-
Language:
English
-
Language:
English
Chapter 4. Customizing developer environments
Red Hat CodeReady Workspaces is an extensible and customizable developer-workspaces platform.
There are three different ways to extend Red Hat CodeReady Workspaces:
- Alternative IDEs provide specialized tools for Red Hat CodeReady Workspaces. For example, a Jupyter notebook for data analysis. Alternate IDEs can be based on Eclipse Theia or any other web IDE. The default IDE in Red Hat CodeReady Workspaces is Che-Theia.
- Che-Theia plug-ins add capabilities to the Che-Theia IDE. They rely on plug-in APIs that are compatible with Visual Studio Code. The plug-ins are isolated from the IDE itself. They can be packaged as files or as containers to provide their own dependencies.
- Stacks are pre-configured CodeReady Workspaces workspaces with a dedicated set of tools, which cover different developer personas. For example, it is possible to pre-configure a workbench for a tester with only the tools needed for their purposes.
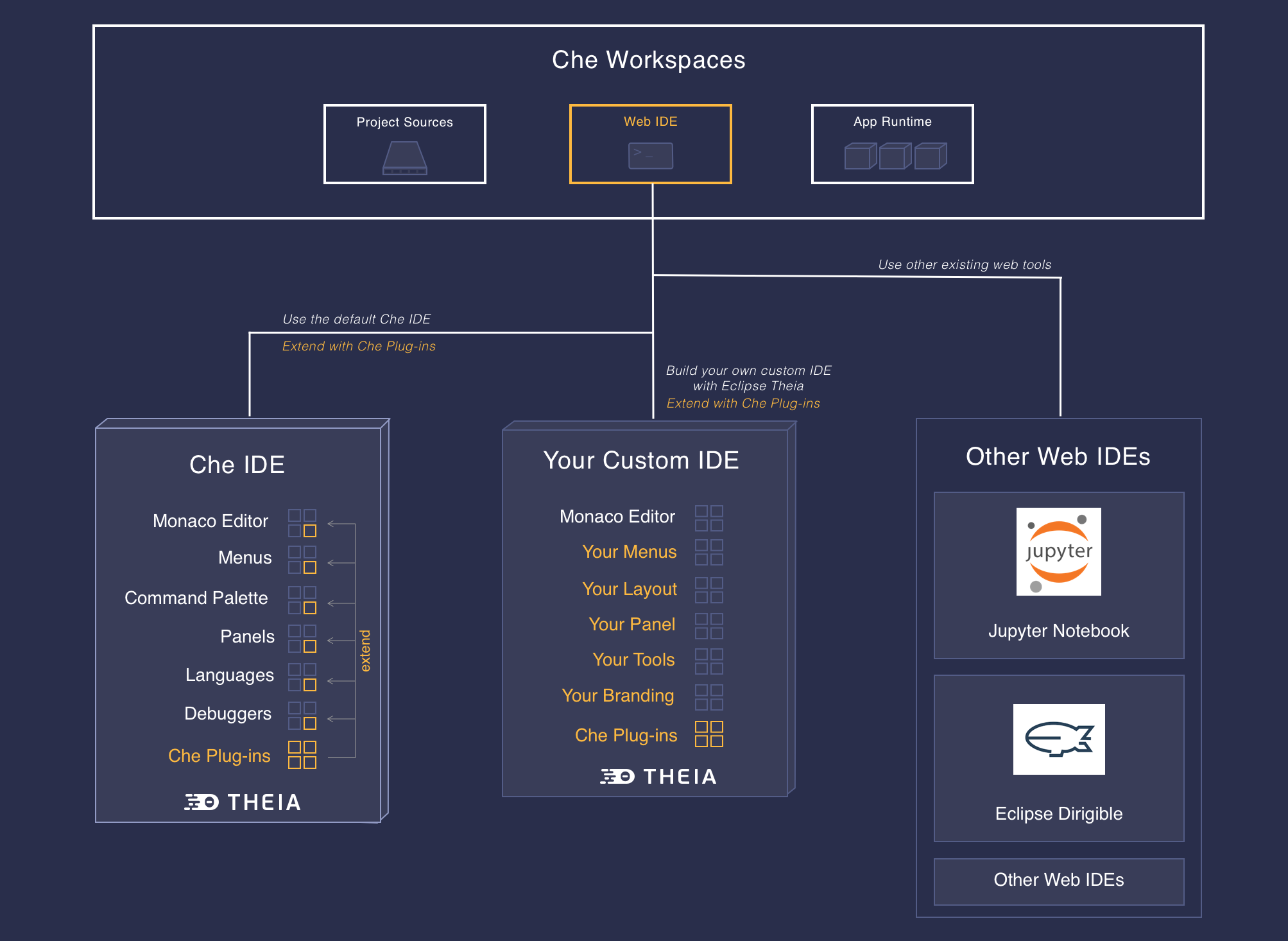
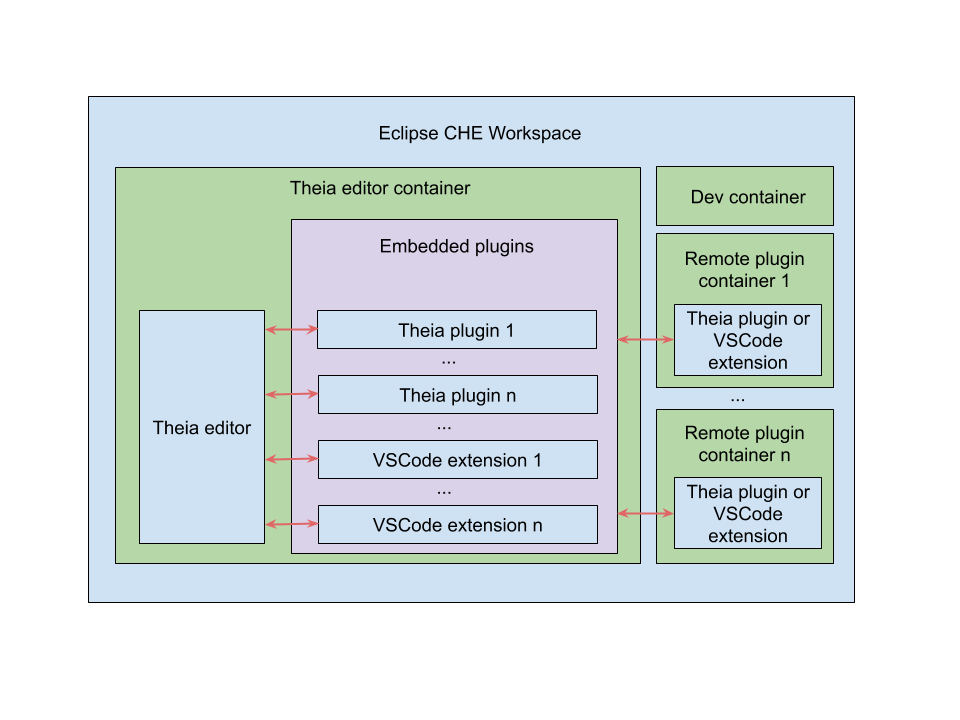
Figure 4.1. CodeReady Workspaces extensibility

Extending Red Hat CodeReady Workspaces can be done entirely using Red Hat CodeReady Workspaces. Since version 7, Red Hat CodeReady Workspaces provides a self-hosting mode.
