンクを提供します。
components:
- alias: exec-plugin
type: chePlugin
reference: https://raw.githubusercontent.com.../plugin/1.0.1/meta.yaml
reference フィールドの URL は一般に公開されている必要があり、取得可能な meta.yaml ファイルを直接参照する必要があります。meta.yaml ファイルにリダイレクトするか、または直接参照しない URL により、ワークスペースの起動が失敗します。meta.yaml ファイルの公開に関する詳細は、「VS Code 拡張のメタデータの公開」 を参照してください。
単一のコンポーネント定義で id および reference フィールドを組み合わせることはできません。それらは相互に排他的です。
4.1.5.4.5. chePlugin コンポーネント設定のチューニング
chePlugin コンポーネントを詳細に調整する必要がある場合があり、その場合はコンポーネントの設定を使用できます。この例は、プラグイン設定を使用して JVM を設定する方法を示しています。
id: redhat/java/latest
type: chePlugin
preferences:
java.jdt.ls.vmargs: '-noverify -Xmx1G -XX:+UseG1GC -XX:+UseStringDeduplication'設定は配列として指定することもできます。
id: redhat/java/latest
type: chePlugin
preferences:
go.lintFlags: ["--enable-all", "--new"]
4.1.5.4.6. コンポーネントタイプ: kubernetes
OpenShift コンポーネントの一覧からの設定の適用を可能にする複雑なコンポーネントタイプ。
コンテンツは、コンポーネントのコンテンツを含むファイルを参照する reference 属性で指定できます。
components:
- alias: mysql
type: kubernetes
reference: petclinic.yaml
selector:
app.kubernetes.io/name: mysql
app.kubernetes.io/component: database
app.kubernetes.io/part-of: petclinic
または、このコンポーネントを持つ devfile を REST API に追加するには、referenceContent フィールドを使用して OpenShift List オブジェクトのコンテンツを devfile に組み込むことができます。
components:
- alias: mysql
type: kubernetes
reference: petclinic.yaml
referenceContent: |
kind: List
items:
-
apiVersion: v1
kind: Pod
metadata:
name: ws
spec:
containers:
... etc4.1.5.4.7. コンテナーのエントリーポイントの上書き
OpenShift で認識される場合と同様です。
一覧には複数のコンテナーが含まれる場合があります (デプロイメントの Pod または Pod テンプレートに含まれる場合があります)。エントリーポイントの変更を適用するコンテナーを選択するには、以下を実行します。
エントリーポイントは、以下のように定義できます。
components:
- alias: appDeployment
type: kubernetes
reference: app-deployment.yaml
entrypoints:
- parentName: mysqlServer
command: ['sleep']
args: ['infinity']
- parentSelector:
app: prometheus
args: ['-f', '/opt/app/prometheus-config.yaml']
entrypoints 一覧には、適用する command および args パラメーターと共にコンテナーを選択する場合の制約が含まれます。上記の例では、制約は parentName: mysqlServer であり、これにより mysqlServer という親オブジェクトで定義されるすべてのコンテナーにコマンドが適用されます。親オブジェクトは、参照ファイル (上記の例では app-deployment.yaml) で定義される一覧の最上位オブジェクトであることが想定されます。
その他のタイプの制約 (およびそれらの組み合わせ) も使用できます。
containerName- コンテナーの名前
parentName- 上書きするコンテナーが (間接的に) 含まれる親オブジェクトの名前
parentSelector- 親オブジェクトに必要なラベルのセット
これらの制約の組み合わせは、参照される OpenShift List 内のコンテナーを正確に特定するために使用されます。
4.1.5.4.8. コンテナー環境変数の上書き
OpenShift コンポーネントのエントリーポイントをプロビジョニングまたは上書きするには、以下のように設定します。
components:
- alias: appDeployment
type: kubernetes
reference: app-deployment.yaml
env:
- name: ENV_VAR
value: valueこれは、一時的なコンテンツの場合や、参照されるコンテンツを編集するためのアクセスがない場合に役立ちます。指定される環境変数は各 init コンテナーおよびすべての Pod および Deployment 内のコンテナーにプロビジョニングされます。
4.1.5.4.9. mount-source オプションの指定
プロジェクトのソースディレクトリーのマウントをコンテナーに指定するには、mountSources パラメーターを使用します。
components:
- alias: appDeployment
type: kubernetes
reference: app-deployment.yaml
mountSources: true
有効にされている場合、プロジェクトソースマウントは指定されるコンポーネントのすべてのコンテナーに適用されます。このパラメーターは、chePlugin タイプのコンポーネントにも適用できます。
4.1.5.4.10. コンポーネントタイプ: dockerimage
ワークスペースでコンテナーのコンテナーイメージベースの設定を定義することが可能なコンポーネントタイプ。dockerimage タイプのコンポーネントは、カスタムツールをワークスペースに組み込みます。コンポーネントは、そのイメージによって特定されます。
components:
- alias: maven
type: dockerimage
image: quay.io/eclipse/che-java11-maven:nightly
volumes:
- name: mavenrepo
containerPath: /root/.m2
env:
- name: ENV_VAR
value: value
endpoints:
- name: maven-server
port: 3101
attributes:
protocol: http
secure: 'true'
public: 'true'
discoverable: 'false'
memoryLimit: 1536M
memoryRequest: 256M
command: ['tail']
args: ['-f', '/dev/null']
最小の dockerimage コンポーネントの例
apiVersion: 1.0.0
metadata:
name: MyDevfile
components:
- type: dockerimage
image: golang
memoryLimit: 512Mi
command: ['sleep', 'infinity']
これはコンポーネントのタイプ dockerimage および、image属性名を指定し、通常の Docker の命名規則を使用してコンポーネントに使用されるイメージの名前を指定します。つまり、上記の type 属性は docker.io/library/golang:latest と等しくなります。
dockerimage コンポーネントには、Red Hat CodeReady Workspaces のイメージで提供される ツール の有効な統合に必要な追加のリソースおよび情報を使用してイメージを拡張するための数多くの機能が含まれています。
4.1.5.4.11. プロジェクトソースのマウント
dockerimage コンポーネントがプロジェクトソースにアクセスできるようにするには、mountSources 属性を true に設定する必要があります。
apiVersion: 1.0.0
metadata:
name: MyDevfile
components:
- type: dockerimage
image: golang
memoryLimit: 512Mi
command: ['sleep', 'infinity']
ソースは、イメージの実行中のコンテナーで利用可能な CHE_PROJECTS_ROOT 環境変数に保存される場所にマウントされます。この場所はデフォルトで /projects に設定されます。
4.1.5.4.12. コンテナーエントリーポイント
dockerimage の command 属性は、他の引数と共に、イメージから作成されるコンテナーの entrypoint コマンドを変更するために使用されます。Red Hat CodeReady Workspaces では、コンテナーを無限に実行して、コンテナーに接続し、任意のコマンドをいつでも実行できるようにする必要があります。sleep コマンドの可用性と infinity 引数のサポートは特定のイメージで使用されるベースイメージによって異なるため、CodeReady Workspaces はこの動作を独自に自動的に挿入することはできません。ただし、この機能を活用すると、たとえば、変更した設定で必要なサーバーを起動することなどが可能になります。
4.1.5.4.13. 永続ストレージ
任意のタイプのコンポーネントは、イメージ内の特定の場所にマウントするカスタムボリュームを指定することができます。ボリューム名はすべてのコンポーネントで共有されるため、このメカニズムを使用してコンポーネント間でファイルシステムを共有することもできることに留意してください。
dockerimage タイプのボリュームを指定する例:
apiVersion: 1.0.0
metadata:
name: MyDevfile
components:
- type: dockerimage
image: golang
memoryLimit: 512Mi
mountSources: true
command: ['sleep', 'infinity']
volumes:
- name: cache
containerPath: /.cache
cheEditor/chePlugin タイプのボリュームを指定する例:
apiVersion: 1.0.0
metadata:
name: MyDevfile
components:
- type: cheEditor
alias: theia-editor
id: eclipse/che-theia/next
env:
- name: HOME
value: $(CHE_PROJECTS_ROOT)
volumes:
- name: cache
containerPath: /.cache
kubernetes/openshift タイプのボリュームを指定する例:
apiVersion: 1.0.0
metadata:
name: MyDevfile
components:
- type: openshift
alias: mongo
reference: mongo-db.yaml
volumes:
- name: mongo-persistent-storage
containerPath: /data/db4.1.5.4.14. コンポーネントのコンテナーメモリー制限の指定
dockerimage、chePlugin、または cheEditor のコンテナーメモリー制限を指定するには、memoryLimit パラメーターを使用します。
components:
- alias: exec-plugin
type: chePlugin
id: eclipse/che-machine-exec-plugin/latest
memoryLimit: 1Gi
- alias: maven
type: dockerimage
image: quay.io/eclipse/che-java11-maven:nightly
memoryLimit: 512Mこの制限は、指定されるコンポーネントのすべてのコンテナーに適用されます。
cheEditor および chePlugin コンポーネントタイプの場合、RAM 制限はプラグイン記述子ファイル (通常は meta.yaml という名前) で記述できます。
指定がない場合は、システム全体のデフォルトが適用されます (CHE_WORKSPACE_SIDECAR_DEFAULT__MEMORY__LIMIT__MB システムプロパティーの説明を参照)。
4.1.5.4.15. コンポーネントのコンテナーメモリー要求の指定
dockerimage、chePlugin、または cheEditor のコンテナーメモリー要求を指定するには、memoryRequest パラメーターを使用します。
components:
- alias: exec-plugin
type: chePlugin
id: eclipse/che-machine-exec-plugin/latest
memoryLimit: 1Gi
memoryRequest: 512M
- alias: maven
type: dockerimage
image: quay.io/eclipse/che-java11-maven:nightly
memoryLimit: 512M
memoryRequest: 256Mこの制限は、指定されるコンポーネントのすべてのコンテナーに適用されます。
cheEditor および chePlugin コンポーネントタイプの場合、RAM 要求はプラグイン記述子ファイル (通常は meta.yaml という名前) で記述できます。
指定がない場合は、システム全体のデフォルトが適用されます(CHE_WORKSPACE_SIDECAR_DEFAULT__MEMORY__REQUEST__MB の説明を参照)。
4.1.5.4.16. コンポーネントのコンテナー CPU 制限の指定
chePlugin、cheEditor、または dockerimage のコンテナー CPU 制限を指定するには、cpuLimit パラメーターを使用します。
components:
- alias: exec-plugin
type: chePlugin
id: eclipse/che-machine-exec-plugin/latest
cpuLimit: 1.5
- alias: maven
type: dockerimage
image: quay.io/eclipse/che-java11-maven:nightly
cpuLimit: 750mこの制限は、指定されるコンポーネントのすべてのコンテナーに適用されます。
cheEditor および chePlugin コンポーネントタイプの場合、CPU 制限はプラグイン記述子ファイル (通常は meta.yaml という名前) で記述できます。
指定がない場合は、システム全体のデフォルトが適用されます(CHE_WORKSPACE_SIDECAR_DEFAULT__CPU__LIMIT__CORES の説明を参照)。
4.1.5.4.17. コンポーネントのコンテナー CPU 要求の指定
chePlugin、cheEditor、または dockerimage のコンテナー CPU 要求を指定するには、cpuRequest パラメーターを使用します。
components:
- alias: exec-plugin
type: chePlugin
id: eclipse/che-machine-exec-plugin/latest
cpuLimit: 1.5
cpuRequest: 0.225
- alias: maven
type: dockerimage
image: quay.io/eclipse/che-java11-maven:nightly
cpuLimit: 750m
cpuRequest: 450mこの制限は、指定されるコンポーネントのすべてのコンテナーに適用されます。
cheEditor および chePlugin コンポーネントタイプの場合、CPU 要求はプラグイン記述子ファイル (通常は meta.yaml という名前) で記述できます。
指定がない場合は、システム全体のデフォルトが適用されます(CHE_WORKSPACE_SIDECAR_DEFAULT__CPU__REQUEST__CORES の説明を参照)。
4.1.5.4.18. 環境変数
Red Hat CodeReady Workspaces では、コンポーネントの設定で利用可能な環境変数を変更して、Docker コンテナーを設定できます。環境変数は、コンポーネントタイプdockerimage、chePlugin、cheEditor、kubernetes、openshift でサポートされます。コンポーネントに複数のコンテナーがある場合、環境変数は各コンテナーにプロビジョニングされます。
apiVersion: 1.0.0
metadata:
name: MyDevfile
components:
- type: dockerimage
image: golang
memoryLimit: 512Mi
mountSources: true
command: ['sleep', 'infinity']
env:
- name: GOPATH
value: $(CHE_PROJECTS_ROOT)/go
- type: cheEditor
alias: theia-editor
id: eclipse/che-theia/next
memoryLimit: 2Gi
env:
- name: HOME
value: $(CHE_PROJECTS_ROOT)- 変数の拡張は環境変数間で機能し、この場合、変数の参照に Kubernetes の命名規則が使用されます。
- 事前定義された変数は、カスタム定義で使用できます。
以下の環境変数は、CodeReady Workspaces サーバーで事前に設定されます。
-
CHE_PROJECTS_ROOT: プロジェクトディレクトリーの場所 (コンポーネントがソースをマウントしないと、プロジェクトにアクセスできない点に注意してください)。 -
CHE_WORKSPACE_LOGS_ROOT__DIR: すべてのコンポーネントに共通するログの場所。コンポーネントでこのディレクトリーにログを配置する選択をする場合、ログファイルは他のすべてのコンポーネントからアクセスできます。 -
CHE_API_INTERNAL: CodeReady Workspaces サーバーとの通信に使用される CodeReady Workspaces サーバー API エンドポイントへの URL。 -
CHE_WORKSPACE_ID: 現行ワークスペースの ID。 -
CHE_WORKSPACE_NAME: 現行ワークスペースの名前。 -
CHE_WORKSPACE_NAMESPACE: 現行ワークスペースの CodeReady Workspaces プロジェクト。この環境変数は、ワークスペースが属するユーザーまたは組織の名前です。これは、ワークスペースがデプロイされる OpenShift プロジェクトとは異なることに注意してください。 -
CHE_MACHINE_TOKEN: CodeReady Workspaces サーバーに対する要求の認証に使用されるトークン。
-
CHE_MACHINE_AUTH_SIGNATURE__PUBLIC__KEY: CodeReady Workspaces サーバーとの通信のセキュリティーを保護するために使用するパブリックキー。 -
CHE_MACHINE_AUTH_SIGNATURE__ALGORITHM: CodeReady Workspaces サーバーとのセキュリティーが保護された通信で使用される暗号化アルゴリズム。
devfile は、コンポーネントのコンテナーでクローン作成されたプロジェクトを見つけるために CHE_PROJECTS_ROOT 環境変数のみが必要になる場合があります。さらに高度な devfile は、CHE_WORKSPACE_LOGS_ROOT__DIR 環境変数を使用してログを読み取る場合があります。CodeReady Workspaces サーバーにセキュアにアクセスするための環境変数は devfile の範囲外です。これらの変数は、高度なユースケースに使用する CodeReady Workspaces プラグインでのみ利用できます。
4.1.5.4.19. エンドポイント
すべてのタイプのコンポーネントは、Docker イメージが公開するエンドポイントを指定できます。これらのエンドポイントは、CodeReady Workspaces クラスターが Kubernetes Ingress または OpenShift ルートを使用して実行されており、これがワークスペース内の他のコンポーネントに対して実行されている場合にユーザーがアクセスすることができます。アプリケーションまたはデータベースサーバーがポートでリッスンし、これと直接対話できるようにするか、または他のコンポーネントがこれと対話できるようにする必要がある場合は、アプリケーションまたはデータベースのエンドポイントを作成できます。
エンドポイントには、以下の例のように複数のプロパティーがあります。
apiVersion: 1.0.0
metadata:
name: MyDevfile
projects:
- name: my-go-project
clonePath: go/src/github.com/acme/my-go-project
source:
type: git
location: https://github.com/acme/my-go-project.git
components:
- type: dockerimage
image: golang
memoryLimit: 512Mi
mountSources: true
command: ['sleep', 'infinity']
env:
- name: GOPATH
value: $(CHE_PROJECTS_ROOT)/go
- name: GOCACHE
value: /tmp/go-cache
endpoints:
- name: web
port: 8080
attributes:
discoverable: false
public: true
protocol: http
- type: dockerimage
image: postgres
memoryLimit: 512Mi
env:
- name: POSTGRES_USER
value: user
- name: POSTGRES_PASSWORD
value: password
- name: POSTGRES_DB
value: database
endpoints:
- name: postgres
port: 5432
attributes:
discoverable: true
public: falseここで、それぞれが単一のエンドポイントを定義する 2 つの Docker イメージがあります。エンドポイントは、ワークスペース内または (UI などを使用して) パブリックにアクセス可能なポートです。各エンドポイントには、名前とポート (コンテナー内で実行している特定のサーバーがリッスンしているポート) があります。以下は、エンドポイントに設定できるいくつかの属性です。
-
discoverable: エンドポイントが検出可能である場合、そのエンドポイントをワークスペースコンテナー内のホスト名として使用してアクセスできます (OpenShift のコンテキストでは、そのサービスが指定された名前で作成されます)。55 -
public: エンドポイントはワークスペース外からもアクセスできます (このエンドポイントは CodeReady Workspaces ユーザーインターフェースからアクセスできます)。このエンドポイントは、ポート80または443で常に公開されます (tlsが CodeReady Workspaces で有効にされるかどうかによって異なります)。 -
protocol: パブリックエンドポイントの場合、プロトコルはエンドポイントアクセスの URL の作成方法についての UI に対するヒントとなります。一般的な値はhttp、https、ws、wssです。 secure: エンドポイントがアクセスの付与に JWT ワークスペーストークンを必要とする JWT プロキシーの背後に配置するかどうかを指定するブール値 (デフォルトはfalse)。JWT プロキシーはサーバーと同じ Pod にデプロイされ、サーバーは127.0.0.1などのローカルループバックインターフェースでのみリッスンすることを前提としています。警告ローカルループバック以外のインターフェースをリッスンすると、このサーバーは対応する IP アドレスのクラスターネットワーク内に JWT 認証がなくてもアクセスできるため、セキュリティー上のリスクが発生します。
-
path: エンドポイントへの URL のパスの部分です。これはデフォルトで/に設定されます。つまり、エンドポイントはコンポーネントによって定義されるサーバーの Web ルートでアクセスできることを前提としています。 -
unsecuredPaths:secure属性がtrueに設定されていても、セキュアでない状態のままになるエンドポイントパスのコンマ区切りの一覧。 cookiesAuthEnabled:true(デフォルトはfalse) に設定すると、JWT ワークスペーストークンは自動的にフェッチされ、ワークスペース固有の Cookie に組み込まれ、要求による JWT プロキシーのパススルーが許可されます。警告この設定は、POST 要求を使用するサーバーと併用される場合に CSRF 攻撃を生じさせる可能性があります。
コンポーネント内で新規サーバーを起動すると、CodeReady Workspaces はこれを検出し、UI はこのポートを public ポートとして自動的に公開します。この動作は、たとえば Web アプリケーションのデバッグに役立ちます。コンテナーの起動時に自動的に起動するデータベースサーバーなど、サーバーではこれを実行できません。このコンポーネントについては、エンドポイントを明示的に指定します。
kubernetes/openshift および chePlugin/cheEditor タイプのエンドポイントを指定する例:
apiVersion: 1.0.0
metadata:
name: MyDevfile
components:
- type: cheEditor
alias: theia-editor
id: eclipse/che-theia/next
endpoints:
- name: 'theia-extra-endpoint'
port: 8880
attributes:
discoverable: true
public: true
- type: chePlugin
id: redhat/php/latest
memoryLimit: 1Gi
endpoints:
- name: 'php-endpoint'
port: 7777
- type: chePlugin
alias: theia-editor
id: eclipse/che-theia/next
endpoints:
- name: 'theia-extra-endpoint'
port: 8880
attributes:
discoverable: true
public: true
- type: openshift
alias: webapp
reference: webapp.yaml
endpoints:
- name: 'web'
port: 8080
attributes:
discoverable: false
public: true
protocol: http
- type: openshift
alias: mongo
reference: mongo-db.yaml
endpoints:
- name: 'mongo-db'
port: 27017
attributes:
discoverable: true
public: false4.1.5.4.20. OpenShift リソース
複雑なデプロイメントを記述するには、devfile に OpenShift リソース一覧への参照を含めます。OpenShift リソース一覧はワークスペースの一部になります。
- CodeReady Workspaces は、OpenShift リソース一覧のすべてのリソースを単一のデプロイメントにマージします。
- 名前の競合やその他の問題が生じないように、十分注意してこの一覧を準備してください。
表4.1 サポートされる OpenShift リソース
| プラットフォーム | サポートされるリソース |
|---|---|
| OpenShift |
|
apiVersion: 1.0.0
metadata:
name: MyDevfile
projects:
- name: my-go-project
clonePath: go/src/github.com/acme/my-go-project
source:
type: git
location: https://github.com/acme/my-go-project.git
components:
- type: kubernetes
reference: ../relative/path/postgres.yaml上記のコンポーネントは、devfile 自体の場所と相対的なファイルを参照します。つまり、この devfile は、devfile の場所を指定する CodeReady Workspaces factory によってのみ読み込み可能であるため、参照される OpenShift リソース一覧の場所を特定することができます。
以下は postgres.yaml ファイルの例です。
apiVersion: v1
kind: List
items:
-
apiVersion: v1
kind: Deployment
metadata:
name: postgres
labels:
app: postgres
spec:
template:
metadata:
name: postgres
app:
name: postgres
spec:
containers:
- image: postgres
name: postgres
ports:
- name: postgres
containerPort: 5432
volumeMounts:
- name: pg-storage
mountPath: /var/lib/postgresql/data
volumes:
- name: pg-storage
persistentVolumeClaim:
claimName: pg-storage
-
apiVersion: v1
kind: Service
metadata:
name: postgres
labels:
app: postgres
name: postgres
