10.5. クイックスタートのコンテンツガイドライン
10.5.1. Card copy
クイックスタートカードのタイトルと説明をカスタマイズできますが、ステータスをカスタマイズすることはできません。
- 説明を 1 または 2 文にまとめます。
動詞から始め、ユーザーの目的を伝えるものにします。正しい例:
Create a serverless application.
10.5.2. はじめに
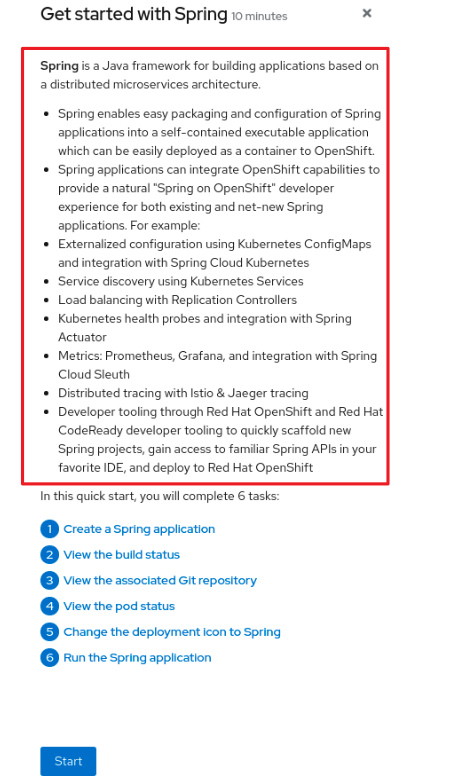
クイックスタートカードをクリックすると、その中のサイドパネルスライドがクイックスタートを開始し、この中でタスクを一覧表示します。
- 導入部分のコンテンツを明確に、簡潔に、説明的に、また読みやすいものにします。
- クイックスタートの結果について示します。ユーザーは、クイックスタートを開始する前にその目的を理解している必要があります。
ユーザーに (クイックスタートではなく) 実行するアクションを示します。
正しい例:
In this quick start, you will deploy a sample application to {product-title}.正しくない例:
This quick start shows you how to deploy a sample application to {product-title}.
- 導入部分は、機能の複雑さに応じて最大 4 から 5 つの文章で設定される必要があります。導入部分が長いとユーザーを圧倒してしまう可能性があります。
導入部分の後にクイックスタートのタスクを一覧表示し、各タスクの一覧についてはそれぞれ動詞で始まります。タスクが追加または削除されるたびにコピーを更新する必要が生じるため、タスクの数は指定しないでください。
正しい例:
Tasks to complete: Create a serverless application; Connect an event source; Force a new revision
正しくない例:
You will complete these 3 tasks: Creating a serverless application; Connecting an event source; Forcing a new revision
10.5.3. タスクの手順
ユーザーが Start をクリックした後に、クイックスタートを完了するために実行する必要のある一覧のステップが表示されます。
タスクのステップを作成する場合は、以下の一般的なガイドラインに従います。
- ボタンとラベルには Click を使用します。チェックボックス、ラジオボタン、およびドロップダウンメニューには Select を使用します。
Click on ではなく Click を使用します。
正しい例:
Click OK.
正しくない例:
Click on the OK button.
ユーザーに対し、Administrator パースペクティブと Developer パースペクティブ間を移動する方法を示します。ユーザーがすでに適切なパースペクティブにいると思われる場合でも、ユーザーが適切なパースペクティブに確実に移動していることを確認できるように、ユーザーに対してパースペクティブへの移動方法を示します。
例 :
Enter the Developer perspective: In the main navigation, click the dropdown menu and select Developer. Enter the Administrator perspective: In the main navigation, click the dropdown menu and select Admin.
Location, action の構造を使用します。ユーザーに対し、実行すべきアクションを示す前に移動する必要のある場所を示します。
正しい例:
In the node.js deployment, hover over the icon.
正しくない例:
Hover over the icon in the node.js deployment.
- 製品の用語については一貫して大文字表記を使用します。
- メニュータイプまたはリストをドロップダウンとして指定する必要がある場合は、ハイフンなしで dropdown と 1 単語で記述します。
ユーザーアクションと製品機能に関する追加情報を明確に区別します。
ユーザーアクション:
Change the time range of the dashboard by clicking the dropdown menu and selecting time range.
追加情報:
To look at data in a specific time frame, you can change the time range of the dashboard.
右上隅でアイコンをクリックなどの指示文は使用しないようにしてください。指示文は UI レイアウトが変更されるたびに古くなります。また、デスクトップユーザー向けの指示は、異なるサイズの画面を使用するユーザーには適切ではない場合があります。代わりに、名前を使用して内容を特定できるようにします。
正しい例:
In the navigation menu, click Settings.
正しくない例:
In the left-hand menu, click Settings.
"Click the gray circle (灰色の円をクリック)" など、色のみで項目を特定することはしないでください。色の識別子は、視力制限のあるユーザー、とくに色覚異常のユーザーの役に立ちません。代わりに、ボタンコピーのような名前またはコピーを使用して項目を特定します。
正しい例:
The success message indicates a connection.
正しくない例:
The message with a green icon indicates a connection.
二人称を使用で統一します。
正しい例:
Set up your environment.
正しくない例:
Let's set up our environment.
10.5.4. 作業モジュールの確認
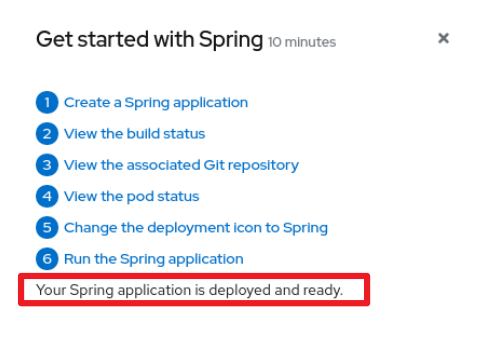
ユーザーがステップを完了すると、 Check your work モジュールが表示されます。このモジュールは、ユーザーに対してステップの結果についての質問への yes または no の回答を求めるプロンプトを出し、ユーザーはここで作業を確認することができます。このモジュールでは、1 つの yes または no の回答を求める質問のみ作成する必要があります。
- ユーザーが Yes と回答すると、チェックマークが表示されます。
- ユーザーが No と回答すると、必要に応じて関連するドキュメントへのリンクと共にエラーメッセージが表示されます。その後、ユーザーは戻ってやり直すことができます。
10.5.5. UI 要素のフォーマット
以下のガイドラインを使用して UI 要素をフォーマットします。
- ボタン、ドロップダウン、タブ、フィールド、その他の UI コントロールのコピー: UI に表示されるようにコピーを作成し、これを太字にします。
- ページ、ウィンドウ、およびパネル名を含むその他のすべての UI 要素: UI に表示されるようにコピーを作成し、これを太字にします。
- コードまたはユーザーが入力するテキスト: 等幅フォントを使用します。
- ヒント: ナビゲーションまたはマストヘッド要素へのヒントが含まれる場合は、リンクのようにテキストのスタイルを変更します。
- CLI コマンド: 等幅フォントを使用します。
- 実行中のテキストで、コマンドに太字の等幅フォントを使用します。
- パラメーターまたはオプションが可変値である場合、イタリック体の等幅フォントを使用します。
- パラメーターに太字の等幅フォントを使用し、オプションに等幅フォントを使用します。