4.1. What is a Che-Theia plug-in
A Che-Theia plug-in is an extension of the development environment isolated from the IDE. Plug-ins can be packaged as files or containers to provide their own dependencies.
Extending Che-Theia using plug-ins can enable the following capabilities:
- Language support: Extend the supported languages by relying on the Language Server Protocol.
- Debuggers: Extend debugging capabilities with the Debug Adapter Protocol.
- Development Tools: Integrate your favorite linters, and as testing and performance tools.
- Menus, panels, and commands: Add your own items to the IDE components.
- Themes: Build custom themes, extend the UI, or customize icon themes.
- Snippets, formatters, and syntax highlighting: Enhance comfort of use with supported programming languages.
- Keybindings: Add new keymaps and popular keybindings to make the environment feel natural.
4.1.1. Features and benefits of Che-Theia plug-ins
| Features | Description | Benefits |
|---|---|---|
| Fast Loading | Plug-ins are loaded at runtime and are already compiled. IDE is loading the plug-in code. | Avoid any compilation time. Avoid post-installation steps. |
| Secure Loading | Plug-ins are loaded separately from the IDE. The IDE stays always in a usable state. | Plug-ins do not break the whole IDE if it has bugs. Handle network issue. |
| Tools Dependencies | Dependencies for the plug-in are packaged with the plug-in in its own container. | No-installation for tools. Dependencies running into container. |
| Code Isolation | Guarantee that plug-ins cannot block the main functions of the IDE like opening a file or typing | Plug-ins are running into separate threads. Avoid dependencies mismatch. |
| VS Code Extension Compatibility | Extend the capabilities of the IDE with existing VS Code Extensions. | Target multiple platform. Allow easy discovery of Visual Studio Code Extension with required installation. |
4.1.2. Che-Theia plug-in concept in detail
Red Hat CodeReady Workspaces provides a default web IDE for workspaces: Che-Theia. It is based on Eclipse Theia. It is a slightly different version than the plain Eclipse Theia one because there are functionalities that have been added based on the nature of the Red Hat CodeReady Workspaces workspaces. This version of Eclipse Theia for CodeReady Workspaces is called Che-Theia.
You can extend the IDE provided with Red Hat CodeReady Workspaces by building a Che-Theia plug-in. Che-Theia plug-ins are compatible with any other Eclipse Theia-based IDE.
4.1.2.1. Client-side and server-side Che-Theia plug-ins
The Che-Theia editor plug-ins let you add languages, debuggers, and tools to your installation to support your development workflow. Plug-ins run when the editor completes loading. If a Che-Theia plug-in fails, the main Che-Theia editor continues to work.
Che-Theia plug-ins run either on the client side or on the server side. This is a scheme of the client and server-side plug-in concept:
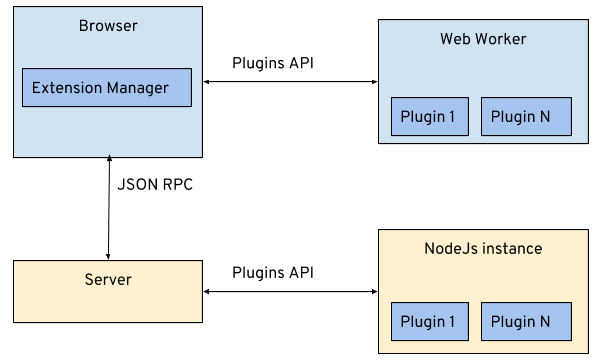
Figure 4.2. Client and server-side Che-Theia plug-ins

The same Che-Theia plug-in API is exposed to plug-ins running on the client side (Web Worker) or the server side (Node.js).
4.1.2.2. Che-Theia plug-in APIs
For the purpose of providing tool isolation and easy extensibility in Red Hat CodeReady Workspaces, the Che-Theia IDE has a set of plug-in APIs. The APIs are compatible with Visual Studio Code extension APIs. Usually, Che-Theia can run VS Code extensions as its own plug-ins.
When developing a plug-in that depends on or interacts with components of CodeReady Workspaces workspaces (containers, preferences, factories), use the CodeReady Workspaces APIs embedded in Che-Theia.