spec:
ports:
- port: 5432
targetPort: 5432
selector:
app: postgres
-
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: pg-storage
labels:
app: postgres
spec:
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 1Gi関連付けられた OpenShift 一覧を含む devfile の基本的な例については、redhat-developer GitHub の web-nodejs-with-db-sample を参照してください。
リソースのサブセットのみを必要とする汎用または大規模なリソース一覧を使用する場合は、セレクター (通常は OpenShift セレクターとして一覧にあるリソースラベルで機能する) を使用して、一覧から特定のリソースを選択できます。
apiVersion: 1.0.0
metadata:
name: MyDevfile
projects:
- name: my-go-project
clonePath: go/src/github.com/acme/my-go-project
source:
type: git
location: https://github.com/acme/my-go-project.git
components:
- type: kubernetes
reference: ../relative/path/postgres.yaml
selector:
app: postgresまた、リソース一覧のコンテナーのエントリーポイント (コマンドおよび引数) を変更することもできます。
4.1.5.5. devfile へのコマンドの追加
devfile を使用すると、ワークスペースで実行できるコマンドを指定できます。すべてのコマンドにはアクションのサブセットが含まれますが、それらは実行されるコンテナーの特定のコンポーネントに関連するものです。
commands:
- name: build
actions:
- type: exec
component: mysql
command: mvn clean
workdir: /projects/spring-petclinicコマンドを使用するとワークスペースを自動化できます。コードをビルドし、テストするか、またはデータベースのクリーニングを実行するためのコマンドを定義できます。
以下は、2 種類のコマンドです。
- CodeReady Workspaces 固有のコマンド: コマンドを実行するコンポーネントを完全に制御できます。
-
エディター固有のコマンド: エディター固有のコマンド定義を使用できます (例: Che-Theia の
tasks.jsonおよびlaunch.json。これは、VS Code でのこれらのファイルの動作と同等です)。
4.1.5.5.1. CodeReady Workspaces 固有のコマンド
CodeReady Workspaces 固有のコマンドの機能
-
実行するコマンドを指定する
actions属性。 -
コマンドを実行するコンテナーを指定する
component属性。
コマンドは、コンテナーのデフォルトシェルを使用して実行します。
apiVersion: 1.0.0
metadata:
name: MyDevfile
projects:
- name: my-go-project
clonePath: go/src/github.com/acme/my-go-project
source:
type: git
location: https://github.com/acme/my-go-project.git
components:
- type: dockerimage
image: golang
alias: go-cli
memoryLimit: 512Mi
mountSources: true
command: ['sleep', 'infinity']
env:
- name: GOPATH
value: $(CHE_PROJECTS_ROOT)/go
- name: GOCACHE
value: /tmp/go-cache
commands:
- name: compile and run
actions:
- type: exec
component: go-cli
command: “go get -d && go run main.go”
workdir: “${CHE_PROJECTS_ROOT}/src/github.com/acme/my-go-project”-
コマンドで使用されるコンポーネントにはエイリアスが必要です。このエイリアスは、コマンド定義でコンポーネントを参照するために使用されます。例: コンポーネント定義の
alias: go-cliおよびコマンド定義のcomponent: go-cli。これにより、Red Hat CodeReady Workspaces がコマンドを実行できる正しいコンテナーを検索できます。 - コマンドには 1 つのアクションのみを指定できます。
4.1.5.5.2. エディター固有のコマンド
ワークスペースのエディターがサポートする場合、devfile はエディター固有の形式で追加の設定を指定できます。これはワークスペースエディター自体にある統合コードに依存するため、汎用的なメカニズムではありません。ただし、Red Hat CodeReady Workspaces 内のデフォルトの Che-Theia エディターは、devfile で提供される tasks.json および launch.json ファイルを把握できるように機能します。
apiVersion: 1.0.0
metadata:
name: MyDevfile
projects:
- name: my-go-project
clonePath: go/src/github.com/acme/my-go-project
source:
type: git
location: https://github.com/acme/my-go-project.git
commands:
- name: tasks
actions:
- type: vscode-task
referenceContent: >
{
"version": "2.0.0",
"tasks": [
{
"label": "create test file",
"type": "shell",
"command": "touch ${workspaceFolder}/test.file"
}
]
}
この例では、devfile と tasks.json ファイルの関連付けを示しています。このコマンドをタスク定義として解釈するよう Che-Theia エディターに指示する vscode-task タイプと、ファイル自体のコンテンツを含む referenceContent 属性があることに留意してください。このファイルを devfile とは別に保存し、reference 属性を使用して相対パスまたは絶対 URL を指定することもできます。
vscode-task コマンドのほかにも、Che-Theia エディターは起動設定を指定して vscode-launch タイプを認識します。
4.1.5.5.3. コマンドプレビュー URL
Web UI を公開するコマンドのプレビュー URL を指定できます。この URL は、コマンドの実行時に開けるように提供されます。
commands:
- name: tasks
previewUrl:
port: 8080 1
path: /myweb 2
actions:
- type: exec
component: go-cli
command: "go run webserver.go"
workdir: ${CHE_PROJECTS_ROOT}/webserver
上記の例では、http://__<server-domain>__/myweb が開きます。ここで、<server-domain> は動的に作成される OpenShift Route の URL です。
4.1.5.5.3.1. プレビュー URL を開くデフォルトの方法の設定
デフォルトで、URL を開く際の設定についてユーザーに尋ねる通知が表示されます。
サービス URL のプレビューに使用する推奨される方法を指定するには、以下を実行します。
-
File → Settings → Open Preferences で CodeReady Workspaces 設定を開き、CodeReady Workspaces セクションで
che.task.preview.notificationsを見つけます。 使用できる値の一覧から選択します。
-
on—URL を開く際の設定についてユーザーに尋ねる通知を有効にします。 -
alwaysPreview— プレビュー URL は、タスクが実行されるとすぐに自動的に Preview パネルで開きます。 -
alwaysGoTo—プレビュー URL は、タスクが実行されるとすぐに別のブラウザータブで自動的に開きます。 -
off—プレビュー URL を開くを無効にします (自動的に無効にし、通知を出します)。
-
4.1.5.6. devfile への属性の追加
devfile 属性を使用して、各種の機能を設定することもできます。
4.1.5.6.1. 属性: editorFree
エディターが devfile で指定されない場合、デフォルトが指定されます。エディターが必要ない場合は、editorFree 属性を使用します。デフォルト値の false は、devfile がデフォルトエディターのプロビジョニングを要求することを意味します。
エディターのない devfile の例
apiVersion: 1.0.0
metadata:
name: petclinic-dev-environment
components:
- alias: myApp
type: kubernetes
reference: my-app.yaml
attributes:
editorFree: true
4.1.5.6.2. 属性: persistVolumes(一時モード)
デフォルトで、devfile で指定されるボリュームおよび PVC は、コンテナーの再起動後もデータを永続化させるためにホストフォルダーにバインドされます。ボリュームのバックエンドの速度が遅い場合など、データの永続性を無効にしてワークスペースをより高速にするには、devfile の persistVolumes 属性を変更します。デフォルト値は true です。設定されたボリュームおよび PVC に emptyDir を使用するには、false に設定します。
一時モードが有効にされた devfile の例
apiVersion: 1.0.0
metadata:
name: petclinic-dev-environment
projects:
- name: petclinic
source:
type: git
location: 'https://github.com/che-samples/web-java-spring-petclinic.git'
attributes:
persistVolumes: false
4.1.5.6.3. 属性: asyncPersist (非同期ストレージ)
persistVolumes が false に設定されている場合(上記を参照)は、追加の属性 asyncPersist を true に設定して非同期ストレージを有効にすることができます。詳細は、ストレージタイプの設定を参照してください。
非同期ストレージが有効にされている devfile の例
apiVersion: 1.0.0
metadata:
name: petclinic-dev-environment
projects:
- name: petclinic
source:
type: git
location: 'https://github.com/che-samples/web-java-spring-petclinic.git'
attributes:
persistVolumes: false
asyncPersist: true
4.1.5.6.4. 属性: mergePlugins
このプロパティーは、プラグインをワークスペースに追加する方法を手動で制御できるようにするために設定できます。mergePlugins プロパティーが true に設定されている場合、Che はプラグインを組み合わせて同じコンテナーの複数のインスタンスの実行を回避するよう試行します。このプロパティーが devfile に含まれない場合のデフォルト値は Che 設定プロパティー che.workspace.plugin_broker.default_merge_plugins で制御されます。mergePlugins: false 属性を devfile に追加すると、そのワークスペースのプラグインのマージが無効になります。
プラグインのマージが無効にされている devfile の例
apiVersion: 1.0.0
metadata:
name: petclinic-dev-environment
projects:
- name: petclinic
source:
type: git
location: 'https://github.com/che-samples/web-java-spring-petclinic.git'
attributes:
mergePlugins: false
4.1.6. Red Hat CodeReady Workspaces 2.11 でサポートされるオブジェクト
以下の表は、Red Hat CodeReady Workspaces 2.11 で部分的にサポートされるオブジェクトの一覧です。
| オブジェクト | API | Kubernetes インフラストラクチャー | OpenShift インフラストラクチャー | 注 |
|---|---|---|---|---|
| Pod | Kubernetes | Yes | Yes | - |
| デプロイメント | Kubernetes | Yes | Yes | - |
| ConfigMap | Kubernetes | Yes | Yes | - |
| PVC | Kubernetes | Yes | Yes | - |
| Secret | Kubernetes | Yes | Yes | - |
| サービス | Kubernetes | Yes | Yes | - |
| Ingress | Kubernetes | Yes | No |
minishift を使用すると Ingress を作成でき、これはホストが指定されていると機能します (OpenShift はそのルートを作成します)。ただし、 |
| Route | OpenShift | No | Yes | OpenShift recipe は Kubernetes インフラストラクチャーと互換性を持たせる必要があります。OpenShiftルートはIngressesで置き換えられます。 |
| Template | OpenShift | Yes | Yes | Kubernetes API はテンプレートをサポートしません。recipe 内のテンプレートを使用するワークスペースが正常に開始し、デフォルトのパラメーターが解決されます。 |
4.2. devfile バージョン 2のオーサリング
本セクションでは、devfile 2.0 仕様の概念、および devfile 2.0 を使用して CodeReady Workspaces ワークスペースを設定する方法を説明します。
前提条件:
- DevWorkspace Operator が有効になっている CodeReady Workspaces のインスタンス。Enabling Dev Workspace engineを参照してください。
手順
- 2.0 仕様で devfile を作成するには、https://docs.devfile.io/devfile/2.0.0/user-guide/authoring-stacks.htmlを参照してください。
関連資料
第5章 開発者環境のカスタマイズ
Red Hat CodeReady Workspaces は、拡張可能かつカスタマイズ可能な開発者のワークスペースプラットフォームです。
Red Hat CodeReady Workspaces は、以下の 3 つの方法で拡張できます。
- 代替 IDE は、Red Hat CodeReady Workspaces に特化したツールを提供します。たとえば、データ分析用の Jupyter ノートブックなどです。代替 IDE は Eclipse Theia またはその他の IDE(Web またはデスクトップベース) をベースに使用できます。Red Hat CodeReady Workspaces のデフォルト IDE は Che-Theia です。
- Che-Theia プラグインは各種機能を Che-Theia IDE に追加します。これらは、Visual Studio Code と互換性のあるプラグイン API に依存します。プラグインは IDE 自体から分離されます。それらはファイルとしてパッケージ化されるか、またはコンテナーとしてパッケージ化でき、独自の依存関係を提供できます。
- Stacks は、異なる開発者の担当者に対応する、専用のツールセットを含む事前に設定された CodeReady Workspaces ワークスペースです。たとえば、該当する目的に必要なツールのみを含むテスター用のワークベンチを事前に設定できます。
図5.1 CodeReady Workspaces の拡張性
ユーザーは、デフォルトで CodeReady Workspaces が提供する self-hosted モードで CodeReady Workspaces を拡張できます。
5.1. Che-Theia プラグインについて
Che-Theia プラグインは、IDE から分離した開発環境の拡張です。プラグインは、ファイルまたはコンテナーとしてパッケージ化され、独自の依存関係を提供できます。
プラグインを使用して Che-Theia を拡張すると、以下の機能を有効にすることができます。
- 言語サポート: Language Server Protocol に依存してサポートされる言語を拡張します。
- デバッガー: Debug Adapter Protocol を使用してデバッグ機能を拡張します。
- 開発ツール: 優先するリンターを、テストおよびパフォーマンスツールとして統合します。
- メニュー、パネルおよびコマンド: 独自のアイテムを IDEコンポーネントに追加します。
- テーマ: カスタムテーマの構築、UI の拡張、またはアイコンテーマのカスタマイズを行います。
- スニペット、コードのフォーマット、および構文のハイライト: サポートされるプログラミング言語での使いやすさを強化します。
- キーバインディング: 新規のキーボードマッピングと一般的なキーバインディングを追加して、より自然な環境にします。
5.1.1. Che-Theia プラグインの機能と利点
| 機能 | 詳細 | 利点 |
|---|---|---|
| 高速ロード | プラグインはランタイム時に読み込まれ、すでにコンパイルされた状態になります。IDE はプラグインコードを読み込みます。 | コンパイル時間は使用しないでください。インストール後の手順は使用しないでください。 |
| セキュアなロード | プラグインは IDE とは別に読み込まれます。IDE は常に使用可能な状態のままになります。 | バグがある場合、プラグインは IDE 全体を中断しません。ネットワークの問題を処理します。 |
| ツールの依存関係 | プラグインの依存関係は、独自のコンテナーのプラグインと共にパッケージ化されます。 | ツールのインストールは不要です。コンテナーで実行される依存関係。 |
| コードの分離 | プラグインが、ファイルを開いたり、入力したりするなどの IDE の主な機能をブロックしないことを保証します。 | プラグインは個別のスレッドで実行されます。依存関係の不一致を回避します。 |
| VS Code 拡張機能の互換性 | 既存の VS Code 拡張機能で IDE の機能を拡張します。 | 複数のプラットフォームをターゲットにします。必要なインストールでの Visual Studio Code 拡張機能を簡単に検出できます。 |
5.1.2. Che-Theia プラグインの概念の詳細
Red Hat CodeReady Workspaces はワークスペースのデフォルト Web IDE (Che-Theia) を提供します。Eclipse Theia をベースにしています。これは、Red Hat CodeReady Workspaces ワークスペースの性質に基づいて追加された機能があるため、単純な Eclipse Theia とは若干異なります。CodeReady Workspaces のこのバージョンの Eclipse Theia は Che-Theia と呼ばれています。
Che-Theia プラグイン を構築することで、Red Hat CodeReady Workspaces で提供される IDE を拡張できます。Che-Theia プラグインは、その他の Eclipse Theia ベースの IDE と互換性があります。
5.1.2.1. クライアントサイドおよびサーバーサイドの Che-Theia プラグイン
Che-Theia エディタープラグインを使用すると、開発ワークフローをサポートするために言語、デバッガー、およびツールをインストールに追加できます。エディターの読み込みが完了するとプラグインが実行されます。Che-Theia プラグインが失敗すると、メインの Che-Theia エディターは機能し続けます。
Che-Theia プラグインはクライアントサイドまたはサーバーサイドのいずれかで実行されます。これは、クライアントおよびサーバーサイドのプラグインの概念のスキームです。
図5.2 クライアントおよびサーバー側の Che-Theia プラグイン
同じ Che-Theia プラグイン API がクライアントサイド (Web ワーカー) またはサーバーサイド (Node.js) で実行されるプラグインに公開されます。
5.1.2.2. Che-Theia プラグイン API
Red Hat CodeReady Workspaces でツールの分離と容易な拡張性を提供するために、Che-Theia IDE にはプラグイン API のセットがあります。API は Visual Studio Code 拡張 API と互換性があります。通常、Che-Theia は、VS Code 拡張機能を独自のプラグインとして実行することができます。
CodeReady Workspaces ワークスペースのコンポーネント (コンテナー、設定、factory) に依存するか、またはこれと対話するプラグインを開発する場合は、Che-Theia に組み込まれた CodeReady Workspaces API を使用します。
5.1.2.3. Che-Theia プラグイン機能
Che-Theia プラグインには以下の機能があります。
| プラグイン | 詳細 | リポジトリー |
|---|---|---|
| CodeReady Workspaces の拡張タスク | CodeReady Workspaces コマンドを処理し、ワークスペースの特定のコンテナーでそれらを起動する機能を提供します。 | |
| CodeReady Workspaces 拡張ターミナル | ワークスペースのコンテナーのいずれかにターミナルを提供できるようにします。 | |
| CodeReady Workspaces Factory | Red Hat CodeReady Workspaces Factory を処理します。 | |
| CodeReady Workspaces コンテナー | ワークスペースで実行されているすべてのコンテナーを表示し、それらとの対話を可能にするコンテナービューを提供します。 | |
| ダッシュボード | IDE と Dashboard を統合し、ナビゲーションを容易にします。 | |
| CodeReady Workspaces API | IDE API を拡張し、CodeReady Workspaces 固有のコンポーネント (ワークスペース、設定) との対話を可能にします。 |
5.1.2.4. VS Code 拡張機能および Eclipse Theia プラグイン
Che-Theia プラグインは、VS Code 拡張機能または Eclipse Theia プラグインをベースとすることができます。
- Visual Studio Code 拡張機能
- VS Code 拡張機能を独自の依存関係セットを含む Che-Theia プラグインとして再パッケージ化するには、依存関係をコンテナーにパッケージ化します。これにより、エクステンションの使用時に Red Hat CodeReady Workspaces ユーザーが拡張機能の使用時に依存関係をインストールする必要がなくなります。「VS Code 拡張機能のワークスペースへの追加」を参照してください。
- Eclipse Theia プラグイン
- Eclipse Theia プラグインを実装し、Red Hat CodeReady Workspaces にパッケージ化することで、Che-Theia プラグインを構築できます。
5.1.3. Che-Theia プラグインのメタデータ
Che-Theia プラグインメタデータは、プラグインレジストリーの個々のプラグインについての情報です。
それぞれの特定のプラグインの Che-Theia プラグインメタデータは、meta.yaml ファイルに定義されます。これらのファイルは devfile で参照し、ワークスペースに Che-Theia プラグインを含めることができます。
以下は、プラグインメタ YAML ファイルで利用可能なすべてのフィールドの概要です。本書では、プラグインのメタ YAML 構造のバージョン 3 について示します。
表5.1 meta.yml
|
| バージョン 2 以降(バージョン 1 は後方互換性のためにサポートされます) |
|
|
利用可能: カテゴリは |
|
| プラグインの目的についての簡単な説明 |
|
| ユーザーダッシュボードに表示される名前 |
|
| オプション: プラグインを他を優先するために非推奨にするためのセクション * autoMigrate - ブール値
* migrateTo - 新しい |
|
| YAML には不要です。これが含まれない場合には、プラグインレジストリー dockerimage ビルドがこれを生成します。 |
|
| YAML には不要です。これが含まれない場合には、プラグインレジストリー dockerimage ビルドがこれを生成します。 |
|
| SVG または PNG アイコンの URL |
|
| 名前 (スペースは使用できません) は [-a-z0-9] と一致する必要があります。 |
|
| パブリッシャーの名前は [-a-z0-9] に一致する必要があります |
|
| プラグインリポジトリーの URL(例: GitHub) |
|
| プラグインのタイトル (long) |
|
|
|
|
| バージョン情報 (例: 7.5.1、[-.a-z0-9] |
|
| 仕様 (以下を参照) |
表5.2 spec 属性
|
| オプション: プラグインエンドポイント |
|
| オプション: プラグインのサイドカーコンテナー。Che プラグインおよび VS Code 拡張機能は 1 つのコンテナーのみをサポートします。 |
|
| オプション: プラグイン用のサイドカーの init コンテナー |
|
| オプション: ワークスペースの環境変数 |
|
| オプション: .vsix や .theia ファイルなど、プラグインのアーティファクトに対して VS Code および Che-Theia プラグインで必要な属性。 |
表5.3 spec.containers.注: spec.initContainers には同じコンテナー定義が含まれます。
|
| サイドカーコンテナー名 |
|
| 絶対または相対コンテナーイメージ URL |
|
|
OpenShift メモリー制限の文字列 (例: |
|
|
OpenShift メモリー要求文字列(例: |
|
|
OpenShift CPU 制限の文字列(例: |
|
|
OpenShift CPU 要求の文字列 (例: |
|
| サイドカーに設定される環境変数の一覧 |
|
| コンテナー内の root プロセスコマンドの文字列配列の定義 |
|
| コンテナー内の root プロセスコマンドの文字列配列の引数 |
|
| プラグインで必要なボリューム |
|
| プラグインによって公開されるポート (コンテナー上) |
|
| プラグインコンテナーで利用可能な開発コマンド |
|
|
ソースコード |
|
| オプション: サイドカープラグイン用の init コンテナー |
|
|
コンテナーライフサイクルフック。 |
表5.4 spec.containers.env および spec.initContainers.env 属性注: workspaceEnv は同じ属性を持ちます。
|
| 環境変数名 |
|
| 環境変数の値 |
表5.5 spec.containers.volumes および spec.initContainers.volumes 属性
|
| コンテナー内のボリュームへのパス |
|
| ボリューム名 |
|
| true の場合、ボリュームは一時的になります。そうでない場合、ボリュームは永続化されます。 |
表5.6 spec.containers.ports および spec.initContainers.ports 属性
|
| 公開されるポート |
表5.7 spec.containers.commands および spec.initContainers.commands 属性
|
| コマンド名 |
|
| コマンドの作業ディレクトリー |
|
| 開発コマンドを定義する文字列配列 |
表5.8 spec.endpoints 属性
|
| 名前 (スペースは使用できません) は [-a-z0-9] と一致する必要があります。 |
|
|
|
|
| ターゲットポート |
|
| エンドポイント属性 |
表5.9 spec.endpoints.attributes 属性
|
|
プロトコル (例: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
表5.10 spec.containers.lifecycle および spec.initContainers.lifecycle 属性
|
|
コンテナーの起動直後に実行される
*
* |
|
|
コンテナーが終了する前に実行される
*
* |
Che-Theia プラグインの meta.yaml の例: CodeReady Workspaces machine-exec サービス
apiVersion: v2
publisher: eclipse
name: che-machine-exec-plugin
version: 7.9.2
type: Che Plugin
displayName: CodeReady Workspaces machine-exec Service
title: Che machine-exec Service Plugin
description: CodeReady Workspaces Plug-in with che-machine-exec service to provide creation terminal
or tasks for Eclipse CHE workspace containers.
