第8章 CodeReady Studio での Mobile Web Tools の基本
Mobile Web Tools は、モバイルデバイス向けに最適化された Web アプリケーションの作成を可能にする HTML5 Project ウィザードを提供します。HTML5 Project ウィザードは、CodeReady Studio ですべての新規 HTML5 Web アプリケーションを作成するための便利なウィザードです。このウィザードは、Maven archetype からの REST リソースを使用して、そのままデプロイできる HTML5 モバイルアプリケーションのサンプルを生成します。
組み込みエディターを使用してアプリケーションをカスタマイズでき、組み込みブラウザーでアプリケーションをデプロイおよび表示できます。
CodeReady Studio では、ユーザーが対話式の Web アプリケーションを作成できる Mobile Web パレットが提供されます。このパレットは、HTML5、jQuery Mobile、および Ionic タグなどの一般的な Web インターフェースフレームワーク機能を html ファイルに追加するドラッグアンドドロップウィジェットなど、幅広い機能を提供します。また、よりユーザーフレンドリーで効率的なアプリケーションを実現するための、Panels、Pages、Lists、および Buttons などのウィジェットも含まれています。
8.1. HTML5 プロジェクトの作成
HTML5 Project ウィザードは、Maven アーキタイプと、提供するプロジェクトおよびアプリケーション識別子を基にして、サンプルプロジェクトを生成します。Maven archetype バージョンは、ウィザードの最初のページにある Description フィールドに示されます。バージョンを変更できるため、ウィザード内でエンタープライズまたは非エンタープライズいずれかのターゲットランタイムを選択して、プロジェクトの見た目と依存関係も変更できます。
CodeReady Studio で HTML5 プロジェクトを作成する方法を説明します。
前提条件
設定済みのサーバー。
ローカルランタイムサーバーの設定およびアプリケーションのローカルランタイムサーバーへのデプロイメントに関する詳細は、「ローカルサーバーの設定」 を参照してください。
CodeReady Studio は、アプリケーションをデプロイするすべてのサーバーに対して設定する必要があります。これには、アプリケーションサーバーの場所およびタイプ、カスタム設定、カスタム管理設定などが含まれます。
手順
- CodeReady Studio を起動します。
Ctrl+N キーを押します。
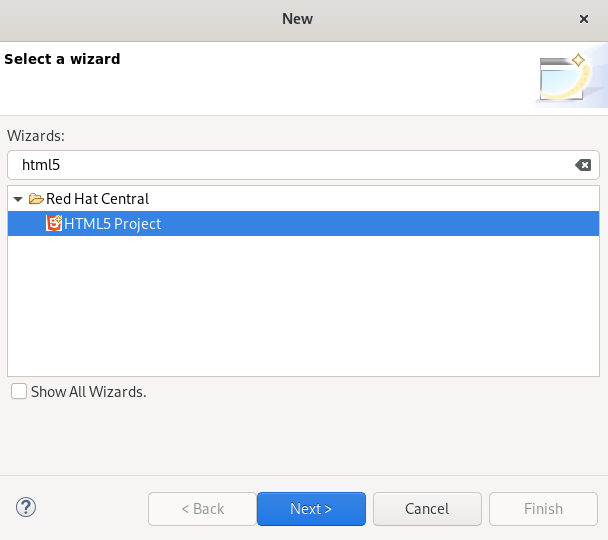
Select a wizard ウインドウが表示されます。

- 検索フィールドに HTML5 と入力します。
- HTML5 Project を選択します。
Next をクリックします。
New Project Example ウィンドウが表示されます。