4.1.2.3. Che-Theia plug-in capabilities
Che-Theia plug-ins have the following capabilities:
| Plug-in | Description | Repository |
|---|---|---|
| CodeReady Workspaces Extended Tasks | Handles the CodeReady Workspaces commands and provides the ability to start those into a specific container of the workspace. | |
| CodeReady Workspaces Extended Terminal | Allows to provide terminal for any of the containers of the workspace. | |
| CodeReady Workspaces Factory | Handles the Red Hat CodeReady Workspaces Factories | |
| CodeReady Workspaces Container | Provides a container view that shows all the containers that are running in the workspace and allows to interact with them. | |
| Dashboard | Integrates the IDE with the Dashboard and facilitate the navigation. | |
| CodeReady Workspaces APIs | Extends the IDE APIs to allow interacting with CodeReady Workspaces-specific components (workspaces, preferences). |
4.1.2.4. VS Code extensions and Eclipse Theia plug-ins
A Che-Theia plug-in can be based on a VS Code extension or an Eclipse Theia plug-in.
- A Visual Studio Code extension
- To repackage a VS Code extension as a Che-Theia plug-in with its own set of dependencies, package the dependencies into a container. This ensures that Red Hat CodeReady Workspaces users do not need to install the dependencies when using the extension. See Using a Visual Studio Code extension in CodeReady Workspaces.
- An Eclipse Theia plug-in
- You can build a Che-Theia plug-in by implementing an Eclipse Theia plug-in and packaging it to Red Hat CodeReady Workspaces.
Additional resources
4.1.3. Che-Theia plug-in metadata
Che-Theia plug-in metadata is information about individual plug-ins for the plug-in registry.
The Che-Theia plug-in metadata, for each specific plug-in, is defined in a meta.yaml file.
The che-plugin-registry repository contains .
Table 4.1. meta.yml
|
| API version (`v2`and higher) |
|
|
Available: |
|
| Description (a phrase) |
|
| Display name |
|
|
Date in the form |
|
| URL of an SVG icon |
|
| Name (no spaces allowed) |
|
| Name of the publisher |
|
| URL of the source repository |
|
| Title (long) |
|
|
|
|
|
Version information, for example: |
|
| Specifications (see underneath) |
Table 4.2. spec attributes
|
| Plug-in endpoints |
|
|
Sidecar containers for the plug-in. |
|
| Sidecar init containers for the plug-in |
|
| Environment variables for the workspace |
|
|
Optional attribute required for VS Code and Che-Theia plug-ins. A list of URLs to plug-in artefacts, such as |
Table 4.3. spec.containers. Notice: spec.initContainers has absolutely the same container definition.
|
| Sidecar container name |
|
| Absolute or relative container image URL |
|
|
OpenShift memory limit string, for example |
|
|
OpenShift memory request string, for example |
|
|
OpenShift CPU limit string, for example |
|
|
OpenShift CPU request string, for example |
|
| List of environment variables to set in the sidecar |
|
| String array definition of the root process command in the container |
|
| String array arguments for the root process command in the container |
|
| Volumes required by the plug-in |
|
| Ports exposed by the plug-in (on the container) |
|
| Development commands available to the plug-in container |
|
|
Boolean flag to bound volume with source code |
Table 4.4. spec.containers.env (and spec.initContainers.env) attributes. Notice: workspaceEnv has absolutely the same attributes
|
| Environment variable name |
|
| Environment variable value |
Table 4.5. spec.containers.volumes (and spec.initContainers.volumes) attributes
|
| Path to the volume in the container |
|
| Volume name |
|
| If true, the volume is ephemeral, otherwise the volume is persisted |
Table 4.6. spec.containers.ports (and spec.initContainers.ports) attributes
|
| Exposed port |
Table 4.7. spec.containers.commands (and spec.initContainers.commands) attributes
|
| Command name |
|
| Command working directory |
|
| String array that defines the development command |
Table 4.8. spec.endpoints attributes
|
| Name (no spaces allowed) |
|
|
|
|
| Target port |
|
| Endpoint attributes |
Table 4.9. spec.endpoints.attributes attributes
|
|
Protocol, example: |
|
|
|
|
|
|
|
|
|
|
|
|
Example meta.yaml for a Che-Theia plug-in: the CodeReady Workspaces machine-exec Service
apiVersion: v2
category: Other
description: Che Plugin with che-machine-exec service to provide creation terminal or tasks for Red Hat CodeReady Workspaces workspace containers
displayName: CodeReady Workspaces machine-exec Service
firstPublicationDate: "2019-12-02"
icon: https://www.eclipse.org/che/images/logo-eclipseche.svg
name: che-machine-exec-plug-in
publisher: eclipse
repository: https://github.com/eclipse/che-machine-exec/
title: Che machine-exec Service Plugin
type: Che Plugin
version: 7.5.1
spec:
endpoints:
- name: "che-machine-exec"
public: true
targetPort: 4444
attributes:
protocol: ws
type: terminal
discoverable: false
secure: true
cookiesAuthEnabled: true
containers:
- name: che-machine-exec
image: "quay.io/eclipse/che-machine-exec:7.5.1"
ports:
- exposedPort: 4444
Example meta.yaml for a VisualStudio Code extension: the AsciiDoc support extension
apiVersion: v2 category: Language description: This extension provides a live preview, syntax highlighting and snippets for the AsciiDoc format using Asciidoctor flavor displayName: AsciiDoc support firstPublicationDate: "2019-12-02" icon: https://www.eclipse.org/che/images/logo-eclipseche.svg name: vscode-asciidoctor publisher: joaompinto repository: https://github.com/asciidoctor/asciidoctor-vscode title: AsciiDoctor Plug-in type: VS Code extension version: 2.7.7 spec: extensions: - https://github.com/asciidoctor/asciidoctor-vscode/releases/download/v2.7.7/asciidoctor-vscode-2.7.7.vsix
4.1.4. Che-Theia plug-in lifecycle
When a user is starting a workspace, the following procedure is followed:
- CodeReady Workspaces master checks for plug-ins to start from the workspace definition.
- Plug-in metadata is retrieved, and the type of each plug-in is recognized.