icon: https://www.eclipse.org/che/images/logo-eclipseche.svg
repository: https://github.com/eclipse-che/che-machine-exec/
firstPublicationDate: "2020-03-18"
category: Other
spec:
endpoints:
- name: "che-machine-exec"
public: true
targetPort: 4444
attributes:
protocol: ws
type: terminal
discoverable: false
secure: true
cookiesAuthEnabled: true
containers:
- name: che-machine-exec
image: "quay.io/eclipse/che-machine-exec:7.9.2"
ports:
- exposedPort: 4444
command: ['/go/bin/che-machine-exec', '--static', '/cloud-shell', '--url', '127.0.0.1:4444']
VisualStudio コード拡張機能の meta.yaml の例: AsciiDoc サポート拡張機能
apiVersion: v2 category: Language description: This extension provides a live preview, syntax highlighting and snippets for the AsciiDoc format using Asciidoctor flavor displayName: AsciiDoc support firstPublicationDate: "2019-12-02" icon: https://www.eclipse.org/che/images/logo-eclipseche.svg name: vscode-asciidoctor publisher: joaompinto repository: https://github.com/asciidoctor/asciidoctor-vscode title: AsciiDoctor Plug-in type: VS Code extension version: 2.7.7 spec: extensions: - https://github.com/asciidoctor/asciidoctor-vscode/releases/download/v2.7.7/asciidoctor-vscode-2.7.7.vsix
5.1.4. Che-Theia プラグインのライフサイクル
ユーザーが Che ワークスペースを起動するたびに、Che-Theia プラグインライフサイクルプロセスが開始します。このプロセスの手順は以下のとおりです。
- CodeReady Workspaces サーバーは、プラグインがワークスペース定義から起動するかどうかを確認します。
- CodeReady Workspaces サーバーはプラグインメタデータを取得し、各プラグインタイプを認識し、それらをメモリーに保存します。
- CodeReady Workspaces サーバーは、プラグインタイプに応じてブローカーを選択します。
- ブローカーはプラグインのインストールおよびデプロイメントを処理します。プラグインのインストールプロセスは、特定のブローカーごとに異なります。
プラグインはさまざまなタイプで使用できます。ブローカーは、すべてのインストール要件を満たすことで、プラグインのデプロイメントを正常に実行します。
図5.3 Che-Theia プラグインのライフサイクル
CodeReady Workspaces ワークスペースを起動する前に、CodeReady Workspaces サーバーがワークスペースコンテナーを起動します。
-
Che-Theia プラグインブローカーは、特定のプラグインが
.theiaファイルから必要とするサイドカーコンテナーについての情報を抽出します。 - ブローカーは、適切なコンテナー情報を CodeReady Workspaces サーバーに送信します。
- ブローカーは Che-Theia プラグインをボリュームにコピーし、これを Che-Theia エディターコンテナーで利用できるようにします。
- 次に、CodeReady Workspaces サーバーはワークスペースのすべてのコンテナーを起動します。
- Che-Theia はそのコンテナーで起動し、プラグインをロードするための適切なフォルダーをチェックします。
Che-Theia プラグインのライフサイクルにおけるユーザーエクスペリエンス
ユーザーが Che-Theia のブラウザータブを開くと、Che-Theia は、以下で新しいプラグインセッションを開始します。
- Web Worker (フロントエンド)
- Node.js (バックエンド)
-
Che-Theia は、トリガーされたそれぞれのプラグインの
start()関数を呼び出して、すべての Che-Theia プラグインに対して新規セッションの開始を通知します。 - Che-Theia プラグインセッションが実行され、Che-Theia バックエンドおよびフロントエンドと対話します。
-
ユーザーが Che-Theia ブラウザータブを閉じるか、またはセッションがタイムアウトの制限で終了すると、Che-Theia はすべてのプラグインに対して、トリガーされたそれぞれのプラグインの
stop()関数で通知します。
5.1.5. 埋め込み、およびリモートの Che-Theia プラグイン
Red Hat CodeReady Workspaces の開発者ワークスペースは、プロジェクトで作業するために必要なすべての依存関係を提供します。アプリケーションには、使用されるすべてのツールおよびプラグインに必要な依存関係が含まれます。
必要な依存関係に基づいて、Che-Theia プラグインは以下のように実行できます。
- 埋め込み (ローカル)
- リモート
5.1.5.1. 埋め込み (ローカル) プラグイン
埋め込みプラグインは、Che-Theia IDE に挿入される特定の依存関係のないプラグインです。これらのプラグインは IDE コンテナーで実行される Node.js ランタイムを使用します。
例:
- コードリンティング
- コマンドの新規セット
- 新規 UI コンポーネント
Che-Theia プラグインまたは VS Code 拡張を含めるには、meta.yaml ファイルでプラグインの .theia アーカイブバイナリーへの URL を定義します。「VS Code 拡張機能のワークスペースへの追加」を参照してください。
ワークスペースを起動すると、CodeReady Workspaces はプラグインバイナリーをダウンロードして展開し、それらを Che-Theia エディターコンテナーに追加します。Che-Theia エディターは、起動時にプラグインを初期化します。
5.1.5.2. リモートプラグイン
プラグインは依存関係に依存するか、またはバックエンドがあります。これは独自のサイドカーコンテナーで実行され、すべての依存関係はコンテナーにパッケージ化されます。
リモート Che-Theia プラグインは、以下の 2 つの部分で構成されます。
-
Che-Theia プラグインまたは VS Code 拡張機能バイナリー。
meta.yamlファイルの定義は埋め込みプラグインの場合と同じです。 -
コンテナーイメージの定義(例:
eclipse/che-theia-dev:nightly)。このイメージから、CodeReady Workspaces はワークスペース内に別のコンテナーを作成します。
例:
- Java Language Server
- Python Language Server
ワークスペースを起動すると、CodeReady Workspaces はプラグインイメージからコンテナーを作成し、プラグインバイナリーをダウンロードして展開し、それらを作成されたコンテナーに追加します。Che-Theia エディターは起動時にリモートプラグインに接続します。
5.1.5.3. 比較マトリックス
- 埋め込みプラグインは、コンテナー内で追加の依存関係を必要としない Che-Theia プラグインまたは VS Code 拡張機能です。
- リモートプラグインは、必要なすべての依存関係を持つプラグインが含まれるコンテナーです。
表5.11 Che-Theia プラグイン比較マトリックス: 組み込み vs. リモート
| プラグインごとに RAM を設定 | 環境の依存関係 | 分離されたコンテナーの作成 | |
|---|---|---|---|
| リモート | TRUE | プラグインは、リモートコンテナーで定義された依存関係を使用します。 | TRUE |
| 組み込み | FALSE (ユーザーはエディターコンテナー全体に対して RAM を設定できますが、プラグインごとに設定できません) | プラグインはエディターコンテナーから依存関係を使用します。コンテナーにこれらの依存関係が含まれない場合は、プラグインは失敗するか、または予想通りに機能しません。 | FALSE |
ユースケースおよびプラグインが提供する機能に応じて、上記の実行モードのいずれかを選択します。
5.1.6. リモートプラグインエンドポイント
Red Hat CodeReady Workspaces には、別のコンテナーで VS Code 拡張機能および Che-Theia プラグインを起動するためのリモートプラグインのエンドポイントサービスがあります。Red Hat CodeReady Workspaces は、リモートプラグインのエンドポイントのバイナリーを各リモートプラグインコンテナーに挿入します。このサービスは、プラグインの meta.yaml ファイルで定義されるリモート拡張機能とプラグインを起動し、それらを Che-Theia エディターコンテナーに接続します。
リモートプラグインのエンドポイントは、リモートプラグインコンテナーと Che-Theia エディターコンテナーとの間でプラグインの API プロキシーを作成します。リモートプラグインのエンドポイントは、一部のプラグインの API の部分のインターセプターにもなります。これは、エディターコンテナーではなくリモートサイドカーコンテナー内で起動します。例: ターミナル API、デバッグ API
リモートプラグインのエンドポイントの実行可能コマンドは、リモートプラグインコンテナーの環境変数 PLUGIN_REMOTE_ENDPOINT_EXECUTABLE に保存されます。
Red Hat CodeReady Workspaces は、サイドカーイメージを使用してリモートプラグインのエンドポイントを起動する 2 つの方法を提供します。
-
Dockerfile を使用した
launchリモートプラグインのエンドポイントの定義。この方法を使用するには、元のイメージにパッチを適用して再度ビルドします。 -
プラグイン
meta.yamlファイルで、launchリモートプラグインのエンドポイントを定義します。元のイメージへのパッチの適用を回避するには、この方法を使用します。
5.1.6.1. Dockerfile を使用した launch リモートプラグインのエンドポイントの定義
リモートプラグインエンドポイントを起動するには、Dockerfile で PLUGIN_REMOTE_ENDPOINT_EXECUTABLE 環境変数を設定します。
手順
Dockerfile で
CMDコマンドを使用して、リモートプラグインのエンドポイントを起動します。Dockerfile の例
FROM fedora:30 RUN dnf update -y && dnf install -y nodejs htop && node -v RUN mkdir /home/jboss ENV HOME=/home/jboss RUN mkdir /projects \ && chmod -R g+rwX /projects \ && chmod -R g+rwX "${HOME}" CMD ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}Dockerfile で
ENTRYPOINTコマンドを使用して、リモートプラグインのエンドポイントを起動します。Dockerfile の例
FROM fedora:30 RUN dnf update -y && dnf install -y nodejs htop && node -v RUN mkdir /home/jboss ENV HOME=/home/jboss RUN mkdir /projects \ && chmod -R g+rwX /projects \ && chmod -R g+rwX "${HOME}" ENTRYPOINT ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}
5.1.6.1.1. ラッパースクリプトの使用
一部のイメージは、ラッパースクリプトを使用してコンテナー内のパーミッションを設定します。Dockertfile ENTRYPOINT コマンドは、Dockerfile の CMD コマンドで定義される主なプロセスを実行するこのスクリプトを定義します。
CodeReady Workspaces はラッパースクリプトと共にイメージを使用し、高度なセキュリティーで保護される複数の異なるインフラストラクチャーに対するパーミッション設定を行います。OpenShift Container Platform はこのようなインフラストラクチャーの一例です。
ラッパースクリプトの例:
#!/bin/sh set -e export USER_ID=$(id -u) export GROUP_ID=$(id -g) if ! whoami >/dev/null 2>&1; then echo "${USER_NAME:-user}:x:${USER_ID}:0:${USER_NAME:-user} user:${HOME}:/bin/sh" >> /etc/passwd fi # Grant access to projects volume in case of non root user with sudo rights if [ "${USER_ID}" -ne 0 ] && command -v sudo >/dev/null 2>&1 && sudo -n true > /dev/null 2>&1; then sudo chown "${USER_ID}:${GROUP_ID}" /projects fi exec "$@"ラッパースクリプトを含む Dockerfile の例:
Dockerfile の例
FROM alpine:3.10.2 ENV HOME=/home/theia RUN mkdir /projects ${HOME} && \ # Change permissions to let any arbitrary user for f in "${HOME}" "/etc/passwd" "/projects"; do \ echo "Changing permissions on ${f}" && chgrp -R 0 ${f} && \ chmod -R g+rwX ${f}; \ done ADD entrypoint.sh /entrypoint.sh ENTRYPOINT [ "/entrypoint.sh" ] CMD ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}説明:
-
コンテナーは、Dockerfile の
ENTRYPOINTコマンドで定義される/entrypoint.shスクリプトを起動します。 -
このスクリプトはパーミッションを設定し、
exec $@を使用してコマンドを実行します。 -
CMDはENTRYPOINTの引数で、exec $@コマンドは${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}を呼び出します。 - 次に、リモートプラグインのエンドポイントは、パーミッションの設定後にコンテナーで起動します。
-
コンテナーは、Dockerfile の
5.1.6.2. meta.yaml ファイルで、launch リモートプラグインのエンドポイントを定義します。
この方法を使用して、変更なしにリモートプラグインのエンドポイントを起動するためにイメージを再利用します。
手順
プラグインの meta.yaml ファイルプロパティー command および args を変更します。
-
Command- CodeReady Workspaces は、commandプロパティーを使用してDockerfile#ENTRYPOINTの値を上書きします。 -
args- CodeReady Workspaces はargsプロパティーを使用してDockerfile#CMD値を上書きします。 commandおよびargsプロパティーが変更された YAML ファイルの例:apiVersion: v2 category: Language description: "Typescript language features" displayName: Typescript firstPublicationDate: "2019-10-28" icon: "https://www.eclipse.org/che/images/logo-eclipseche.svg" name: typescript publisher: che-incubator repository: "https://github.com/Microsoft/vscode" title: "Typescript language features" type: "VS Code extension" version: remote-bin-with-override-entrypoint spec: containers: - image: "example/fedora-for-ts-remote-plugin-without-endpoint:latest" memoryLimit: 512Mi name: vscode-typescript command: - sh - -c args: - ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE} extensions: - "https://github.com/che-incubator/ms-code.typescript/releases/download/v1.35.1/che-typescript-language-1.35.1.vsix"ラッパースクリプトのパターンでイメージを使用し、
entrypoint.shスクリプトの呼び出しを保持するには、commandではなくargsを変更します。apiVersion: v2 category: Language description: "Typescript language features" displayName: Typescript firstPublicationDate: "2019-10-28" icon: "https://www.eclipse.org/che/images/logo-eclipseche.svg" name: typescript publisher: che-incubator repository: "https://github.com/Microsoft/vscode" title: "Typescript language features" type: "VS Code extension" version: remote-bin-with-override-entrypoint spec: containers: - image: "example/fedora-for-ts-remote-plugin-without-endpoint:latest" memoryLimit: 512Mi name: vscode-typescript args: - sh - -c - ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE} extensions: - "https://github.com/che-incubator/ms-code.typescript/releases/download/v1.35.1/che-typescript-language-1.35.1.vsix"Red Hat CodeReady Workspaces は、Dockerfile の
ENTRYPOINTコマンドで定義されたentrypoint.shラッパースクリプトを呼び出します。このスクリプトは、exec “$@”コマンドを使用して[ ‘sh’, ‘-c”, ‘ ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}’ ]を実行します。
meta.yaml ファイルの command および args プロパティーを変更することにより、ユーザーは以下を実行できます。
- コンテナー起動時のサービスの実行
- リモートプラグインのエンドポイントの開始
これらのアクションを同時に実行するには、以下を実行します。
- サービスを起動します。
- プロセスの割り当てを解除します。
- リモートプラグインエンドポイントを起動します。
5.2. VS Code 拡張機能のワークスペースへの追加
本セクションでは、ワークスペース設定を使用して、VS Code 拡張をワークスペースに追加する方法を説明します。
前提条件
- VS Code 拡張機能は CodeReady Workspaces プラグインレジストリーで利用でき、VS Code 拡張機能のメタデータも利用できます。「VS Code 拡張のメタデータの公開」を参照してください。
5.2.1. ワークスペース設定を使用した VS Code 拡張の追加
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- CodeReady Workspaces のこのインスタンスで定義される既存のワークスペース。
- VS Code 拡張機能は CodeReady Workspaces プラグインレジストリーで利用でき、VS Code 拡張機能のメタデータも利用できます。「VS Code 拡張のメタデータの公開」を参照してください。
手順
ワークスペース設定を使用して VS Code 拡張機能を追加するには、以下を実行します。
Dashboard の Workspace タブをクリックして、プラグインの宛先ワークスペースを選択します。
Workspace <workspace-name> ウィンドウが開き、ワークスペースの詳細が表示されます。
- devfile タブをクリックします。
components セクションを見つけ、以下の構造で新規エントリーを追加します。
- type: chePlugin id: 1- 1
- ID フォーマット: <publisher>/<plug-inName>/<plug-inVersion>
CodeReady Workspaces は、他のフィールドを新規コンポーネントに自動的に追加します。
または、専用の参照フィールドを使用して、GitHub でホストされる
meta.yamlファイルにリンクできます。- type: chePlugin reference: 1- 1
https://raw.githubusercontent.com/<username>/<registryRepository>/v3/plugins/<publisher>/<plug-inName>/<plug-inVersion>/meta.yaml
- 変更を有効にするには、ワークスペースを再起動します。
5.2.2. 推奨ソリューションを使用した VS Code 拡張機能の追加
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- 注目の VS Code 拡張機能は、CodeReady Workspaces プラグインレジストリーで利用できます。
手順
CodeReady Workspaces ダッシュボード を使用して、既存の devfile なしでワークスペースを開きます。
推奨事項プラグインは、ファイルをスキャンし、言語を検出し、これらの言語に一致する VS Code 拡張機能をインストールします。devfile 属性で extensions.ignoreRecommendations を true に設定して、この機能を無効にします。
推奨されるプラグインは、ファイルを開く際に VS Code 拡張機能をインストールするように提案できます。これはワークスペースコンテンツに基づいて拡張機能を提案し、ユーザーが所定のファイルと連携できるようにします。devfile 属性で extensions.openFileRecommendations を true に設定して、この機能を有効にします。
5.3. Che プラグインレジストリーへの VS Code 拡張機能の追加
CodeReady Workspaces ワークスペースで VS Code 拡張機能を使用するには、CodeReady Workspaces が拡張機能を記述するメタデータを使用する必要があります。CodeReady Workspaces プラグインレジストリーは、一般的な VS Code 拡張機能についてのメタデータを公開する静的 Web サイトです。CodeReady Workspaces プラグインレジストリーの VS Code 拡張機能メタデータは、che-theia-plugins.yaml という名前の中央ファイルから生成されます。
CodeReady Workspaces プラグインレジストリーの拡張を追加または変更するには、che-theia-plugins.yaml ファイルを編集して、関連するメタデータを追加します。
ここでは、カスタムプラグイン定義を使用してプラグインレジストリーを構築するのに必要な手順を説明します。devfile で直接参照できるカスタム meta.yaml ファイルを作成する場合は、「VS Code 拡張のメタデータの公開」 を参照してください。
前提条件
- レジストリーのカスタマイズに関する作業知識は、レジストリーのカスタマイズを参照してください。
- サイドカーコンテナーイメージへのリンク。VS Code 拡張機能で必要なものである必要があります。
手順
che-theia-plugins.yamlファイルを編集し、新規エントリーを作成します。- id: publisher/my-vscode-ext 1 repository: 2 url: https://github.com/publisher/my-vscode-ext 3 revision: 1.7.2 4 aliases: 5 - publisher/my-vscode-ext-revised preferences: 6 asciidoc.use_asciidoctorpdf: true shellcheck.executablePath: /bin/shellcheck solargraph.bundlerPath: /usr/local/bin/bundle solargraph.commandPath: /usr/local/bundle/bin/solargraph sidecar: 7 image: quay.io/repository/eclipse/che-plugin-sidecar:sonarlint-2fcf341 8 name: my-vscode-ext-sidecar 9 memoryLimit: "1500Mi" 10 memoryRequest: "1000Mi" 11 cpuLimit: "500m" 12 cpuRequest: "125m" 13 command: 14 - /bin/sh args: 15 - "-c" - "./entrypoint.sh" volumeMounts: 16 - name: vscode-ext-volume 17 path: "/home/theia/my-vscode-ext" 18 endpoints: 19 - name: "configuration-endpoint" 20 public: true 21 targetPort: 61436 22 attributes: 23 protocol: http extension: https://github.com/redhat-developer/vscode-yaml/releases/download/0.4.0/redhat.vscode-yaml-0.4.0.vsix 24 skipDependencies: 25 - id-of/extension1 - id-of/extension2 extraDependencies: 26 - id-of/extension1 - id-of/extension2 metaYaml: skipIndex: <true|false> 27 skipDependencies: 28 - id-of/extension1 - id-of/extension2 extraDependencies: 29 - id-of/extension1 - id-of/extension2
- 1
- (任意) プラグインの ID。プラグインで、1 つのリポジトリーに対して複数のエントリーがある場合に役に立ちます(例: Java 8 の Java 11 の比較)。
- 2
- プラグインのリポジトリー情報。ID が指定されている場合、このフィールドはリスト要素ではありません。
- 3
- 拡張の git リポジトリーへの URL。
- 4
- バージョン、スナップショット、またはリリースに対応する、拡張機能をホストするアップストリームリポジトリのタグまたはSHA1 ID。
- 5
- (任意) このプラグインのエイリアス: これは、ここに記載されている内容はすべて独自の
meta.yamlファイルを生成することを意味します。 - 6
- (任意) フリーフォーム形式のプラグイン設定。
- 7
- (任意) プラグインがサイドカーコンテナーで実行される場合は、ここにサイドカーコンテナー情報が指定されます。
- 8
- プラグインサイドカーとして使用されるコンテナイメージの場所。この行は
directoryと同時に指定することはできません(上記を参照)。 - 9
- (任意) サイドカーコンテナーの名前
- 10
- (任意) サイドカーコンテナーのメモリー制限
- 11
- (任意) サイドカーコンテナーのメモリー要求
- 12
- (任意) サイドカーコンテナーの CPU 制限
- 13
- (任意) サイドカーコンテナーの CPU 要求
- 14
- (任意) コンテナー内の root プロセスコマンドの定義。
- 15
- (任意) コンテナー内の root プロセスコマンドの引数。
- 16
- (任意) サイドカーコンテナーのボリュームマウント情報
- 17
- マウントの名前
- 18
- マウントのパス
- 19
- (任意) サイドカーコンテナーのエンドポイント情報
- 20
- エンドポイント名
- 21
- エンドポイントが公開されているかどうかを判断するブール値
- 22
- ポート番号
- 23
- エンドポイントに関連する属性
