Chapter 5. OpenShift basics in CodeReady Studio
CodeReady Studio includes the OpenShift Application Explorer view, which provides a simplified user experience allowing easy and rapid feedback through the inner loop as well as debugging.
The OpenShift Application Explorer is set in CodeReady Studio as the default view. In case you need to open it manually, follow the instuctions in Setting Up Openshift App Explorer View.
5.1. Setting up the OpenShift Application Explorer view
The following section describes how to open OpenShift Application Explorer in CodeReady Studio.
Procedure
- Start CodeReady Studio.
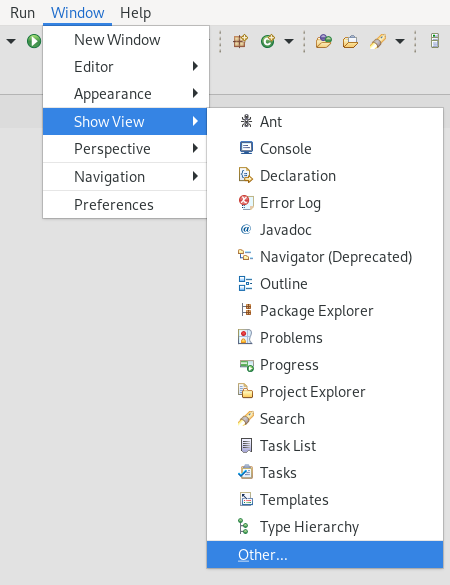
Click Window → Show View → Other.

The Show View window appears.

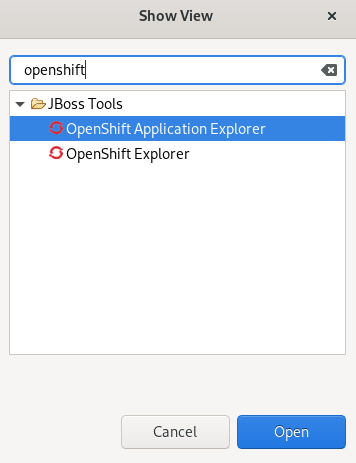
- Enter OpenShift in the search field.
- Select OpenShift Application Explorer.
Click Open.
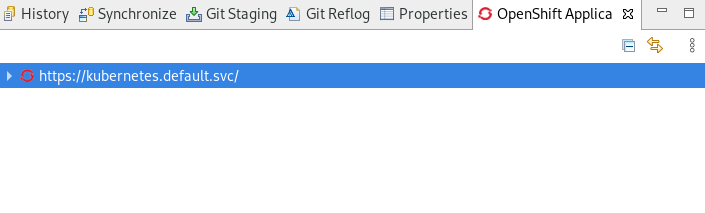
The OpenShift Application Explorer view appears.

5.2. Connecting to the OpenShift cluster using OpenShift Application Explorer
The following section describes how to login to the OpenShift cluster in CodeReady Studio using OpenShift Application Explorer.
Procedure
- Start CodeReady Studio.
- Open OpenShift Application Explorer.
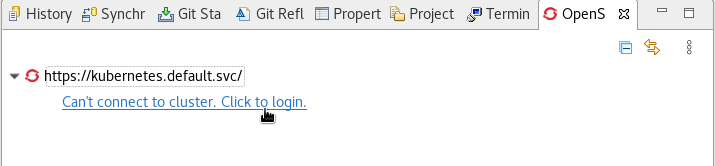
Click Can’t connect to cluster. Click to login.

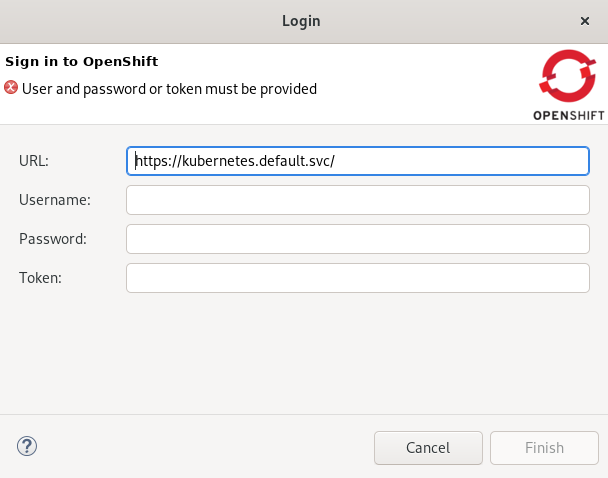
The Login window appears.

