1.2. 3scale ネイティブデベロッパーポータルの変更
Echo API デベロッパーポータルを確認したら、独自のデベロッパーポータルの作成を開始する前にいくつかの変更を加えます。これらの練習のステップは、開発者ポータル作成の準備に役立ちます。
この手順では、サンプルの 3scale Echo API ランディングページ見出しを、一般的な Swagger Petstore API の見出しに置き換えます。また、開発者ポータルを更新して Petstore API のドキュメントを表示する方法についても説明します。
手順
- 3scale 管理ポータルで、上部のコンテキストセレクターをデプロイメントし、Audience をクリックします。
- 左側のナビゲーションツリーで Developer Portal をデプロイメントし、Content をクリックします。
Root で、開発者ポータルのランディングページの内部タイトルである Homepage をクリックし、開発者ポータルの開発バージョンに表示されるランディングページの見出しを変更します。
- Page 'Homepage' で、ランディングページをレンダリングするコードが表示されるまでスクロールダウンします。
5行目で、<h1>Echo API</h1>
上記を以下のように変更します。
<h1>Petstore API</h1>
- ページの下部で、Publish をクリックします。
- 左側のナビゲーションツリーの Developer Portal の下で、Visit Portal をクリックして開発者ポータルの開発バージョンを表示し、現在ランディングページ見出しが Petstore API であることを確認します。
- 開発者ポータルの開発バージョンのままで、トップメニューバーの Documentation をクリックします。開発者ポータルに、Echo API の ActiveDocs が表示されます。
- 3scale 管理ポータルに戻り、Developer Portal > ActiveDocs を選択して Echo API のエントリーを表示します。3scale では、Echo API を定義する OpenAPI ドキュメントが提供されます。3scale はこの OpenAPI ドキュメントを使用して Echo API の ActiveDocs を表示します。
Swagger Petstore API を定義する OpenAPI ドキュメントをインポートします。
- https://petstore.swagger.io/v2/swagger.json にアクセスし、JSON コンテンツをクリップボードにコピーします。
- 3scale 管理ポータルに戻り、Developer Portal > ActiveDocs を選択します。
- ActiveDocs ページで、Create a new spec をクリックします。
-
Name フィールドに
Petstoreを入力します。 - Publish? を選択します。
- API JSON Spec ウィンドウをクリックし、クリップボードにコピーから Swagger Petstore JSON コンテンツを貼り付けます。
- ページの下部にある Create Spec をクリックします。3scale に、Petstore API の ActiveDocs が表示されます。
- 左側のナビゲーションツリーで、Developer Portalの下にある ActiveDocs をクリックします。Echo API の後に、Petstore の 2 番目のエントリーがあります。
開発者ポータルに Petstore API のドキュメントを表示します。
- 左側のナビゲーションツリーで、Developer Portalの下にある Content をクリックします。
- Root で、開発者ポータルのドキュメントページの内部タイトルである Documentation をクリックします。
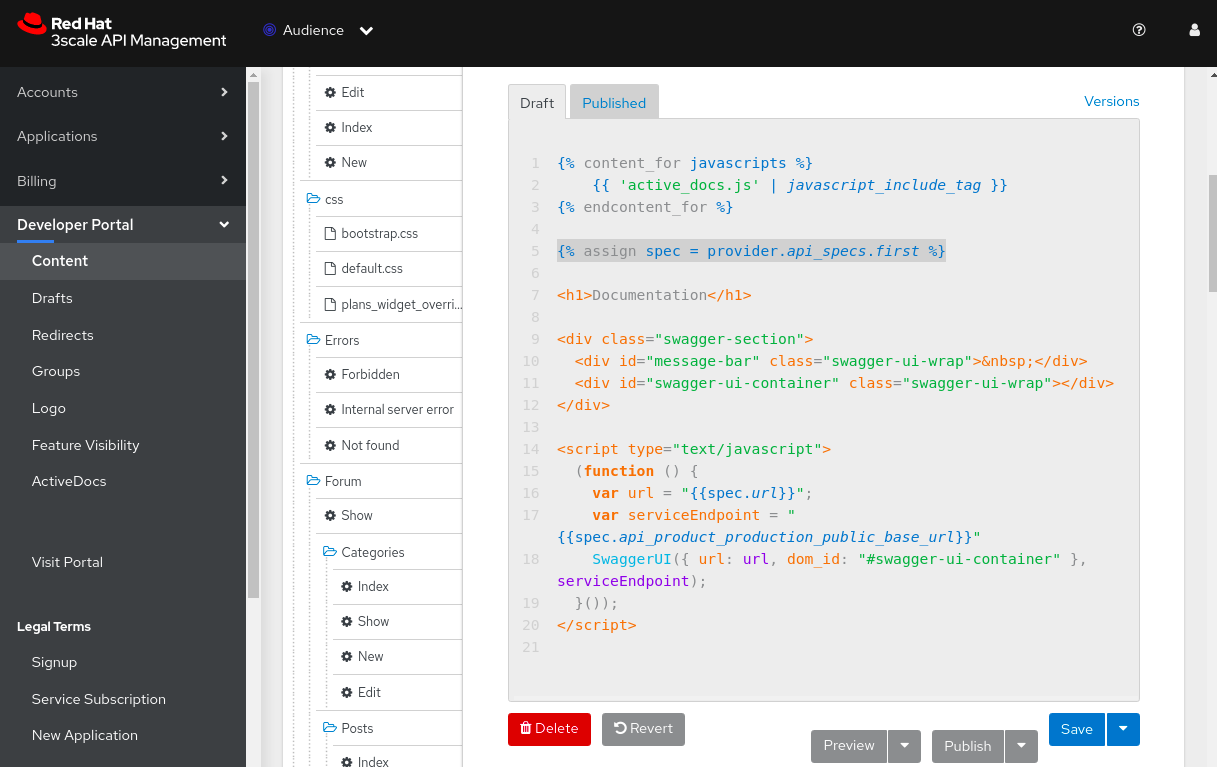
Page 'Documentation' で、ドキュメントのランディングページをレンダリングするコードが表示されるまでスクロールダウンします。
5行目は、開発者ポータルが ActiveDocs を表示する OpenAPI ドキュメントを識別します。5行目のデフォルト値は、以下のとおりです。{% assign spec = provider.api_specs.first %}デフォルトの動作では、開発者ポータルはDeveloper Portal > ActiveDocsページの最初のエントリーの ActiveDocs を表示します (初期は Echo API)。以下の図では、
5行目がハイライトされています。
5行目を変更し、provider.api_specs.firstを変更し、ActiveDocs ページの 2 番目のエントリーを識別するインデックスを追加します。{% assign spec = provider.api_specs[1] %}デフォルトの動作では、開発者ポータルは 1 つの OpenAPI ドキュメントの ActiveDocs のみを表示します。複数の OpenAPI ドキュメントの ActiveDocs を表示するには、この簡単な変更以外に Documentation ページを変更する必要があります。
- ページの下部で、Publish をクリックします。
- 左側のナビゲーションツリーの Developer Portal の下で、Visit Portal をクリックして開発者ポータルの開発バージョンを表示します。
- トップメニューバーで Documentation をクリックし、Swagger Petstore のドキュメントを参照してください。
次のステップ
デベロッパーポータルの作成を開始するには、3scale 管理の API へのアクセス情報および API のドキュメントを表示するようにネイティブのデベロッパーポータルページを変更します。