- 24
- このプラグインに含まれる
vsixファイルへの直接リンク。メイン拡張機能など、指定されたリポジトリーで構築されたvsixは最初にリストする必要があります。 - 25
- # TODO #
- 26
- (任意) package.json の extensionDependencies フィールドに一覧表示されているものに加えて、依存関係を追加します。
- 27
- (任意) true の場合は、このプラグインを index.json に含めないでください。スタンドアロンプラグインとして公開しない依存関係の場合に便利です。
- 28
- (任意) package.json の extensionDependencies フィールドから指定された依存関係を確認しません(meta.yaml 生成のみ)。
- 29
- (任意) package.json の extensionDependencies フィールドに一覧表示されているものに加えて、依存関係を追加します(meta.yaml 生成のみ)。
-
選択したオプションで、
build.shスクリプトを実行します。ビルドプロセスは、che-theia-plugins.yamlファイルのエントリーに基づいてmeta.yamlファイルを自動的に生成します。 -
CodeReady Workspaces で作成されるプラグインレジストリーイメージを使用するか、
meta.yamlファイルをレジストリーコンテナーからコピーして、これを HTTP リソースとして直接参照します。
-
選択したオプションで、
5.4. VS Code 拡張のメタデータの公開
CodeReady Workspaces ワークスペースで VS Code 拡張機能を使用するには、CodeReady Workspaces が拡張機能を記述するメタデータを使用する必要があります。CodeReady Workspaces プラグインレジストリーは、一般的な VS Code 拡張機能についてのメタデータを公開する静的 Web サイトです。
この記事では、拡張機能設定のmeta.yamlファイルを使用して、CodeReady Workspaces プラグインレジストリーで利用できない、追加の拡張機能のメタデータを公開する方法を説明します。
既存のプラグインレジストリーにプラグインを追加する方法は、「Che プラグインレジストリーへの VS Code 拡張機能の追加」を参照してください。
前提条件
- VS Code 拡張機能で必要な場合には、必要とされる関連付けられたコンテナーイメージが利用可能になります。
手順
-
meta.yamlファイルを作成します。 meta.yamlファイルを編集し、必要な情報を指定します。ファイルには、以下の構造が必要です。apiVersion: v2 1 publisher: myorg 2 name: my-vscode-ext 3 version: 1.7.2 4 type: value 5 displayName: 6 title: 7 description: 8 icon: https://www.eclipse.org/che/images/logo-eclipseche.svg 9 repository: 10 category: 11 spec: containers: 12 - image: 13 memoryLimit: 14 memoryRequest: 15 cpuLimit: 16 cpuRequest: 17 extensions: 18 - https://github.com/redhat-developer/vscode-yaml/releases/download/0.4.0/redhat.vscode-yaml-0.4.0.vsix - https://github.com/SonarSource/sonarlint-vscode/releases/download/1.16.0/sonarlint-vscode-1.16.0.vsix
- 1
- ファイル構造のバージョン。
- 2
- プラグインパブリッシャーの名前。パスのパブリッシャーと同じである必要があります。
- 3
- プラグインの名前。パスで使用されているものと同じである必要があります。
- 4
- プラグインのバージョン。パスで使用されているものと同じである必要があります。
- 5
- プラグインのタイプ。設定可能な値:
Che Plugin、Che Editor、Theia plugin、VS Code extension。 - 6
- プラグインの省略名。
- 7
- プラグインのタイトル。
- 8
- プラグインとその機能についての簡単な説明。
- 9
- プラグインロゴへのリンク。
- 10
- オプション。プラグインのソースコードリポジトリーへのリンク。
- 11
- このプラグインが属するカテゴリーを定義します。
Editor、Debugger、Formatter、Language、Linter、Snippet、Theme、またはOtherのいずれかでなければなりません。 - 12
- このセクションを省略すると、VS Code 拡張機能が Che-Theia IDE コンテナーに追加されます。
- 13
- サイドカーコンテナーが起動する Docker イメージ。例:
theia-endpoint-image. - 14
- サイドカーコンテナーで利用可能な最大 RAM。例: "512Mi"この値は、コンポーネント設定でユーザーによって上書きされる可能性があります。
- 15
- デフォルトでサイドカーコンテナーに指定される RAM。例: "256Mi"この値は、コンポーネント設定でユーザーによって上書きされる可能性があります。
- 16
- サイドカーコンテナーで利用可能なコアまたはミリコア単位 (末尾に m が付く) の CPU の最大量。例: "500m"、"2"この値は、コンポーネント設定でユーザーによって上書きされる可能性があります。
- 17
- デフォルトでサイドカーコンテナーに指定されるコアまたはミリコア単位 (末尾に m が付く) の CPU 量。例: "125m"この値は、コンポーネント設定でユーザーによって上書きされる可能性があります。
- 18
- このサイドカーコンテナーで実行される VS Code 拡張機能の一覧。
-
GitHub または GitLab に公開されたファイルコンテンツで gist を作成し、
meta.yamlファイルを HTTP リソースとして公開します。
5.5. CodeReady Workspaces での Visual Studio Code 拡張機能のテスト
Visual Studio Code (VS Code) 拡張機能はワークスペースで機能します。VS Code 拡張機能は、Che-Theia エディターコンテナー、またはその前提条件を満たした独自の分離され、事前に設定されたコンテナーで実行されます。
本セクションでは、ワークスペースを使用して CodeReady Workspaces で VS Code 拡張をテストする方法と、VS Code 拡張の互換性を確認し、特定の API が利用可能かどうかを確認する方法を説明します。
extension-hosting サイドカーコンテナーおよび devfile での拡張機能の使用は任意です。
5.5.1. GitHub gist を使用した VS Code 拡張機能のテスト
各ワークスペースには独自のプラグインセットを使用できます。プラグインの一覧、およびクローンを作成するプロジェクトの一覧は、devfile.yaml ファイルで定義されます。
たとえば、Red Hat CodeReady Workspaces ダッシュボードから AsciiDoc プラグインを有効にするには、以下のスニペットを devfile に追加します。
components: - id: joaopinto/vscode-asciidoctor/latest type: chePlugin
デフォルトのプラグインレジストリーにないプラグインを追加するには、カスタムプラグインレジストリーをビルドします。レジストリのカスタマイズを参照するか、GitHubとgistサービスを使用してください。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- GitHub アカウント。
手順
-
gist Webページに移動し、
README.mdファイルを作成します。これには、説明Try Bracket Pair Colorizer extension in Red Hat CodeReady WorkspacesおよびコンテンツExample VS Code extensionを含みます。(Bracket Pair Colorizer はよく使用される VS Code 拡張機能です。) - Create secret gist ボタンをクリックします。
ブラウザーのナビゲーションバーの URL を使用して、gist リポジトリーのクローンを作成します。
$ git clone https://gist.github.com/<your-github-username>/<gist-id>
git cloneコマンドの出力例git clone https://gist.github.com/benoitf/85c60c8c439177ac50141d527729b9d9 1 Cloning into '85c60c8c439177ac50141d527729b9d9'... remote: Enumerating objects: 3, done. remote: Counting objects: 100% (3/3), done. remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0 Unpacking objects: 100% (3/3), done.- 1
- 各 gist には固有の ID があります。
ディレクトリーを変更します。
$ cd <gist-directory-name> 1
- 1
- gist ID に一致するディレクトリー名。
- VS Code marketplace または GitHub ページ からプラグインをダウンロードし、プラグインファイルをクローン作成されたディレクトリーに保存します。
クローン作成されたディレクトリーに
plugin.yamlファイルを作成し、このプラグインの定義を追加します。.vsixバイナリーファイルの拡張を参照するplugin.yamlファイルの例apiVersion: v2 publisher: CoenraadS name: bracket-pair-colorizer version: 1.0.61 type: VS Code extension displayName: Bracket Pair Colorizer title: Bracket Pair Colorizer description: Bracket Pair Colorizer icon: https://raw.githubusercontent.com/redhat-developer/codeready-workspaces/crw-2-rhel-8/dependencies/che-plugin-registry/resources/images/default.svg?sanitize=true repository: https://github.com/CoenraadS/BracketPair category: Language firstPublicationDate: '2020-07-30' spec: 1 extensions: - "{{REPOSITORY}}/CoenraadS.bracket-pair-colorizer-1.0.61.vsix" 2 latestUpdateDate: "2020-07-30"
メモリー制限およびボリュームを定義します。
spec: containers: - image: "quay.io/eclipse/che-sidecar-java:8-0cfbacb" name: vscode-java memoryLimit: "1500Mi" volumes: - mountPath: "/home/theia/.m2" name: m2plugin.yamlファイルを参照するdevfile.yamlを作成します。apiVersion: 1.0.0 metadata: generateName: java-maven- projects: - name: console-java-simple source: type: git location: "https://github.com/che-samples/console-java-simple.git" branch: java1.11 components: - type: chePlugin id: redhat/java11/latest - type: chePlugin 1 reference: "{{REPOSITORY}}/plugin.yaml" - type: dockerimage alias: maven image: quay.io/eclipse/che-java11-maven:nightly memoryLimit: 512Mi mountSources: true volumes: - name: m2 containerPath: /home/user/.m2 commands: - name: maven build actions: - type: exec component: maven command: "mvn clean install" workdir: ${CHE_PROJECTS_ROOT}/console-java-simple - name: maven build and run actions: - type: exec component: maven command: "mvn clean install && java -jar ./target/*.jar" workdir: ${CHE_PROJECTS_ROOT}/console-java-simple- 1
- その他の devfile 定義も使用できます。この devfile の重要な情報は、この外部コンポーネントを定義する行になります。これは、外部参照が (デフォルトプラグインレジストリーの定義を参照する ID ではなく) プラグインを定義することを意味します。
現在の Git ディレクトリーに 4 つのファイルがあることを確認します。
$ ls -la .git CoenraadS.bracket-pair-colorizer-1.0.61.vsix README.md devfile.yaml plugin.yaml
ファイルをコミットする前に、pre-commit フックを追加して、
{{REPOSITORY}}変数を公開されている外部の未加工 gist リンクに対して更新します。以下の内容で
.git/hooks/pre-commitファイルを作成します。#!/bin/sh # get modified files FILES=$(git diff --cached --name-only --diff-filter=ACMR "*.yaml" | sed 's| |\\ |g') # exit fast if no files found [ -z "$FILES" ] && exit 0 # grab remote origin origin=$(git config --get remote.origin.url) url="${origin}/raw" # iterate on files and add the good prefix pattern for FILE in ${FILES}; do sed -e "s#{{REPOSITORY}}#${url}#g" "${FILE}" > "${FILE}.back" mv "${FILE}.back" "${FILE}" done # Add back to staging echo "$FILES" | xargs git add exit 0フックは
{{REPOSITORY}}マクロを置き換え、外部の未加工リンクを gist に追加します。スクリプトを実行可能にします。
$ chmod u+x .git/hooks/pre-commit
ファイルをコミットし、プッシュします。
# Add files $ git add * # Commit $ git commit -m "Initial Commit for the test of our extension" [main 98dd370] Initial Commit for the test of our extension 3 files changed, 61 insertions(+) create mode 100644 CoenraadS.bracket-pair-colorizer-1.0.61.vsix create mode 100644 devfile.yaml create mode 100644 plugin.yaml # and push the files to the main branch $ git push origin
gist の Web サイトにアクセスし、すべてのリンクに正しい公開 URL があり、
{{REPOSITORY}}変数が含まれていないことを確認します。devfile に到達するには、以下を実行します。$ echo "$(git config --get remote.origin.url)/raw/devfile.yaml"
または
$ echo "https://<che-server>/#$(git config --get remote.origin.url)/raw/devfile.yaml"
5.5.2. VS Code 拡張機能 API の互換性レベルの確認
Che-Theia は、VS Code 拡張機能 API を完全にサポートしません。vscode-theia-comparator は、Che-Theia プラグイン API と VS Code 拡張機能 API 間の互換性を分析するために使用されます。このツールは夜間に実行され、結果は vscode-theia-comparator GitHub ページで公開されます。
前提条件
- 個人用の GitHub アクセストークン。コマンドラインの個人アクセストークンの作成を参照してください。IP アドレスの GitHub ダウンロード制限を増やすには、GitHub アクセストークンが必要です。
手順
vscode-theia comparator を手動で実行するには、以下を行います。
-
vscode-theia-comparator リポジトリーをクローン作成し、
yarnコマンドを使用してこれをビルドします。 -
GITHUB_TOKEN環境変数をトークンに設定します。 -
yarn run generateコマンドを実行してレポートを生成します。 -
out/status.htmlファイルを開き、レポートを表示します。
5.6. CodeReady Workspaces での代替 IDE の使用
異なる IDE (統合開発環境) を使用して Red Hat CodeReady Workspaces 開発者ワークスペースを拡張すると、以下が可能になります。
- 異なるユースケース用に環境を使用する。
- 特定ツールに専用のカスタム IDE を提供する。
- ユーザーの個別ユーザーまたはグループにそれぞれ異なるパースペクティブを提供する。
Red Hat CodeReady Workspaces は、開発者ワークスペースで使用するデフォルトの Web IDE を提供します。この IDE は完全に切り離されています。Red Hat CodeReady Workspaces 用に独自のカスタム IDE を組み込むことができます。
- Web IDE を構築するフレームワークである Eclipse Theia からビルド されます。例: Web 上の Sirius
- 完全に異なる Web IDE になります (Jupyter、Eclipse Dirigible など)。例: Red Hat CodeReady Workspaces ワークスペースの Jupyter。
Eclipse Theia からビルドされたカスタム IDE の追加
- Eclipse Theia をベースにした独自のカスタム IDE の作成。
- CodeReady Workspaces 固有のツールのカスタム IDE への追加。
- カスタム IDE を CodeReady Workspaces の利用可能なエディターにパッケージ化する。
完全に異なる Web IDE の CodeReady Workspaces への追加
- カスタム IDE を CodeReady Workspaces の利用可能なエディターにパッケージ化する。
5.7. Theia ベースの IDE
本セクションでは、Eclipse Theia フレームワークに基づいてカスタム IDE を提供する方法を説明します。
Red Hat CodeReady Workspaces で Theia ベースの IDE をエディターとして使用するには、2 つの主要コンポーネントを準備する必要があります。
- IDE を含む Docker イメージ
-
Che エディター記述子ファイル -
meta.yaml
手順
エディター記述子 -
meta.yamlファイルで IDE を記述します。version: 1.0.0 editors: - id: eclipse/che-theia/next title: Eclipse Theia development version. displayName: theia-ide description: Eclipse Theia, get the latest release each day. icon: https://raw.githubusercontent.com/theia-ide/theia/master/logo/theia-logo-no-text-black.svg?sanitize=true repository: https://github.com/eclipse-che/che-theia firstPublicationDate: "2021-01-01" endpoints: - name: "theia" public: true targetPort: 3100 attributes: protocol: http type: ide secure: true cookiesAuthEnabled: true discoverable: false containers: - name: theia-ide image: "<your-ide-image>" mountSources: true ports: - exposedPort: 3100 memoryLimit: "512M"targetPortおよびexposedPortは、コンテナー内で実行している Theia ベースの IDE と同じでなければなりません。<your-ide-image>を IDE イメージの名前に置き換えます。meta.yamlファイルは、HTTP(S)リンクを介して一般にアクセスできる必要があります。エディターを Devfile に追加します。
apiVersion: 1.0.0 metadata: name: che-theia-based-ide components: - type: cheEditor reference: '<meta.yaml URL>'<meta.yaml URL>は、直前の手順で説明されている公開されているmeta.yamlファイルを参照している必要があります。
5.8. ワークスペースの作成後にツールを CodeReady Workspaces に追加する
ワークスペースにインストールすると、CodeReady Workspaces プラグインは新機能を CodeReady Workspaces に追加します。プラグインは、Che-Theia プラグイン、メタデータ、およびホストコンテナーで構成されます。これらのプラグインは以下の機能を提供する場合があります。
- OpenShift を含む他のシステムとの統合
- 一部の開発者タスク (フォーマット、リファクタリング、自動化されたテストの実行など) の自動化。
- IDE から直接行う複数データベースとの通信。
- コードナビゲーション、自動補完、およびエラーの強調表示の強化。
本章では、ワークスペースでの CodeReady Workspaces プラグインのインストール、有効化、および使用に関する基本的な情報を提供します。
5.8.1. CodeReady Workspaces ワークスペースの追加のツール
CodeReady Workspaces プラグインは、コンテナーイメージと共にバンドルされる Che-Theia IDE の拡張機能です。これらのイメージには、それぞれの拡張機能のネイティブの前提条件が含まれます。たとえば、OpenShift コマンドラインツールは、インストール用のコマンドと共にバンドルされます。これにより、OpenShift Connector プラグインの適切な機能がすべて専用のイメージで利用可能になります。
プラグインには、説明、分類タグ、およびアイコンを定義するメタデータを含めることもできます。CodeReady Workspaces は、ユーザーのワークスペースへのインストールに使用できるプラグインのレジストリーを提供します。
Che-Theia IDE は通常、VS Code 拡張機能 API と互換性があり、VS Code 拡張機能は Che-Theia と自動的に互換性を持ちます。これらの拡張機能は、依存関係と組み合わすることで CodeReady Workspaces プラグインとしてパッケージ化できます。デフォルトで、CodeReady Workspaces には共通のプラグインが含まれるプラグインレジストリーが含まれます。
プラグインの追加
Dashboard の使用
Devfile タブを使用して、プラグインを devfile に直接追加します。
devfile は、メモリーや CPU 消費の定義など、プラグインを追加で設定することもできます。
Che-Theia IDE の使用:
- Ctrl+Shift+J を押すか、または View → Plugins に移動します。
関連資料
5.8.2. CodeReady Workspaces ワークスペースへの言語サポートプラグインの追加
この手順では、Dashboard から専用のプラグインを有効にして、ツールを既存のワークスペースに追加する方法を説明します。
プラグインとして使用できるツールを CodeReady Workspaces ワークスペースに追加するには、以下のいずれかの方法を使用します。
この手順では、例として Language Support for Java プラグインを使用します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
Red Hat CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。以下を参照してください。
ワークスペースは 停止 状態でなければなりません。ワークスペースを停止するには、以下を実行します。
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- Dashboard で Workspaces メニューをクリックし、ワークスペース一覧を開き、ワークスペースを見つけます。
- 画面右側の表示されるワークスペースと同じ行で、四角の Stop ボタンをクリックしてワークスペースを停止します。
- ワークスペースが停止するまで数秒間待機し (一覧のワークスペースのアイコンがグレー表示になります)、選択してワークスペースを設定します。
手順
プラグインをプラグインレジストリーから既存の CodeReady Workspaces ワークスペースに追加するには、以下のいずれかの方法を使用します。
devfile にコンテンツを追加して、プラグインをインストールする。
- Devfile タブに移動します。devfile YAML が表示されます。
devfile の
componentsセクションを見つけ、以下の行を追加して、Java 8 を使用する Java 言語プラグインをワークスペースに追加します。- id: redhat/java8/latest type: chePlugin
最終的な結果の例:
components: - id: redhat/php/latest memoryLimit: 1Gi type: chePlugin - id: redhat/php-debugger/latest memoryLimit: 256Mi type: chePlugin - mountSources: true endpoints: - name: 8080/tcp port: 8080 memoryLimit: 512Mi type: dockerimage volumes: - name: composer containerPath: {prod-home}/.composer - name: symfony containerPath: {prod-home}/.symfony alias: php image: 'quay.io/eclipse/che-php-7:nightly' - id: redhat/java8/latest type: chePlugin- 画面右下の Save ボタンを使用して変更を保存します。変更が保存されたら、ワークスペースを再起動でき、これには新しいプラグインが追加されます。
関連資料
5.9. プライベートコンテナーレジストリーの使用
このセクションでは、プライベートコンテナーレジストリーからコンテナーイメージを使用するのに必要な手順を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインストールを参照してください。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
User Preferences に移動します。
- 右上隅のユーザー名をクリックします。
- User Preferences タブをクリックします。
Container Registries タブで Add Container Registry ボタンをクリックし、以下のアクションを実行します。
- Registry フィールドにコンテナーレジストリーのドメイン名を入力します。
- オプションで、このレジストリーのアカウントのユーザー名を Username フィールドに入力します。
- Password フィールドにパスワードを入力し、コンテナーレジストリーで認証します。
- 追加 ボタンをクリックします。
検証
- Container Registries タブに新規エントリーがあることを確認します。
- 指定されたコンテナーレジストリーからコンテナーイメージを使用するワークスペースを作成します。「devfile バージョン 2のオーサリング」 を参照してください。
第6章 制限された環境でのアーティファクトリポジトリーの使用
テクノロジースタックを設定することで、自己署名証明書を使用して、インハウスリポジトリーからアーティファクトを扱うことができます。
6.1. Maven アーティファクトリポジトリーの使用