- Target Runtime フィールドの下矢印をクリックします。
- サーバーを選択します。
- Next をクリックします。
- プロジェクトとパッケージに名前を付けます。
- プロジェクトの場所を選択します。
Finish をクリックします。
プロジェクトの生成には時間がかかる場合があります。
New Project Example ウィンドウが表示されます。
- Finish をクリックします。
新たに作成されたプロジェクトが Project Explorer ビューに表示されます。
8.2. 新しい HTML5 jQuery Mobile ファイルの追加
HTML5 jQuery Mobile ファイルテンプレートは、ファイルの HTML ヘッダーに挿入される JavaScript および CSS ライブラリー参照で構成されます。このテンプレートは、jQuery Mobile ページのスケルトンや、ファイルの HTML ボディーの listview ウィジェットも挿入します。
既存のプロジェクトに新しい HTML5 jQuery Mobile ファイルを追加する方法を説明します。
前提条件
設定済みのサーバー。
ローカルランタイムサーバーの設定およびアプリケーションのローカルランタイムサーバーへのデプロイメントに関する詳細は、「ローカルサーバーの設定」 を参照してください。
CodeReady Studio は、アプリケーションをデプロイするすべてのサーバーに対して設定する必要があります。これには、アプリケーションサーバーの場所およびタイプ、カスタム設定、カスタム管理設定などが含まれます。
手順
- CodeReady Studio を起動します。
Ctrl+N キーを押します。
Select a wizard ウインドウが表示されます。

- 検索フィールドに HTML と入力します。
- HTML File を選択します。
Next をクリックします。
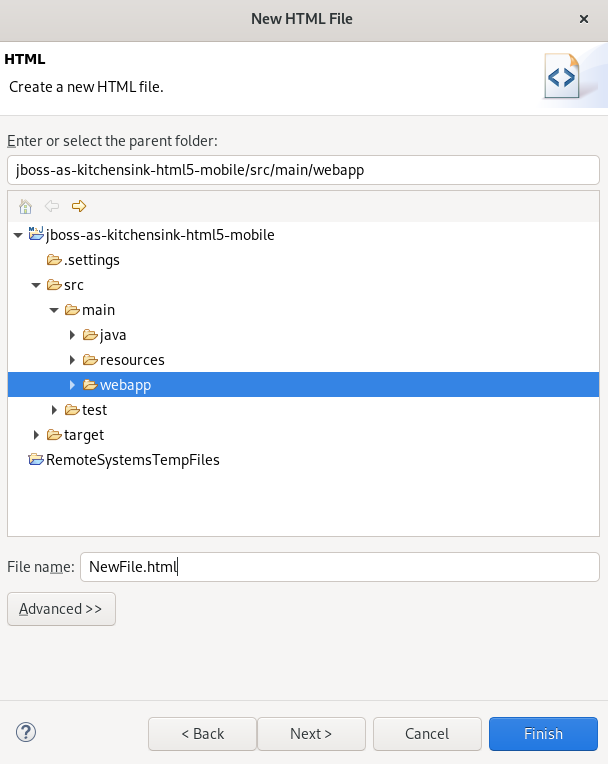
New HTML File ウインドウが表示されます。

- ファイルの場所を選択します。
- ファイルに名前を付けます。
Next をクリックします。
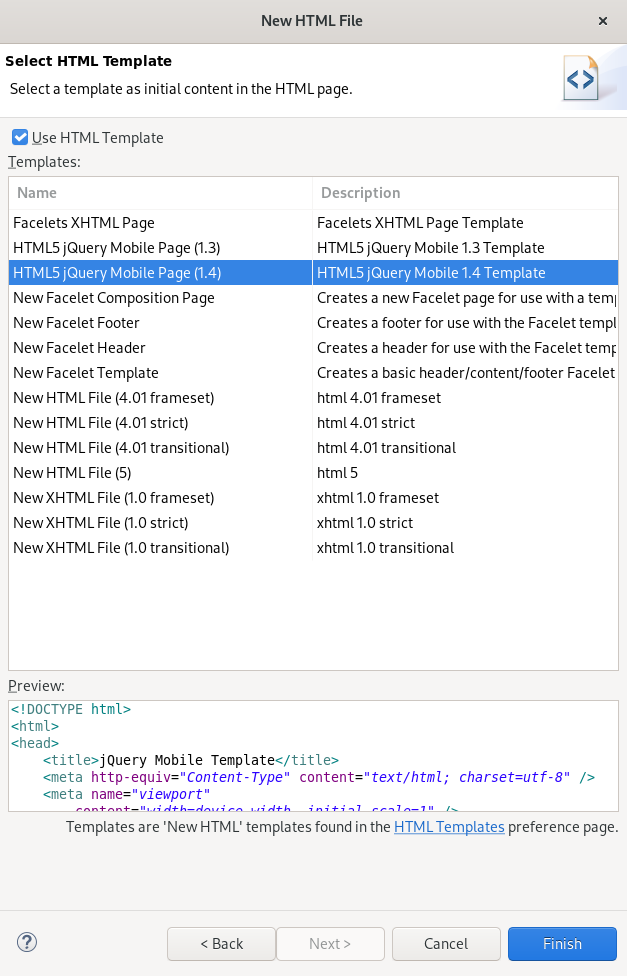
Select HTML Template ウインドウが表示されます。