- Enter your username and password or token.
- Click the Finish button.
Your projects now appear in the OpenShift Application Explorer view.
5.3. Building an application based on devfiles
To deploy applications based on devfiles, you need an empty project in your local workspace as well as an empty project in OpenShift, for which you need to create a devfile component. After the component is established, your project will be updated and local and remote artifacts created in OpenShift.
5.3.1. Creating an empty project
The following section describes how to create an empty project in CodeReady Studio.
Procedure
- Start CodeReady Studio.
Press Ctrl+N.
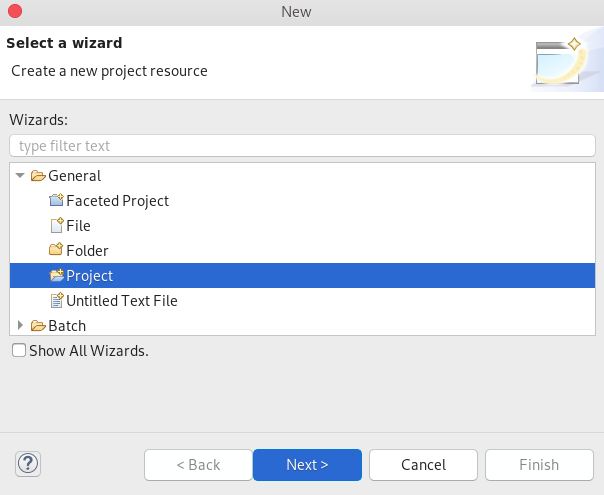
The Select a wizard window appears.

- Select General → Project.
Click Next.
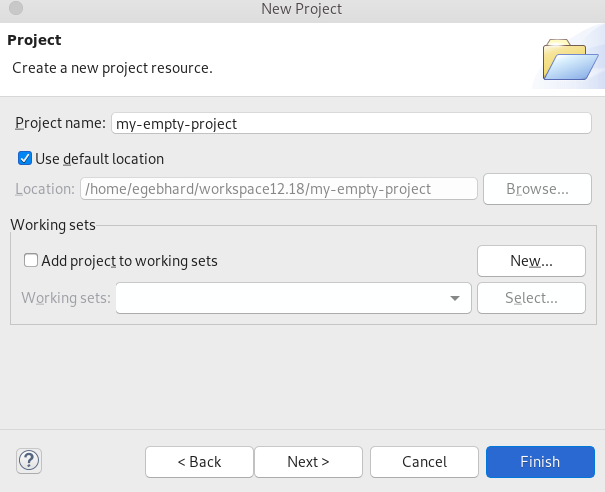
The New Project window appears.

- Name your project.
- Select the location for your project.
- Click Finish.
Your newly created empty project is now listed in the Project Explorer view.
5.3.2. Creating an empty OpenShift project using OpenShift Application Explorer
The following section describes how to create an empty project using OpenShift Application Explorer in CodeReady Studio.
Procedure
- Start CodeReady Studio.
- Start OpenShift Application Explorer.
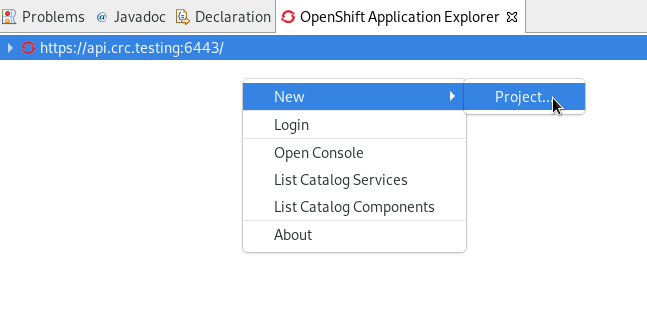
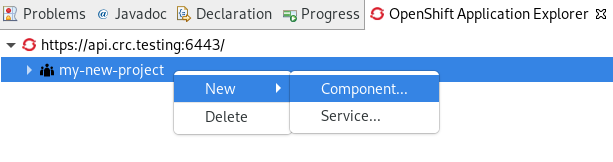
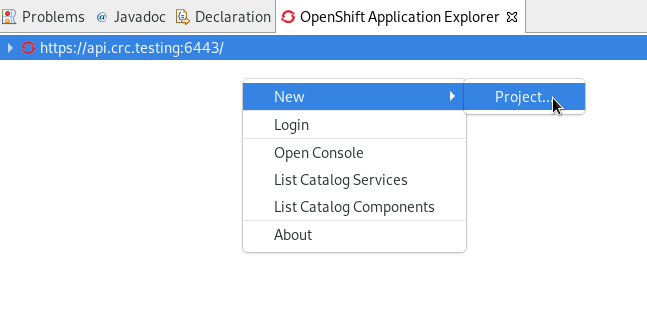
Right-click any place in OpenShift Application Explorer → New → Project.

