14.8. クレジットカードゲートウェイ
3scale では、クレジットカードによる支払いに関して以下の支払いゲートウェイとのインテグレーションが提供されます。
- Braintree
- Stripe
14.8.1. Stripe インテグレーション (推奨)
以下の手順により、アカウントの支払いゲートウェイとして Stripe を設定する方法を説明します。これにより、開発者は自分のクレジットカード情報を入力し、お客様は API へのアクセスに対する課金を計算された請求書に従って Stripe を通じて自動的に行うことができます。
有料 API 用にクレジットカードへの課金を有効にする場合、主要なステップの 1 つは 支払いゲートウェイ を設定することです。3scale アカウントで使用することのできる支払いゲートウェイは多数あります。ここでは、Stripe に関する手順を説明します。
14.8.1.1. 前提条件
以下の手順を始める前に、Stripe のアカウントを作成する必要があります。
14.8.1.2. Stripe からの API キーの取得
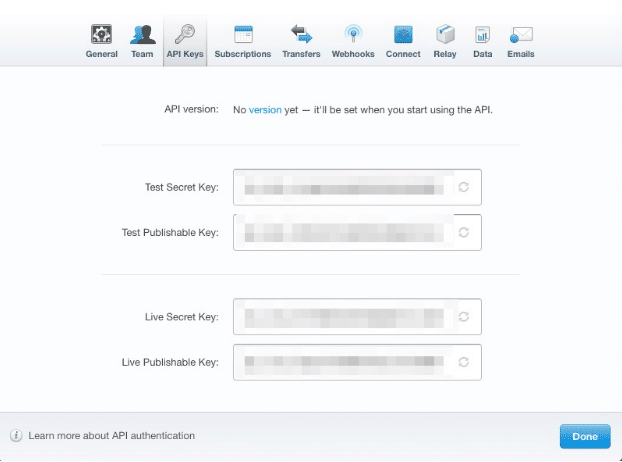
Stripe アカウントにログインし、https://dashboard.stripe.com/account/apikeys で API キーを取得します。秘密鍵および公開鍵の 2 つの鍵が必要です。テストを行う場合にはテストセットを使用し、課金を開始する準備ができたらライブセットを使用します。

14.8.1.3. 3scale 設定の定義
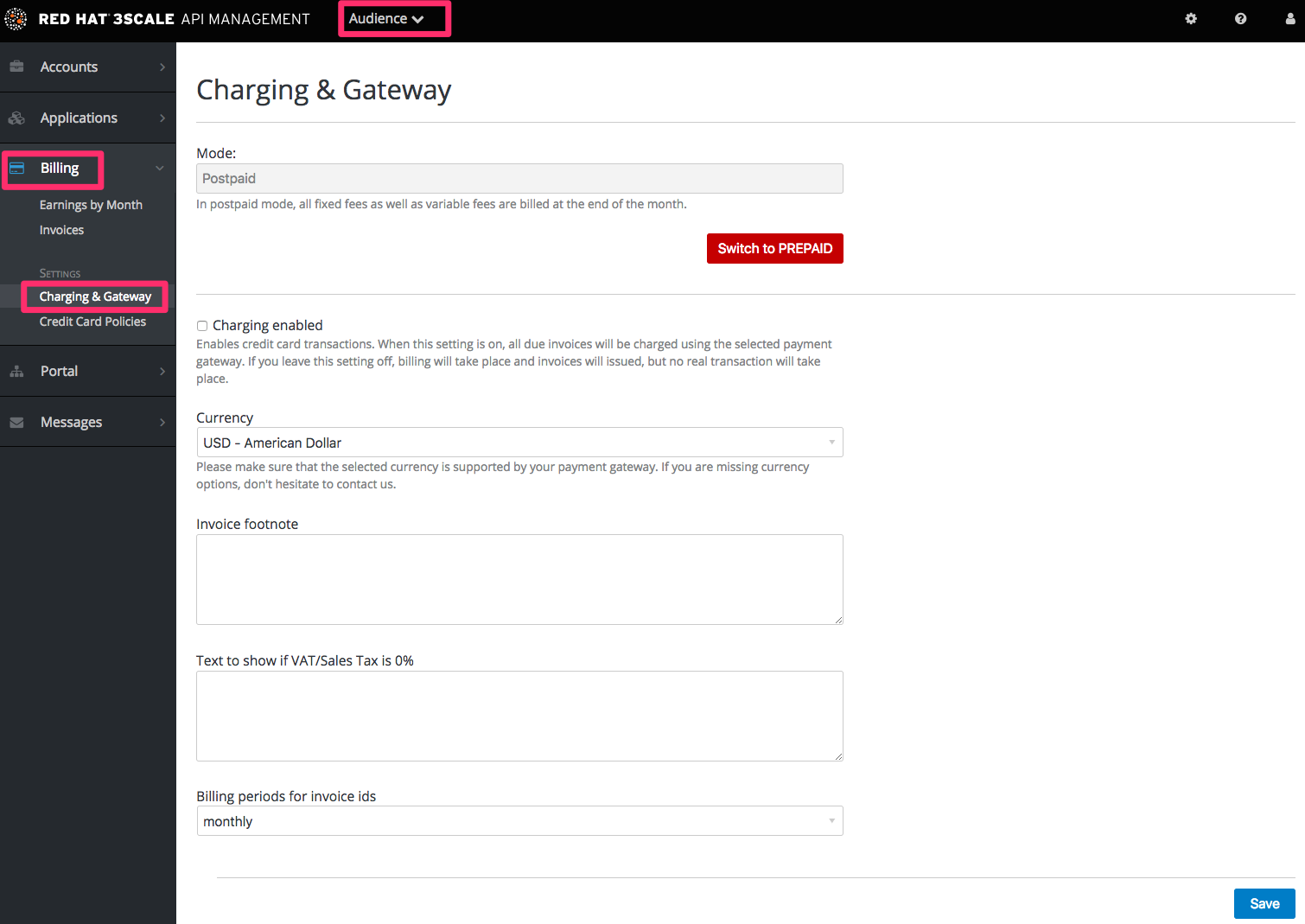
これらの API キーの使用を開始するように 3scale を設定する必要があります。そのためには、3scale 管理ポータルにログインし、Audience > Billing > Charging & Gateway の順に移動します。