Maven は、2 つの場所で定義されているアーティファクトをダウンロードします。
-
プロジェクトの
pom.xmlファイルで定義されるアーティファクトリポジトリー。pom.xmlでのリポジトリーの設定は、Red Hat CodeReady Workspaces に固有のものではありません。詳細は、POM に関する Maven ドキュメントを参照してください。 -
settings.xmlファイルで定義されるアーティファクトリポジトリー。デフォルトでは、settings.xmlは`~/.m2/settings.xmlにあります。
6.1.1. settings.xmlでのリポジトリーの定義
example.server.org で独自のアーティファクトリポジトリーを指定するには、settings.xml ファイルを使用します。settings.xml が Maven ツールを使用するすべてのコンテナーにあることを確認します。特に、これが Maven コンテナーおよび Java プラグインコンテナーにあることを確認します。
デフォルトで、settings.xml は、Maven および Java プラグインコンテナーの永続ボリューム上にある <home dir>/.m2 ディレクトリーにあり、一時モードではない場合はワークスペースを再起動するたびにファイルを再作成する必要はありません。
Maven ツールを使用する別のコンテナーがあり、このコンテナーで <home dir>/.m2 フォルダーを共有する場合は、devfile でこの特定のコンポーネントのカスタムボリュームを指定する必要があります。
apiVersion: 1.0.0
metadata:
name: MyDevfile
components:
- type: chePlugin
alias: maven-tool
id: plugin/id
volumes:
- name: m2
containerPath: <home dir>/.m2手順
example.server.orgでアーティファクトリポジトリーを指定するには、settings.xmlファイルを使用します。<settings> <profiles> <profile> <id>my-nexus</id> <pluginRepositories> <pluginRepository> <id>my-nexus-snapshots</id> <releases> <enabled>false</enabled> </releases> <snapshots> <enabled>true</enabled> </snapshots> <url>http://example.server.org/repository/maven-snapshots/</url> </pluginRepository> <pluginRepository> <id>my-nexus-releases</id> <releases> <enabled>true</enabled> </releases> <snapshots> <enabled>false</enabled> </snapshots> <url>http://example.server.org/repository/maven-releases/</url> </pluginRepository> </pluginRepositories> <repositories> <repository> <id>my-nexus-snapshots</id> <releases> <enabled>false</enabled> </releases> <snapshots> <enabled>true</enabled> </snapshots> <url>http://example.server.org/repository/maven-snapshots/</url> </repository> <repository> <id>my-nexus-releases</id> <releases> <enabled>true</enabled> </releases> <snapshots> <enabled>false</enabled> </snapshots> <url>http://example.server.org/repository/maven-releases/</url> </repository> </repositories> </profile> </profiles> <activeProfiles> <activeProfile>my-nexus</activeProfile> </activeProfiles> </settings>
6.1.2. ワークスペース全体での Maven settings.xml ファイルの定義
すべてのワークスペースで独自の settings.xml ファイルを使用するには、ワークスペースと同じプロジェクトに (任意の名前の) Secret オブジェクトを作成します。Secret のデータセクションに、必要な settings.xml の内容を追加します (同じディレクトリーに存在するはずの他のファイルも含まれる可能性があります)。「シークレットをファイルとしてワークスペースコンテナーにマウントする」 に従ってこの Secret にラベルおよびアノテーションを付けます。これにより、Secret の内容はワークスペース Pod にマウントされます。この Secret を使用するには、それ以前に実行されているワークスペースをすべて再起動する必要があります。
前提条件
これは、プライベート認証情報を Maven リポジトリーに設定するために必要です。詳細は、Maven ドキュメントの Settings.xml#Servers を参照してください。
この settings.xml をマウントするには、以下を実行します。
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0
https://maven.apache.org/xsd/settings-1.0.0.xsd">
<servers>
<server>
<id>repository-id</id>
<username>username</username>
<password>password123</password>
</server>
</servers>
</settings>手順
settings.xmlを base64 に変換します。$ cat settings.xml | base64
出力を新規ファイル
secret.yamlにコピーし、必要なアノテーションおよびラベルも定義します。apiVersion: v1 kind: Secret metadata: name: maven-settings-secret labels: app.kubernetes.io/part-of: che.eclipse.org app.kubernetes.io/component: workspace-secret annotations: che.eclipse.org/automount-workspace-secret: "true" che.eclipse.org/mount-path: /home/jboss/.m2 che.eclipse.org/mount-as: file type: Opaque data: settings.xml: PHNldHRpbmdzIHhtbG5zPSJodHRwOi8vbWF2ZW4uYXBhY2hlLm9yZy9TRVRUSU5HUy8xLjAuMCIKICAgICAgICAgIHhtbG5zOnhzaT0iaHR0cDovL3d3dy53My5vcmcvMjAwMS9YTUxTY2hlbWEtaW5zdGFuY2UiCiAgICAgICAgICB4c2k6c2NoZW1hTG9jYXRpb249Imh0dHA6Ly9tYXZlbi5hcGFjaGUub3JnL1NFVFRJTkdTLzEuMC4wCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGh0dHBzOi8vbWF2ZW4uYXBhY2hlLm9yZy94c2Qvc2V0dGluZ3MtMS4wLjAueHNkIj4KICA8c2VydmVycz4KICAgIDxzZXJ2ZXI+CiAgICAgIDxpZD5yZXBvc2l0b3J5LWlkPC9pZD4KICAgICAgPHVzZXJuYW1lPnVzZXJuYW1lPC91c2VybmFtZT4KICAgICAgPHBhc3N3b3JkPnBhc3N3b3JkMTIzPC9wYXNzd29yZD4KICAgIDwvc2VydmVyPgogIDwvc2VydmVycz4KPC9zZXR0aW5ncz4Kこのシークレットをクラスターに作成します。
$ oc apply -f secret.yaml
-
新規ワークスペースを起動します。
mavenコンテナーには、元の内容を含む/home/jboss/.m2/settings.xmlファイルが含まれます。
6.1.2.1. OpenShift 3.11 および OpenShift <1.13
OpenShift 3.11 では、同じパスに複数のボリュームマウントを含めることができないため、ボリュームのある devfile を /home/jboss/.m2 におき、シークレットを /home/jboss/.m2/settings.xml に置くことで競合を解決できます。これらのクラスターでは、/home/jboss/.m2/repository が devfile の maven リポジトリーのボリュームとして使用されます。
apiVersion: 1.0.0
metadata:
...
components:
- type: dockerimage
alias: maven
image: maven:3.11
volumes:
- name: m2
containerPath: /home/jboss/.m2/repository
...6.1.3. Maven プロジェクトでの自己署名証明書の使用
内部アーティファクトリポジトリーには、多くの場合、Java でデフォルトで信頼される認証局によって署名された証明書がありません。主に、企業内の認証局によって署名されるか、または自己署名されます。これらの証明書を Java トラストストアに追加して、これらを受け入れるようにツールを設定します。
手順
リポジトリーサーバーからサーバー証明書ファイルを取得します。通常、管理者は内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供する必要があります (信頼できない TLS 証明書の CodeReady Workspaces へのインポート を参照してください)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの
/public-certsにマウントされます。元の Java トラストストアファイルをコピーします。
$ mkdir /projects/maven $ cp $JAVA_HOME/lib/security/cacerts /projects/maven/truststore.jks $ chmod +w /projects/maven/truststore.jks
証明書の Java トラストストアファイルへのインポート
$ keytool -import -noprompt -file /public-certs/nexus.cer -alias nexus -keystore /projects/maven/truststore.jks -storepass changeit Certificate was added to keystore
トラストストアファイルを追加します。
Maven コンテナーで以下を実行します。
javax.net.sslシステムプロパティーをMAVEN_OPTS環境変数に追加します。- mountSources: true alias: maven type: dockerimage ... env: -name: MAVEN_OPTS value: >- -Duser.home=/projects/maven -Djavax.net.ssl.trustStore=/projects/maven/truststore.jks -Djavax.net.ssl.trustStorePassword=changeit- ワークスペースを再起動します。
Java プラグインコンテナーで以下を実行します。
devfile で、Java 言語サーバーの
javax.net.sslシステムプロパティーを追加します。components: - id: redhat/java11/latest type: chePlugin preferences: java.jdt.ls.vmargs: >- -noverify -Xmx1G -XX:+UseG1GC -XX:+UseStringDeduplication -Duser.home=/projects/maven -Djavax.net.ssl.trustStore=/projects/maven/truststore.jks -Djavax.net.ssl.trustStorePassword=changeit [...]
6.2. Gradle アーティファクトリポジトリーの使用
本セクションでは、Gradle をダウンロードし、設定する方法を説明します。
6.2.1. 各種バージョンの Gradle のダウンロード
任意のバージョンの Gradle をダウンロードする方法として、Gradle Wrapper スクリプトを使用することが推奨されます。プロジェクトに gradle/wrapper ディレクトリーがない場合は、$ gradle wrapper を実行して Wrapper を設定します。
前提条件
- Gradle Wrapper はプロジェクトで利用できます。
手順
標準以外の場所から Gradle バージョンをダウンロードするには、/projects/<your_project>/gradle/wrapper/gradle-wrapper.properties で Wrapper 設定を変更します。
distributionUrlプロパティーを、Gradle ディストリビューションZIPファイルの URL を参照するように変更します。properties distributionUrl=http://<url_to_gradle>/gradle-6.1-bin.zip
または、Gradle ディストリビューションの zip ファイルをワークスペースの /project/gradle にローカルに配置できます。
distributionUrlプロパティーを、Gradle ディストリビューション zip ファイルの URL を参照するように変更します。properties distributionUrl=file\:/projects/gradle/gradle-6.1-bin.zip
6.2.2. グローバル Gradle リポジトリーの設定
初期化スクリプトを使用して、ワークスペースのグローバルリポジトリーを設定します。Gradle は、プロジェクトが評価される前に追加の設定を実行し、この設定はワークスペースから各 Gradle プロジェクトで使用されます。
手順
ワークスペース内の各 Gradle プロジェクトで使用できる Gradle のグローバルリポジトリーを設定するには、~/.gradle/ ディレクトリーに init.gradle スクリプトを作成します。
allprojects {
repositories {
mavenLocal ()
maven {
url "http://repo.mycompany.com/maven"
credentials {
username "admin"
password "my_password"
}
}
}
}このファイルは、Gradle を、指定の認証情報でローカルの Maven リポジトリーを使用するように設定します。
~/.gradle ディレクトリーは現在の Java プラグインバージョンで維持されないため、Java プラグインサイドカーコンテナーで毎回のワークスペースの起動時に init.gradle スクリプトを作成する必要があります。
6.2.3. Gradle プロジェクトでの自己署名証明書の使用
内部アーティファクトリポジトリーには、多くの場合、Java でデフォルトで信頼される認証局によって署名された証明書がありません。主に、企業内の認証局によって署名されるか、または自己署名されます。これらの証明書を Java トラストストアに追加して、これらを受け入れるようにツールを設定します。
手順
リポジトリーサーバーからサーバー証明書ファイルを取得します。通常、管理者は内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供する必要があります (信頼できない TLS 証明書の CodeReady Workspaces へのインポート を参照してください)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの
/public-certsにマウントされます。元の Java トラストストアファイルをコピーします。
$ mkdir /projects/maven $ cp $JAVA_HOME/lib/security/cacerts /projects/maven/truststore.jks $ chmod +w /projects/maven/truststore.jks
証明書の Java トラストストアファイルへのインポート
$ keytool -import -noprompt -file /public-certs/nexus.cer -alias nexus -keystore /projects/maven/truststore.jks -storepass changeit Certificate was added to keystore
-
トラストストアファイルを
/projects/gradle/truststore.jksにアップロードし、これをすべてのコンテナーで利用可能にします。
Gradle コンテナーにトラストストアファイルを追加します。
javax.net.sslシステムプロパティーをJAVA_OPTS環境変数に追加します。- mountSources: true alias: maven type: dockerimage ... env: -name: JAVA_OPTS value: >- -Duser.home=/projects/gradle -Djavax.net.ssl.trustStore=/projects/maven/truststore.jks -Djavax.net.ssl.trustStorePassword=changeit
6.3. Python アーティファクトリポジトリーの使用
6.3.1. 標準以外のレジストリーを使用するように Python を設定する
Python pip ツールで使用する標準以外のリポジトリーを指定するには、PIP_INDEX_URL 環境変数を設定します。
手順
devfile で、言語サポートおよびコンテナーのコンポーネント用に
PIP_INDEX_URL環境変数を設定します。- id: ms-python/python/latest memoryLimit: 512Mi type: chePlugin env: - name: 'PIP_INDEX_URL' value: 'https://<username>:<password>@pypi.company.com/simple' - mountSources: true memoryLimit: 512Mi type: dockerimage alias: python image: 'registry.redhat.io/codeready-workspaces/plugin-java8-rhel8:2.5' env: - name: 'PIP_INDEX_URL' value: 'https://<username>:<password>@pypi.company.com/simple'
6.3.2. Python プロジェクトでの自己署名証明書の使用
内部アーティファクトリポジトリーには、デフォルトで信頼される認証局によって署名された自己署名 TLS 証明書がありません。主に、企業内の認証局によって署名されるか、または自己署名されます。これらの証明書を受け入れるようにツールを設定します。
Python は、PIP_CERT 環境変数で定義されるファイルから証明書を使用します。
手順
pip サーバーで使用する証明書を Privacy-Enhanced Mail (PEM) 形式で取得します。通常、管理者は内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供する必要があります (信頼できない TLS 証明書の CodeReady Workspaces へのインポート を参照してください)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの
/public-certsにマウントされます。注記pip は、Privacy-Enhanced Mail (PEM) 形式の証明書のみを受け入れます。必要に応じて、OpenSSL を使用して証明書を PEM 形式に変換します。
devfile を設定します。
- id: ms-python/python/latest memoryLimit: 512Mi type: chePlugin env: - name: 'PIP_INDEX_URL' value: 'https://<username>:<password>@pypi.company.com/simple' - value: '/projects/tls/rootCA.pem' name: 'PIP_CERT' - mountSources: true memoryLimit: 512Mi type: dockerimage alias: python image: 'registry.redhat.io/codeready-workspaces/plugin-java8-rhel8:2.5' env: - name: 'PIP_INDEX_URL' value: 'https://<username>:<password>@pypi.company.com/simple' - value: '/projects/tls/rootCA.pem' name: 'PIP_CERT'
6.4. Go アーティファクトリポジトリーの使用
制限された環境で Go を設定するには、GOPROXY 環境変数と Athens モジュールデータストアおよびプロキシーを使用します。
6.4.1. 標準以外のレジストリーを使用するように Go を設定する
Athens は Go モジュールデータストアおよびプロキシーであり、多くの設定オプションがあります。これは、モジュールデータストアとしてのみ動作するように設定でき、プロキシーとしては機能しません。管理者は Go モジュールを Athens データストアにアップロードし、それらを Go プロジェクト全体で利用可能にできます。ノードが Athens データストアにない Go モジュールにアクセスしようとすると、Go ビルドに失敗します。
Athens と連携するには、CLI コンテナーの devfile で
GOPROXY環境変数を設定します。components: - mountSources: true type: dockerimage alias: go-cli image: 'quay.io/eclipse/che-golang-1.12:7.7.0' ... - value: /tmp/.cache name: GOCACHE - value: 'http://your.athens.host' name: GOPROXY
6.4.2. Go プロジェクトでの自己署名証明書の使用
内部アーティファクトリポジトリーには、デフォルトで信頼される認証局によって署名された自己署名 TLS 証明書がありません。通常は、企業内の認証局によって署名されるか、または自己署名されます。これらの証明書を受け入れるようにツールを設定します。
Go は、SSL_CERT_FILE 環境変数で定義されるファイルの証明書を使用します。
手順
-
Privacy-Enhanced Mail (PEM) 形式の Athens サーバーで使用される証明書を取得します。通常、管理者は内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供する必要があります (信頼できない TLS 証明書の CodeReady Workspaces へのインポート を参照してください)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの
/public-certsにマウントされます。 適切な環境変数を devfile に追加します。
components: - mountSources: true type: dockerimage alias: go-cli image: 'registry.redhat.io/codeready-workspaces/stacks-golang-rhel8:2.5' ... - value: /tmp/.cache name: GOCACHE - value: 'http://your.athens.host' name: GOPROXY - value: '/projects/tls/rootCA.crt' name: SSL_CERT_FILE
6.5. NuGet アーティファクトリポジトリーの使用
制限された環境で NuGet を設定するには、nuget.config ファイルを変更し、devfile で SSL_CERT_FILE 環境変数を使用して自己署名証明書を追加します。
6.5.1. 標準以外のアーティファクトリポジトリーを使用するように NuGet を設定する
NuGet は、ソリューションディレクトリーとドライバーのルートディレクトリー間で設定ファイルを検索します。nuget.config ファイルを /projects ディレクトリーに置くと、nuget.config ファイルは /projects 内のすべてのプロジェクトの NuGet の動作を定義します。
手順
nuget.configファイルを作成し、/projectsディレクトリーに置きます。nexus.example.orgでホストされる Nexus リポジトリーを含むnuget.configの例:<?xml version="1.0" encoding="UTF-8"?> <configuration> <packageSources> <add key="nexus2" value="https://nexus.example.org/repository/nuget-hosted/"/> </packageSources> <packageSourceCredentials> <nexus2> <add key="Username" value="user" /> <add key="Password" value="..." /> </nexus2> </packageSourceCredentials> </configuration>
6.5.2. NuGet プロジェクトでの自己署名証明書の使用
内部アーティファクトリポジトリーには、デフォルトで信頼される認証局によって署名された自己署名 TLS 証明書がありません。主に、企業内の認証局によって署名されるか、または自己署名されます。これらの証明書を受け入れるようにツールを設定します。
手順
-
Privacy-Enhanced Mail (PEM) 形式で、.NET サーバーが使用する証明書を取得します。通常、管理者は内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供する必要があります (信頼できない TLS 証明書の CodeReady Workspaces へのインポート を参照してください)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの
/public-certsにマウントされます。 OmniSharp プラグインおよび .NET について、devfile の
SSL_CERT_FILE環境変数で証明書ファイルの場所を指定します。devfile の例:
components: - id: redhat-developer/che-omnisharp-plugin/latest memoryLimit: 1024Mi type: chePlugin alias: omnisharp env: - value: /public-certs/nuget.cer name: SSL_CERT_FILE - mountSources: true endpoints: - name: 5000/tcp port: 5000 memoryLimit: 512Mi type: dockerimage volumes: - name: dotnet containerPath: /home/jboss alias: dotnet image: 'quay.io/eclipse/che-dotnet-2.2:7.7.1' env: - value: /projects/tls/rootCA.crt name: SSL_CERT_FILE
6.6. npm アーティファクトリポジトリーの使用
JavaScript プログラミング言語の npm (Node Package Manager)パッケージマネージャーは、 npmrc ファイルに値を書き込むことで、npm config コマンドを使用して設定されます。ただし、設定値は、NPM_CONFIG_ で始まる環境変数を使用して設定することもできます。
Red Hat CodeReady Workspaces で使用される Typescript プラグインはアーティファクトをダウンロードしません。dev-machine コンポーネントで npm を設定するだけで十分です。
設定には、以下の環境変数を使用します。
-
アーティファクトリポジトリーの URL は
NPM_CONFIG_REGISTRYです。 -
ファイルから証明書を使用する場合は、
NODE_EXTRA_CA_CERTSを使用します。
リポジトリーサーバーからサーバー証明書ファイルを取得します。通常、管理者は内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供する必要があります (信頼できない TLS 証明書の CodeReady Workspaces へのインポート を参照してください)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの /public-certs にマウントされます。
自己署名証明書で内部リポジトリーを使用する設定の例:
- mountSources: true endpoints: - name: nodejs port: 3000 memoryLimit: '512Mi' type: 'dockerimage' alias: 'nodejs' image: 'quay.io/eclipse/che-nodejs10-ubi:nightly' env: -name: NODE_EXTRA_CA_CERTS value: '/public-certs/nexus.cer - name: NPM_CONFIG_REGISTRY value: 'https://snexus-airgap.apps.acme.com/repository/npm-proxy/'