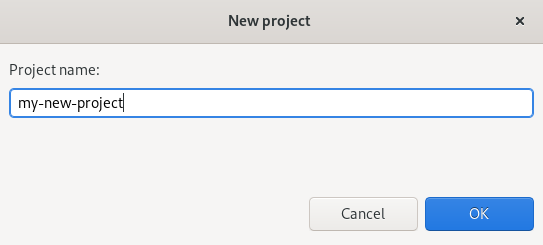
The New project window appears.

- Name your project.
- Click OK.
Your newly created project is now listed in the OpenShift Application Explorer view.
5.3.3. Creating a devfile component using OpenShift Application Explorer
The following section describes how to create a devfile component using OpenShift Application Explorer in CodeReady Studio.
Procedure
- Start CodeReady Studio.
- Start OpenShift Application Explorer.
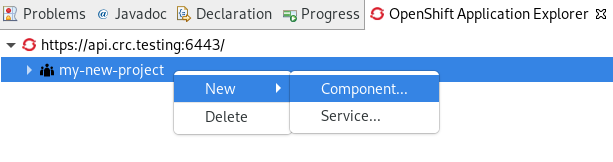
Right-click the target Project → New → Component.

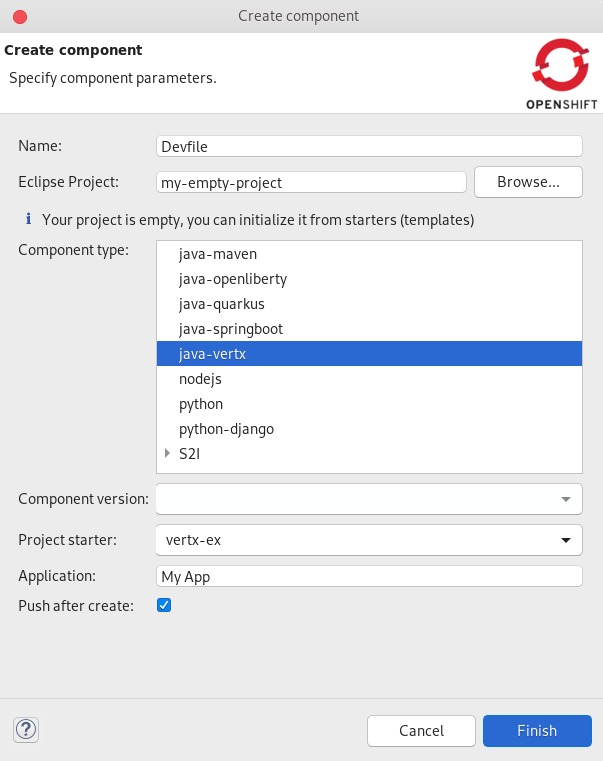
The Create component window appears.