- テンプレートを選択します。
- Finish をクリックします。
新たに作成された HTML ファイルが CodeReady Studio エディターに表示されます。
8.3. 新しいモバイルページの追加
既存の Web アプリケーションに新しい jQuery Mobile ページを追加する方法を説明します。
前提条件
HTML5 プロジェクト。
HTML5 プロジェクトの作成方法についての詳細は、「HTML5 プロジェクトの作成」 を参照してください。
手順
- CodeReady Studio を起動します。
Window → Show view → Other とクリックします。

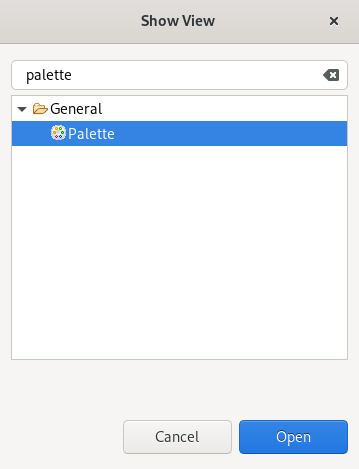
Show View ウインドウが表示されます。

- 検索フィールドに Palette と入力します。
- Palette を選択します。
Open をクリックします。
Palette ビューが表示されます。

Page アイコンをクリックします。
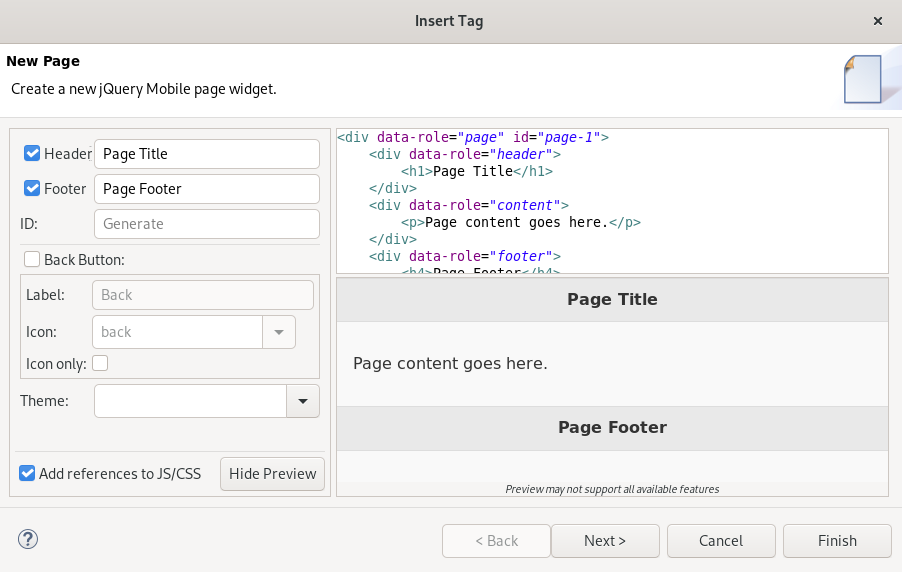
Insert Tag ウィンドウが表示されます。

- Header に名前を付けます。
- Footer に名前を付けます。
- Finish をクリックします。
新たに追加されたページが CodeReady Studio エディターに表示されます。
Palette ビューからウィジェットを選択して、同じワークフローを使用して Web アプリケーションのページをカスタマイズできます。