- A broker is selected according to the plug-in type.
- The broker processes the installation and deployment of the plug-in (the installation process is different for each broker).
Different types of plug-ins exist. A broker ensures all installation requirements are met for a plug-in to deploy correctly.
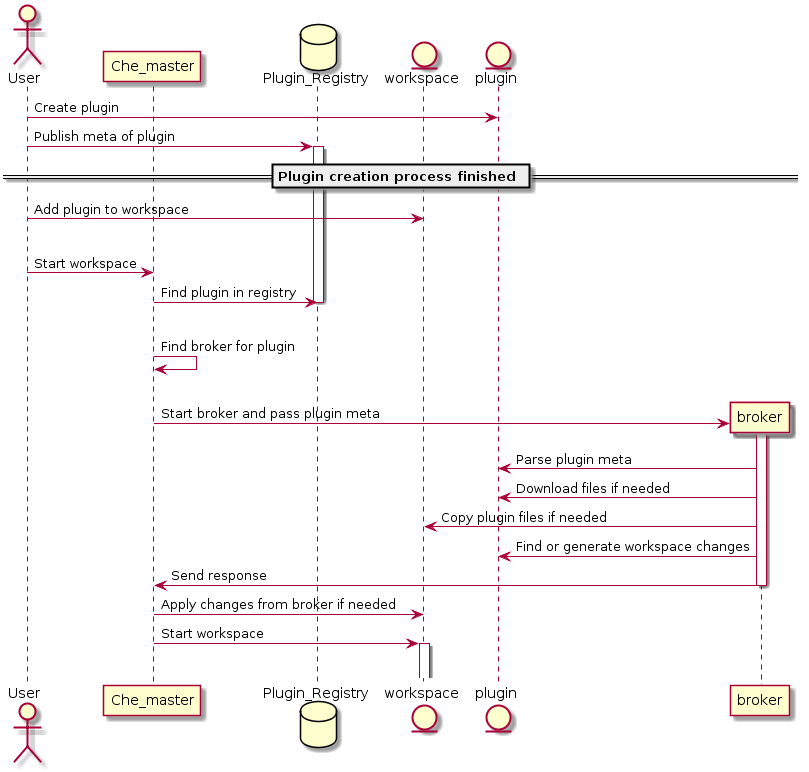
Figure 4.3. Che-Theia plug-in lifecycle

Before a CodeReady Workspaces workspace is launched, CodeReady Workspaces master starts containers for the workspace:
-
The Che-Theia plug-in broker extracts the plug-in (from the
.theiafile) to get the sidecar containers that the plug-in needs. - The broker sends the appropriate container information to CodeReady Workspaces master.
- The broker copies the Che-Theia plug-in to a volume to have it available for the Che-Theia editor container.
- CodeReady Workspaces workspace master then starts all the containers of the workspace.
- Che-Theia is started in its own container and checks the correct folder to load the plug-ins.
Che-Theia plug-in lifecycle:
-
When a user is opening a browser tab or window with Che-Theia, Che-Theia starts a new plug-in session (browser or remote TODO: 'what is remote in this context?'). Every Che-Theia plug-in is notified that a new session has been started (the
start()function of the plug-in triggered). - A Che-Theia plug-in session is running and interacting with the Che-Theia back end and frontend.
-
When the user is closing the browser tab or there is a timeout, every plug-in is notified (the
stop()function of the plug-in triggered).
4.1.5. Embedded and remote Che-Theia plug-ins
Developer workspaces in Red Hat CodeReady Workspaces provide all dependencies needed to work on a project. The application includes the dependencies needed by all the tools and plug-ins used.
There are two different ways a Che-Theia plug-in can run. This is based on the dependencies that are needed for the plug-in: embedded (or local) and remote.
4.1.5.1. Embedded (or local) plug-ins
The plug-in does not have specific dependencies - it only uses a Node.js runtime, and it runs in the same container as the IDE. The plug-in is injected into the IDE.
Examples:
- Code linting
- New set of commands
- New UI components
To include a Che-Theia plug-in as embedded, define a URL to the plug-in binary file (the .theia archive) in the meta.yaml file. In the case of a VS Code extension, provide the extension ID from the Visual Studio Code marketplace (see Using a Visual Studio Code extension in CodeReady Workspaces).
When starting a workspace, CodeReady Workspaces downloads and unpacks the plug-in binaries and includes them in the Che-Theia editor container. The Che-Theia editor initializes the plug-ins when it starts.
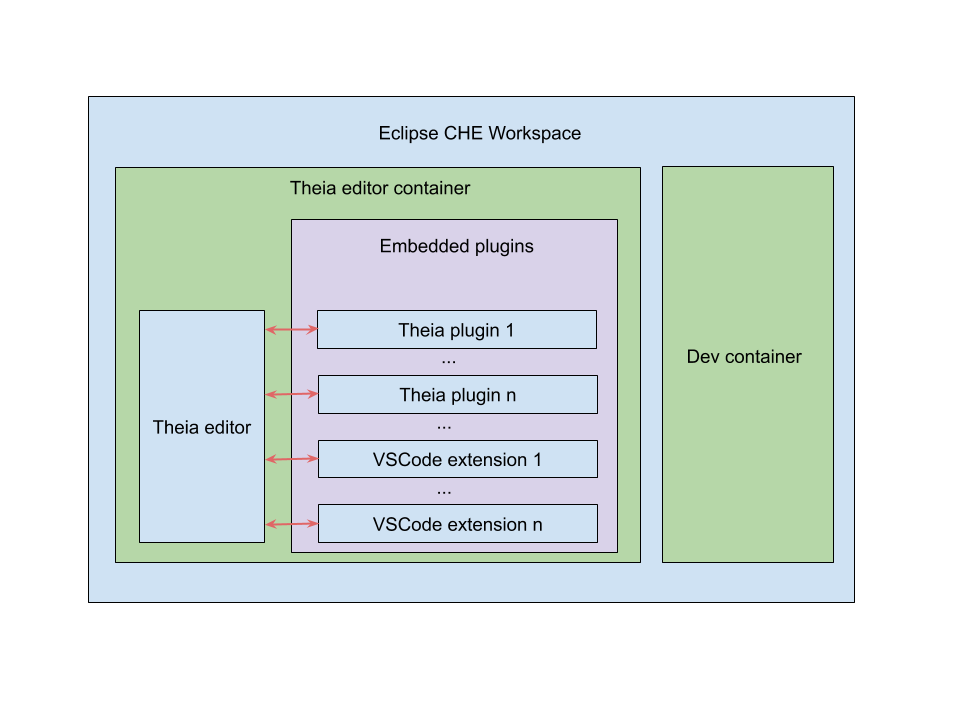
Figure 4.4. Local Che-Theia plug-in

4.1.5.2. Remote plug-ins
The plug-in relies on dependencies or it has a back end. It runs in its own sidecar container, and all dependencies are packaged in the container.