- Name your project.
- Click Browse to select your Eclipse Project.
-
Set your Component type to
java-vertx. -
Set the Project starter to
java-vertx. - Name your application.
- Clear the Push after create check box.
- Click Finish.
The Console view appears, displaying the validation process.
Your newly created component is now listed in the OpenShift Application Explorer view under your project.
5.4. Building an application based on S2I files
To deploy applications based on S2I files, you need a launcher project in your local workspace as well as an empty project in OpenShift, for which you need to create a component. After the component is established, your project will be updated and local and remote artifacts created in OpenShift.
5.4.1. Creating a launcher project
The following section describes how to create a launcher project in CodeReady Studio.
Procedure
- Start CodeReady Studio.
Press Ctrl+N.
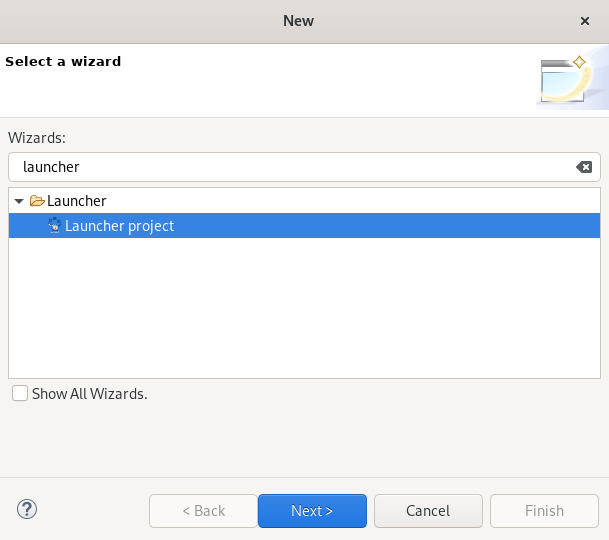
The Select a wizard window appears.

- Enter Launcher in the search field.
- Select Launcher project.
Click Next.
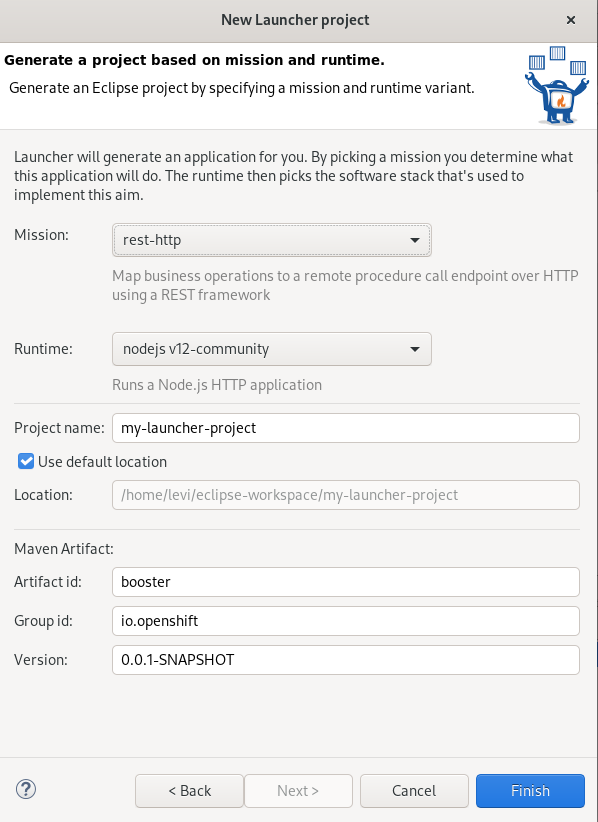
The New Launcher project window appears.

-
Set Mission to
rest-http. -
Set Runtime to
vert.x community. - Name your project.
- Select the location for your project.
Click Finish.
Note that the process of resolving dependencies might take some time to complete.
Your newly created launcher project is now listed in the Project Explorer view.
5.4.2. Creating an empty OpenShift project in OpenShift Application Explorer
The following section describes how to create an empty project using OpenShift Application Explorer in CodeReady Studio.
Procedure
Right-click any place in OpenShift Application Explorer → New → Project.

The New project window appears.

- Name your project.
- Click OK.
Your newly created project is now listed in the OpenShift Application Explorer view.
5.4.3. Creating an S2I component using OpenShift Application Explorer
The following section describes how to create a component using OpenShift Application Explorer in CodeReady Studio.
Procedure
- Start CodeReady Studio.
- Start OpenShift Application Explorer.
Right-click the target Project → New → Component.