Charging enabled のチェックボックスが選択されていない場合には、選択して Save をクリックします。

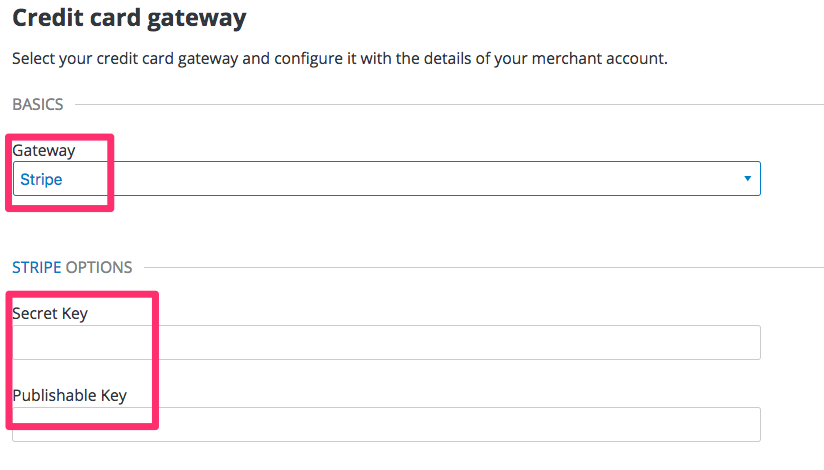
ページ最下部近くの Gateway セクションに、ドロップダウンが表示されるはずです。それを Stripe に変更します。

ドロップダウンの下のフォームが変わり、2 つのフィールドが表示されるはずです。Stripe の API キーを入力し、Save をクリックします。

支払いゲートウェイを変更すると、いくつかの警告が表示される場合があります。これは想定される状況です。表示されたら、警告を読んで了承してください。
これで支払いゲートウェイは設定されましたが、CMS では設定されていないため、ユーザーはまだ使用できない可能性があります。デベロッパーポータルに移動し、左側のナビゲーションペインでテンプレート Payment Gateway および Show をクリックします。

{% when "braintree_blue" %} の前に以下のコードがまだ表示されていない場合には、コード追加します。
{% when "stripe" %}
<p><a href="{{ current_account.edit_stripe_billing_address_url }}">Edit billing address</a></p>
{% if current_account.has_billing_address? %}
{% stripe_form "Edit Credit Card Details" %}
{% else %}
<p>After entering billing address, the option to enter credit card will be enabled.</p>
{% endif %}最後に、Save および Publish をクリックします。これで、ユーザーは Stripe ゲートウェイを使用して費用を支払うことができるはずです。
Stripe からのデータを 3scale のデータとマッピングするには、Stripe フィールド metadata.3scale_account_reference を使用することができます (設定は 3scale-[PROVIDER_ID]-[DEVELOPER_ACCOUNT_ID])。