A remote Che-Theia plug-in consist of two parts:
-
Che-Theia plug-in or VS Code extension binaries. The definition in the
meta.yamlfile is the same as for embedded plug-ins. -
Container image definition, for example,
eclipse/che-theia-dev:nightly. From this image, CodeReady Workspaces creates a separate container inside a workspace.
Examples:
- Java Language Server
- Python Language Server
When starting a workspace, CodeReady Workspaces creates a container from the plug-in image, downloads and unpacks the plug-in binaries, and includes them in the created container. The Che-Theia editor connects to the remote plug-ins when it starts.
Figure 4.5. Remote Che-Theia plug-in

4.1.5.3. Comparison matrix
When a Che-Theia plug-in (or a VS Code extension) does not need extra dependencies inside its container, it is an embedded plug-in. A container with extra dependencies that includes a plug-in is a remote plug-in.
Table 4.10. Che-Theia plug-in comparison matrix: embedded vs remote
| Configure RAM per plug-in | Environment dependencies | Create separated container | |
|---|---|---|---|
| Remote | TRUE | Plug-in uses dependencies defined in the remote container. | TRUE |
| Embedded | FALSE (users can configure RAM for the whole editor container, but not per plug-in) | Plug-in uses dependencies from the editor container; if container does not include these dependencies, the plug-in fails or does not function as expected. | FALSE |
Depending on your use case and the capabilities provided by your plug-in, select one of the described running modes.
4.1.6. Remote plug-in endpoint
Red Hat CodeReady Workspaces has a remote plug-in endpoint service to start VS Code Extensions and Che-Theia plug-ins in separate containers. Red Hat CodeReady Workspaces injects the remote plug-in endpoint binaries into each remote plug-in container. This service starts remote extensions and plug-ins defined in the plug-in meta.yaml file and connects them to the Che-Theia editor container.
The remote plug-in endpoint creates a plug-in API proxy between the remote plug-in container and the Che-Theia editor container. The remote plug-in endpoint is also an interceptor for some plug-in API parts, which it launches inside a remote sidecar container rather than an editor container. Examples: terminal API, debug API.
The remote plug-in endpoint executable command is stored in the environment variable of the remote plug-in container: PLUGIN_REMOTE_ENDPOINT_EXECUTABLE.
Red Hat CodeReady Workspaces provides two ways to start the remote plug-in endpoint with a sidecar image:
- Defining a launch remote plug-in endpoint using a Dockerfile. To use this method, patch an original image and rebuild it.
-
Defining a launch remote plug-in endpoint in the plug-in
meta.yamlfile. Use this method to avoid patching an original image.
4.1.6.1. Defining a launch remote plug-in endpoint using Dockerfile
To start a remote plug-in endpoint, use the PLUGIN_REMOTE_ENDPOINT_EXECUTABLE environment variable in the Dockerfile.
Procedure
Start a remote plug-in endpoint using the
CMDcommand in the Dockerfile:Dockerfile example
FROM fedora:30 RUN dnf update -y && dnf install -y nodejs htop && node -v RUN mkdir /home/user ENV HOME=/home/user RUN mkdir /projects \ && chmod -R g+rwX /projects \ && chmod -R g+rwX "${HOME}" CMD ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}Start a remote plug-in endpoint using the
ENTRYPOINTcommand in the Dockerfile:Dockerfile example
FROM fedora:30 RUN dnf update -y && dnf install -y nodejs htop && node -v RUN mkdir /home/user ENV HOME=/home/user RUN mkdir /projects \ && chmod -R g+rwX /projects \ && chmod -R g+rwX "${HOME}" ENTRYPOINT ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}
4.1.6.1.1. Using a wrapper script
Some images use a wrapper script to configure permissions. The script is defined it in the ENTRYPOINT command of the Dockerfile to configure permissions inside the container, and it script executes a main process defined in the CMD command of the Dockerfile.
Red Hat CodeReady Workspaces uses such images with a wrapper script to provide permission configurations on different infrastructures with advanced security, for example on OpenShift.
Example of a wrapper script:
#!/bin/sh set -e export USER_ID=$(id -u) export GROUP_ID=$(id -g) if ! whoami >/dev/null 2>&1; then echo "${USER_NAME:-user}:x:${USER_ID}:0:${USER_NAME:-user} user:${HOME}:/bin/sh" >> /etc/passwd fi # Grant access to projects volume in case of non root user with sudo rights if [ "${USER_ID}" -ne 0 ] && command -v sudo >/dev/null 2>&1 && sudo -n true > /dev/null 2>&1; then sudo chown "${USER_ID}:${GROUP_ID}" /projects fi exec "$@"Example of a Dockerfile with a wrapper script:
Dockerfile example
FROM alpine:3.10.2 ENV HOME=/home/theia RUN mkdir /projects ${HOME} && \ # Change permissions to let any arbitrary user for f in "${HOME}" "/etc/passwd" "/projects"; do \ echo "Changing permissions on ${f}" && chgrp -R 0 ${f} && \ chmod -R g+rwX ${f}; \ done ADD entrypoint.sh /entrypoint.sh ENTRYPOINT [ "/entrypoint.sh" ] CMD ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}In this example, the container launches the
/entrypoint.shscript defined in theENTRYPOINTcommand of the Dockerfile. The script configures the permissions and executes the command usingexec $@.CMDis the argument forENTRYPOINT, and theexec $@command calls${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}. A remote plug-in endpoint then starts in the container after permission configuration.