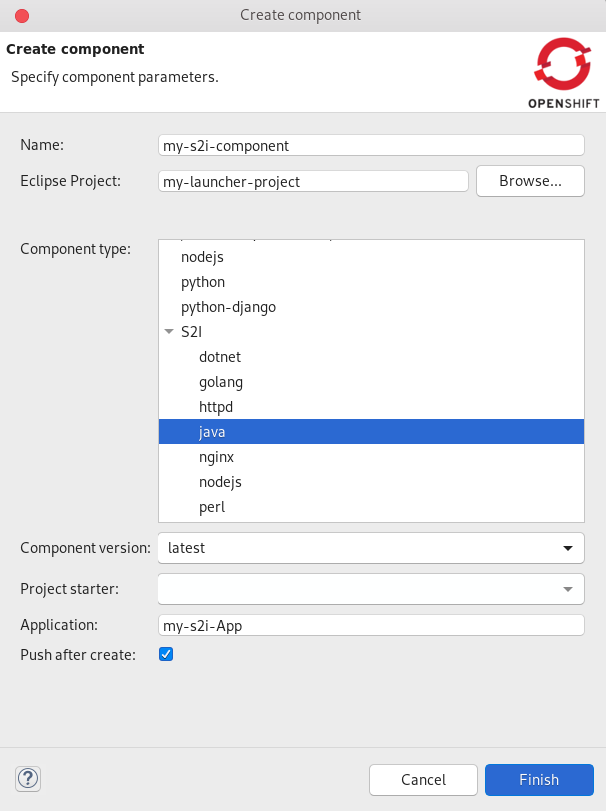
The Create component window appears.

- Name your project.
- Click Browse to select your Eclipse Project.
-
Click on the arrow next to
S2Iand set your Component type tojava. -
Set the Component version to
latest. - Name your application.
- Clear the Push after create check box.
- Click Finish.
The Console view appears, displaying the validation process.
Your newly created component is now listed in the OpenShift Application Explorer view under your project.
5.5. Deploying a component on a cluster using OpenShift Application Explorer
The following section describes how to deploy a component on a cluster using OpenShift Application Explorer in CodeReady Studio.
Procedure
- Start CodeReady Studio.
- Start OpenShift Application Explorer.
- Expand your project.
- Expand your application.
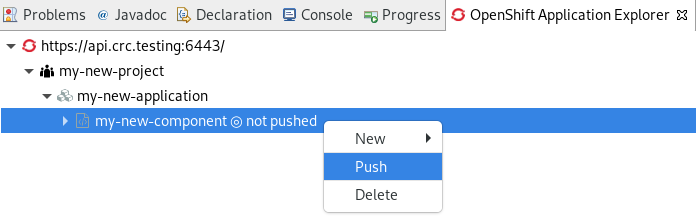
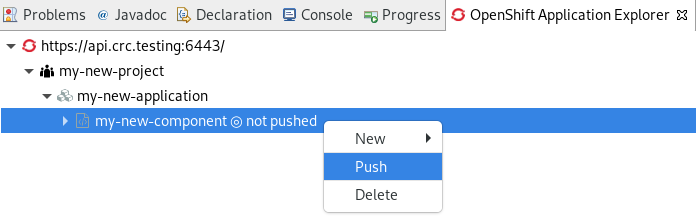
Right-click your component → Push.

The Console view appears, displaying the process of file synchronization.
5.6. Defining an external access URL using OpenShift Application Explorer
The following section describes how to define an external access URL using OpenShift Application Explorer in CodeReady Studio.
Procedure
- Start CodeReady Studio.
- Start OpenShift Application Explorer.
- Expand your project.
- Expand your application.
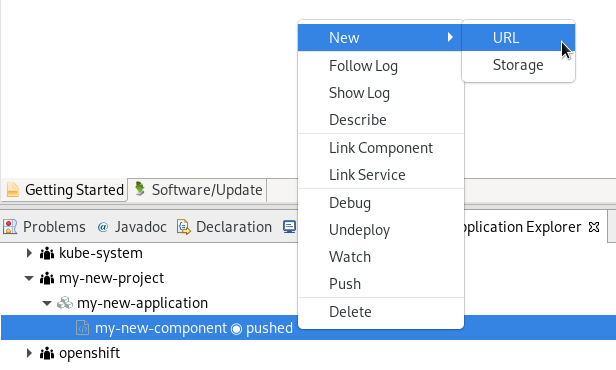
Right-click your component → New → URL.