第7章 CodeReady Workspaces のトラブルシューティング
本セクションでは、ユーザーが競合する可能性のある最も頻繁に発生する問題についてのトラブルシューティング手順を説明します。
関連資料
7.1. CodeReady Workspaces ワークスペースログの表示
本セクションでは、CodeReady Workspaces ワークスペースログを表示する方法を説明します。
7.1.1. 言語サーバーおよびデバッグアダプターのログの表示
7.1.1.1. 重要なログの確認
本セクションでは、重要なログを確認する方法を説明します。
手順
- OpenShift web コンソールで、Applications → Pods をクリックし、すべてのアクティブなワークスペースの一覧を表示します。
- ワークスペースが実行されている実行中の Pod の名前をクリックします。Pod 画面には、追加情報が含まれるすべてのコンテナーの一覧が含まれます。
コンテナーを選択し、コンテナー名をクリックします。
注記最も重要なログは、
theia-ideコンテナーとプラグインコンテナーログです。- コンテナー画面で、Logs セクションに移動します。
7.1.1.2. メモリー問題の検出
本セクションでは、メモリー不足のプラグインに関連するメモリーの問題を検出する方法を説明します。以下は、メモリー不足のプラグインに関連する 2 つの最もよく見られる問題になります。
- プラグインコンテナーがメモリー不足になる
-
これは、コンテナーにイメージのエントリーポイントを実行するのに十分な RAM がない場合に、プラグインの初期化時に発生する可能性があります。ユーザーはプラグインコンテナーのログでこれを検知できます。この場合、ログには
OOMKilledが含まれます。これは、コンテナーのプロセスがコンテナーで利用可能な量よりも多くのメモリーを要求することを示唆します。 - コンテナー内のプロセスがコンテナーの通知なしにメモリー不足になる
たとえば、Java 言語サーバー (
vscode-java拡張によって起動する Eclipse JDT Language Server) は OutOfMemoryException をスローします。これは、プラグインが言語サーバーを起動する際、または処理する必要があるプロジェクトのサイズによりプロセスがメモリー不足になる場合などに、コンテナーの初期化後いつでも発生する可能性があります。この問題を検出するには、コンテナーで実行しているプライマリープロセスのログを確認します。たとえば、Eclipse JDT Language Server のログファイルで詳細を確認するには、関連するプラグイン固有のセクションを参照してください。
7.1.1.3. デバッグアダプター用のクライアントサーバーのトラフィックのロギング
本セクションでは、Che-Theia とデバッグアダプター間のやり取りのログを Output ビューに記録する方法を説明します。
前提条件
- Debug アダプター のオプションを一覧に表示するには、デバッグセッションを開始する必要があります。
手順
- File → Settings、Preferences をクリックします。
- Preferences ビューの Debug セクションを展開します。
trace 設定の値を
trueに設定します (デフォルトはfalseです)。すべての通信イベントがログに記録されます。
- これらのイベントを確認するには、View → Output をクリックし、Output ビューの右上にあるドロップダウンリストから Debug adapters を選択します。
7.1.1.4. Python のログの表示
本セクションでは、Python 言語サーバーのログを表示する方法を説明します。
手順
Output viewビューに移動し、ドロップダウンリストで Python を選択します。

7.1.1.5. Go のログの表示
本セクションでは、Go 言語サーバーのログを表示する方法を説明します。
7.1.1.5.1. Go パスの検索
本セクションでは、GOPATH 変数が参照する場所を見つける方法を説明します。
手順
Go: Current GOPATHコマンドを実行します。

7.1.1.5.2. Go の Debug Console ログの表示
本セクションでは、Go デバッガーからのログ出力を表示する方法を説明します。
手順
デバッグ設定で
showLog属性をtrueに設定します。{ "version": "0.2.0", "configurations": [ { "type": "go", "showLog": true .... } ] }コンポーネントのデバッグ出力を有効にするには、パッケージを
logOutput属性のコンマ区切りの一覧に追加します。{ "version": "0.2.0", "configurations": [ { "type": "go", "showLog": true, "logOutput": "debugger,rpc,gdbwire,lldbout,debuglineerr" .... } ] }デバッグコンソールは、デバッグコンソールに追加情報を出力します。

7.1.1.5.3. Output パネルでの Go ログ出力の表示
本セクションでは、Output パネルで Go ログ出力を表示する方法を説明します。
手順
- Output ビューに移動します。
ドロップダウンリストで Go を選択します。

7.1.1.6. NodeDebug NodeDebug2 アダプターのログの表示
一般的な診断以外の特定の診断はありません。
7.1.1.7. Typescript のログの表示
7.1.1.7.1. Label Switched Protocol (LSP) トレースの有効化
手順
-
Typescript (TS) サーバーに送信されるメッセージのトレースを有効にするには、Preferences ビューで
typescript.tsserver.trace属性をverboseに設定します。これを使用して、TS サーバーの問題を診断します。 -
TS サーバーのファイルへのロギングを有効にするには、
typescript.tsserver.log属性をverboseに設定します。このログを使用して、TS サーバーの問題を診断します。ログにはファイルパスが含まれます。
7.1.1.7.2. Typescript 言語サーバーログの表示
本セクションでは、Typescript 言語サーバーのログを表示する方法を説明します。
手順
ログファイルへのパスを取得するには、Typescript Output コンソールを参照してください。

ログファイルを開くには、Open TS Server log コマンドを使用します。

7.1.1.7.3. Output パネルでの Typescript ログ出力の表示
本セクションでは、Output パネルで Typescript ログの出力を表示する方法を説明します。
手順
- Output ビューに移動します。
ドロップダウンリストで TypeScript を選択します。

7.1.1.8. Java のログの表示
一般的な診断以外に、ユーザーは Language Support for Java(Eclipse JDT Language Server) プラグインの各種アクションを実行できます。
7.1.1.8.1. Eclipse JDT Language Server の状態の確認
手順
Eclipse JDT Language Server プラグインを実行しているコンテナーが Eclipse JDT Language Server のメインプロセスを実行しているかどうかを確認します。
-
Eclipse JDT Language Server プラグインを実行しているコンテナーでターミナルを開きます (コンテナーのサンプル名:
vscode-javaxxx)。 ターミナル内で
ps aux | grep jdtコマンドを実行して、Eclipse JDT Language Server プロセスがコンテナーで実行されているかどうかを確認します。プロセスが実行されている場合、出力は以下のようになります。usr/lib/jvm/default-jvm/bin/java --add-modules=ALL-SYSTEM --add-opens java.base/java.util
このメッセージは、使用される VSCode Java 拡張機能も表示します。言語サーバーが実行されていない場合には、これはコンテナー内で起動していません。
- 「重要なログの確認」で説明されているすべてのログを確認します。
7.1.1.8.2. Eclipse JDT Language Server 機能の確認
手順
Eclipse JDT Language Server プロセスを実行している場合は、言語サーバーの機能が機能しているかどうかを確認します。
- Java ファイルを開き、ホバーや自動補完機能を使用します。誤りのあるファイルの場合、ユーザーはこの Outline ビューまたは Problems ビューで Java を確認できます。
7.1.1.8.3. Java 言語サーバーログの表示
手順
Eclipse JDT Language Server には、エラー、実行されたコマンド、およびイベントについてのログを記録する独自のワークスペースがあります。
- このログファイルを開くには、Eclipse JDT Language Server プラグインを実行しているコンテナーでターミナルを開きます。Java: Open Java Language Server log file コマンドを実行してログファイルを表示することもできます。
-
cat <PATH_TO_LOG_FILE>を実行します。PATH_TO_LOG_FILEは/home/theia/.theia/workspace-storage/<workspace_name>/redhat.java/jdt_ws/.metadata/.logになります。
7.1.1.8.4. Java Language Server Protocol (LSP) メッセージのロギング
手順
LSP メッセージのログを VS Code Output ビューに記録するには、java.trace.server 属性を verbose に設定してトレースを有効にします。
関連資料
トラブルシューティングの手順については、 VS Code Java GitHub リポジトリーを参照してください。
7.1.1.9. Intelephense のログの表示
7.1.1.9.1. Intelephense クライアントサーバー通信のロギング
手順
PHP Intelephense 言語のサポートを、クライアントサーバー接続のログを Output ビューに記録するように設定するには、以下を実行します。
- File → Settings をクリックします。
- Preferences ビューを開きます。
-
Intelephense セクションを拡張し、
trace.server.verbose設定値をverboseに設定してすべての通信イベントを表示します (デフォルト値はoffです)。
7.1.1.9.2. Output パネルでの Intelephense イベントの表示
この手順では、Output パネルで Intelephense イベントを表示する方法を説明します。
手順
- View → Output をクリックします。
- Output ビューのドロップダウンリストで Intelephense を選択します。
7.1.1.10. PHP-Debug のログの表示
この手順では、PHP Debug プラグインの診断メッセージのログを Debug Console ビューに記録するように PHP Debug プラグインを設定する方法を説明します。デバッグセッションの開始前にこれを設定します。
手順
-
launch.jsonファイルで、"log": true属性をphp構成に追加します。 - デバッグセッションを開始します。
- 診断メッセージは、アプリケーションの出力と共に Debug Console ビューに出力されます。
7.1.1.11. XML のログの表示
一般的な診断以外に、ユーザーが実行できる XML プラグイン固有のアクションがあります。
7.1.1.11.1. XML 言語サーバーの状態の確認
手順
-
vscode-xml-<xxx>という名前のコンテナーでターミナルを開きます。 ps aux | grep javaを実行して、XML 言語サーバーが起動していることを確認します。プロセスが実行されている場合、出力は以下のようになります。java ***/org.eclipse.ls4xml-uber.jar`
そうでない場合は、「重要なログの確認」の章を参照してください。
7.1.1.11.2. XML 言語サーバーの機能フラグの確認
手順
機能が有効にされているかどうかを確認します。XML プラグインは、機能を有効かつ無効にできる複数の設定を提供します。
-
xml.format.enabled: フォーマッターを有効にします。 -
xml.validation.enabled: 検証を有効にします。 -
xml.documentSymbols.enabled: ドキュメントシンボルを有効にします。
-
-
XML 言語サーバーが機能しているかどうかを確認するには、
<hello></hello>などの単純な XML 要素を作成し、右側の Outline パネルに表示されることを確認します。 -
ドキュメントのシンボルが表示されない場合は、
xml.documentSymbols.enabled属性がtrueに設定されていることを確認します。trueの場合でシンボルがない場合は、言語サーバーはエディターにフックされない可能性があります。ドキュメントのシンボルがある場合は、言語サーバーがエディターに接続されます。 -
ユーザーが必要とする機能が、設定の
trueに設定されていることを確認します (デフォルトではtrueに設定されます)。機能のいずれかが機能していないか、または予想通りに機能しない場合は、言語サーバー に対する問題を報告します。
7.1.1.11.3. XML Language Server Protocol (LSP) トレースの有効化
手順
LSP メッセージのログを VS Code Output ビューに記録するには、xml.trace.server 属性を verbose に設定してトレースを有効にします。
7.1.1.11.4. XML 言語サーバーログの表示
手順
言語サーバーのログは、/home/theia/.theia/workspace-storage/<workspace_name>/redhat.vscode-xml/lsp4xml.log のプラグインサイドカーコンテナーにあります。
7.1.1.12. YAML のログの表示
本セクションでは、一般的な診断のほかに、ユーザーが実行できる YAML プラグインに固有のアクションについて説明します。
7.1.1.12.1. YAML 言語サーバーの状態の確認
本セクションでは、YAML 言語サーバーの状態を確認する方法を説明します。
手順
YAML プラグインを実行するコンテナーが YAML 言語サーバーを実行しているかどうかを確認します。
-
エディターを使用し、YAML プラグインを実行しているコンテナーでターミナルを開きます (コンテナーの名前の例:
vscode-yaml-<xxx>)。 -
ターミナルで
ps aux | grep nodeコマンドを実行します。このコマンドは、現在のコンテナーで実行されているすべてのノードプロセスを検索します。 コマンド
node **/server.jsが実行していることを確認します。
コンテナーで実行している node **/server.js は、言語サーバーが実行していることを示します。これが実行されていない場合、言語サーバーはコンテナー内で起動していません。この場合は、「重要なログの確認 」を参照してください。
7.1.1.12.2. YAML 言語サーバーの機能フラグの確認
手順
機能フラグを確認するには、以下を実行します。
機能が有効にされているかどうかを確認します。YAML プラグインは、以下のような機能を有効および無効にできる複数の設定を提供します。
-
xml.format.enabled: フォーマッターを有効にします。 -
yaml.validate: 検証を有効にします。 -
yaml.hover: ホバー機能を有効にします。 -
yaml.completion: 補完 (completion) 機能を有効にします。
-
-
プラグインが機能しているかどうかを確認するには、
hello: worldなどの最も簡単な YAML を入力してから、エディターの右側にある Outline パネルを開きます。 - ドキュメントのシンボルがあるかどうかを確認します。yes の場合、言語サーバーはエディターに接続されます。
-
いずれの機能も機能していない場合は、上記の設定が
trueに設定されていることを確認してください (デフォルトではtrueに設定されます)。この機能が機能していない場合は、言語サーバーに対する問題を報告します。
7.1.1.12.3. YAML Language Server Protocol (LSP) トレースの有効化
手順
LSP メッセージのログを VS Code Output ビューに記録するには、yaml.trace.server 属性を verbose に設定してトレースを有効にします。
7.1.1.13. OmniSharp-Theia プラグインを使用した .NET のログの表示
7.1.1.13.1. OmniSharp-Theia plug-in
CodeReady Workspaces は OmniSharp-Theia プラグインをリモートプラグインとして使用します。これは github.com/redhat-developer/omnisharp-theia-plugin にあります。問題が生じた場合は、これを報告し、修正をリポジトリーにコントリビュートします。
このプラグインは omnisharp-roslyn を言語サーバーとして登録し、C# アプリケーションについてのプロジェクトの依存関係および言語構文を提供します。
言語サーバーは、.NET SDK 2.2.105 で実行されます。
7.1.1.13.2. OmniSharp-Theia プラグイン言語サーバーの状態の確認
手順
Omnisharp-Theia プラグインを実行するコンテナーが OmniSharp を実行しているかどうかを確認するには、ps aux | grep OmniSharp.exe コマンドを実行します。プロセスが実行されている場合、以下が出力例になります。
/tmp/theia-unpacked/redhat-developer.che-omnisharp-plugin.0.0.1.zcpaqpczwb.omnisharp_theia_plugin.theia/server/bin/mono /tmp/theia-unpacked/redhat-developer.che-omnisharp-plugin.0.0.1.zcpaqpczwb.omnisharp_theia_plugin.theia/server/omnisharp/OmniSharp.exe
出力が異なる場合、言語サーバーはコンテナー内で起動していません。「重要なログの確認」で説明されているログを確認します。
7.1.1.13.3. OmniSharp Che-Theia プラグインの言語サーバー機能の確認
手順
-
OmniSharp.exe プロセスが実行されている場合、
.csファイルを開き、ホバーまたは補完機能を試行するか、または Problems または Outline ビューを開いて、言語サーバーの機能が機能しているかどうかを確認します。
7.1.1.13.4. OmniSharp-Theia プラグインログの Output パネルでの表示
手順
OmniSharp.exe が実行されている場合、Output パネルのすべての情報のログが記録されます。ログを表示するには、Output ビューを開き、ドロップダウンリストから C# を選択します。
7.1.1.14. NetcoredebugOutput プラグインを使用した .NET のログの表示
7.1.1.14.1. NetcoredebugOutput プラグイン
NetcoredebugOutput プラグインは、netcoredbg ツールを提供します。このツールは、VS Code Debug Adapter プロトコルを実装し、ユーザーが .NET Core ランタイムで .NET アプリケーションをデバッグできるようにします。
NetcoredebugOutput プラグインが実行されているコンテナーには .NET SDK v.2.2.105 が含まれます。
7.1.1.14.2. NetcoredebugOutput プラグインの状態の確認
手順
launch.jsonファイルにnetcoredbgデバッグ設定があるかどうかを確認します。例7.1 デバッグ設定のサンプル
{ "type": "netcoredbg", "request": "launch", "program": "${workspaceFolder}/bin/Debug/<target-framework>/<project-name.dll>", "args": [], "name": ".NET Core Launch (console)", "stopAtEntry": false, "console": "internalConsole" }-
launch.jsonファイルのconfigurationセクションの中括弧内で自動補完機能をテストします。netcoredbgが見つかる場合、Che-Theia プラグインは正しく初期化されています。そうでない場合は、「重要なログの確認」を参照してください。
7.1.1.14.3. NetcoredebugOutput プラグインログの Output パネルでの表示
本セクションでは、Output パネルで NetcoredebugOutput プラグインログを表示する方法を説明します。
手順
Debug コンソールを開きます。

7.1.1.15. Camel のログの表示
7.1.1.15.1. Camel 言語サーバーの状態の確認
手順
ユーザーは、vscode-apache-camel<xxx> Camel コンテナーに保存される Camel 言語ツールを使用して、サイドカーコンテナーのログ出力を検査できます。
言語サーバーの状態を確認するには、以下のコマンドを実行します。
-
vscode-apache-camel<xxx>コンテナー内でターミナルを開きます。 ps aux | grep javaコマンドを実行します。以下は、言語サーバープロセスの例です。java -jar /tmp/vscode-unpacked/camel-tooling.vscode-apache-camel.latest.euqhbmepxd.camel-tooling.vscode-apache-camel-0.0.14.vsix/extension/jars/language-server.jar
- これが見つからない場合は、「重要なログの確認」を参照してください。
7.1.1.15.2. Camel ログの Output パネルでの表示
Camel 言語サーバーは、そのログを $\{java.io.tmpdir}/log-camel-lsp.out ファイルに書き込む SpringBoot アプリケーションです。$\{java.io.tmpdir} は /tmp ディレクトリーを参照するため、ファイル名は/tmp/log-camel-lsp.out になります。
手順
Camel 言語サーバーのログは、Language Support for Apache Camel という名前の Output チャネルに出力されます。
出力チャネルは、クライアントサイドで最初にログエントリーが作成される際にのみ作成されます。これは、問題がない場合には存在しない場合があります。

7.1.2. Che-Theia IDE ログの表示
本セクションでは、Che-Theia IDE ログを表示する方法を説明します。
7.1.2.1. OpenShift CLI を使用した Che-Theia エディターログの表示
Che-Theia エディターログの確認は、エディターによって読み込まれるプラグインについてよりよく理解し、知見を得るのに役立ちます。本セクションでは、OpenShift CLI (コマンドコマンドラインインターフェース) を使用して Che-Theia エディターログにアクセスする方法を説明します。
前提条件
- CodeReady Workspaces が OpenShift クラスターにデプロイされています。
- ワークスペースが作成されています。
- ユーザーの場所は、CodeReady Workspaces インストールプロジェクトになります。
手順
利用可能な Pod の一覧を取得します。
$ oc get pods
例
$ oc get pods NAME READY STATUS RESTARTS AGE codeready-9-xz6g8 1/1 Running 1 15h workspace0zqb2ew3py4srthh.go-cli-549cdcf69-9n4w2 4/4 Running 0 1h
特定の Pod で利用可能なコンテナーの一覧を取得します。
$ oc get pods <name-of-pod> --output jsonpath='\{.spec.containers[*].name}'例:
$ oc get pods workspace0zqb2ew3py4srthh.go-cli-549cdcf69-9n4w2 -o jsonpath='\{.spec.containers[*].name}' > go-cli che-machine-exechr7 theia-idexzb vscode-gox3rtheia/ideコンテナーからログを取得します。$ oc logs --follow <name-of-pod> --container <name-of-container>
例:
$ oc logs --follow workspace0zqb2ew3py4srthh.go-cli-549cdcf69-9n4w2 -container theia-idexzb >root INFO unzipping the plug-in 'task_plugin.theia' to directory: /tmp/theia-unpacked/task_plugin.theia root INFO unzipping the plug-in 'theia_yeoman_plugin.theia' to directory: /tmp/theia-unpacked/theia_yeoman_plugin.theia root WARN A handler with prefix term is already registered. root INFO [nsfw-watcher: 75] Started watching: /home/theia/.theia root WARN e.onStart is slow, took: 367.4600000013015 ms root INFO [nsfw-watcher: 75] Started watching: /projects root INFO [nsfw-watcher: 75] Started watching: /projects/.theia/tasks.json root INFO [4f9590c5-e1c5-40d1-b9f8-ec31ec3bdac5] Sync of 9 plugins took: 62.26000000242493 ms root INFO [nsfw-watcher: 75] Started watching: /projects root INFO [hosted-plugin: 88] PLUGIN_HOST(88) starting instance
7.2. Verbose モードを使用したワークスペースの開始時の障害の調査
詳細モードでは、ユーザーは拡大したログ出力に到達し、ワークスペースの起動時に障害を調査できます。
通常のログエントリーの他に、Verbose モードには各ワークスペースのコンテナーログも表示されます。
7.2.1. 起動失敗後の詳細モードでの CodeReady Workspaces ワークスペースの再起動
本セクションでは、ワークスペースの起動時に障害後に Verbose モードで CodeReady Workspaces ワークスペースを再起動する方法を説明します。ダッシュボードは、ワークスペースの起動時にワークスペースが失敗すると、Verbose モードでワークスペースの再起動を提案します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- 起動に失敗する既存のワークスペース。
手順
- Dashboard を使用してワークスペースを起動しようとします。
- 起動に失敗する場合は、表示される Open in Verbose mode リンクをクリックします。
- Logs タブを確認して、ワークスペースの失敗の理由を見つけます。
7.2.2. Verbose モードでの CodeReady Workspaces ワークスペースの起動
本セクションでは、Verbose モードで Red Hat CodeReady Workspaces ワークスペースを起動する方法を説明します。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールについて参照してください。
- CodeReady Workspaces のこのインスタンスで定義される既存のワークスペース。
手順
- Workspace タブを開きます。
- ワークスペース専用の行の左側で、3 つの水平点として表示されるドロップダウンメニューにアクセスし、Open in Verbose mode オプションを選択します。または、このオプションは Actions ドロップダウンメニューでワークスペースの詳細でも利用できます。
- Logs タブを確認して、ワークスペースの失敗の理由を見つけます。
7.3. 速度の遅いワークスペースのトラブルシューティング
ワークスペースの起動には時間がかかる場合があります。チューニングにより、この起動時間を短縮できる場合があります。オプションによっては、管理者またはユーザーはチューニングを行うことができます。
本セクションでは、ワークスペースをより迅速に起動したり、ワークスペースのランタイムパフォーマンスを改善したりするためのチューニングオプションが複数含まれています。
7.3.1. ワークスペースの起動時間の改善
- Image Puller を使用したイメージのキャッシュ
ロール: 管理者
ワークスペースを起動すると、OpenShift はイメージをレジストリーからプルします。ワークスペースには、数多くのコンテナーを含めることができます。つまり OpenShift は、(コンテナーごとに 1 つの) Pod のイメージをプルするため、複数の Pod のイメージをプルすることを意味します。イメージのサイズと帯域幅によっては、これには時間がかかる場合があります。