4.1.6.2. Defining a launch remote plug-in endpoint in a meta.yaml file
Use this method to re-use images to start remote a plug-in endpoint without modifications.
Procedure
Modify the plug-in meta.yaml file properties command and args:
-
command- Red Hat CodeReady Workspaces uses to overrideDockerfile#ENTRYPOINT. -
args- Red Hat CodeReady Workspaces uses to overrideDockerfile#CMD. Example of a YAML file with the
commandandargsproperties modified:apiVersion: v2 category: Language description: "Typescript language features" displayName: Typescript firstPublicationDate: "2019-10-28" icon: "https://www.eclipse.org/che/images/logo-eclipseche.svg" name: typescript publisher: che-incubator repository: "https://github.com/Microsoft/vscode" title: "Typescript language features" type: "VS Code extension" version: remote-bin-with-override-entrypoint spec: containers: - image: "example/fedora-for-ts-remote-plugin-without-endpoint:latest" memoryLimit: 512Mi name: vscode-typescript command: - sh - -c args: - ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE} extensions: - "https://github.com/che-incubator/ms-code.typescript/releases/download/v1.35.1/che-typescript-language-1.35.1.vsix"Modify
argsinstead ofcommandto use an image with a wrapper script pattern and to keep a call of theentrypoint.shscript:apiVersion: v2 category: Language description: "Typescript language features" displayName: Typescript firstPublicationDate: "2019-10-28" icon: "https://www.eclipse.org/che/images/logo-eclipseche.svg" name: typescript publisher: che-incubator repository: "https://github.com/Microsoft/vscode" title: "Typescript language features" type: "VS Code extension" version: remote-bin-with-override-entrypoint spec: containers: - image: "example/fedora-for-ts-remote-plugin-without-endpoint:latest" memoryLimit: 512Mi name: vscode-typescript args: - sh - -c - ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE} extensions: - "https://github.com/che-incubator/ms-code.typescript/releases/download/v1.35.1/che-typescript-language-1.35.1.vsix"Red Hat CodeReady Workspaces calls the
entrypoint.shwrapper script defined in theENTRYPOINTcommand of the Dockerfile. The script executes[ ‘sh’, ‘-c”, ‘ ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}’ ]using theexec “$@”command.
To execute a service when starting the container and also to start a remote plug-in endpoint, use meta.yaml with modified command and args properties. Start the service, detach the process, and start the remote plug-in endpoint, and they then work in parallel.
4.2. Using alternative IDEs in CodeReady Workspaces
Extending Red Hat CodeReady Workspaces developer workspaces using different IDEs (integrated development environments) enables:
- Re-purposing the environment for different use cases.
- Providing a dedicated custom IDE for specific tools.
- Providing different perspectives for individual users or groups of users.
Red Hat CodeReady Workspaces provides a default web IDE to be used with the developer workspaces. This IDE is completely decoupled. You can bring your own custom IDE for Red Hat CodeReady Workspaces:
- Built from Eclipse Theia, which is a framework to build web IDEs. Example: Sirius on the web.
- Completely different web IDEs, such as Jupyter, Eclipse Dirigible, or others. Example: Jupyter in Red Hat CodeReady Workspaces workspaces.
Bringing custom IDE built from Eclipse Theia
- Creating your own custom IDE based on Eclipse Theia.
- Adding CodeReady Workspaces-specific tools to your custom IDE.
- Packaging your custom IDE into the available editors for CodeReady Workspaces.
Bringing your completely different web IDE into CodeReady Workspaces
- Packaging your custom IDE into the available editors for CodeReady Workspaces.
4.3. Using a Visual Studio Code extension in CodeReady Workspaces
Starting with Red Hat CodeReady Workspaces 2.1, Visual Studio Code (VS Code) extensions can be installed to extend the functionality of a CodeReady Workspaces workspace. VS Code extensions can run in the Che-Theia editor container, or they can be packaged in their own isolated and pre-configured containers with their prerequisites.
This document describes:
- Use of a VS Code extension in CodeReady Workspaces with workspaces.
- CodeReady Workspaces Plug-ins panel.
How to publish a VS Code extension in the CodeReady Workspaces plug-in registry (to share the extension with other CodeReady Workspaces users).
- The extension-hosting sidecar container and the use of the extension in a devfile are optional for this.
- How to review the compatibility of the VS Code extensions to be informed whether a specific API is supported or has not been implemented yet.
4.3.1. Publishing a VS Code extension into the CodeReady Workspaces plug-in registry
The user of CodeReady Workspaces can use a workspace devfile to use any plug-in, also known as Visual Studio Code (VS Code) extension. This plug-in can be added to the plug-in registry, then easily reused by anyone in the same organization with access to that workspaces installation.
Some plug-ins need a runtime dedicated container for code compilation. This fact makes those plug-ins a combination of a runtime sidecar container and a VS Code extension.
The following section describes the portability of a plug-in configuration and associating an extension with a runtime container that the plug-in needs.
4.3.1.1. Writing a meta.yaml file and adding it to a plug-in registry
The plug-in meta information is required to publish a VS Code extension in an Red Hat CodeReady Workspaces plug-in registry. This meta information is provided as a meta.yaml file. This section describes how to create a meta.yaml file for an extension.