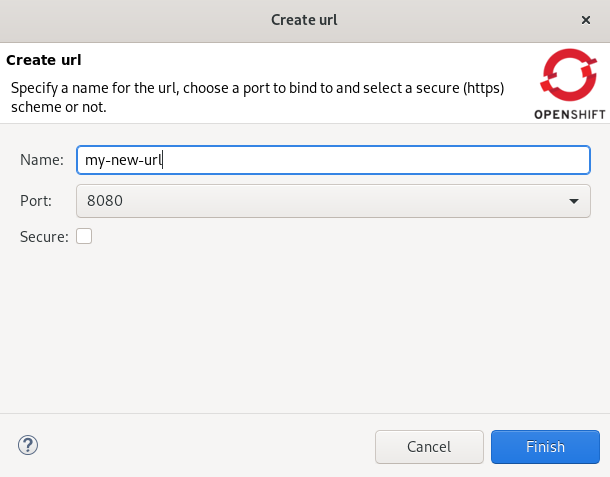
The Create URL window appears.

- Name your URL.
- Set the Port value to 8080.
Click Finish.
The Console view appears, displaying the process of URL creation.
In OpenShift Application Explorer, right-click your component → Push.

The Console view appears, displaying the process of file synchronization.
Your newly created URL is now listed in the OpenShift Application Explorer view under your component.
5.7. Debugging an application on a cluster using OpenShift Application Explorer
The following section describes how to debug an application on a cluster using OpenShift Application Explorer in CodeReady Studio.
Procedure
- Start CodeReady Studio.
-
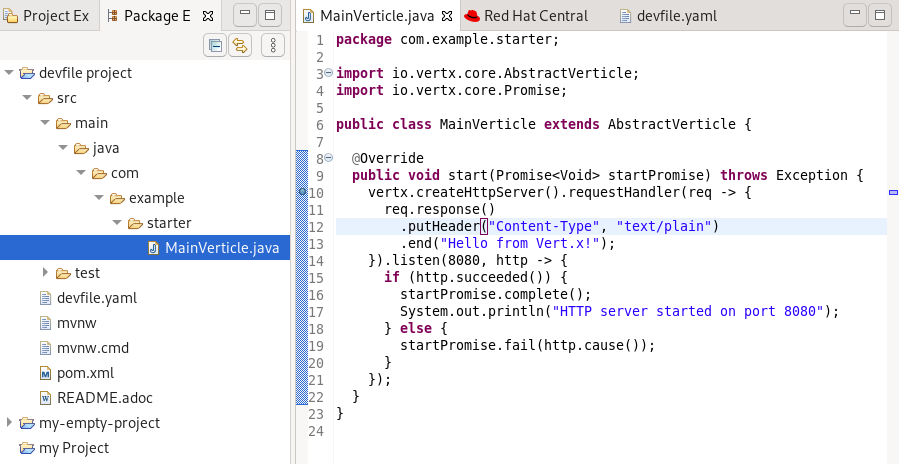
In the Project Explorer view, locate the
MainVerticle.java(devfiles) orHttpApplication.java(S2I) file and double-click to open it. Double-click on the left ruler column to set a breakpoint.

- Open OpenShift Application Explorer.
- Expand your project.
- Expand your application.
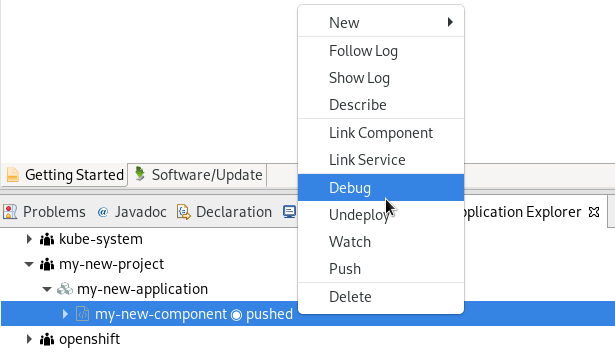
Right-click your component → Debug.

The Console view appears.
- In OpenShift Application Explorer, expand your component.
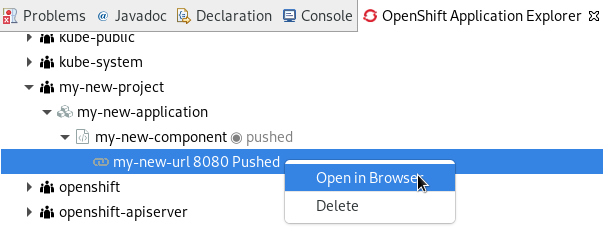
Right-click your url → Open in Browser.

The Confirm Perspective Switch window appears.
Click Switch.
The Debug Perspective window appears displaying the debugging process.