Image Puller は、各 OpenShift ノードでイメージをキャッシュできるツールです。このため、プル前のイメージにより、起動時間が短縮されます。ワークスペースの起動を迅速化するイメージのキャッシュを参照してください。
- より適切なストレージタイプの選択
ロール: 管理者およびユーザー
すべてのワークスペースには共有ボリュームが割り当てられています。このボリュームはプロジェクトファイルを保存するため、ワークスペースを再起動する際に変更が引き続き利用できるようになります。ストレージによっては、割り当てに数分かかる可能性があり、I/O が遅くなる可能性があります。
この問題を回避するには、一時ストレージまたは非同期ストレージを使用します。ストレージタイプの設定を参照してください。
- オフラインインストール
ロール: 管理者
CodeReady Workspaces のコンポーネントは OCI イメージです。オフラインモードで Red Hat CodeReady Workspaces をセットアップします(エアギャップシナリオ)は、すべてが最初から利用可能になる必要があるために追加のダウンロードを削減します。https://access.redhat.com/documentation/en-us/red_hat_codeready_workspaces/2.11/html-single/installation_guide/index#installing-codeready-workspaces-in-a-restricted-environment_crw を参照してください。
- ワークスペースプラグインの最適化
ロール: ユーザー
各種のプラグインを選択する場合、各プラグインでは OCI イメージである独自のサイドカーコンテナーを使用できます。OpenShift はこれらのサイドカーコンテナーのイメージをプルします。
プラグインの数を減らすか、またはそれらを無効にして起動時間が短縮されるかどうかを確認します。ワークスペースの起動を迅速化するイメージのキャッシュを参照してください。
- パブリックエンドポイントの数の縮小
ロール: 管理者
それぞれのエンドポイントについて、OpenShift は OpenShift Route オブジェクトを作成します。基礎となる設定によっては、作成に時間がかかる場合があります。
この問題を回避するには、公開される部分を縮小します。たとえば、コンテナー内でリッスンする新規ポートを自動的に検出し、ローカル IP アドレス(
127.0.0.1) を使用してプロセスのトラフィックをリダイレクトする場合、Che-Theia IDE プラグインには 3 つのオプションのルートがあります。エンドポイントの数を減らし、すべてのプラグインのエンドポイントをチェックすることで、ワークスペースの起動が速くなります。
- CDN 設定
IDE エディターは CDN (コンテンツ配信ネットワーク) を使用してコンテンツを提供します。コンテンツがクライアント (またはオフライン設定のローカルルート) に対して CDN を使用することを確認します。
これを確認するには、ブラウザーで Developer Tools を開き、Network タブに
vendorsがあることを確認します。vendor.<random-id>.jsまたはeditor.main.*は CDN URL から取得する必要があります。
7.3.2. ワークスペースのランタイムパフォーマンスの改善
- 十分な CPU リソースを提供する
プラグインは CPU リソースを消費します。たとえば、プラグインが IntelliSense 機能を提供する場合、CPU リソースを増やすと、パフォーマンスが向上する可能性があります。
devfile 定義
devfile.yamlの CPU 設定が正しいことを確認します。apiVersion: 1.0.0 components: - type: chePlugin id: id/of/plug-in cpuLimit: 1360Mi 1 cpuRequest: 100m 2- 十分なメモリーを提供する
プラグインは CPU およびメモリーリソースを消費します。たとえば、プラグインが IntelliSense 機能を提供する場合、データを収集すると、コンテナーに割り当てられるすべてのメモリーを消費する可能性があります。
プラグインにより多くのメモリーを提供することで、パフォーマンスを改善できます。以下のメモリー設定が正しいことを確認します。
-
プラグイン定義:
meta.yamlファイル devfile 定義:
devfile.yamlファイルapiVersion: v2 spec: containers: - image: "quay.io/my-image" name: "vscode-plugin" memoryLimit: "512Mi" 1 extensions: - https://link.to/vsix- 1
- プラグインのメモリー制限を指定します。
devfile 定義 (
devfile.yaml)apiVersion: 1.0.0 components: - type: chePlugin id: id/of/plug-in memoryLimit: 1048M 1 memoryRequest: 256M- 1
- このプラグインのメモリー制限を指定します。
-
プラグイン定義:
- より適切なストレージタイプの選択
- I/O の速度を上げるために、一時ストレージまたは非同期ストレージを使用します。ストレージタイプの設定を参照してください。
7.4. ネットワーク問題のトラブルシューティング
本セクションでは、ネットワークポリシーに関連する問題を回避したり、解決したりする方法を説明します。CodeReady Workspaces では、WebSocket Secure (WSS) 接続が利用可能である必要があります。セキュアな WebSocket 接続では、不正なプロキシーによる干渉リスクが軽減されるため、機密性および信頼性が強化されます。
前提条件
- ポート 443 の WebSocket Secure (WSS) 接続がネットワークで利用可能である必要があります。ファイアウォールおよびプロキシーに追加の設定が必要になる場合があります。
サポートされる Web ブラウザーを使用します。
- Chrome
- Firefox
手順
- ブラウザーが WebSocket プロトコルをサポートすることを確認します。参照: Searching a websocket test
- ファイアウォール設定の確認: ポート 443 で WebSocket Secure (WSS) 接続が利用可能である必要があります。
- プロキシーサーバー設定の確認: プロキシーがポート 443 で WebSocket Secure (WSS) 接続を送信し、インターセプトします。
第8章 OpenShift Connector の概要
OpenShift Connector (Visual Studio Code OpenShift Connector for Red Hat OpenShift とも呼ばれる) は、Red Hat OpenShift 3 または 4 クラスターと対話する方法を提供する CodeReady Workspaces のプラグインです。
OpenShift Connector を使用すると、CodeReady Workspaces IDE でアプリケーションを作成し、ビルドし、デバッグし、アプリケーションを実行中の OpenShift クラスターに直接デプロイできます。
OpenShift Connector は、OpenShift Do (odo) ユーティリティーの GUI であり、これは OpenShift CLI (oc) コマンドを小型の単位に集約します。そのため、OpenShift Connector は OpenShift についての背景知識を持たない新規開発者がアプリケーションを作成し、それらをクラウドで実行するのに役立ちます。ユーザーは、複数の oc コマンドを使用する代わりに、プロジェクト、アプリケーション、またはサービスなどの事前に設定されたテンプレートを選択して新規コンポーネントまたはサービスを作成し、これを OpenShift コンポーネントとしてクラスターにデプロイします。
本セクションでは、OpenShift Connector プラグインのインストール、有効化、および基本的な使用について説明します。
- 「OpenShift Connector の機能」
- 「OpenShift Connector の CodeReady Workspaces へのインストール」
- 「OpenShift OAuth サービスが CodeReady Workspaces インスタンスを認証しない場合に CodeReady Workspaces から OpenShift Connector を使用して認証する」
- 「CodeReady Workspaces での OpenShift Connector を使用したコンポーネントの作成」
- 「OpenShift Connector を使用したソースコードの GitHub から OpenShift コンポーネントへの接続」
8.1. OpenShift Connector の機能
OpenShift Connector プラグインを使用するユーザーは、GUI で OpenShift コンポーネントを作成し、これを OpenShift クラスターにデプロイし、プッシュできます。
CodeReady Workspaces で使用する場合、OpenShift Connector GUI はユーザーに以下の利点を提供します。
クラスター管理
以下を使用したクラスターへのログイン
- 認証トークン
- ユーザー名およびパスワード
- CodeReady Workspaces が OpenShift OAuth サービスで認証される場合の自動ログイン機能
-
拡張ビューから直接、複数の異なる
.kube/configエントリー間でコンテキストを切り替える。 - Explorer ビューから、OpenShift リソースをビルドおよびデプロイメント設定として表示し、管理する。
開発
- CodeReady Workspaces から直接、ローカルまたはホストされる OpenShift クラスターに接続する。
- 変更内容によるクラスターの迅速な更新。
- 接続されたクラスターを使用したコンポーネント、サービス、およびルートの作成。
- 拡張機能から直接ストレージをコンポーネントに追加する。
デプロイメント
- CodeReady Workspaces からの直接シングルクリックによる OpenShift クラスターへデプロイ
- デプロイされたアプリケーションにアクセスするために作成された複数のルートに移動する。
- 複数の相互にリンクされたコンポーネントおよびサービスをクラスターに直接デプロイする。
- CodeReady Workspaces IDE からコンポーネントの変更をプッシュし、監視する。
- CodeReady Workspaces の統合ターミナルビューでログを直接ストリーミングする。
モニタリング
- CodeReady Workspaces IDE から直接 OpenShift リソースを操作する。
- ビルドおよびデプロイメント設定の開始および再開
- デプロイメント、Pod、およびコンテナーのログの表示およびフォロー。
8.2. OpenShift Connector の CodeReady Workspaces へのインストール
OpenShift Connector は、CodeReady Workspaces をエディターとして使用して基本的な OpenShift コンポーネントを作成し、コンポーネントを OpenShift クラスターにデプロイするために設計されたプラグインです。インスタンスがプラグインが利用可能であることを視覚的に確認するには、OpenShift アイコンが CodeReady Workspaces の左側のメニューに表示されるかどうかを確認します。
CodeReady Workspaces インスタンスで OpenShift Connector をインストールし、有効にするには、本セクションの手順を使用します。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールについて参照してください。
手順
OpenShift Connector を CodeReady Workspaces Plugins パネルの拡張機能として追加し、OpenShift Connector を CodeReady Workspaces にインストールします。
- Ctrl+Shift+J を押すか、または View → Plugins に移動して、 CodeReady Workspaces Plugins パネルを開きます。
-
vscode-openshift-connectorを検索し、Install ボタンをクリックします。 - 変更を有効にするには、ワークスペースを再起動します。
- 専用の OpenShift Application Explorer アイコンが左側のパネルに追加されます。
8.3. OpenShift OAuth サービスが CodeReady Workspaces インスタンスを認証しない場合に CodeReady Workspaces から OpenShift Connector を使用して認証する
本セクションでは、OpenShift OAuth サービスが CodeReady Workspaces インスタンスを認証しない場合に、OpenShift クラスターで認証する方法を説明します。これにより、ユーザーは CodeReady Workspaces からコンポーネントを開発し、これを CodeReady Workspaces が含まれる OpenShift インスタンスにプッシュできます。
OpenShift OAuth サービスが CodeReady Workspaces インスタンスを認証する際に、OpenShift Connector プラグインは CodeReady Workspaces が含まれる OpenShift インスタンスでの認証を自動的に確立します。
OpenShift Connector は、CodeReady Workspaces インスタンスから OpenShift クラスターにログインするための以下の方法を提供します。
- CodeReady Workspaces が含まれる OpenShift インスタンスへのログインを求める通知を使用する。
- Log in to the cluster ボタンの使用。
- コマンドパレットの使用
OpenShift Connector プラグインには、ターゲットクラスターへの手動接続が必要です。
OpenShift Connector プラグインは inClusterUser としてクラスターにログインします。このユーザーにプロジェクトの管理パーミッションがない場合、OpenShift Application Explorer を使用してプロジェクトを作成すると、このエラーメッセージが表示されます。
Failed to create Project with error 'Error: Command failed: "/tmp/vscode-unpacked/redhat.vscode-openshift -connector.latest.qvkozqtkba.openshift-connector-0.1.4-523.vsix/extension/out/tools/linux/odo" project create test-project ✗ projectrequests.project.openshift.io is forbidden
この問題を回避するには、以下を実行します。
- ローカルクラスターからログアウトします。
- OpenShift ユーザーの認証情報を使用して OpenShift クラスターにログインします。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインストールを参照してください。
- CodeReady Workspaces ワークスペースが利用可能である。3章開発者ワークスペース を参照してください。
- OpenShift Connector プラグインが利用可能である。「OpenShift Connector の CodeReady Workspaces へのインストール」 を参照してください。
- OpenShift OAuth プロバイダーは、CodeReady Workspaces が含まれる OpenShift インスタンスへの自動ログインでのみ利用できます。OpenShift OAuth の設定を参照してください。
手順
- 左側のパネルで OpenShift Application Explorer アイコンをクリックします。
OpenShift Connector パネルで、OpenShift Application Explorer を使用してログインします。以下の方法のいずれかを使用します。
- ペインの左上にある Log in to cluster ボタンをクリックします。
F1 を押してコマンドパレットを開くか、またはトップメニューで View > Find Command に移動します。
OpenShift: Log in to cluster を検索し、Enter を押します。
- You are already logged in a cluster. メッセージが表示されたら、Yes をクリックします。
クラスターにログインするための方法 (Credentials または Token) を選択し、ログイン手順に従います。
注記トークンで認証するには、メインの OpenShift Container Platform 画面の右上の <User name> > Copy Login Command にある必要なトークン情報を使用します。
8.4. CodeReady Workspaces での OpenShift Connector を使用したコンポーネントの作成
OpenShift のコンテキストでは、Component (コンポーネント) および Service (サービス) は、Application (アプリケーション) に保存する必要のある基本的な構造です。これは、読みやすさの向上のために、デプロイ可能なアセットを仮想フォルダーに編成する OpenShift プロジェクトの一部です。
本章では、OpenShift Connector プラグインを使用して OpenShift コンポーネントを CodeReady Workspaces で作成し、それらを OpenShift クラスターにプッシュする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。CodeReady Workspaces のインスタンスをインストールするには、CodeReady Workspaces のインストールを参照してください。
- ユーザーは、OpenShift Connector プラグインを使用して OpenShift クラスターにログインしている。
手順
- OpenShift Connector パネルで、赤い OpenShift アイコンがある行を右クリックし、New Project を選択します。
- プロジェクトの名前を入力します。
- 作成したプロジェクトを右クリックし、New Component を選択します。
プロンプトが表示されたら、コンポーネントを保存できる新規 OpenShift アプリケーションの名前を入力します。
コンポーネントのソースの以下のオプションが表示されます。
Git リポジトリー
これにより、Git リポジトリー URL を指定し、ランタイムの意図されるリビジョンを選択することを求めるプロンプトが出されます。
バイナリーファイル
これにより、ファイルエクスプローラーからファイルを選択することを求めるプロンプトが出されます。
ワークスペースディレクトリー
これにより、ファイルエクスプローラーからフォルダーを選択することを求めるプロンプトが出されます。
- コンポーネントの名前を入力します。
- コンポーネントタイプを選択します。
- コンポーネントタイプのバージョンを選択します。
- コンポーネントが作成されます。コンポーネントを右クリックし、New URL を選択して、選択したコンポーネントの名前を入力します。
コンポーネントは OpenShift クラスターにプッシュできる状態になります。これを実行するには、コンポーネントを右クリックして Push を選択します。
コンポーネントはクラスターにデプロイされます。右クリックして、デバッグやブラウザーで開くなどの追加のアクションを選択します (これにはポート
8080が公開されている必要があります)。
8.5. OpenShift Connector を使用したソースコードの GitHub から OpenShift コンポーネントへの接続
ユーザーが追加の開発で必要となる Git に保存されたソースコードを持つ場合、Git リポジトリーから OpenShift Connector コンポーネントに直接デプロイするのがより効率的な方法になります。
本章では、Git リポジトリーからコンテンツを取得し、これを CodeReady Workspaces で開発された OpenShift コンポーネントに接続する方法を説明します。
前提条件
- CodeReady Workspaces ワークスペースが実行中である。
- OpenShift Connector を使用して OpenShift クラスターにログインしている。
手順
GitHub コンポーネントを変更するには、リポジトリーのクローンを CodeReady Workspaces に作成し、このソースコードを取得します。
- CodeReady Workspaces のメイン画面で、 F1 を押して Command Palette を開きます。
-
Git Cloneコマンドを Command Palette に入力し、Enter を押します。 - GitHub URL を指定し、デプロイメントの宛先を選択します。
- Add to workspace ボタンを使用してソースコードファイルをプロジェクトに追加します。
Git リポジトリーのクローン作成についての詳細は、「HTTPS を使用した Git リポジトリーへのアクセス」を参照してください。
第9章 Telemetry の概要
Telemetry は、操作データの明示的かつ論理的なコレクションです。デフォルトで、Telemetry は Red Hat CodeReady Workspaces では利用できませんが、プラグインのメカニズムを使用して Telemetry を有効にする抽象 API を使用できます。このアプローチは、Telemetry がすべてのワークスペースで有効にされる Red Hat サービスでホストされる Eclipse Che で使用されます。
以下では、Red Hat CodeReady Workspaces に独自の Telemetry クライアントを作成する方法について説明し、次に Red Hat CodeReady Workspaces Woopra Telemetry プラグイン の概要を示します。
9.1. ユースケース
Red Hat CodeReady Workspaces Telemetry API では、以下の追跡が可能です。
- ワークスペース使用の期間
- ファイルの編集、コミット、およびリモートリポジトリーへのプッシュなどのユーザー駆動型アクション
- ワークスペースで有効なプラグインの一覧
- ワークスペースで使用されるプログラミング言語および devfile「devfile バージョン 2のオーサリング」 を参照してください。
9.2. 仕組み
CodeReady Workspaces ワークスペースが起動すると、che-theia コンテナーは Telemetry プラグインを起動します。これは Telemetry イベントをバックエンドに送信します。$CHE_WORKSPACE_TELEMETRY_BACKEND_PORT 環境変数がワークスペース Pod に設定されている場合、Telemetry プラグインはそのポートでリッスンしているバックエンドにイベントを送信します。
CodeReady Workspaces ワークスペースで Telemetry バックエンドコンテナーが実行されており、$CHE_WORKSPACE_TELEMETRY_BACKEND_PORT でリッスンしている場合は、Telemetry プラグインから送信されるイベントを取り、それらをバックエンド固有の表現に変換して、設定された解析バックエンド (Segment や Woopra など) に送信します。

9.3. Telemetry プラグインの作成
本セクションでは、AbstractAnalyticsManager を拡張し、以下のメソッドを実装する AnalyticsManager クラスを作成する方法を説明します。
-
isEnabled()- Telemetry バックエンドが正常に機能しているかどうかを判別します。これは、常にtrueを返すか、または接続プロパティーがない場合にfalseを返すなどしてさらに複雑なチェックがあることを意味します。 -
destroy()- Telemetry バックエンドをシャットダウンする前に実行されるクリーンアップ方法。このメソッドは、WORKSPACE_STOPPEDイベントを送信します。 -
onActivity()- 特定のユーザーについて一部のアクティビティーが依然として実行されていることを通知します。これは主にWORKSPACE_INACTIVEイベントを送信するために使用されます。 -
onEvent()- Telemetry イベントをWORKSPACE_USEDまたはWORKSPACE_STARTEDなどの Telemetry サーバーに送信します。 -
increaseDuration()- 短時間に複数のイベントを送信するのではなく、現在のイベントの期間を長くします。
次のセクションでは、以下について説明します。
- echo でイベントを標準出力に送信するための Telemetry サーバーの作成。
- CodeReady Workspaces Telemetry クライアントの拡張、およびユーザーのカスタムバックエンドの実装。
-
ユーザーのカスタムバックエンドの CodeReady Workspaces ワークスペースプラグインを表す
meta.yamlファイルの作成。 -
CHE_WORKSPACE_DEVFILE_DEFAULT__EDITOR_PLUGINS環境変数を設定して、カスタムプラグインの場所を CodeReady Workspaces に指定。
9.3.1. はじめに
以下では、CodeReady Workspaces Telemetry システムを拡張してカスタムのバックエンドに接続するのに必要な手順を説明します。
- イベントを受信するサーバープロセスの作成
- CodeReady Workspaces ライブラリーを拡張して、イベントをサーバーに送信するバックエンドを作成する
- コンテナーでの Telemetry バックエンドのパッケージ化およびイメージレジストリーへのデプロイ
- バックエンドのプラグインを追加し、CodeReady Workspaces に対してワークスペースにプラグインを読み込むように指示する
オプション: イベントを受信するサーバーの作成
この例は、CodeReady Workspaces からイベントを受信し、それらを標準出力に書き込むサーバーを作成する方法を示しています。
実稼働環境のユースケースでは、独自の Telemetry サーバーを作成するのではなく、サードパーティーの Telemetry システム (Segment、Woopra など)との統合を検討してください。この場合、プロバイダーの API を使用してイベントをカスタムバックエンドからシステムに送信します。
以下の Go コードは、ポート 8080 でサーバーを起動し、イベントを標準出力に書き込みます。
例9.1 main.go
package main
import (
"io/ioutil"
"net/http"
"go.uber.org/zap"
)
var logger *zap.SugaredLogger
func event(w http.ResponseWriter, req *http.Request) {
switch req.Method {
case "GET":
logger.Info("GET /event")
case "POST":
logger.Info("POST /event")
}
body, err := req.GetBody()
if err != nil {
logger.With("err", err).Info("error getting body")
return
}
responseBody, err := ioutil.ReadAll(body)
if err != nil {
logger.With("error", err).Info("error reading response body")
return
}
logger.With("body", string(responseBody)).Info("got event")
}
func activity(w http.ResponseWriter, req *http.Request) {
switch req.Method {
case "GET":
logger.Info("GET /activity, doing nothing")
case "POST":
logger.Info("POST /activity")
body, err := req.GetBody()
if err != nil {
logger.With("error", err).Info("error getting body")
return
}
responseBody, err := ioutil.ReadAll(body)
if err != nil {
logger.With("error", err).Info("error reading response body")
return
}
logger.With("body", string(responseBody)).Info("got activity")
}
}
func main() {
log, _ := zap.NewProduction()
logger = log.Sugar()
http.HandleFunc("/event", event)
http.HandleFunc("/activity", activity)
logger.Info("Added Handlers")
logger.Info("Starting to serve")
http.ListenAndServe(":8080", nil)
}このコードに基づいてコンテナーイメージを作成し、これを OpenShift の openshift-workspaces プロジェクトでデプロイメントとして公開します。サンプル Telemetry サーバーのコードは、che-workspace-telemetry-example で利用できます。Telemetry サーバーをデプロイするには、リポジトリーのクローンを作成し、コンテナーをビルドします。