Procedure
-
Create a
meta.yamlfile in the following plug-in registry directory:<apiVersion>/plugins/<publisher>/<plug-inName>/<plug-inVersion>/. Edit the
meta.yamlfile and provide the necessary information. The configuration file must adhere to the following structure:apiVersion: v2 1 publisher: myorg 2 name: my-vscode-ext 3 version: 1.7.2 4 type: value 5 displayName: 6 title: 7 description: 8 icon: https://www.eclipse.org/che/images/logo-eclipseche.svg 9 repository: 10 category: 11 spec: containers: 12 - image: 13 memoryLimit: 14 memoryRequest: 15 cpuLimit: 16 cpuRequest: 17 extensions: 18 - https://github.com/redhat-developer/vscode-yaml/releases/download/0.4.0/redhat.vscode-yaml-0.4.0.vsix - vscode:extension/SonarSource.sonarlint-vscode
- 1
- Version of the file structure.
- 2
- Name of the plug-in publisher. Must be the same as the publisher in the path.
- 3
- Name of the plug-in. Must be the same as in path.
- 4
- Version of the plug-in. Must be the same as in path.
- 5
- Type of the plug-in. Possible values:
Che Plugin,Che Editor,Theia plugin,VS Code extension. - 6
- A short name of the plug-in.
- 7
- Title of the plug-in.
- 8
- A brief explanation of the plug-in and what it does.
- 9
- The link to the plug-in logo.
- 10
- Optional. The link to the source-code repository of the plug-in.
- 11
- Defines the category that this plug-in belongs to. Should be one of the following:
Editor,Debugger,Formatter,Language,Linter,Snippet,Theme, orOther. - 12
- If this section is omitted, the VS Code extension is added into the Che-Theia IDE container.
- 13
- The Docker image from which the sidecar container will be started. Example:
eclipse/che-theia-endpoint-runtime:next. - 14
- The maximum RAM which is available for the sidecar container. Example: "512Mi". This value might be overridden by the user in the component configuration.
- 15
- The RAM which is given for the sidecar container by default. Example: "256Mi". This value might be overridden by the user in the component configuration.
- 16
- The maximum CPU amount in cores or millicores (suffixed with "m") which is available for the sidecar container. Examples: "500m", "2". This value might be overridden by the user in the component configuration.
- 17
- The CPU amount in cores or millicores (suffixed with "m") which is given for the sidecar container by default. Example: "125m". This value might be overridden by the user in the component configuration.
- 18
- A list of VS Code extensions run in this sidecar container.
4.3.2. Adding a plug-in registry VS Code extension to a workspace
When the required VS Code extension is added into a CodeReady Workspaces plug-in registry, the user can add it into the workspace through the CodeReady Workspaces Plugins panel or through the workspace configuration.
4.3.2.1. Adding a VS Code extension using the CodeReady Workspaces Plugins panel
Prerequisites
- A running instance of Red Hat CodeReady Workspaces. To install an instance of Red Hat CodeReady Workspaces, see the CodeReady Workspaces 2.1 Installation GuideCodeReady Workspaces quick-starts
Procedure
To add a VS Code extension using the CodeReady Workspaces Plugins panel:
-
Open the CodeReady Workspaces Plugins panel by pressing
CTRL+SHIFT+Jor navigate to View/Plugins. - Change the current registry to the registry in which the VS Code extension was added.
In the search bar, click the Menu button and then click Change Registry to choose the registry from the list. If the required registry is not in the list, add it using the Add Registry menu option. The registry link points to the
pluginssegment of the registry, for example:https://my-registry.com/v3/plugins/index.json.
- Search for the required plug-in using the filter, and then click the Install button.
- Restart the workspace for the changes to take effect.
4.3.2.2. Adding a VS Code extension using the workspace configuration
Prerequisites
- A running instance of Red Hat CodeReady Workspaces. To install an instance of Red Hat CodeReady Workspaces, see the CodeReady Workspaces 2.1 Installation GuideCodeReady Workspaces 'quick-starts'.
- An existing workspace defined on this instance of Red Hat CodeReady Workspaces Creating a workspace from user dashboard.
Procedure
To add a VS Code extension using the workspace configuration:
- Click the Workspaces tab on the Dashboard and select the workspace in which you want to add the plug-in. The Workspace <workspace-name> window is opened showing the details of the workspace.
- Click the devfile tab.
Locate the components section, and add a new entry with the following structure:
- type: chePlugin id: 1- 1
- Link to the
meta.yamlfile in your registry, for example,https://my-plug-in-registry/v3/plugins/<publisher>/<plug-inName>/<plug-inVersion>/meta.yaml
CodeReady Workspaces automatically adds the other fields to the new component.
Alternatively, you can link to a
meta.yamlfile hosted on GitHub, using the dedicated reference field.- type: chePlugin reference: 1- 1
https://raw.githubusercontent.com/<username>/<registryRepository>/v3/plugins/<publisher>/<plug-inName>/<plug-inVersion>/meta.yaml
- Restart the workspace for the changes to take effect.
4.3.3. Choosing the sidecar image
CodeReady Workspaces plug-ins are special services that extend the CodeReady Workspaces workspace capabilities. CodeReady Workspaces plug-ins are packaged as containers. The containers that the plug-ins are packaged into run as sidecars of the CodeReady Workspaces workspace editor and augment its capabilities.
Prerequisites
- A running instance of Red Hat CodeReady Workspaces. To install an instance of Red Hat CodeReady Workspaces, see the CodeReady Workspaces 2.1 Installation GuideCodeReady Workspaces 'quick-starts'.