$ git clone https://github.com/che-incubator/che-workspace-telemetry-example $ cd che-workspace-telemetry-example $ docker build -t registry/organization/che-workspace-telemetry-example:latest $ docker push registry/organization/che-workspace-telemetry-example:latest
manifest.yaml で、プッシュしたイメージと OpenShift クラスターのパブリックホスト名に一致するように image および host フィールドを置き換えます。次に、以下を実行します。
$ oc apply -f manifest.yaml -n {prod-namespace}9.3.2. 新しい Maven プロジェクトの作成
開発時に迅速なフィードバックを可能にするためには、CodeReady Workspaces ワークスペース内で開発を行うことが推奨されます。これにより、クラスターでアプリケーションを実行し、ワークスペースのフロントエンド Telemetry プラグインに接続し、イベントをカスタムバックエンドに送信できます。
新規 Maven Quarkus プロジェクトのスキャフォールディングを作成します。
$ mvn io.quarkus:quarkus-maven-plugin:1.2.1.Final:create \ -DprojectGroupId=mygroup -DprojectArtifactId=telemetryback-end \ -DprojectVersion=my-version -DclassName="org.my.group.MyResource"
pom.xmlのorg.eclipse.che.incubator.workspace-telemetry.back-end-baseに依存関係を追加します。例9.2
pom.xml<dependency> <groupId>org.eclipse.che.incubator.workspace-telemetry</groupId> <artifactId>backend-base</artifactId> <version>0.0.11</version> </dependency> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> <version>4.5.12</version> </dependency>- Apache HTTP コンポーネントライブラリーを追加して、HTTP リクエストを送信します。
-
back-end-baseの最新バージョンおよび Maven コーディネートについては、GitHub パッケージを参照してください。GitHub パッケージ には、CodeReady Workspaces Telemetry ライブラリーをダウンロードするためにread:packagesパーミッションを持つ個人アクセストークンが必要です。個人アクセストークンを作成し、トークンの値をコピーします。 リポジトリールートに
settings.xmlファイルを作成し、コーディネートとトークンをche-incubatorパッケージに追加します。例9.3
settings.xml<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0 http://maven.apache.org/xsd/settings-1.0.0.xsd"> <servers> <server> <id>che-incubator</id> <username>${env.GITHUB_USERNAME}</username> <password>${env.GITHUB_TOKEN}</password> </server> </servers> <profiles> <profile> <id>github</id> <activation> <activeByDefault>true</activeByDefault> </activation> <repositories> <repository> <id>central</id> <url>https://repo1.maven.org/maven2</url> <releases><enabled>true</enabled></releases> <snapshots><enabled>false</enabled></snapshots> </repository> <repository> <id>che-incubator</id> <name>GitHub navikt Apache Maven Packages</name> <url>https://maven.pkg.github.com/che-incubator/che-workspace-telemetry-client</url> </repository> </repositories> </profile> </profiles> </settings>このファイルは、コンテナーでアプリケーションをパッケージ化する際に使用されます。ローカルで実行している場合は、情報を個人の
settings.xmlファイルに追加します。
9.3.3. アプリケーションの実行
アプリケーションを実行し、アプリケーションが CodeReady Workspaces ワークスペースにあるかどうかをテストします。
$ mvn quarkus:dev -Dquarkus.http.port=${CHE_WORKSPACE_TELEMETRY_BACKEND_PORT}
自己署名証明書を使用して CodeReady Workspaces のセキュリティーを保護する場合は、証明書をトラストストアに追加し、ワークスペースにマウントします。また、Java システムプロパティー -Djavax.net.ssl.trustStore=/path/to/trustStore を mvn コマンドに追加します。たとえば、トラストストアが $JAVA_HOME/jre/lib/security/cacerts にあることを前提とします。
$ keytool -import -alias self-signed-certificate \
-file <path/to/self-signed-certificate> -keystore $JAVA_HOME/jre/lib/security/cacerts次は以下のようになります。
$ mvn quarkus:dev -Dquarkus.http.port=${CHE_WORKSPACE_TELEMETRY_BACKEND_PORT} \
-Djavax.net.ssl.trustStore=$JAVA_HOME/jre/lib/security/cacerts9.3.4. AnalyticsManager の具体的な実装の作成および特殊なロジックの追加
プロジェクトに新しいファイルを 2 つ作成します。
-
AnalyticsManager.java- Telemetry システムに固有のロジックが含まれます。 -
MainConfiguration.java-AnalyticsManagerのインスタンスを作成し、イベントのリッスンを開始する主なエントリーポイントです。
例9.4 AnalyticsManager.java
package org.my.group;
import java.util.Map;
import org.eclipse.che.api.core.rest.HttpJsonRequestFactory;
import org.eclipse.che.incubator.workspace.telemetry.base.AbstractAnalyticsManager;
import org.eclipse.che.incubator.workspace.telemetry.base.AnalyticsEvent;
public class AnalyticsManager extends AbstractAnalyticsManager {
public AnalyticsManager(String apiEndpoint, String workspaceId, String machineToken,
HttpJsonRequestFactory requestFactory) {
super(apiEndpoint, workspaceId, machineToken, requestFactory);
}
@Override
public boolean isEnabled() {
// TODO Auto-generated method stub
return true;
}
@Override
public void destroy() {
// TODO Auto-generated method stub
}
@Override
public void onEvent(AnalyticsEvent event, String ownerId, String ip, String userAgent, String resolution,
Map<String, Object> properties) {
// TODO Auto-generated method stub
}
@Override
public void increaseDuration(AnalyticsEvent event, Map<String, Object> properties) {
// TODO Auto-generated method stub
}
@Override
public void onActivity() {
// TODO Auto-generated method stub
}
}例9.5 MainConfiguration.java
package org.my.group;
import javax.enterprise.context.Dependent;
import javax.enterprise.inject.Produces;
import org.eclipse.che.incubator.workspace.telemetry.base.AbstractAnalyticsManager;
import org.eclipse.che.incubator.workspace.telemetry.base.BaseConfiguration;
@Dependent
public class MainConfiguration extends BaseConfiguration {
@Produces
public AbstractAnalyticsManager analyticsManager() {
return new AnalyticsManager(apiEndpoint, workspaceId, machineToken, requestFactory());
}
}9.3.5. isEnabled() の実装
この例では、このメソッドは呼び出される際に true を返します。サーバーが実行されている場合は常に、これは有効にされ、機能します。
例9.6 AnalyticsManager.java
@Override
public boolean isEnabled() {
return true;
}
より複雑なログインを isEnabled() に設定することができます。たとえば、サービスは特定のケースでは機能すると見なすことはできません。ホストされる CodeReady Workspaces woopra バックエンド は、バックエンドが有効にされているかどうかを判定する前に設定プロパティーが存在することを確認します。
9.3.6. Implementing onEvent()
onEvent() は、バックエンドに渡されたイベントを Telemetry システムに送信します。サンプルアプリケーションでは、HTTP POST ペイロードを Telemetry サーバーに送信します。サンプル Telemetry サーバーアプリケーションは、http://little-telemetry-back-end-che.apps-crc.testing の URL で OpenShift にデプロイされます。
例9.7 AnalyticsManager.java
@Override
public void onEvent(AnalyticsEvent event, String ownerId, String ip, String userAgent, String resolution, Map<String, Object> properties) {
HttpClient httpClient = HttpClients.createDefault();
HttpPost httpPost = new HttpPost("http://little-telemetry-backend-che.apps-crc.testing/event");
HashMap<String, Object> eventPayload = new HashMap<String, Object>(properties);
eventPayload.put("event", event);
StringEntity requestEntity = new StringEntity(new JsonObject(eventPayload).toString(),
ContentType.APPLICATION_JSON);
httpPost.setEntity(requestEntity);
try {
HttpResponse response = httpClient.execute(httpPost);
} catch (IOException e) {
e.printStackTrace();
}
}これにより、HTTP リクエストが Telemetry サーバーに送信され、短期間で同じイベントが自動的に遅延します。この場合、デフォルト値は 1500 ミリ秒です。サブクラスを設定してこの期間を変更できます。
9.3.7. increaseDuration() の実装
多くの Telemetry システムはイベント期間を認識します。AbstractAnalyticsManager は、同じ期間内に発生する同様のイベントを 1 つのイベントにマージし、ユーザーが短期間にサーバーに送信される複数の同じイベントを取得することがないようにします。increaseDuration() のこの実装は no-op です。この方法では、ユーザーの Telemetry プロバイダーの API を使用してイベントまたはイベントプロパティーを変更してイベントの長くなった期間を反映します。
例9.8 AnalyticsManager.java
@Override
public void increaseDuration(AnalyticsEvent event, Map<String, Object> properties) {}9.3.8. onActivity() の実装
非アクティブなタイムアウトの制限を設定し、最後のイベント時間が非アクティブタイムアウトよりも長くなる場合は、onActivity() を使用して WORKSPACE_INACTIVE イベントを送信します。
例9.9 AnalyticsManager.java
public class AnalyticsManager extends AbstractAnalyticsManager {
...
private long inactiveTimeLimt = 60000 * 3;
...
@Override
public void onActivity() {
if (System.currentTimeMillis() - lastEventTime >= inactiveTimeLimt) {
onEvent(WORKSPACE_INACTIVE, lastOwnerId, lastIp, lastUserAgent, lastResolution, commonProperties);
}
}9.3.9. destroy()の実装
destroy() が呼び出される際に、WORKSPACE_STOPPED イベントを送信し、接続プールなどのリソースをシャットダウンします。
例9.10 AnalyticsManager.java
@Override
public void destroy() {
onEvent(WORKSPACE_STOPPED, lastOwnerId, lastIp, lastUserAgent, lastResolution, commonProperties);
}
「アプリケーションの実行」 で説明されているように mvn quarkus:dev を実行すると、Quarkus アプリケーションの終了時にサーバーに送信される WORKSPACE_STOPPED イベントが表示されます。
9.3.10. Quarkus アプリケーションのパッケージ化
アプリケーションをコンテナーにパッケージ化する最適な方法については、quarkus ドキュメントを参照してください。コンテナーをビルドし、選択したコンテナーレジストリーにプッシュします。
9.3.11. プラグイン用の meta.yaml の作成
ワークスペース Pod でカスタムバックエンドを実行する CodeReady Workspaces プラグインを表す meta.yaml 定義を作成します。meta.yaml の詳細は、「Che-Theia プラグインについて」 を参照してください。
例9.11 meta.yaml
apiVersion: v2
publisher: demo-publisher
name: little-telemetry-backend
version: 0.0.1
type: Che Plugin
displayName: Little Telemetry Backend
description: A Demo telemetry backend
title: Little Telemetry Backend
category: Other
spec:
workspaceEnv:
- name: CHE_WORKSPACE_TELEMETRY_BACKEND_PORT
value: '4167'
containers:
- name: YOUR BACKEND NAME
image: YOUR IMAGE NAME
env:
- name: CHE_API
value: $(CHE_API_INTERNAL)ほとんどの場合、ユーザーはこのファイルを企業 web サーバーにデプロイします。本書では、OpenShift で Apache Web サーバーを作成し、そこでプラグインをホストする方法を説明します。
新規 meta.yaml ファイルを参照する ConfigMap を作成します。
$ oc create configmap --from-file=meta.yaml -n openshift-workspaces telemetry-plugin-meta
Web サーバーを公開するためにデプロイメント、サービス、およびルートを作成します。デプロイメントはこの ConfigMap を参照して、これを /var/www/html ディレクトリーに配置します。
例9.12 manifests.yaml
kind: Deployment apiVersion: apps/v1 metadata: name: apache namespace: <openshift-workspaces> spec: replicas: 1 selector: matchLabels: app: apache template: metadata: labels: app: apache spec: volumes: - name: plugin-meta-yaml configMap: name: telemetry-plugin-meta defaultMode: 420 containers: - name: apache image: 'registry.redhat.io/rhscl/httpd-24-rhel7:latest' ports: - containerPort: 8080 protocol: TCP resources: {} volumeMounts: - name: plugin-meta-yaml mountPath: /var/www/html strategy: type: RollingUpdate rollingUpdate: maxUnavailable: 25% maxSurge: 25% revisionHistoryLimit: 10 progressDeadlineSeconds: 600 --- kind: Service apiVersion: v1 metadata: name: apache namespace: <openshift-workspaces> spec: ports: - protocol: TCP port: 8080 targetPort: 8080 selector: app: apache type: ClusterIP --- kind: Route apiVersion: route.openshift.io/v1 metadata: name: apache namespace: <openshift-workspaces> spec: host: apache-che.apps-crc.testing to: kind: Service name: apache weight: 100 port: targetPort: 8080 wildcardPolicy: None
$ oc apply -f manifests.yaml
イメージがプルし、デプロイメントが起動するまで数分待機してから、meta.yaml が Web サーバーで利用可能であることを確認します。
$ curl apache-che.apps-crc.testing/meta.yaml
このコマンドにより、meta.yaml ファイルが返されるはずです。
9.3.12. Telemetry プラグインを参照するよう CodeReady Workspaces を更新する
CheCluster カスタムリソースを更新し、CHE_WORKSPACE_DEVFILE_DEFAULT__EDITOR_PLUGINS 環境変数を spec.server.customCheProperties に追加します。環境変数の値は、Web サーバー上の meta.yaml ファイルの場所の URL である必要があります。これは、oc edit checluster -n openshift-workspaces を実行してターミナルで変更を入力するか、または OpenShift コンソール (Installed Operators → Red Hat CodeReady Workspaces → Red Hat CodeReady Workspaces Cluster → codeready-workspaces → YAML) で CR を編集して実行できます。
例9.13 YAML ファイルの例
apiVersion: org.eclipse.che/v1
kind: CheCluster
metadata:
creationTimestamp: '2020-05-14T13:21:51Z'
finalizers:
- oauthclients.finalizers.che.eclipse.org
generation: 18
name: codeready-workspaces
namespace: <openshift-workspaces>
resourceVersion: '5108404'
selfLink: /apis/org.eclipse.che/v1/namespaces/che/checlusters/eclipse-che
uid: bae08db2-104d-4e44-a001-c9affc07528d
spec:
auth:
identityProviderURL: 'https://keycloak-che.apps-crc.testing'
identityProviderRealm: che
updateAdminPassword: false
oAuthSecret: ZMmNPRbgOJJQ
oAuthClientName: eclipse-che-openshift-identity-provider-yrlcxs
identityProviderClientId: che-public
identityProviderPostgresSecret: che-identity-postgres-secret
externalIdentityProvider: false
identityProviderSecret: che-identity-secret
openShiftoAuth: true
database:
chePostgresDb: dbche
chePostgresHostName: postgres
chePostgresPort: '5432'
chePostgresSecret: che-postgres-secret
externalDb: false
k8s: {}
metrics:
enable: false
server:
cheLogLevel: INFO
customCheProperties:
CHE_WORKSPACE_DEVFILE_DEFAULT__EDITOR_PLUGINS: 'http://apache-che.apps-crc.testing/meta.yaml'
externalDevfileRegistry: false
cheHost: che-che.apps-crc.testing
selfSignedCert: true
cheDebug: 'false'
tlsSupport: true
allowUserDefinedWorkspaceNamespaces: false
externalPluginRegistry: false
gitSelfSignedCert: false
cheFlavor: che
storage:
preCreateSubPaths: true
pvcClaimSize: 1Gi
pvcStrategy: per-workspace
status:
devfileRegistryURL: 'https://devfile-registry-che.apps-crc.testing'
keycloakProvisioned: true
cheClusterRunning: Available
cheURL: 'https://che-che.apps-crc.testing'
openShiftoAuthProvisioned: true
dbProvisioned: true
cheVersion: 7.13.1
keycloakURL: 'https://keycloak-che.apps-crc.testing'
pluginRegistryURL: 'https://plugin-registry-che.apps-crc.testing/v3'CodeReady Workspaces サーバーが再起動するのを待機し、新規ワークスペースを作成します。プラグインがワークスペースにインストールされていることを示す新たなメッセージを参照してください。

起動したワークスペースで操作を実行し、それらのイベントを Telemetry サーバーログのサンプルで確認します。
9.4. Woopra Telemetry プラグイン
Woopra Telemetry プラグイン は、Telemetry を Red Hat CodeReady Workspaces インストールから Segment および Woopra に送信するためにビルドされたプラグインです。このプラグインは Red Hat がホストする Che で使用されますが、Red Hat CodeReady Workspaces デプロイメントはこのプラグインを使用できます。有効な Woopra ドメインおよびセグメント書き込みキー以外の依存関係はありません。プラグインの meta.yaml ファイルには、プラグインに渡すことのできる 5 つの環境変数があります。
-
WOOPRA_DOMAIN- イベントの送信先となる Woopra ドメイン。 -
SEGMENT_WRITE_KEY- セグメントおよび Woopra にイベントを送信するための書き込みキー。 -
WOOPRA_DOMAIN_ENDPOINT- Woopra ドメインを直接渡さない場合、プラグインは Woopra ドメインを返す指定の HTTP エンドポイントからこれを取得します。 -
SEGMENT_WRITE_KEY_ENDPOINT- セグメント書き込みキーを直接渡さない場合、プラグインはセグメント書き込みキーを返す指定された HTTP エンドポイントからこれを取得します。
Red Hat CodeReady Workspaces インストールで Woopra プラグインを有効にするには、環境変数が正しく設定された HTTP サーバーに meta.yaml ファイルをデプロイします。次に、CheCluster カスタムリソースを編集し、spec.server.customCheProperties.CHE_WORKSPACE_DEVFILE_DEFAULT__EDITOR_PLUGINS フィールドを設定します。
spec:
server:
customCheProperties:
CHE_WORKSPACE_DEVFILE_DEFAULT__EDITOR_PLUGINS: 'eclipse/che-machine-exec-plugin/7.20.0,https://your-web-server/meta.yaml'第10章 Java Lombok
本セクションでは、Java プロジェクトで Lombok サポートを有効にする方法を説明します。デフォルトでは、lombok.jar ファイルは CodeReady Workspaces によって提供されるすべての Java プラグインで利用できます。
CodeReady Workspaces ワークスペースで Lombok を有効にするには、以下の手順を参照してください。
前提条件
以下を含むワークスペースまたは devfile
-
有効になっている Java ベースのプラグイン(
redhat/java、redhat/java11、redhat/java8、redhat/quarkus-java8、またはredhat/quarkus-java11)の1つ - インポートする有効な Lombok プロジェクト
-
有効になっている Java ベースのプラグイン(
手順
- ワークスペース devfile を開きます。
既存の Java プラグインセクションを編集し、優先順位を追加します。
- id: redhat/java/latest preferences: java.jdt.ls.vmargs: '-javaagent:/lombok.jar'
検証
- ワークスペースを起動または再起動します。
- Lombok アノテーションが含まれるファイルを開きます。
クラス概要にLombokで生成されたメソッドが含まれていることを確認します。

関連資料
- 詳細は、Project Lombok の Web サイトを参照してください。