Procedure
To choose a sidecar image:
If the VS Code extension does not have any external dependencies, use
eclipse/che-theia-endpoint-runtime: nextas a sidecar container image for the extension.NoteIn addition to the
eclipse/che-theia-endpoint-runtime:nextbase image, the following ready-to-use sidecar images that include language-specific dependencies are available:- eclipse/che-remote-plugin-runner-java8
- eclipse/che-remote-plugin-runner-java11
- eclipse/che-remote-plugin-go-1.10.7
- eclipse/che-remote-plugin-python-3.7.3
- eclipse/che-remote-plugin-dotnet-2.2.105
- eclipse/che-remote-plugin-php7
- eclipse/che-remote-plugin-kubernetes-tooling-1.0.0
- eclipse/che-remote-plugin-kubernetes-tooling-0.1.17
- eclipse/che-remote-plugin-openshift-connector-0.0.17
- eclipse/che-remote-plugin-openshift-connector-0.0.21
For a VS Code extension with external dependencies not found in one of the ready-to-use images, use a container image based on the eclipse/che-theia-endpoint-runtime:next image that contains the dependencies.
Example
Base the FROM directive on FROM eclipse/che-theia-endpoint-runtime:next. This is required because the base image contains tools for running the remote VS Code extension and for communicating between the sidecar and the Che-Theia editor. This way, the VS Code extension operates as if it was not remote.
4.3.4. Verifying the VS Code extension API compatibility level
Che-Theia does not fully support the VS Code extensions API. The vscode-theia-comparator is used to analyze the compatibility between the Che-Theia plug-in API and the VS Code extension API. This tool runs in a nightly cycle, and the results are published on the vscode-theia-comparator GitHub page.
Prerequisites
- Personal GitHub access token. For information about creating a personal access token for the command line see Creating a personal access token for the command line. A GitHub access token is required to increase the GitHub download limit for your IP address.
Procedure
To run the vscode-theia comparator manually:
-
Clone the vscode-theia-comparator repository, and build it using the
yarncommand. -
Set the
GITHUB_TOKENenvironment variable to your token. -
Execute the
yarn run generatecommand to generate a report. -
Open the
out/status.htmlfile to view the report.
4.4. Adding tools to CodeReady Workspaces after creating a workspace
When installed in the workspace, CodeReady Workspaces plug-ins bring new capabilities to the CodeReady Workspaces. Plug-ins consist of a Che-Theia plug-in, metadata, and a hosting container. These plug-ins may provide the following capabilities:
- Integrating with other systems, including OpenShift and OpenShift.
- Automating some developer tasks, such as formatting, refactoring, and running automated tests.
- Communicating with multiple databases directly from the IDE.
- Enhanced code navigation, auto-completion and error highlighting.
This chapter provides basic information about CodeReady Workspaces plug-ins installation, enabling, and use in CodeReady Workspaces workspaces.
4.4.1. Additional tools in the CodeReady Workspaces workspace
CodeReady Workspaces plug-ins are extensions to the Che-Theia IDE that come bundled with a container image that contains their native prerequisites (for example, the OpenShift Connector plug-in needs the oc command installed). A Che Plugin is a list of Che-Theia plug-ins together about a Linux container that the plug-in requires to run in. It can also include metadata to define the description, categorization tags, and an icon. CodeReady Workspaces provides a registry of plug-ins available for installation into the user’s workspace.
Because many VS Code extensions can run inside the Che-Theia IDE, they can be packaged as CodeReady Workspaces plug-ins by combining them with a runtime or a sidecar container. Users can choose from many more plug-ins that are provided out of the box.
From the Dashboard, plug-ins in the registry can be added from the Plugin tab or by adding them into a devfile. The devfile can also be used for further configuration of the plug-in, such as to define memory or CPU usage. Alternatively, plug-ins can be installed from CodeReady Workspaces by pressing Ctrl+Shift+J or by navigating to View → Plugins.
Additional resources
4.4.2. Adding language support plug-in to the CodeReady Workspaces workspace
This procedure describes adding a tool to an already existing workspace, by enabling a dedicated plug-in from the Dashboard.
To add tools that are available as plug-ins into a CodeReady Workspaces workspace, use one of the following methods:
This procedure uses the Java language support plug-in as an example.
Prerequisites
- A running instance of Red Hat CodeReady Workspaces. To install an instance of Red Hat CodeReady Workspaces, see the CodeReady Workspaces 2.1 Installation GuideCodeReady Workspaces 'quick-starts'.
An existing workspace defined in this instance of Red Hat CodeReady Workspaces; see:
The workspace must be in a
stoppedstate. To do so:- Navigate to the CodeReady Workspaces Dashboard. See Navigating CodeReady Workspaces using the Dashboard.
- In the Dashboard, click the Workspaces menu to open the workspaces list and locate the workspace.
- On the same row with the displayed workspace, on the right side of the screen, click the Stop button to stop the workspace.
- Wait a few seconds for the workspace to stop, then configure the workspace by clicking on it.
Procedure
To add the plug-in from the Plug-in registry to an already existing CodeReady Workspaces workspace, use one of the following methods:
Installing the plug-in from the Plugin tab.
Navigate to the Plugin tab.
The list of plug-ins, installed or possible to install, is displayed.
Enable the desired plug-in, for example, the Language Support for Java 11, by using the * Enable* slide-toggle.
The plug-in source code is added to the workspace devfile, and the plug-in is now enabled.
- On the bottom right side of the screen, save the changes by clicking the Save button. + Once the changes are saved, the workspace is restarted.
Installing the plug-in by adding content to the devfile.
Navigate to the Devfile tab.
The devfile structure is displayed.
Locate the
componentsection of the devfile and add the following lines to add the Java language v8 in to the workspace:- id: redhat/java8/latest type: chePlugin
See the example of the final result:
components: - id: redhat/php/latest memoryLimit: 1Gi type: chePlugin - id: redhat/php-debugger/latest memoryLimit: 256Mi type: chePlugin - mountSources: true endpoints: - name: 8080/tcp port: 8080 memoryLimit: 512Mi type: dockerimage volumes: - name: composer containerPath: /home/user/.composer - name: symfony containerPath: /home/user/.symfony alias: php image: 'quay.io/eclipse/che-php-7:nightly' - id: redhat/java8/latest type: chePlugin
Additional resources

